混合模式
概念
定义
混合模式: 即对贴图的处理方式。
具体效果可以看后面章节:混合模式效果 。
游戏的贴图与处理 基于pixi.js的几何图形。
pixi的官方混合模式介绍:https://codepen.io/ianmcgregor/pen/CtjeI
注意,混合模式的图片无论怎样组合,最终都只能实现 颜色混合 的效果。如果你想实现 颜色相减 的效果,去看看 ”1.系统 > 大家族-动态遮罩.docx”。 |
类型
混合模式(blendmode)能用的有4种,如下:
0 - NORMAL 正常
1 - ADD 变亮
2 - MULTIPLY 实色混合(正片叠底)
3 - SCREEN 浅色
4 - OVERLAY 叠加
WebGL渲染器只支持前面四种。
后面的渲染模式已被历史淘汰(WebGL渲染器不再支持,也没人用)。
5 - DARKEN 变暗
6 - LIGHTEN 变亮
7 - COLOR_DODGE 点光
8 - COLOR_BURN 线性光
9 - HARD_LIGHT 强光
10- SOFT_LIGHT 柔光
11- DIFFERENCE 差值
12- EXCLUSION 排除
13- HUE 色相
14- SATURATION 饱和度
15- COLOR 颜色
16- LUMINOSITY 明度
混合模式
混合模式效果
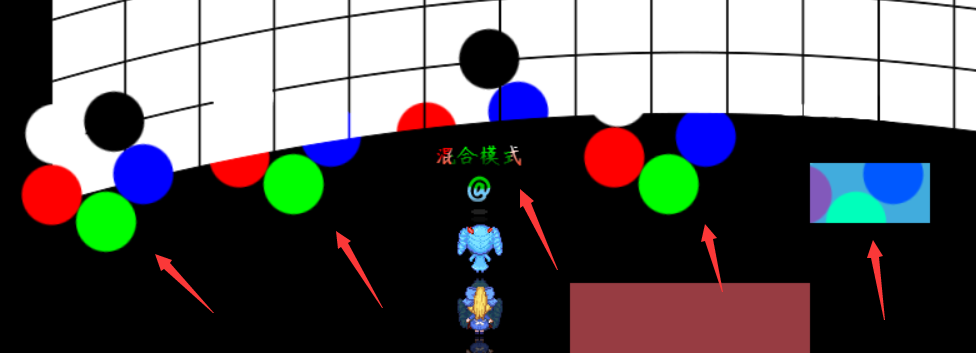
示例中 舞台管理层 有对应的混合模式介绍,使用下面两种图片:
红绿蓝黑白-纯色 与 红绿蓝黑白-低饱和度
舞台管理层中,从左往右分别对应了:
0-正常、1-变亮、2-实色混合(正片叠底)、3-浅色、4-叠加


由于资源都是纯色,因此 1-变亮 与 3-浅色 是一样的效果,
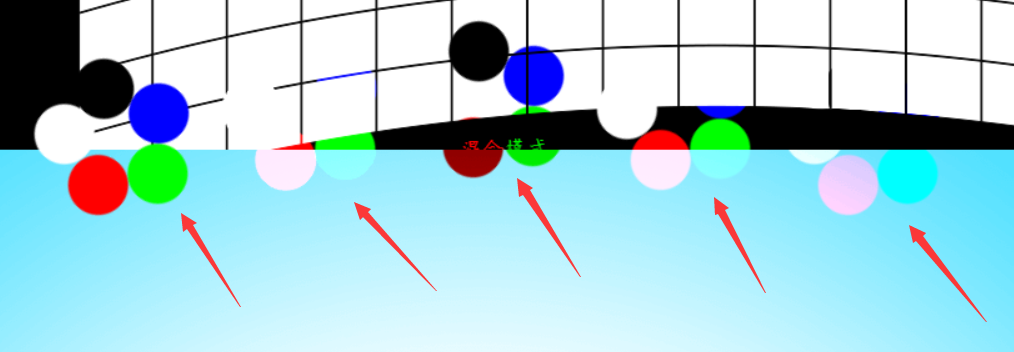
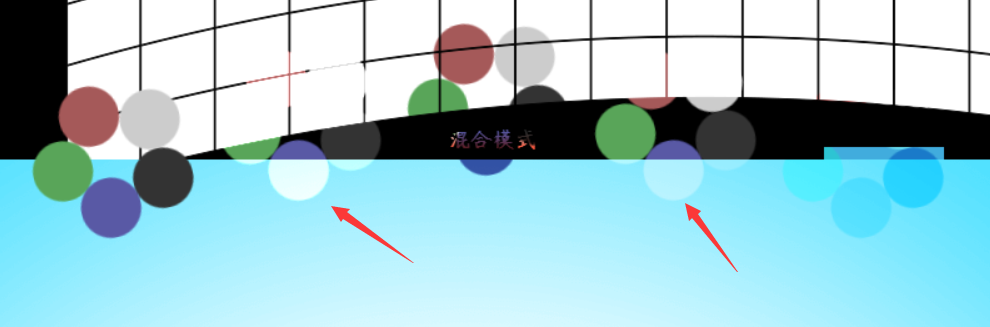
但在资源为低饱和度的情况下,如下图,1-变亮能明显变亮,而3-浅色能保持浅色。

注意,混合模式的图片无论怎样组合,最终都只能实现 颜色混合 的效果。如果你想实现 颜色相减 的效果,去看看 ”1.系统 > 大家族-动态遮罩.docx”。 |
图片指令的错误
在事件指令中,图片有下面的设置:

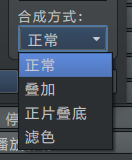
设置中有4个选项,分别对应:
0-正常,1-变亮,2-实色混合(正片叠底),3-滤色(浅色)
注意,图中的 叠加 其实是 变亮。
并且能设置5种混合模式,但是图片指令只给了4个。
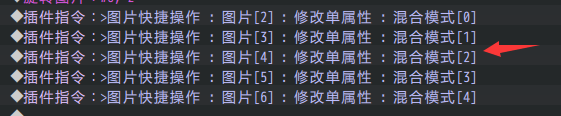
因此建议使用插件:
Drill_PictureShortcut 图片 - 快捷操作
来设置混合模式: