关于全自定义物品和技能界面
物品界面
插件介绍
◆MOG_SceneItem 主菜单 – 全自定义物品界面
| **此mog插件功能受限,当前文档不会再更新。****以后作者我会推翻此插件,并重新写文档,划分更多高级功能。** |
全自定义物品界面可以完全单独作为一个插件进行使用,它只针对物品界面美化。
插件分成五个部分,物品类型、物品窗口、角色窗口、选择框、杂项数据。
你可以设置物品窗口为多列,具体内容去看看“窗口与布局”。

点击旁边的小按钮可以将它们收起。
关于物品窗口和角色窗口
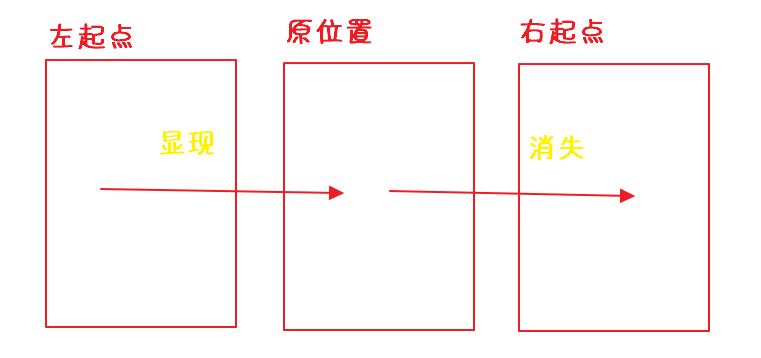
物品窗口有两个起点,左起点和右起点。

当你按左方向键时,就的页面会消失到右起点,然后新页面从左起点显现。反之亦然。
左起点不一定要非要在左边,你可以设置左起点在原位置的上方下方甚至直接和右起点重合。

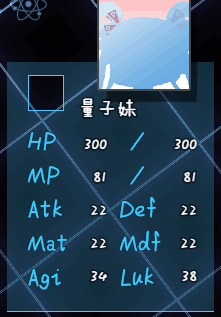
角色窗口是一个可有可无的窗口。
如果你觉得拥挤,可以直接设置y坐标1000将其隐藏。
另外,角色窗口不能设置高宽。
(╭(°A°`)╮找了好久,才发现角色窗口居然不是一个窗口,而是一个容器。)
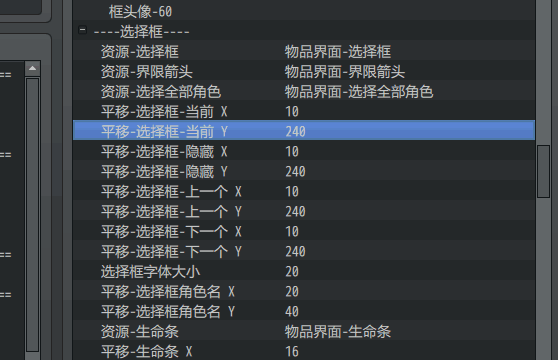
关于选择框

框是以轮转的方式进行上下拨动的。
最多显示3个选择框,分别是 当前、上一个、下一个。
这里鼠标不能通过点击上一个框或者下一个框进行切换,但是可以使用滚轮进行切换。
上下选择时,如果角色大于3个,被移出界限的框会往隐藏的位置移过去。
初始状态下,框会从隐藏位置出发,移动到分配的位置。

如果队伍中只有2人或3人时,则会进行普通的位置交替。

你可以分别配置4种框的xy坐标,也可以使其变成一个环形。
比如下图的方式:

(角色窗口是可以去掉的)
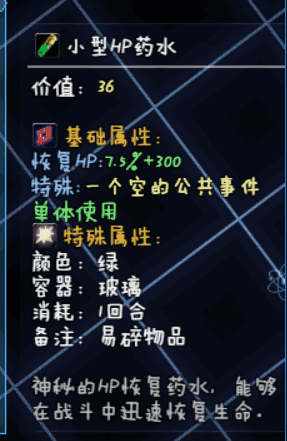
关于物品的详细信息窗口
这是另一个插件 MiniInformationWindow.js 主菜单 - 详细信息窗口 的效果。
(这个插件的作者不是mog)


