特效设计-购物频道
===概述===
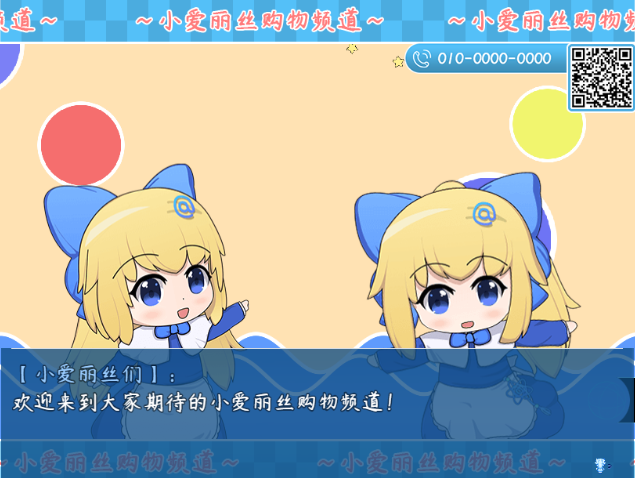
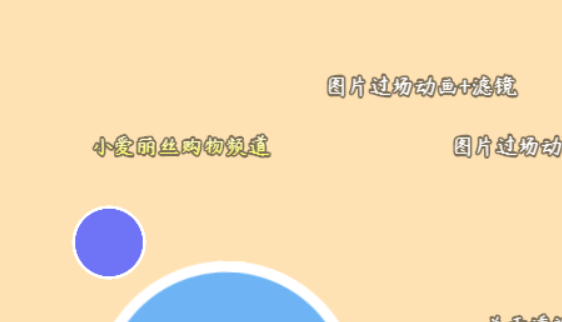
示例图
小爱丽丝购物频道 效果如下图。

灵感来源
作者我的灵感来自于2022年1月3日看番剧《架向星空之桥》中ktv的一个画面:

因为里面的两个粒子之间碰撞,并不会出现白色边缘遮挡问题,
于是作者我有了 双层粒子 的设计想法。
写好功能后,自然也要模仿制作一个相应的示例。
但是单纯的画一个背景,没有意义,于是就加了点剧情,就叫“小爱丽丝购物频道”吧。
===购物频道 - 实现===
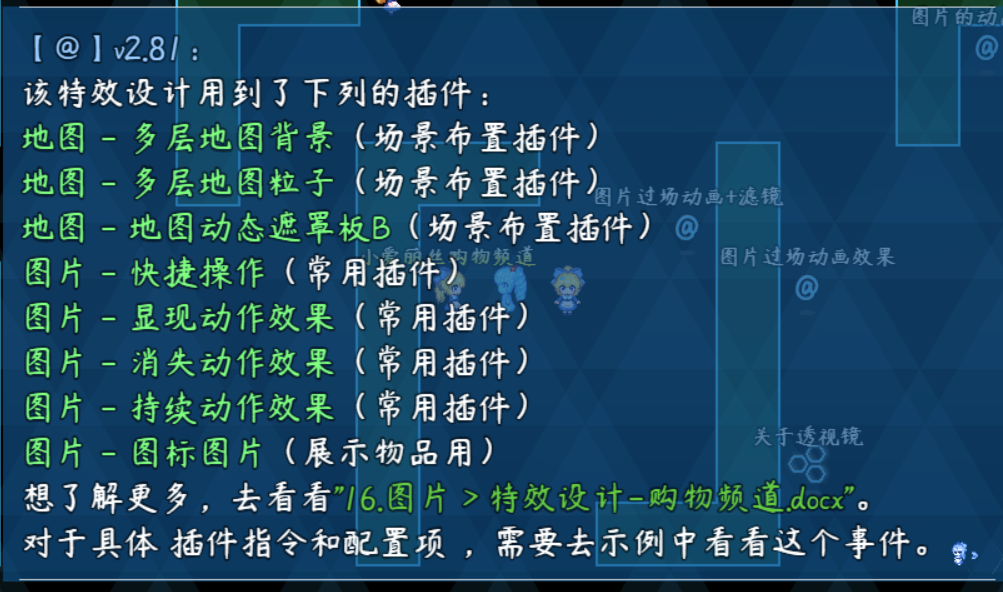
基础插件
如果要从零开始设计,需要用到下图的插件:

注意,该文档只详细说明 整体设计思路。
对于具体 插件指令和配置项 ,需要去示例中 舞台管理层 看看。
该设计需要三个预备的知识点:场景布置、动画转场设计(可见“16.图片 > 特效设计-动画转场.docx”)动态遮罩板用法(可见“1.系统 > 大家族-动态遮罩.docx”)图片的变换方法以及插件指令(可见图片管理层的“组合动作效果”事件) |
基础配置
具体注意示例下面的地方:
1)地图事件
舞台管理层中,小爱丽丝购物频道,是主要示例。

