地图设计-横版2D模仿
===概述===
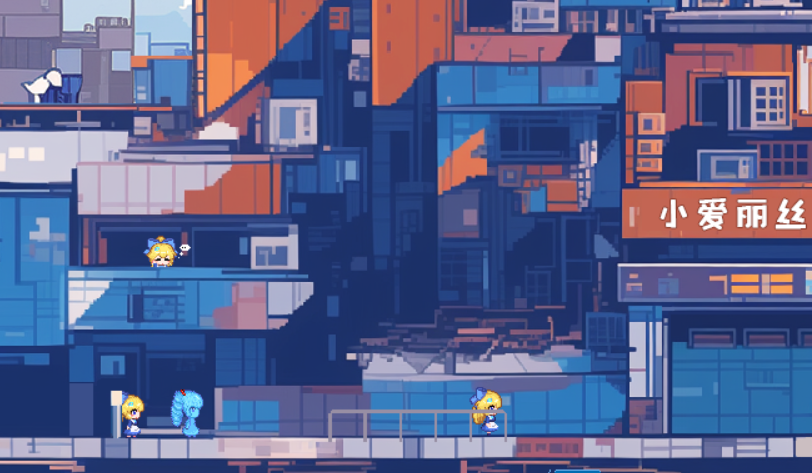
示例图
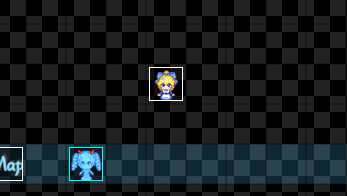
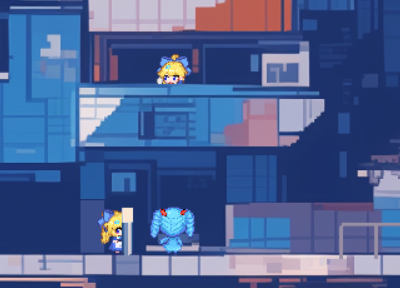
横版2D模仿的地图如下图。

示例位置
示例中的地图为“设计-横版2D模仿”,你可以设置 玩家起始位置 在该地图。
但注意,起始位置必须与右图的 小爱丽丝、@、门 在一个水平线上。


灵感来源
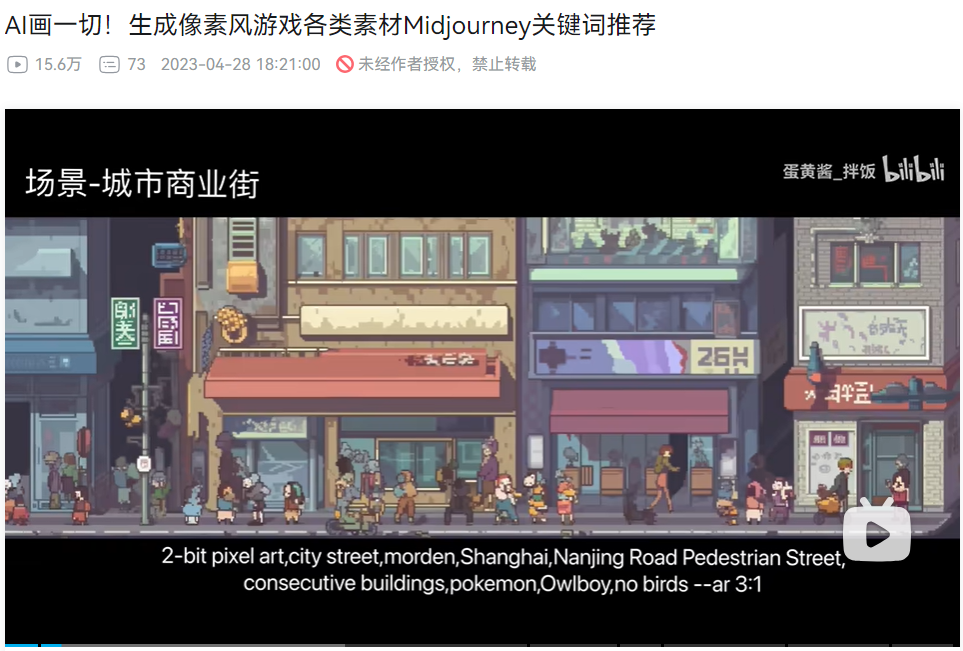
2023年4月,作者我逛b站偶然看见了这个令我震惊的视频。
https://www.bilibili.com/video/BV1cX4y1U7M5/
(那个时候我没来得及填坑,然后就扔收藏夹里吃灰了)

