多层组合装饰(界面装饰-菜单界面)
相关插件(菜单)
相关插件:
◆Drill_MenuBackground 主菜单 - 多层菜单背景
◆Drill_MenuParticle 主菜单 - 多层菜单粒子
◆Drill_MenuCircle 主菜单 - 多层菜单魔法圈
◆Drill_MenuGif 主菜单 - 多层菜单GIF
◆Drill_MenuTiledGif 主菜单 - 多层菜单平铺GIF
◆Drill_MenuVideo 主菜单 - 多层菜单视频
特殊插件:
◆Drill_MenuBackButton 主菜单 - 返回按钮
上述插件可以配置多层贴图,并装饰一个具体的菜单界面。
以一个菜单界面的装饰为例,如下图,红色为菜单魔法圈,紫色为菜单粒子,黄色为菜单背景(扫描线背景和箭头背景),还包括背后的网格菜单背景。 |
相关插件(标题)
相关插件:
◆Drill_TitleBackground 标题 - 多层标题背景
◆Drill_TitleParticle 标题 - 多层标题粒子
◆Drill_TitleCircle 标题 - 多层标题魔法圈
◆Drill_TitleGif 标题 - 多层标题GIF
◆Drill_TitleTiledGif 标题 - 多层标题平铺GIF
◆Drill_TitleVideo 标题 - 多层标题视频
上述插件可以配置多层贴图,并装饰一个具体的标题界面。
如下图中,包含标题粒子、标题背景,标题魔法圈、以及套着网页链接按钮的标题GIF。(网页链接和标题GIF是两个插件)标题是玩家对游戏的第一印象,一个精致的主题面板就足够了,如果是多结局,可以使用多种主题。

菜单界面设计
配置方法
1)插件参数配置
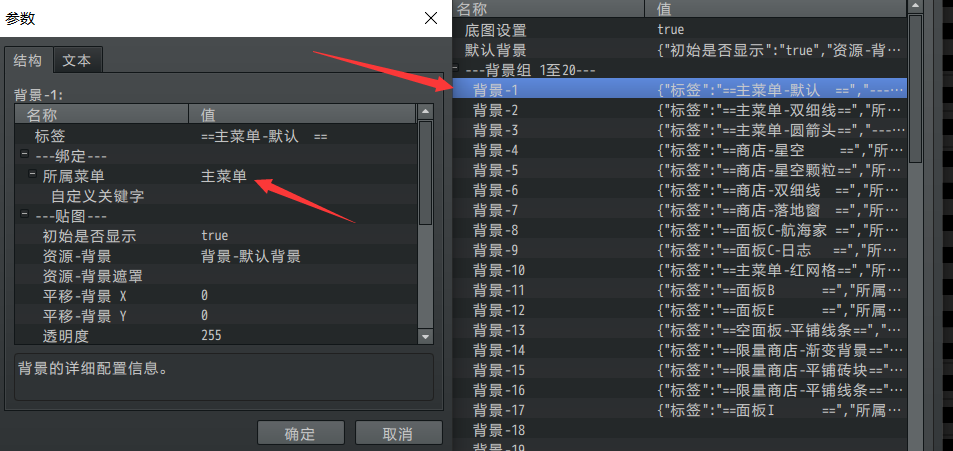
菜单的装饰插件,打开参数配置即可配置。
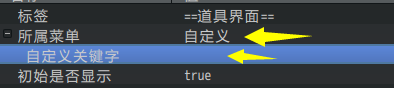
配置时,需要绑定所属菜单,如果是自定义菜单,需要填写关键字。
详细关键字的绑定方法,去看看:17.主菜单 > 菜单关键字.docx 。

背景1、2、3之间相互独立,只在图片层级相同时,才会影响装饰的先后顺序,
但你可以直接修改 图片层级 来控制先后顺序。
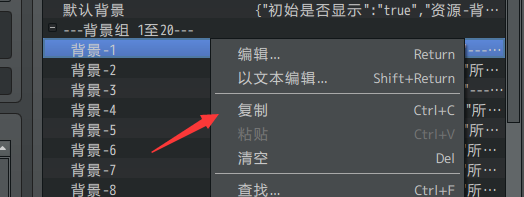
插件参数可以直接复制,如果你的配置挤在一起要分开,
可以复制,然后粘贴到其他的地方。

2)标签说明
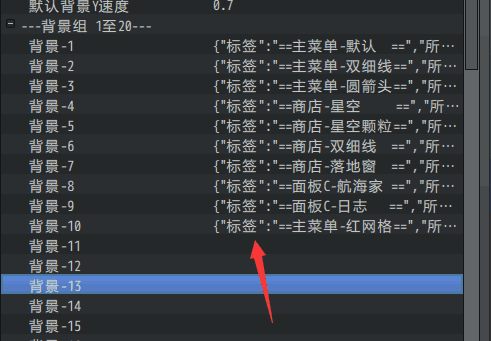
由于你需要配置大量背景内容到相应的插件中,你不能一次性看见全部内容,这里用标签来进行区分。标签不作用在插件中,只是在配置的时候方便查看。