另外,留意 番剧转场效果,以及图片管理层的 组合动作效果,这两个事件。
购物频道是基于这两个事件的应用知识迭代出来的。


2)公共事件
小爱丽丝的表情、动作变换等动作都写在这里。
由于重复率比较高,所以这里专门写成了公共事件,每次小爱丽丝发言时,都执行一次。


3)插件配置
插件中包括 场景布置,以及 图片id对应设置。
目前地图用到了:
◆Drill_LayerGround 地图 - 多层地图背景
◆Drill_LayerParticle 地图 - 多层地图粒子
而除了地图,其它插件也可以用来制作 动画转场 效果。
你需要自己选择需要的插件来设计。
(可以去看看:“16.图片 > 特效设计-动画转场.docx”)


场景设计细节
1)准备场景
场景相关设计,可以去看看:“17.主菜单 > 多层组合装饰(界面装饰).docx”
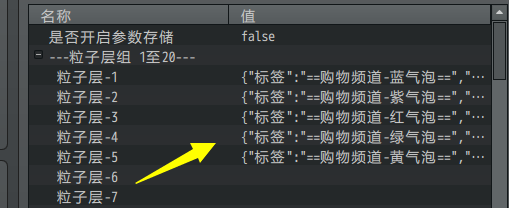
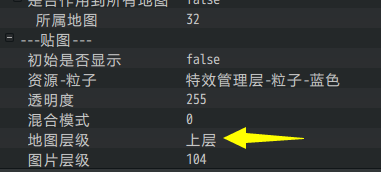
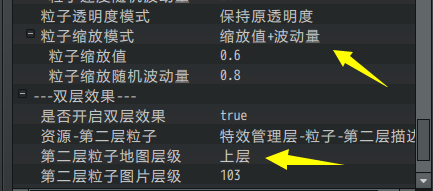
这里主要留意背后的双层粒子配置:



白色的泡泡粒子描边不会覆盖到粒子主体,
这是因为所有第二层粒子的图片层级都比原粒子的小。
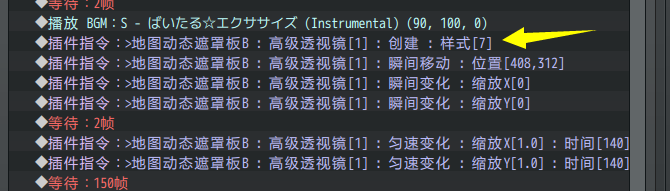
2)动态变化
进入场景时,为了简单方便,
这里只用了一个全白的高级透视镜,自动缩放填满整个屏幕即可。

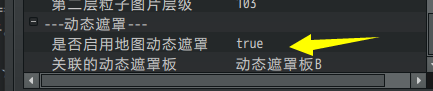
对应的,所有背景和粒子,都绑定了动态遮罩板B。
(由于有9个贴图对象都绑定了动态遮罩,性能可能会有较大幅度的消耗。)

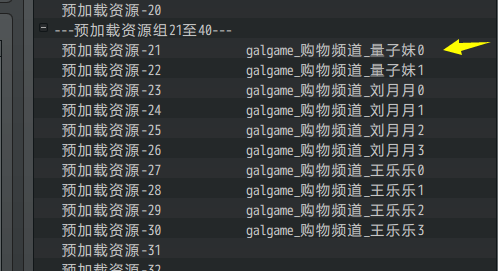
3)入场人物与元素
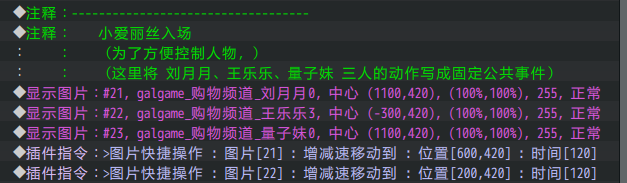
入场的有三个人,分别为:刘月月、王乐乐、量子妹。
(王乐乐从屏幕左侧进入,刘月月和量子妹从屏幕右侧进入)

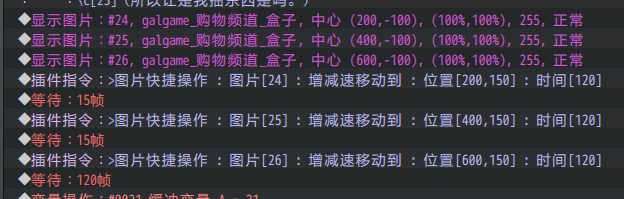
剧情中途,需要选择三个盒子。

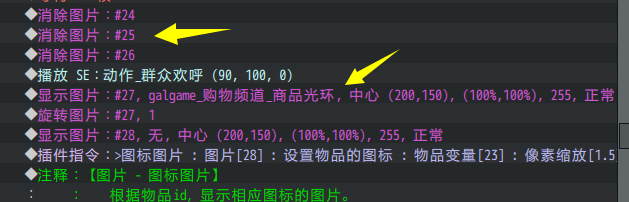
盒子打开后立即消失,并显示光环和图标。

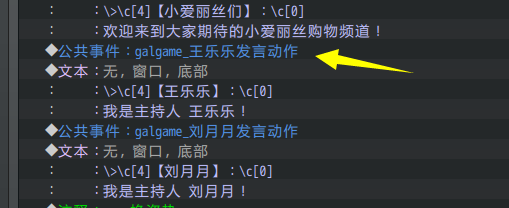
4)对话框与动作
购物频道中的设计从本质上看,
相当于把原对话框中 小爱丽丝的脸图 变成了展示的图片变换的表情。
每次小爱丽丝发言时,需要作出发言动作,详细可以看后面章节:发言动作 。
公共事件设计
公共事件主要的功能,就是减少重复度过高的指令集。
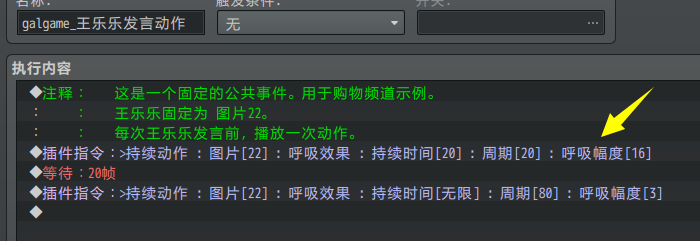
1) 发言动作
在每次人物发言前,都先较大幅度抖动一下,此效果通过呼吸效果实现。

为方便反复调用,将每个动作命名,就能方便对应到相应的动作了。


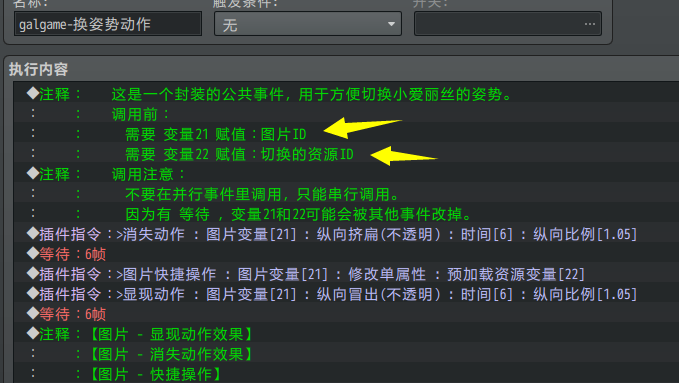
2) 换姿势动作
改公共事件是一个封装的公共事件,用于方便切换小爱丽丝的姿势。
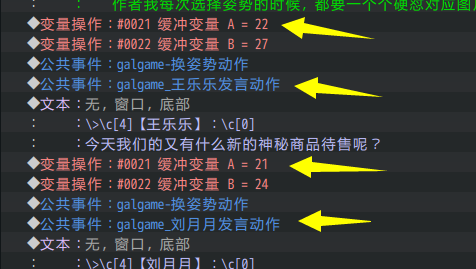
需要 变量21 赋值:图片ID
需要 变量22 赋值:切换的资源ID
小爱丽丝先会纵向压扁,然后换资源后,再展开。(实际上,调用这个公共事件给变量赋值时,找图片资源id的过程非常麻烦,但目前作者还没找到更好的方法优化此过程)

===购物频道 - 注意事项===
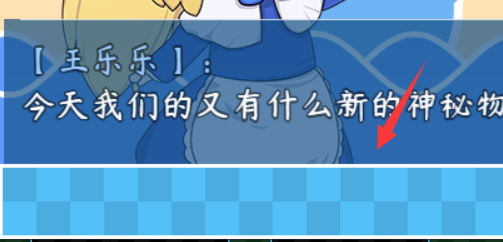
事件漂浮文字挡不住
在配置多层地图背景时,你会发现有时候地图背景并不能遮挡 事件漂浮文字。

这是因为漂浮文字插件,
◆Drill_EventText 行走图 - 事件漂浮文字
专门处于一个固定的位置:上层,图片层级默认100 。
你可以在插件中,进行相关的图片层级修改(建议最好不修改)。


也可以直接配置图片层级比 事件漂浮文字 大即可(建议按这个方法修改)。

同样的,如果背景设为了 “最顶层”,那么背景会过高而挡住对话框,
你需要根据实际情况,降低背景的图层,比如把背景放在 图片层 的层级。