地图设计-瞎改编故事图书馆
===概述===
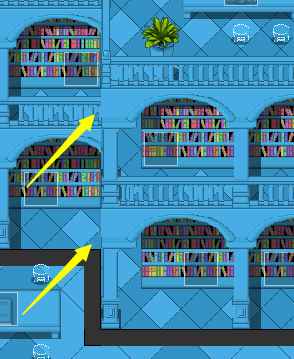
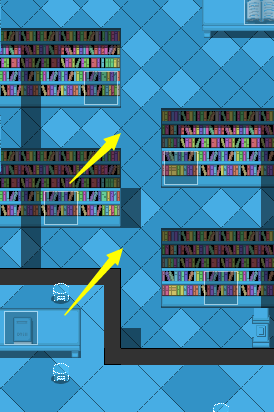
示例图
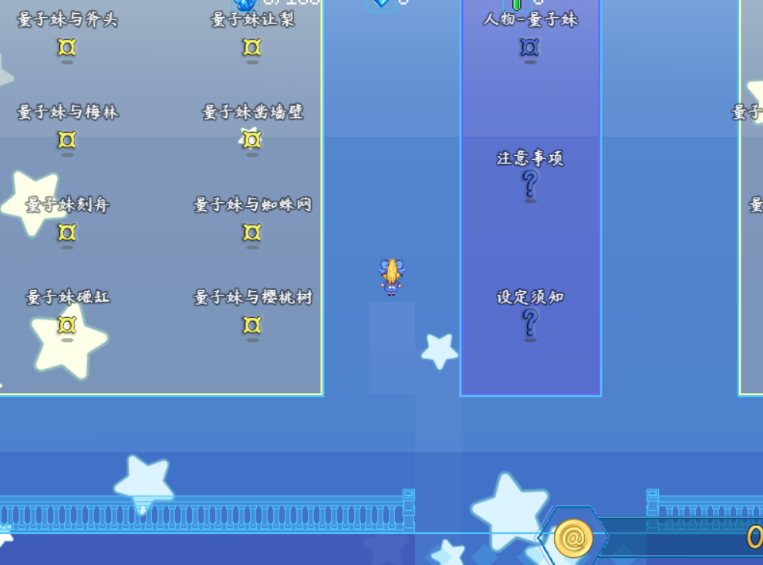
示例中的地图如下图。

示例位置
示例中的地图为“瞎改编故事图书馆”,你可以设置 玩家起始位置 在该地图。
如果你进入这个地图后发现是纯黑的,记得把地图滚动条往下拉,因为地图在下方。


灵感来源
2023年5月23日,我作者我没事干,翻歌曲库,找到了某个歌曲:

专辑的图画、名称和意境都非常契合,你可以想象……
帕秋莉在诺大而安静的图书馆里面打碟 Σ(°Д°;(虽然bgm是纯狐的)
本来打算放示例里面,随便在示例地图里面改改bgm就好了。
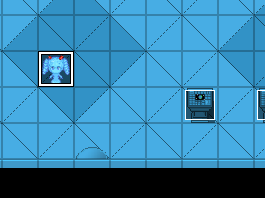
但是,我想起我示例里面已经有个图书馆了,但是它长下面这样……

太垃了(╯‵□′)╯︵┻━┻
好歹也搞个像样点的图书馆的屋子呀。
垃圾的图书馆塑料板配不上这个bgm。
群友给我提供了图书馆的图块是这样的:

但是我心里想的图书馆是这样的:




