关于高级角色肖像
===概述===
基础要求
| 先尝试回答下面的问题:什么是GIF动画序列?什么是状态元和动作元?状态元和动作元相互有什么关系?是否已完成 ”配置GIF文件并在游戏中播放” 流程? |
如果你对上述问题有疑问,那么说明你还不了解 动画序列。
需要去看看:”小工具 > GIF动画序列编辑器” 中 入门篇+高级篇 的知识。
| 小工具>入门篇 教你如何用小工具配置GIF,并转入到游戏中并播放。小工具>高级篇 介绍更复杂的GIF配置,并在游戏中执行复杂播放。本文档 专门介绍角色肖像的 子插件自定义机制,其中包含 触发时机+状态元、触发(一帧)+动作元 的配置介绍。 |
插件介绍
基于核心:
◆Drill_CoreOfActionSequence 系统 - GIF动画序列核心
插件本体:
◆Drill_ActorPortraitureExtend 战斗UI - 高级角色肖像
你可以配置动画序列,并且让 高级角色肖像 播放复杂的动画图像。
另外,Drill_ActorPortraiture角色肖像 插件是低配的简单插件,可以单独使用,如果你对角色肖像的动作精细要求没有那么高,可以先试试那个插件。
插件关系
高级角色插件的关系如下图。

===战斗UI - 高级角色肖像===
原理
该插件实际上内嵌了一套自主向动画序列进行调用的方法,所以设置都是固定好的。
(战斗时大部分行为都是 一瞬间 的,通过事件很难捕获到,直接调取就简单许多。)

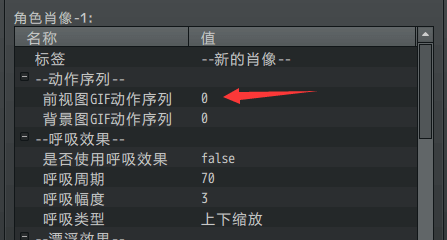
每个肖像都对应两个动画序列:
前视图GIF动画序列;
背景图GIF动画序列。
(动画序列 和 GIF动画序列 是同一个东西,只是称呼不同)

动画序列不一定非要是角色立绘,也可以是环绕的魔法特效等GIF。
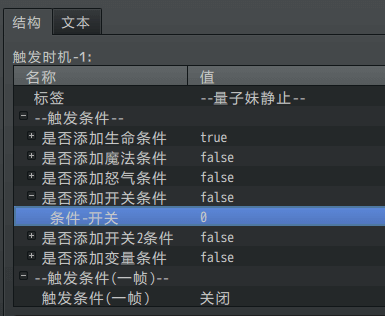
触发时机
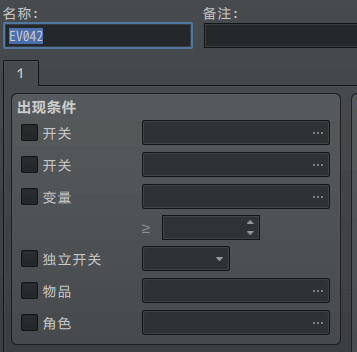
触发时机与事件页的功能相似。
如果触发同时满足多个触发时机,则序号大的触发时机优先。
比如:3的”量子妹受伤”的条件满足时,1和2的触发会被跳过。
(量子妹受伤的条件只出现一帧,然后触发一个动作)

满足条件时全部满足才能触发:
(”是否添加”与事件页的勾选是一样的效果,你可以把触发时机看做事件页)


触发条件(一帧)
根据 攻击者与被攻击者 的关系,触发条件有下列情况:
(具体可以去看看 ” 4.技能 > 攻击者与被攻击者.docx” )
由于该插件是 角色肖像,所以敌我关系以 我方 为准。
我方主动 -> 我方被动 对应:自己被攻击
我方主动 -> 敌方被动 对应:主动攻击目标
敌方主动 -> 我方被动 对应:自己被攻击
敌方主动 -> 敌方被动 无对应
根据关系,伙伴直接对同伴造成伤害,也会被条件”自己攻击被命中时-HP伤害”捕获。