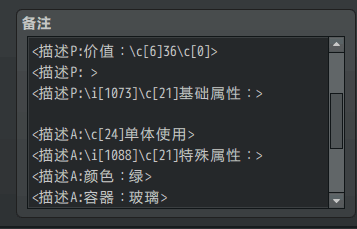
在物品备注中添加相应的注释,换行就另建立一个<描述A: xxx >标签,注释的描述支持添加图标\i[]和颜色\c[]。
该插件还可以分别配置或者关联商店界面、装备界面、技能界面。
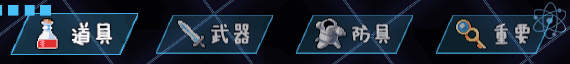
关于物品类型

物品类型是固定的四种:道具、武器、防具、关键道具
这里有一个特别操作,如果你想做成就系统,你可以把重要道具的图标直接换成成就图标,重要道具的得失就是成就系统的成就的获得。
你可以通过Drill_ItemCategory 物品类型 插件对物品类型进行扩展。
物品类型插件也在关闭物品界面下单独运行。
新的类型按钮位置在 物品类型 插件中定义,你需要在两个插件之间相互组合调节按钮的位置与设定。
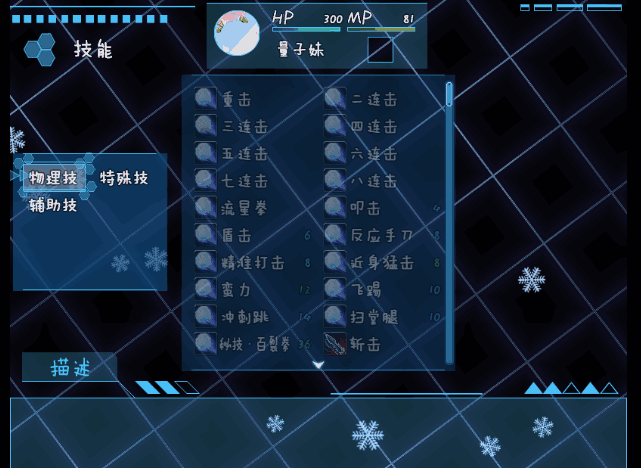
技能界面
插件介绍
◆MOG_SceneSkill 主菜单 - 全自定义技能界面
| **此mog插件功能受限,当前文档不会再更新。****以后作者我会推翻此插件,并重新写文档,划分更多高级功能。** |
全自定义技能界面可以完全单独作为一个插件进行使用,它只针对物品界面美化。
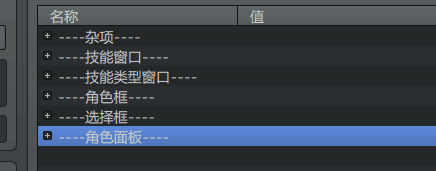
插件分成六个部分,技能类型、技能窗口、角色框、角色窗口、选择框、杂项数据。
你可以设置技能类型和技能窗口为多列,具体内容去看看“窗口与布局”。

点击旁边的小按钮可以将它们收起。
技能、装备、状态界面按Q或W可以直接切换角色。
关于技能类型窗口
技能选择也可以通过按左右键切换技能类型,与物品界面一样。

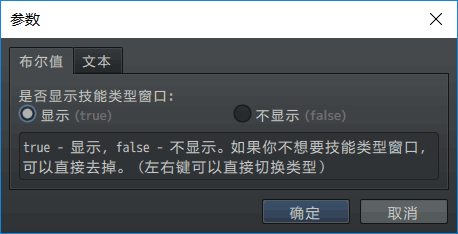
如果你不想要技能类型窗口,你还可以直接设置窗口不显示,去掉。
(装备界面的类型窗口也和这个窗口一样可以去掉)

其它说明
技能界面有部分资源是和物品界面共用的。(其实只要文件名在一起,任何资源都可以共用,但是你要仔细区分)