地图设计-万花镜室
===概述===
示例图
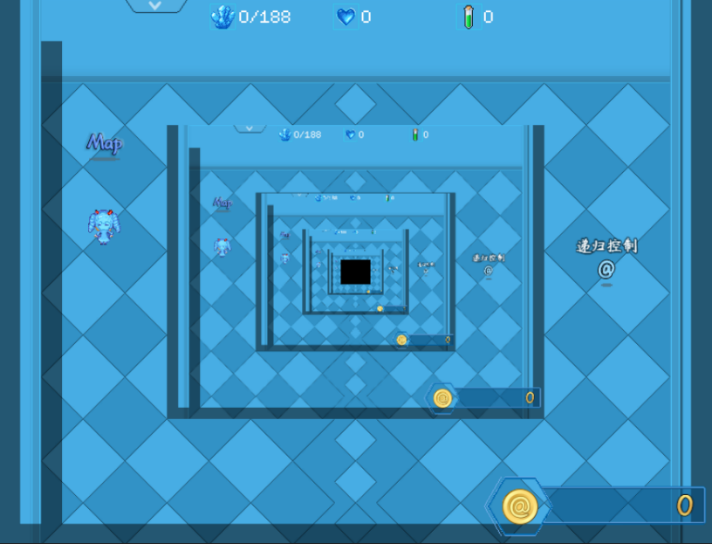
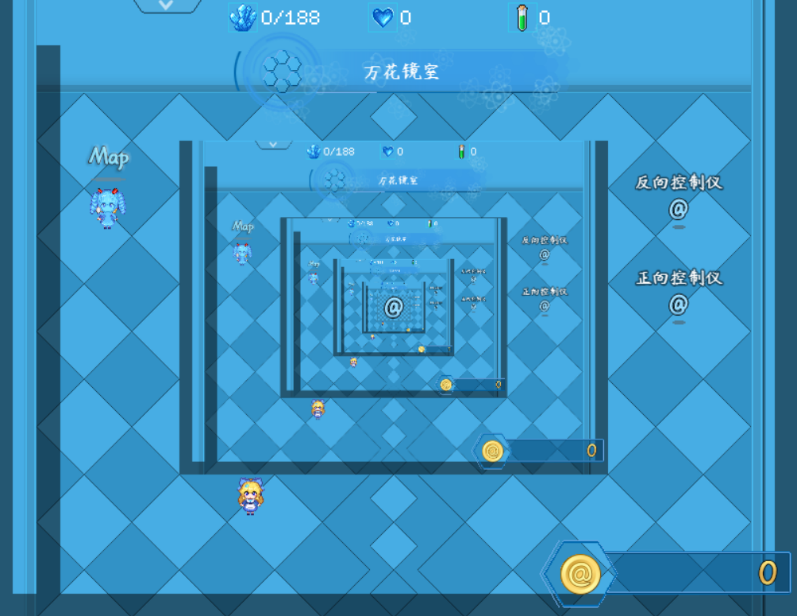
万花镜室的地图如下图。

示例位置
示例中的地图为“万花镜室”,你可以设置 玩家起始位置 在该地图。

灵感来源
2023年12月16日,我在b站到处逛,碰巧看见了一个扫雷游戏《Mugen Sweeper》。
这个游戏以“无限循环”的创意吸引了我。
(这个游戏貌似后来差评居多了,我也只是观望了一下)

因为扫雷的方块太像 图块 了,于是我开始思考开坑的可能性,
突然灵感爆发,发现其实 动态快照 也可以制作这种无限循环的效果。
===万花镜室 - 实现===
基础配置
具体注意示例下面的地方:
1)图块设计
地图大小与游戏窗体大小一致,即 816x624像素,17x13 图块。
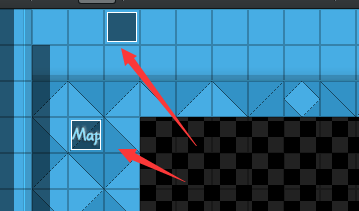
中间需要留一个窟窿,用来放置动态快照。
上下边沿3个图块,左右边沿4个图块。

2)地图背景设计
该地图没有地图背景。而是通过 天窗层的多层动态快照、天窗层的多层魔法圈 实现。
循环嵌套5次,第6张动态快照用于 过渡层 用。
另外放1个魔法圈在最上面盖住窟窿。