该条件只在满足后一帧内结束,常用于播放动作。
假设敌人攻击量子妹5下,全命中。
因为每下都在不同的帧,所以此条件会触发5次。
如果你开了状态元切换,那么状态切换会执行5次。
如果你开了动作元播放,那么相同动作元会播放5次。
(相同优先级的动作元在未播放完时不会被中断覆盖,可见” 1.系统 > 大家族-GIF动画序列.docx”的 优先级 定义。)
===战斗UI - 从零开始设计(DIY)===
配置完整的角色肖像并播放
1. 设置一个目标
首先要想明白自己想做一个什么样角色立绘,有哪些动作、状态,然后评估一下工作量,这一点很重要。
这里拿一个示例中已经有的例子来说明一下,即:能够在战斗中变身的量子妹。
2. 结构规划/流程梳理
a)前视图
考虑到本人美术能力有限,又实在不想画,所以只考虑两个状态和一个动作。
分别为:
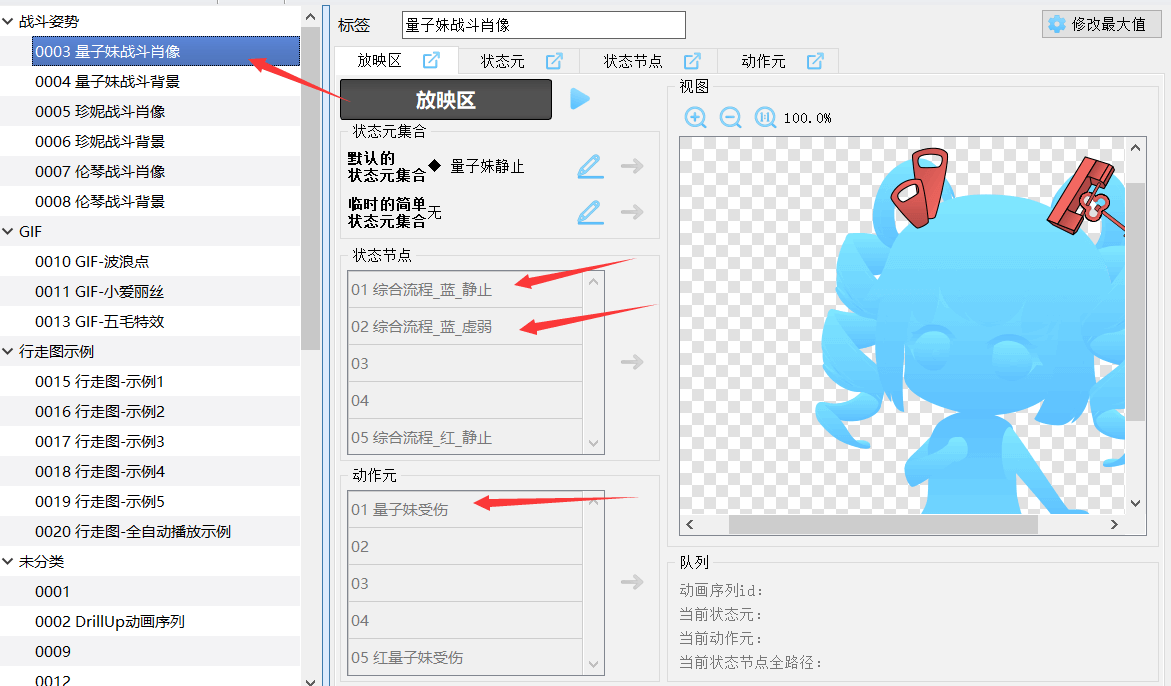
状态 - 量子妹静止
状态 - 量子妹虚弱
动作 - 量子妹受伤
由于之前有量子妹还有进化成红色版本的能力,所以还包含:
状态 - 红量子妹静止
状态 - 红量子妹虚弱
动作 - 红量子妹受伤
小工具中,只能通过输入状态元和动作元来进行战斗时的模拟,
而在战斗中进行的实时反应需要在 该插件 中配置,后面会提及。

b)背景图
背景包含一个状态和一个动作:
状态 - 量子妹背景(静止)
动作 - 量子妹背景(受伤)
变身后的红色版本:
状态 – 红量子妹背景(静止)
动作 – 红量子妹背景(受伤)

不经意加起来,一共10个gif片段!
如果随便设置一下,你就会发现你要配置的东西 呈指数级 增长。
所以在最开始设计时,不要一拍脑袋就想把 点头、微笑、奔跑、跳跃、下蹲、格挡、轻攻击、重攻击、大招、防御 全部情况都考虑进来,工作量是非常恐怖的。
所以,首先一定要想好要做几个状态元、几个动作元。
3. 起草资源
你需要在GIF动画序列编辑器中将目标动作元、状态元进行设计,以准备给插件调用。
具体介绍去结合GIF动画序列编辑器 了解下。
由于高级角色肖像插件中,分为 前视图 和 背景图,这两个都是GIF动画序列。
那么对应的,要在动画序列中,建立两个完整的肖像:

你也可以只设计肖像,不要背景。(背景动画序列设0即可)
实际上作者我只画了两个形象……其它都是用ps稍微变色的。(后面会慢慢加吧……)
虚弱状态 和 受伤动作 使用的是同一个资源……

需要注意的是,导入的图片,要注意资源不重名。重名的资源在编辑器中会提示,因为所有资源都会转到同一个文件夹中。
另外,通过编辑器配置好的资源,会自动将资源筛选并转移到工程的文件夹
img/Special__actionSeq中,不需要对这个文件夹作多余操作。
4. 配置资源
状态元编号/状态节点编号/动作元编号 没有先后顺序关系,
因为插件通过 播放名称 来执行。

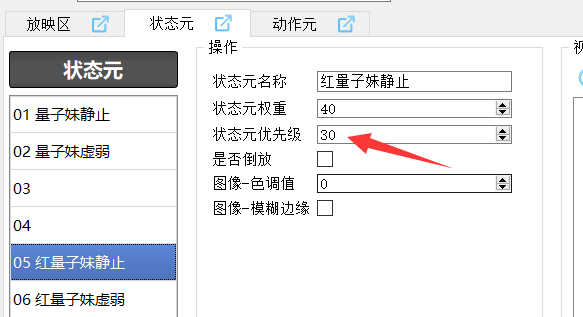
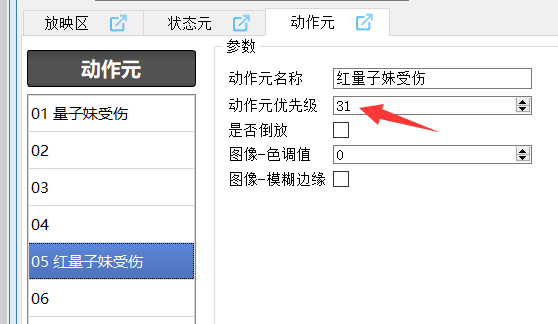
这里,考虑到动作元之间存在优先级关系,
红量子妹 的优先级 > (蓝)量子妹 的优先级,
所以红量子妹设置了 状态元和状态节点 优先级30,动作元优先级31。


设置优先级这样可以 避免 红量子妹状态时误播放 (蓝)量子妹受伤 的动作。
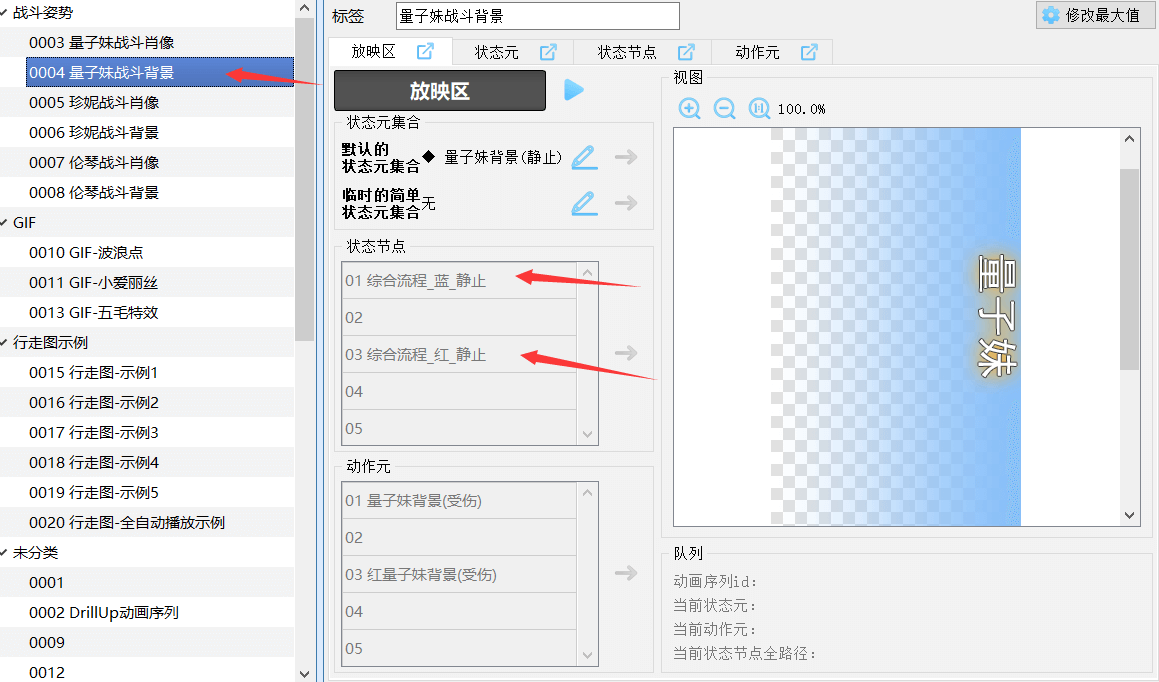
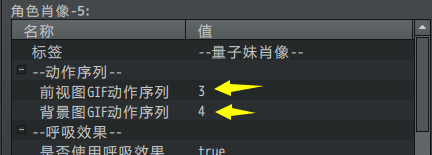
5. 配置动画序列
将 前视图和背景图的 动画序列 对应上:


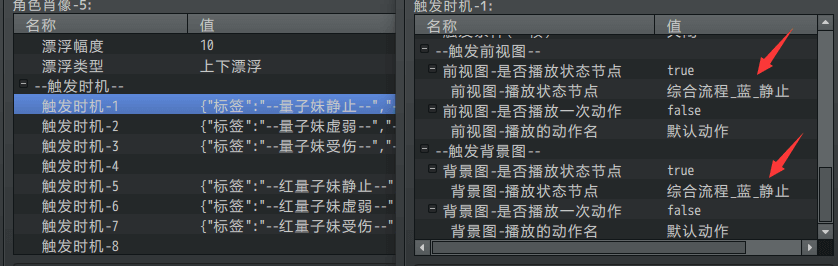
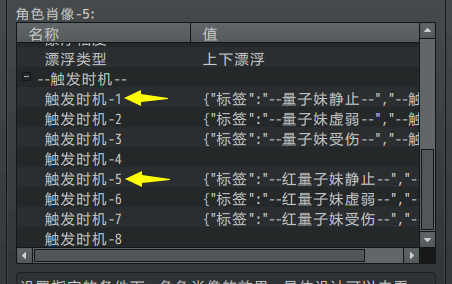
6. 触发时机设置
触发时机与事件页的功能相似,有先后顺序,序号越大,优先级越高。
你可以理解为:
一个行走图 对应 一个事件页,多个事件页可以用重复的行走图;
一个状态元/动作元 对应 一个触发时机,多个触发时机可以用重复状态元;
你还可以在触发时机中,添加开关控制;
具体可以看看前面章节 触发时机 。

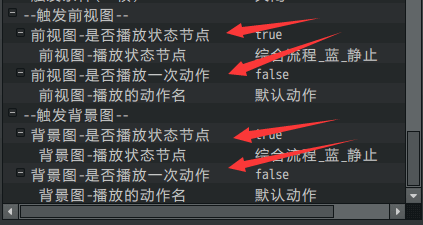
每个时机都对应4种模式切换,分别为:
前视图播放状态、前视图播放动作、背景图播放状态、背景图播放动作。
播放状态节点和播放动作元可以同时开启;
同开后,会先播放动作元,然后播放状态节点。

7. 细节调整
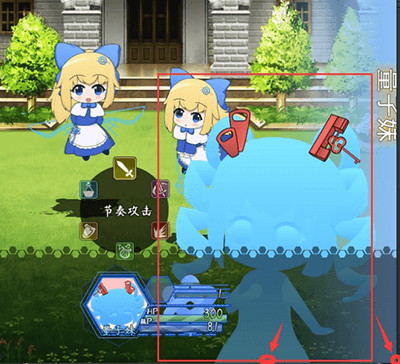
下面点开敌群进行测试。
中心锚点: 如果你的资源图片不是宽高一致,那么你需要注意图像的中心锚点,
GIF动画序列编辑器 的视图中心锚点在正中心;
前视图的中心锚点在正下方;
背景图的中心锚点在左下角。


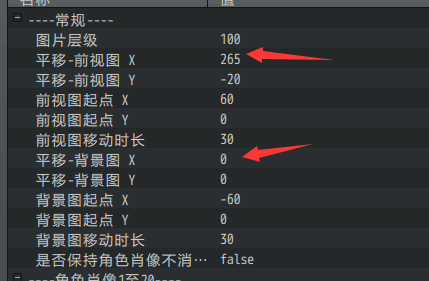
资源偏移调整: 由于角色肖像的 前视图背景图直接对 所有肖像 进行设定,不能单独修改偏移。

因此,你只能根据实际个例情况,对编辑器中的 资源图片 进行ps修改来保持一致。
===战斗UI - 常见问题(FAQ)===
暂无。
如果你在配置过程中遇到了无法解决的问题,
可以去看看:”小工具 > GIF动画序列编辑器” 中 高级篇 的 常见问题。