关于滚轴式长画布
相关插件
核心插件:
◆Drill_CoreOfScreenRoller 系统 - 滚轴核心
子插件:
◆Drill_SceneCredits 标题 - 制作组
◆Drill_SceneSelfplateE 面板 - 全自定义信息面板E
◆Drill_SceneSelfplateF 面板 - 全自定义信息面板F
核心插件单用没有效果。长画布需要在各个子插件中进行设计。
插件关系
插件关系如下图。

长画布
阶段
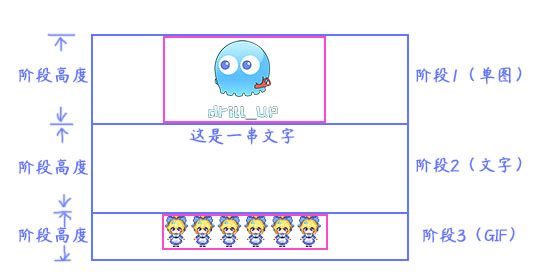
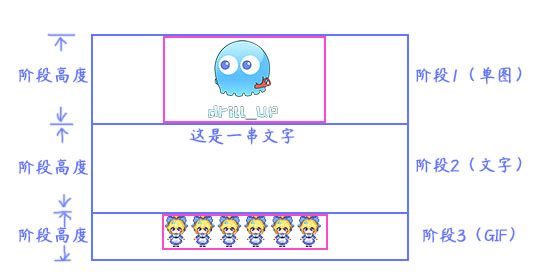
阶段: 指长画布中的一个内容片段,内容根据高度从上往下依次累加。
阶段的单图、文字、GIF的X轴方向都为居中,Y轴方向贴顶。
如下图所示,你可以控制每个阶段的高度,但是不一定要与图片的高度(紫红色方框)一致。

你可以设置某阶段的高度为0,与后一个阶段重叠到一起:

滚轴
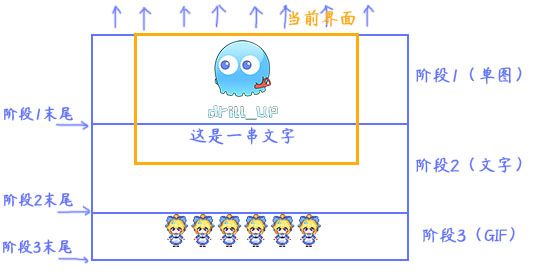
滚轴: 指长画布向上滚动的过程。
长画布初始与界面的上沿重合,随后滚轴向上滚动。
阶段按上沿位置为准,上沿所处在哪个位置,那么就以这个位置的阶段的速度进行滚动。

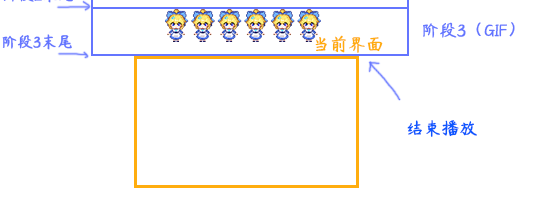
当上沿离开最后一个阶段的末尾后,滚轴结束播放。

另外,在阶段滚动前,有一段初始化显示的过程,你可以选择关掉显示过程。
你还可以直接把阶段1设置为空白,阶段2才有内容。
从零开始设计(DIY)
设计制作组的长画布
1.设置一个目标
这里作者我的构思很简单,制作组界面,弄个类似演员表那种结构。
看见常常的名称列表,然后还能看到一些商标之类的简单贴图。

2.结构规划/流程梳理
首先,这里用到了制作组界面:
◆Drill_SceneCredits 标题 - 制作组
界面中,需要:
1)装饰界面的插件,作为背景渲染,可以只放一个黑色的背景,也可以放一些简单的CG效果。
2)画布内容,分下面几个阶段:先展示一个大标志图片,然后是常常的文本列表,接着再弄个类似商标大图片,最后弄个 感谢游戏 结束。
3.装饰背景
制作组属于菜单面板,可以被菜单背景、菜单魔法圈等插件作用到。插件中会有相关说明,关键字为:Scene_Drill_SCr。
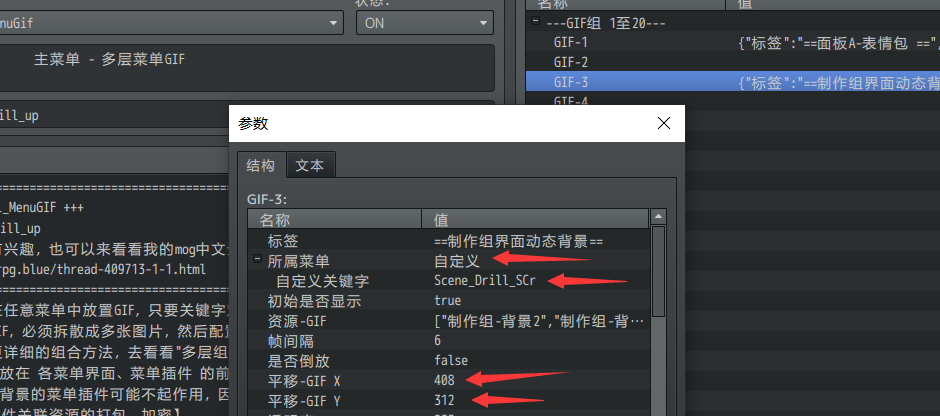
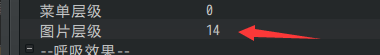
示例中,配置了菜单GIF:


注意图中的红箭头:
a)菜单关键字需要匹配上。
b)GIF是以圆心为基准的,需要放在地图的正中间。
c)图片层级设置的高一点,用于挡住默认的菜单背景和菜单粒子效果。你也可以手动设置空,不过那样比较麻烦。
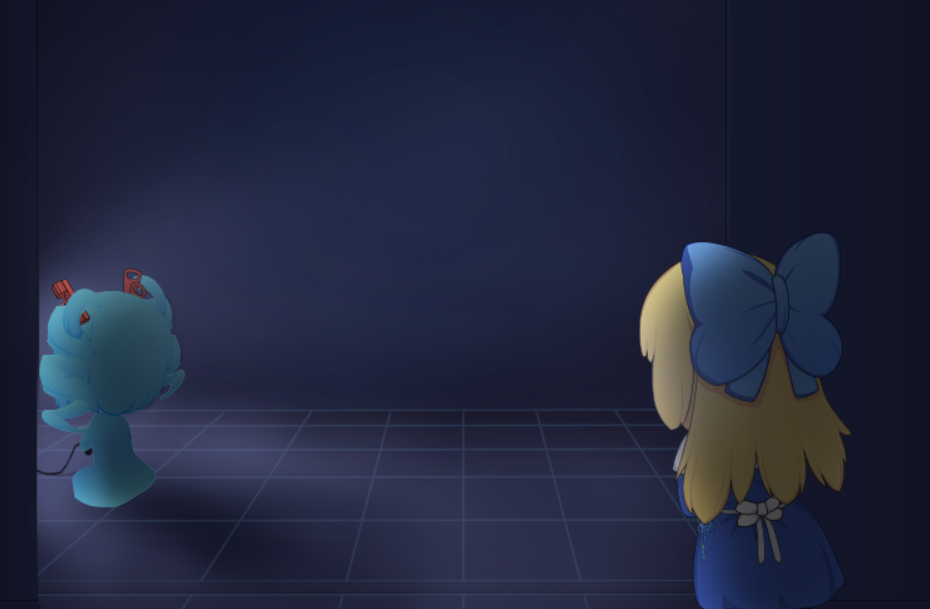
配好后,如下图所示,没有粒子、背景等的干扰。

4.内容添加
内容规划可见前面章节:滚轴 。

需要注意的是,内容都是X轴方向居中,Y轴方向贴顶。
并且阶段的高度可以设置为0。实现两个阶段的内容重叠在一起。
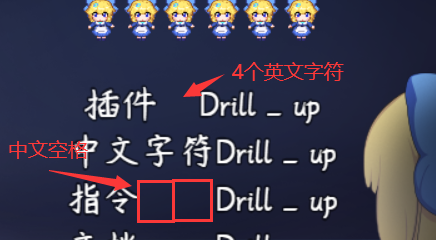
另外,由于文字居中,可能会存在英文字符和中文字符的宽度不一致形成长短不一的情况,字体并不是 两个英文字符 = 一个中文字符。

为了规避这类情况,你可以使用中文空格” ”和英文空格” ”两个一起来控制整体内容。
5.细节调整
完成装饰背景和内容后,基本就完成了。
插件中有整体布局的设定,实际上就是在内容的最外层套一层静态图片框架,示例中作为了按键帮助信息。
另外,还有内容遮罩的设置。
其作用为:** 白色部分的内容不透明,黑色部分内容完全透明**。
可以做出内容淡出的效果。


| **小结**制作时间: 两天全天。制作过程: 滚轴画布比一般面板要麻烦,虽然滚轴不像面板那样对图片、文字位置的要求那么细致,但是架不住内容多。部分文字没居中、图片歪了,都需要在反复测试中才能发现,每次改都是移动一大段。**制作说明:** 该画布设计需要耐心,在设计前最好考虑划分不同的长段落,因为后期再设计时,会想拿掉/添加一部分新段落。 |