3)事件设计
注意这两个初始化的事件,
进入地图时显示动态快照,离开地图时清空所有天窗层的贴图。

房间绘制
1)初版设计
首先,地图中间留个窟窿是必须的。
(因为 动态快照的锚点 在正中心,如果不对齐中心,还要费劲去对齐坐标)
然后,因为动态快照在天窗层,不能像镜头那样灵活移动,
所以房间大小只能与游戏窗口大小一致。
游戏窗口为 816x624 像素,即17x13 图块,上下边沿3个图块,左右边沿4个图块。
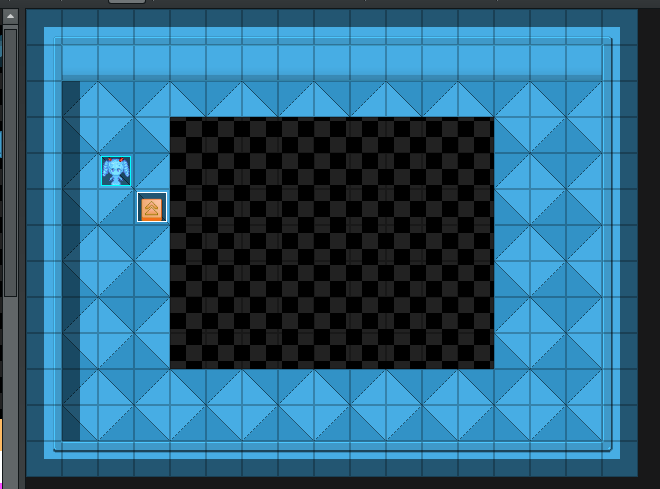
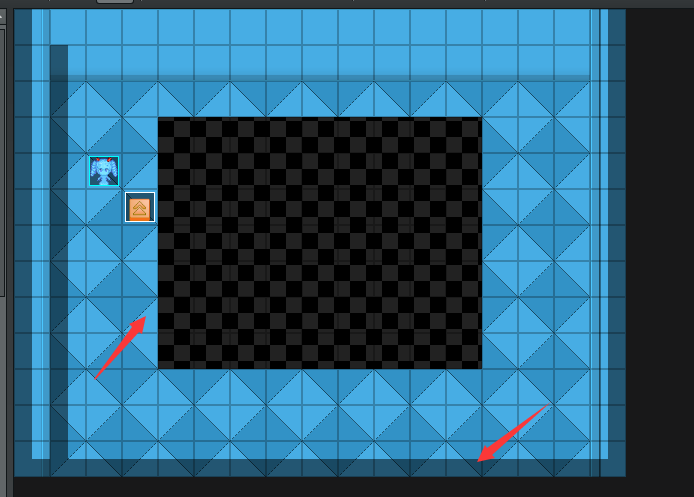
然后画出来如下图。

基本地图画好后,加一个动态快照放在图像中心位置。

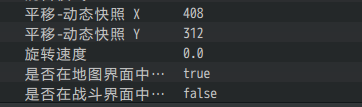
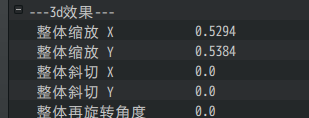
最初我对比例设置没多想,就一半吧,然后设置如下。