2024年4月,我重新找到了这个视频。
这可是用制作2d横版素材的绝佳工具,而且可以配合最近出的Suno音乐工具。
于是作者我订阅了Midjourney,准备开坑。

===横版2D模仿 - 实现===
基础说明
注意,该文档只详细说明 整体设计思路。
地图图像和地图音乐是ai提供的,作者我进行了较小的剪切和微调。
但是我还是要放下面这个图。

基础插件
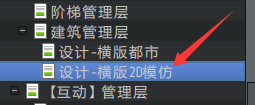
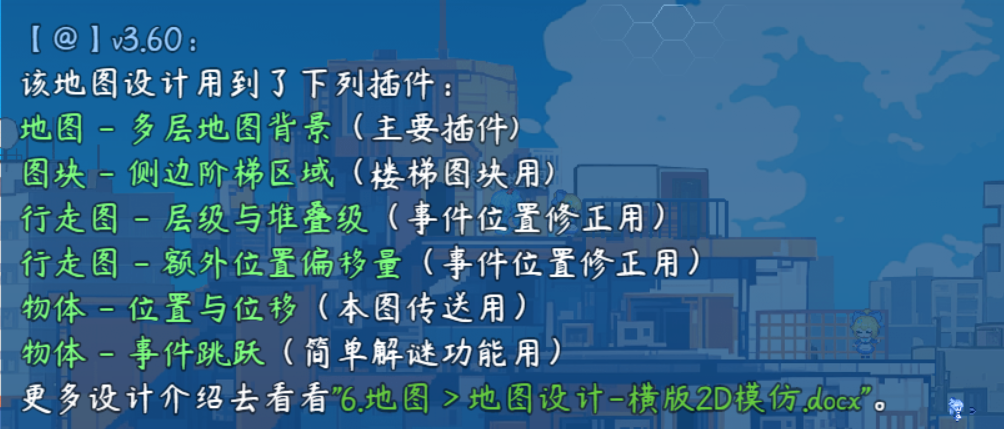
如果要从零开始设计地图,需要用到下图的插件:

基础配置
具体注意示例下面的地方:
1)文档基础知识
设计地图前先要了解7.行走图 > 关于行走图优化核心.docx文档中层级与堆叠级章节。

2)地图背景设计
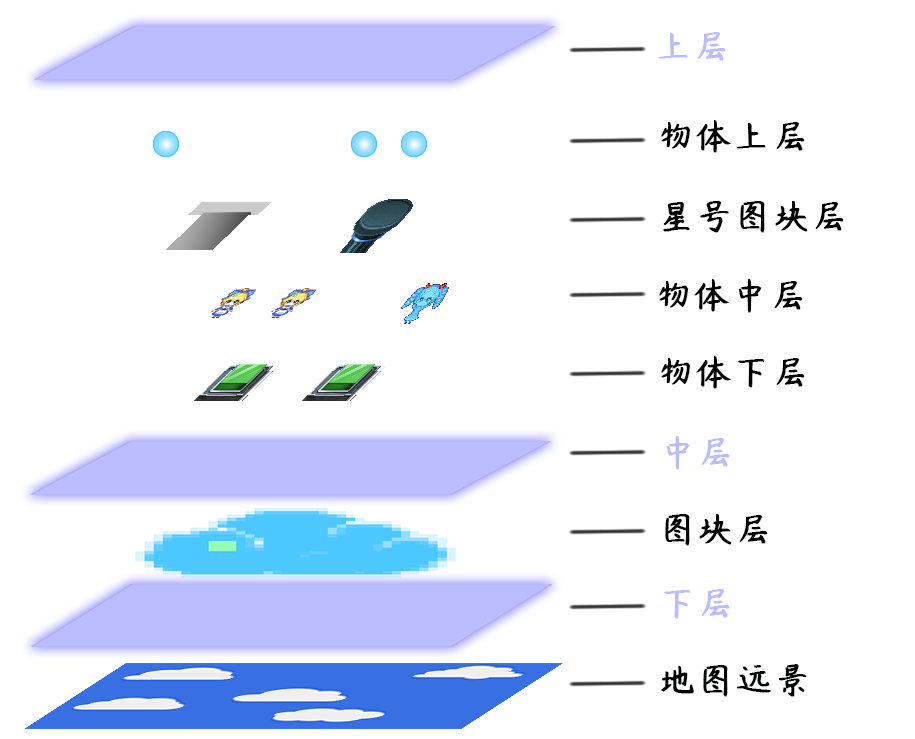
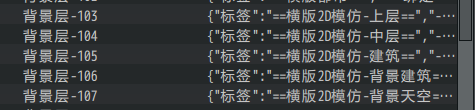
地图分成了五个层:


3)图块与可通行设计
图块在该地图中只用于铺可通行性设置。
因此地图中只能看见各种摆好的事件,看不见图块。

4)事件设计
由于事件的位置与画的地图位置密切相关,
所以事件可能需要微调偏移量,并且要设置层级和堆叠级。

素材准备
1)使用Midjourney工具
Midjourney工具能生成图像素材。
该工具的注册方法、登录discord方法,你可以去b站看看教程:
https://www.bilibili.com/video/BV1nG411z7b2
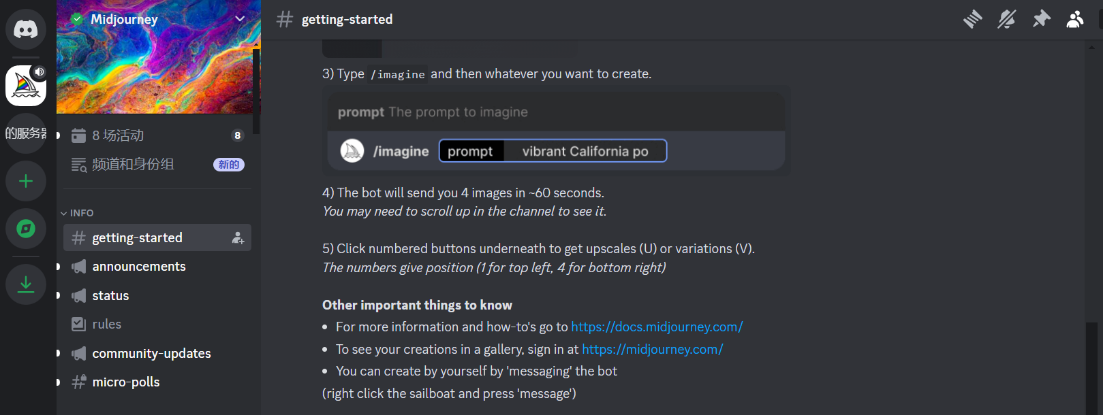
另外注意,Midjourney官网:https://www.midjourney.com
官网如下图,不要被国内的盗版ai给迷惑了。

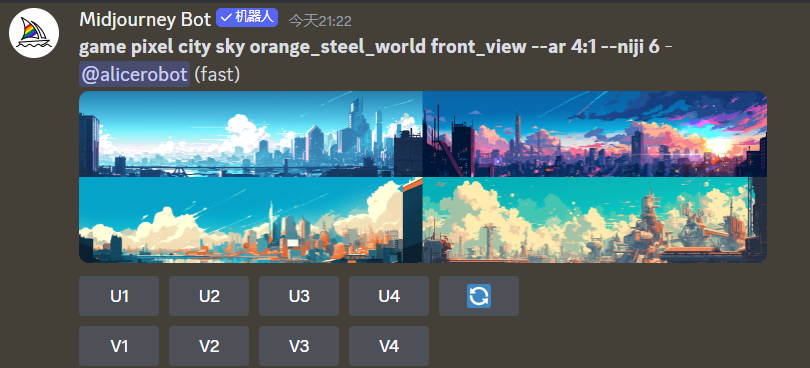
设计需要长横版的2D游戏地图,你可以直接设置生成比例4:1的图片。
但这个时候ai都很笨,给你生成的一大半都是天空,然后一堆很矮很矮的房子。

所以,作者我使用的方法为:
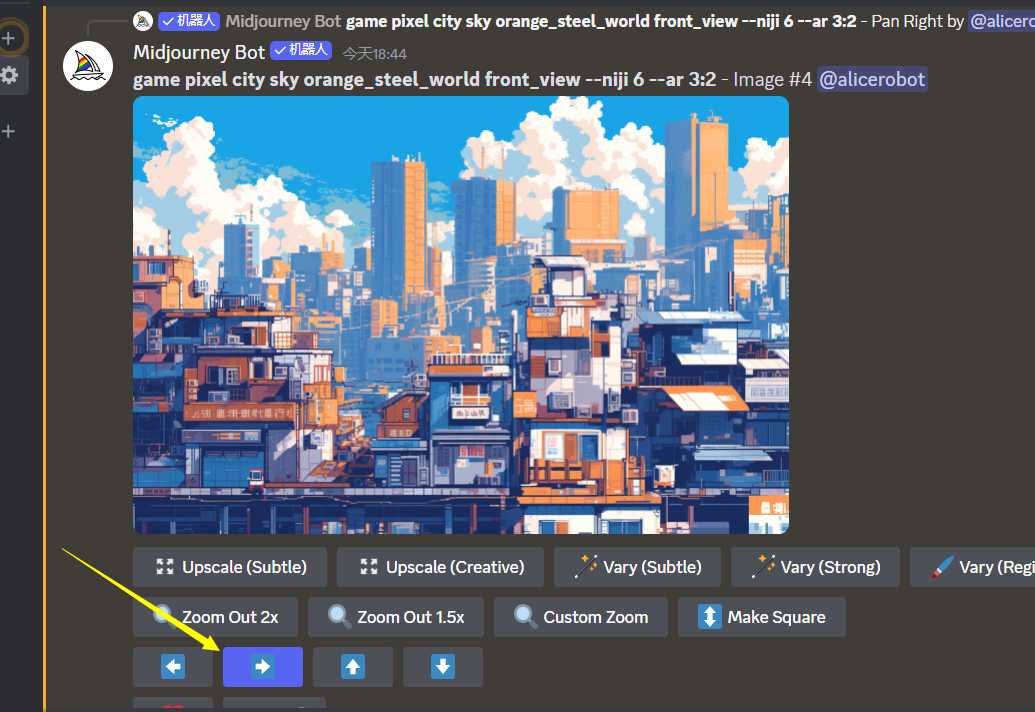
先设置生成1:1图片,选到了合适的,然后向左向右扩图。

这个过程的成功率其实也很低,ai经常会生成大树遮挡、电线杆遮挡的扩展图,
但至少风格是固定的不会变,多试几次就有符合的了。
| 另外提一下:ai最多只能辅助创作,生成的图片不能直接拿来商用。(因为ai生成的细节痕迹太明显了,放大图像后就很容易发现)如果要商用,最好在ai已生成图片的基础上,自己建立新图层再重新描画一遍。 |
2)使用Suno工具
Suno工具能生成音乐素材。
注册方法、登录discord方法,与Midjourney类似。
Suno官网: https://suno.com/

| 介于作者我对音乐创作方面不太了解,也听不出音乐里面是否有水印,所以如果你考虑商用,最好去看一下Suno的条款声明,好像非常严格。不过我觉得和图片生成一样:ai最多只能辅助创作,生成的音乐不能直接拿来商用。 |
层级的设计
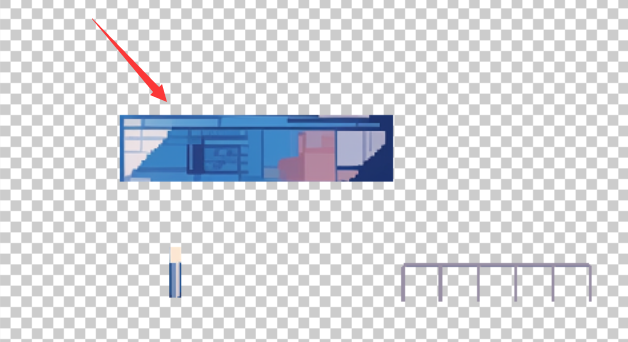
素材准备后,先在地图界面中画一条清晰的蓝色图块线,用于对齐素材的地板平台。

对齐素材后,建立“上层”图层,圈选素材中可能对玩家遮挡的地方,复制到图层。
图像细节复制后还要用像素铅笔修一下,去掉ai图片中的边角杂色。
画完部分内容后,将“建筑群”和“上层”分开保存成图片。
然后配置到多层背景插件中。

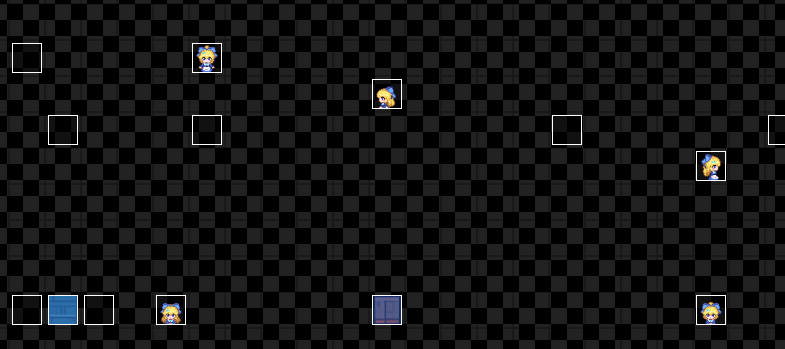
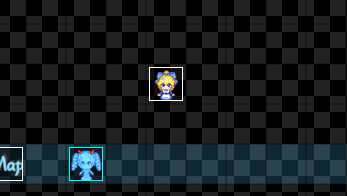
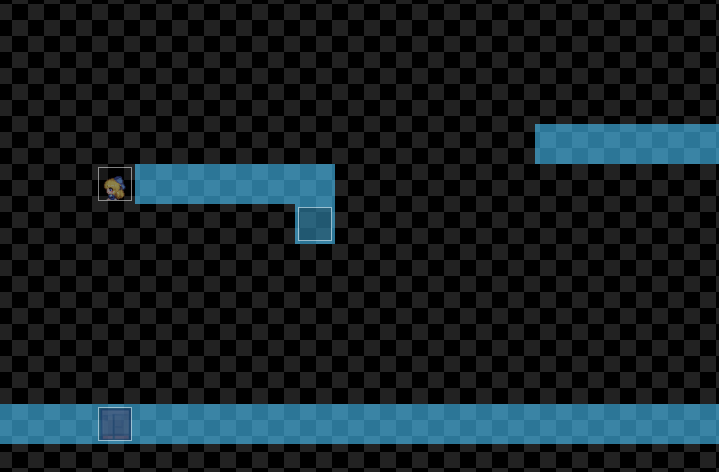
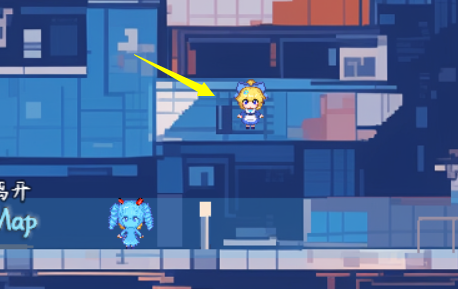
在游戏中,测试效果如下图。
因为经过素材对齐,所以看起来玩家正好站在地板平台上,且箱子在上层,能挡住玩家。

| 将资源分成“建筑群”和“上层”是遮挡关系设计的第一步,更复杂的遮挡关系,见后面章节:小爱丽丝与堆叠级控制 。 |
孤岛的设计
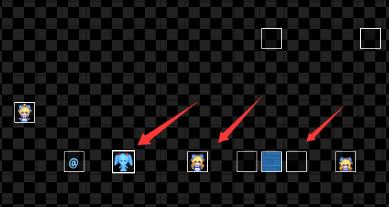
1)原理介绍
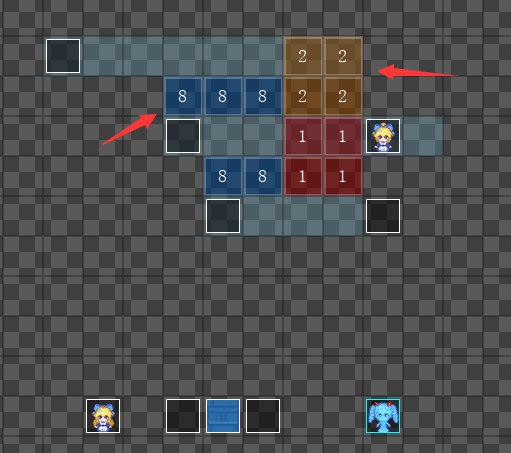
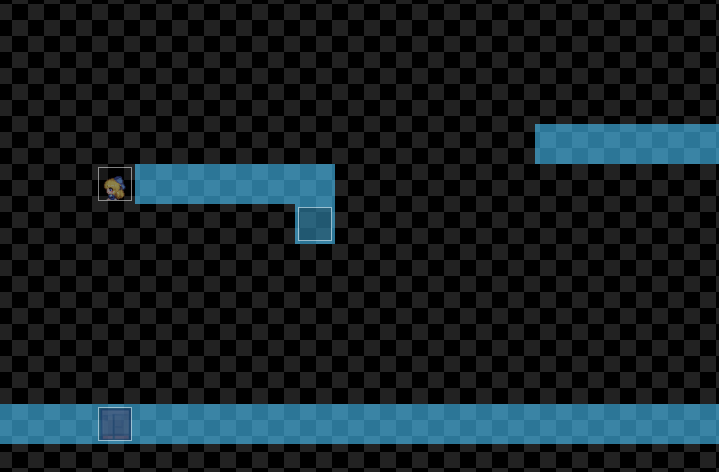
单从地图画面上看,2D横版似乎有很多能交互的地方,
但打开图块来看,发现本质上只是数个孤岛,玩家只在有限区域移动。

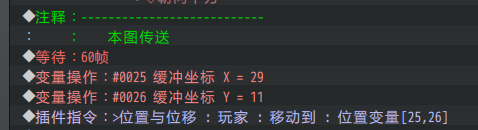
玩家在门前按确定键后,进入门。
通过本图传送,去往各个指定的孤岛。

2)孤岛与连接
孤岛除了通过传送连接,也可以使用一些特殊能力实现连接。
以小爱丽丝汽修厂为例,虽然汽修厂的二楼、三楼、四楼都是孤岛,
但如果玩家有跳跃能力,玩家可以从高层跳跃到低层。
(也可以设计弹簧,让玩家从低处跳跃到高处)