算了,我自己画了。

===瞎改编故事图书馆 - 实现===
基础说明
注意,该文档只详细说明 整体设计思路。
对于具体 的图块素材……只能靠自己画画了。

基础插件
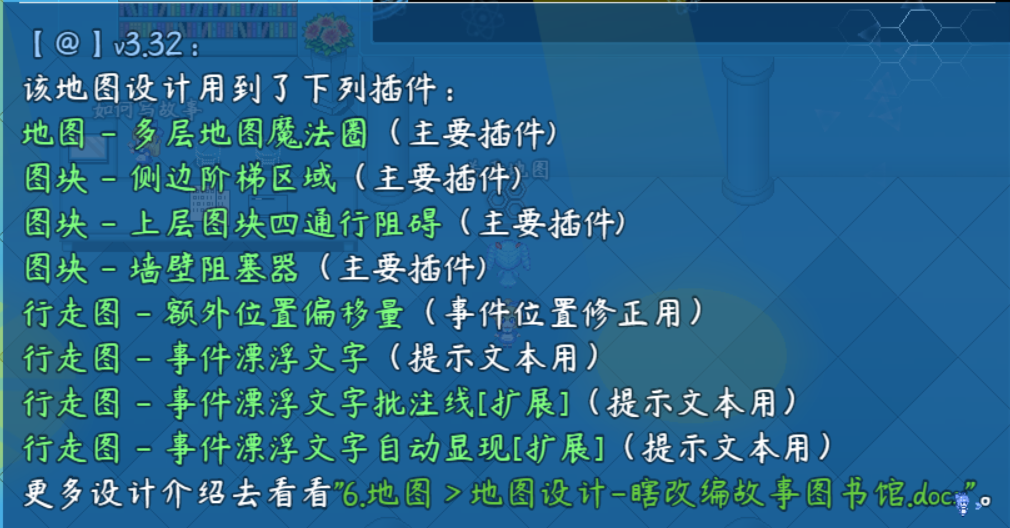
如果要从零开始设计 瞎改编故事图书馆,需要用到下图的插件:

基础配置
具体注意示例下面的地方:
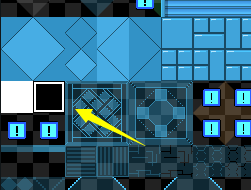
1)图块设计
多留意图块的功能,以及所在的分类。




2)地图事件
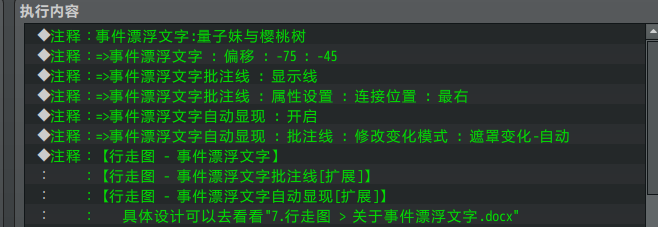
玩家接近时,对应事件需要显示相应文字。


3)插件配置
部分大的阳光,需要使用 地图魔法圈插件来进行控制。
并且,楼梯需要画特定的区域来表示。



图块绘制
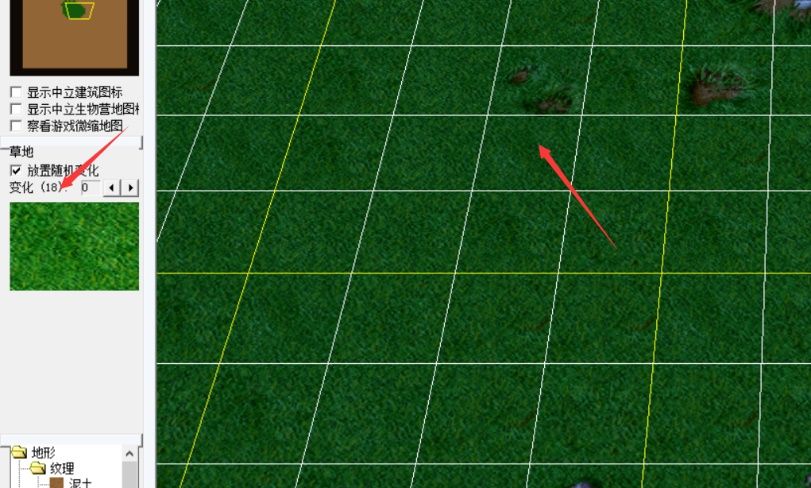
1)差异化地板砖
编辑器里面最容易感到枯燥的就是图块,
因为图块都是重复图像,看多了会显得特别廉价。
因此在最初设计的时候,就要尽可能让铺上的图块保持差异化。