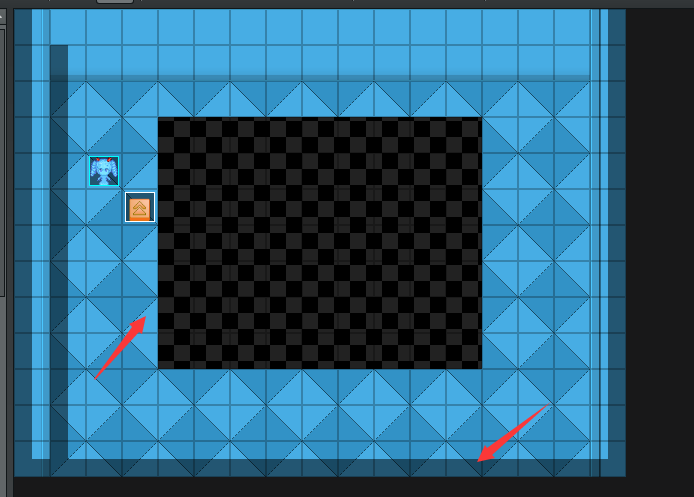
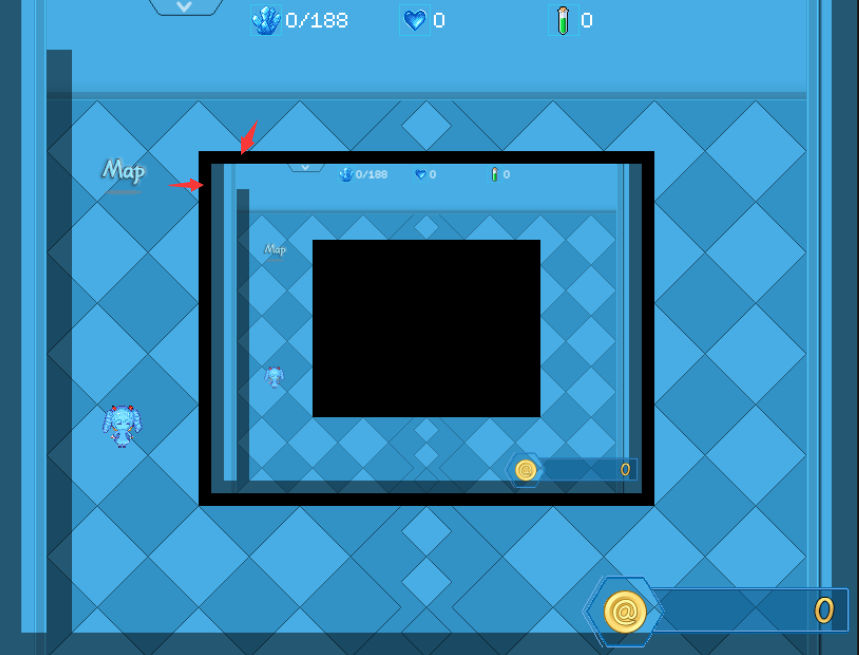
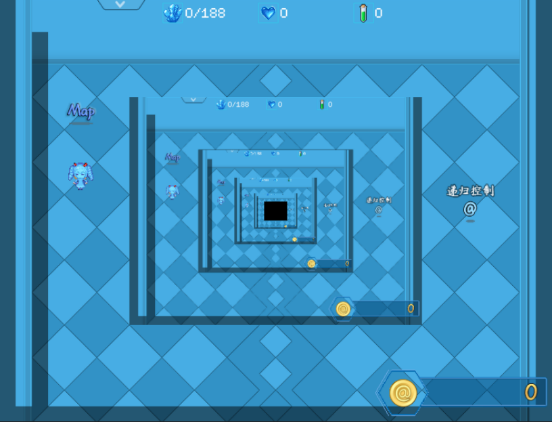
在游戏中测试,如下图。
可以看到没有完全贴合,有黑边。

必须要确保比例完美贴合,才能实现循环。
所以,地图比例需要专门计算一下。
2)比例计算修正
目前的情况为:
整个窗口图块大小:17x13 图块,816x624 像素
中间窟窿图块大小:9x7图块,432x336 像素

计算比例:
432 ÷ 816 ≈ 0.5294 (用图块算也一样:9 ÷ 17 ≈ 0.5294)
336 ÷ 624 ≈ 0.5384 (用图块算也一样:7 ÷ 13 ≈ 0.5384)
发现X方向和Y方向的像素比例居然不相等,
不过它们俩都在0.53附近,玩家看不出来。
所以XY的比例,可以分开设置:

接着用计算器,算出嵌套多层的比例值,如下表:
| 嵌套层数 | X缩放比例 | Y缩放比例 |
| 第-1层 | 1.8889 | 1.8573 |
| 第0层 | 1.0 | 1.0 |
| 第1层 | 0.5294 | 0.5384 |
| 第2层 | 0.2802 | 0.2898 |
| 第3层 | 0.1483 | 0.1560 |
| 第4层 | 0.0785 | 0.0840 |
| 第5层 | 0.0415 | 0.0452 |
(计算方法为:0.5294的平方、立方、四次方、五次方这样算)
(-1层就是1÷0.5294算出来的)
最后将计算的比例值,一个个赋值给 动态快照。
另外注意动态快照的 图片层级 依次为:6、7、8、9、10 。