通过这种设计,可以让本来移动不灵活的地图,变的“灵活”一点。
而且还能设计有趣的解谜关卡。
小爱丽丝与堆叠级控制
1)上层遮挡
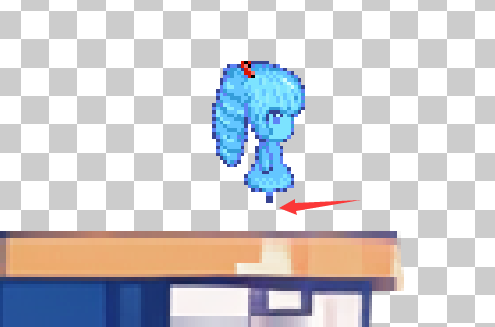
以一个小爱丽丝事件为例,
编辑器中如下面左图,直接测试如下面右图。


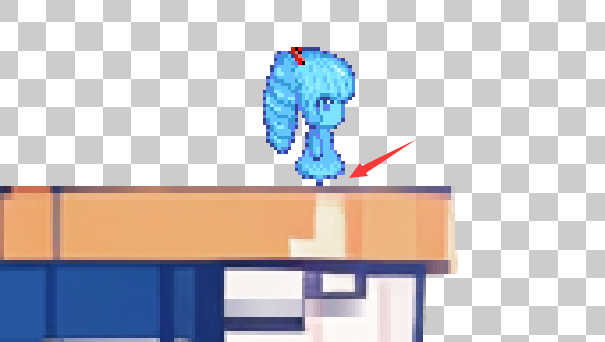
要想让阳台挡住小爱丽丝,
需要赋值一下阳台的墙,将墙贴到上层资源设置中。

然后小爱丽丝,也向上偏移一下,不然整个身体都被挡住了。

最终效果如下。

2)中层遮挡
玩家处于 物体中层。
箱子可以遮挡玩家,所以箱子可以放 上层 。

但如果是木栅栏,就不合理了。
需要放在 物体中层 的下面,图块层的上面,所以可以放 中层。
(层级关系去看7.行走图 > 关于行走图优化核心.docx文档中层级与堆叠级章节)

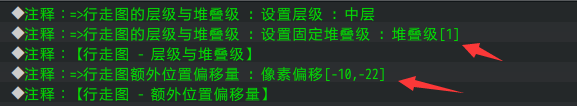
如果要安排小爱丽丝在木栅栏的下面,
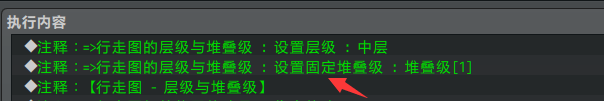
设置小爱丽丝事件的层级也在中层,并设置 固定堆叠级 即可。
(堆叠级可以为负数,具体根据情况自定义)


===横版2D模仿 - 注意事项===
如何找出可通行的图块
使用可通行但是能看见的图块,填涂透明的图块即可。



建筑高度对不齐的图块
作者我在设计 孤岛 时,会发现素材中的建筑高度和图块差距很大。

由于这里是像素画,
复制附近的像素块,拉伸一下就能够着了。

如果你的地图不是像素画,此方法就不适用了。
===横版2D模仿 - 特殊说明===
地图设计建议
这个地图的设计,一般用于:
RPG剧情推进
(让玩家感受一下横版风格的游戏世界观)
时间线的故事介绍
(让玩家一直向前走,中途闪过各种回忆CG或路途遇见某人)
分成数个孤岛的解谜关卡
(必须通过特定能力或道具才能到达的孤岛,可见后面章节:孤岛的设计 )
素材建议
其实作者我可以更细心一点,
只基于ai的构图,依靠自己一点点画像素的方式来画完全部地图细节。
因为ai图中很多物体放置都不合理,自己画能避免很多问题。
但这里作者我懒了。。。
这也是给你们展示ai与实际游戏地图作画差距的好机会,
你们可不能像作者我这样随便糊弄哦。