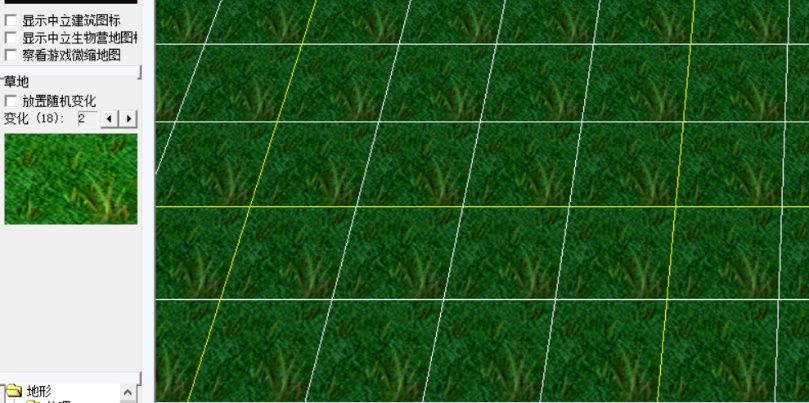
最经典的差异化图块就是魔兽地图的图块了,
地图里面提供了18种同样是草地但是却形状不一的图块。

如果强制平铺成相同的图块,你也能感觉到其中的廉价感:

2)地板的黑色描边画法
你可以看到地板有一个黑色的边框,这个来自于两层叠加的图块,如下图。


首先铺上第一层图块,如下图。
然后铺上描边的第二层。
最后右键复制图块,按shift,就能两层图块准确无误地贴到想贴的区域了。

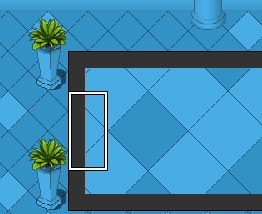
3)围栏(遮挡型与非遮挡型)
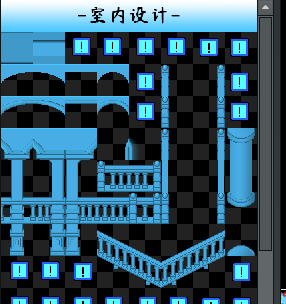
室内设计的图块,考虑到两种用法都非常多,所以特地拆开来。
如下图,上面的围栏,可以任意穿过,下面的围栏,有左右阻塞。


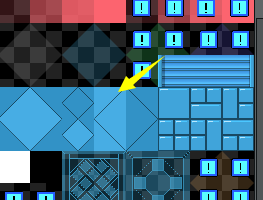
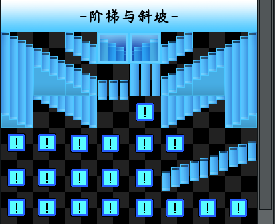
4)阶梯设计
阶梯设计来自插件:
Drill_LayerStairArea 图块 - 侧边阶梯区域
详细可以去看看文档:“26.图块 > 关于侧边阶梯区域.docx”。
其中有教你如何画图块的章节:图块填涂方法
以及R图块放置规则:R图块规则

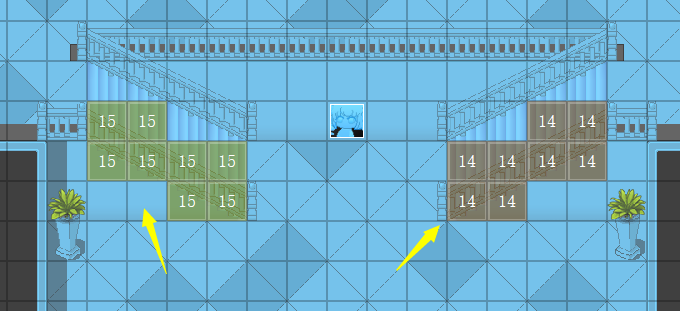
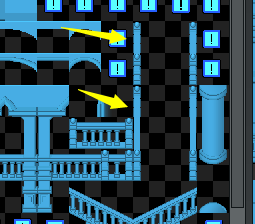
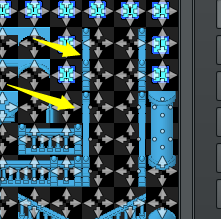
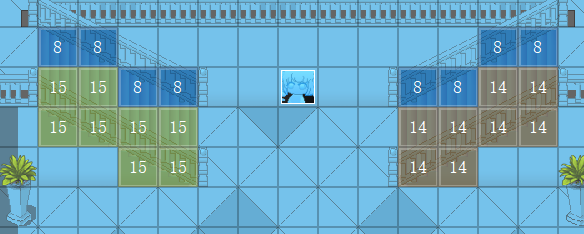
5)高低差设计
高低差的设计基于插件:
Drill_LayerUpperBlock 图块 - 上层图块四通行阻碍
这个插件能确保即使图块为 *(在玩家头顶),也能阻塞玩家向下移动的功能。
(不用这个插件,*设置的阻塞没用)