最终在地图中,能看到下图的效果。
已经完美贴合了图块。

3)动态缩放设计
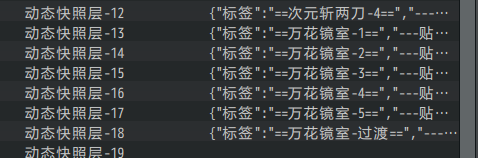
前面章节实现动态快照设置了5层(第0~4层),如下图所示。


要实现放大的缩放设计,缩放值变换按:-1层 < 0层,0层 < 1层……以此类推。
要实现缩小的缩放设计,缩放值变换按:-1层 > 0层,0层 > 1层……以此类推。

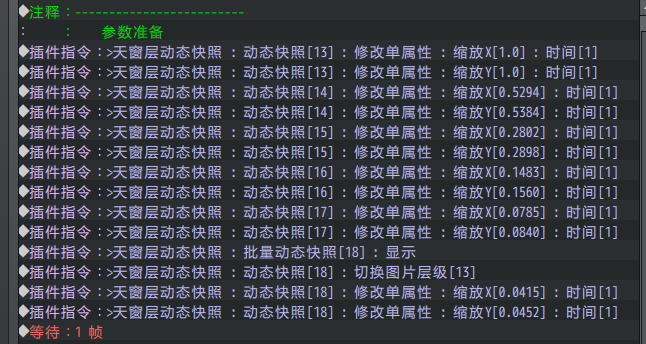
以放大为例,参数准备如下图。
其中,动态快照[18]作为过渡层,填补 第4层<第5层 的转变。
(不缩放时,地图只能看见5层,执行缩放时,地图能看见6层,所以要过渡层)

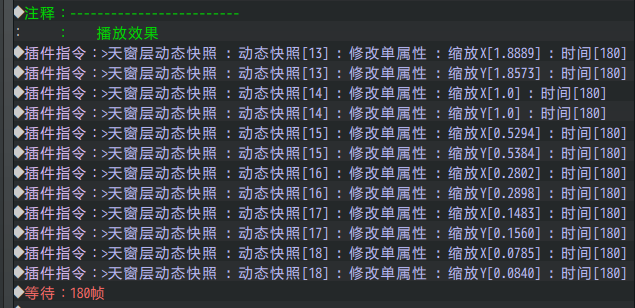
参数准备完毕后,六层开始自己的缩放变化,分别为:
-1层 < 0层,0层 < 1层,1层 < 2层,2层 < 3层,3层 < 4层,4层 < 5层

播放完一次后,所有层级完成了转变,
所以 重新准备参数再播放 就能实现无限循环了。
这时候将播放功能做成并行事件,并由独立开关控制开启关闭即可。

最后,由于中间的窟窿不管怎么缩放,都能看见黑色的窟窿,
所以需要盖上一个不旋转的魔法圈挡住一下,就可以了。

===万花镜室 - 注意事项===
游戏分辨率与缩放计算
要实现 万华镜室,
你必须确保 游戏分辨率大小 能被48整除,确保游戏的图块能填满所有游戏画面。
示例中,因为816x624像素能被48整除,直接对应了17x13 图块。
所以,经过 比例修正 之后,游戏画面能够完美填满窟窿,而不留黑边。

如果不能整除,则游戏画面会出现黑边。
游戏画面的黑边会随着房间的画面一直被循环进去,就没有完美贴合那么好看了。
天窗层的局限性
天窗层最大的缺点就是它的位置太高了。
(基于动态快照的底层原理,只有天窗层才能使用动态快照,所以无解)
对话框会被挡住,最顶层的贴图也会被挡住,
显示图片、显示动画序列,都会被天窗层的动态快照挡住。

因此只能想办法避开挡住的范围,
可以缩小图片,可以设置对话框只有3行,也可以直接设置更小的动态快照比例。
中心锚点与缩放
因为动态快照默认的锚点都在正中心(0.5,0.5),
所以只需要把所有动态快照都放在 游戏窗体的中心位置 进行缩放,就可以了。

同理,如果动态快照的锚点都在右下角位置(1.0,1.0),
那么实现思路就是下图这样。

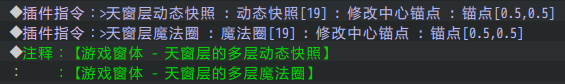
万花镜室的门口,就有几个介绍 动态快照+魔法圈 的贴图变换介绍,
你可以通过介绍中的插件指令,修改锚点。