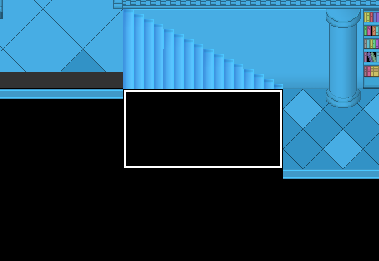
因此,设计下面的图块是可行的,让玩家有处于不同层级的感受。
右图为去掉 建筑图块 的实际图块情况。


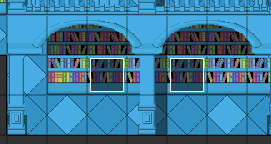
事件设计
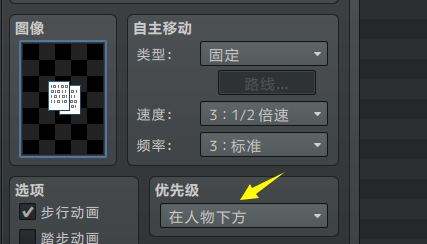
1)图书事件接触
图书事件,放置在墙体里面时,要注意 优先级。

如果你配置了图块,则自动会变成在下方。
由于事件在墙壁里面,优先级下方无法触发。


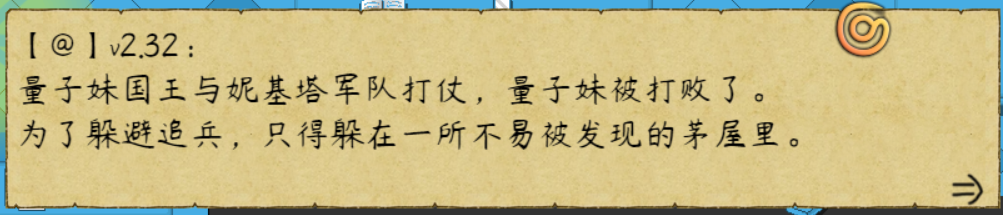
2)故事的对话框皮肤
故事管理层中,对话框会变为皮质纸的风格,
设计方法可见:“15.对话框 > 对话框设计-蓝皮纸.docx”。

===瞎改编故事图书馆 - 注意事项===
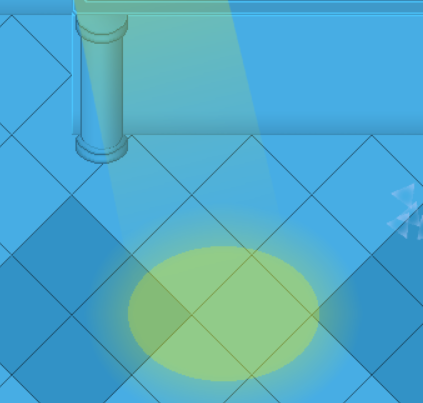
小窗阳光与大阳光投射
阳光有两种:
一种是直接事件为阳光,
另一种为通过魔法圈插件配置。


通过事件设置阳光很方便,但是也有局限性。
因为如果阳光的图片非常大,那么你需要设置3x4倍大小的图片资源。
所以这时候只能使用 地图魔法圈 会简单许多,而且还能设置闪烁效果。


阶梯阻塞问题
当你开始画这部分图块的时候,你会发现楼梯怎么都走不了。
这是因为插件:
Drill_LayerWallBlock 图块 - 墙壁阻塞器

你画的时候天花板的黑色,这个黑色是最高优先级的阻塞,即使你画了可通行的图块,你也仍然无法移动通过。

这时候使用可通行的黑色图块即可。
不要用天花板的。