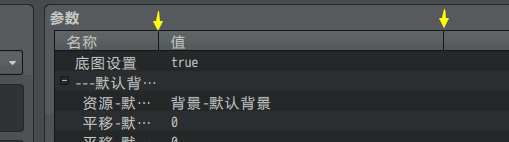
如果标签名长了,你可以拖拽下面两个竖线,把值拉开查看。

菜单结构说明
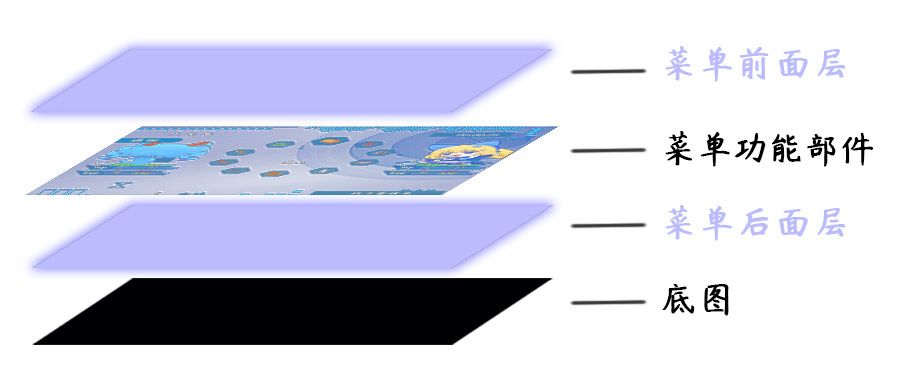
菜单界面的结构如下:

一个没有任何功能部件的空菜单界面,也可以被上述的菜单插件装饰:

装饰方法需要对应到相关的菜单界面关键字,
具体内容去看看 ”17.主菜单 > 菜单关键字.docx”。
菜单/标题层级
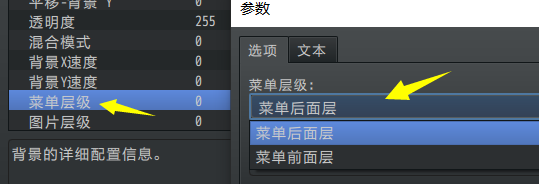
1)层级介绍
菜单界面/标题界面分为两层,菜单前面层 和 菜单后面层。

标题只是菜单的一个分支,属于菜单界面。
底图:游戏默认的底图,就是进入菜单前的地图。你也可以设置层全黑。
菜单功能部件:菜单的窗口等所有内容信息的层,如果你使用的菜单插件没有修改底图,那么菜单插件所有的内容都属于这个层,不会越界。(比如全自定义主菜单自带的一个魔法圈,是属于菜单功能部件的。)
图片层级: 如果你配置了许多背景、魔法圈在 菜单前面层,图片层级就用来给这些背景、魔法圈分配显示的先后顺序。
(图片层级也称”堆叠级”,可以去看”0.基本定义 > 界面.docx”的层级与堆叠级章节)
游戏中还存在一个特殊的层级:天窗层。此层级比菜单前面层还高,在该层级中能够使用 动态屏幕快照 。详细可以去了解下文档:“1.系统 > 大家族-屏幕快照.docx” |
2)底图说明
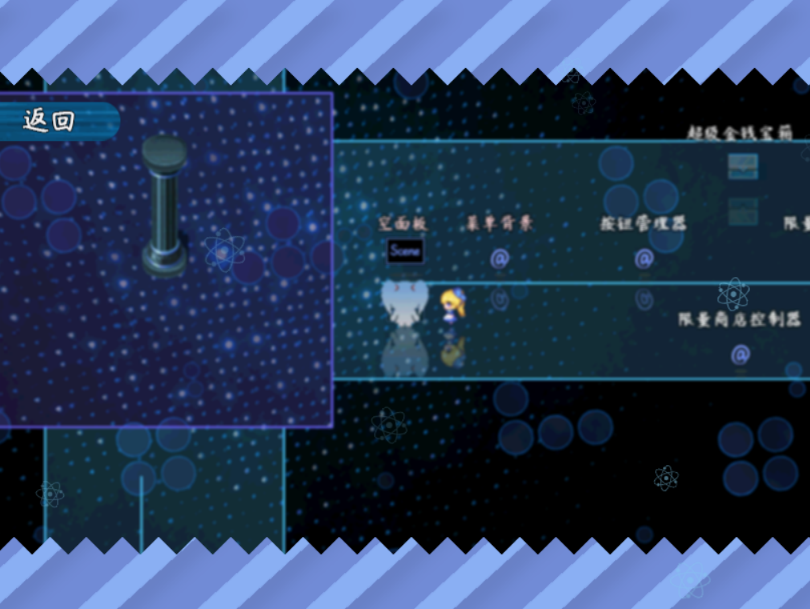
底图是菜单层级的底层功能,用于显示 地图界面 的模糊图像。
这个图像的作用是让你感觉自己像在地图界面。
而实际上你已经在菜单界面,你无法在菜单界面操作地图界面的任何内容和指令。
(示例 主菜单管理层 的空面板介绍)

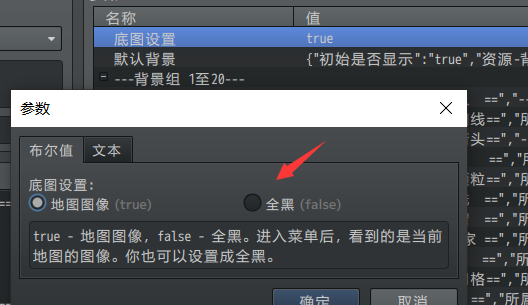
如果你不想看到底图,你可以把它涂黑,通过插件修改:
◆Drill_MenuBackground 主菜单 - 多层菜单背景

另外,装饰贴图基于底图才能装饰。
有些菜单插件拥有 自定义菜单自身的背景 功能,他们或多或少地会修改对底图的设置,这时候装饰插件就可能不支持装饰这个菜单面板了。
扩展效果
静态遮罩
菜单界面和标题界面 能够配置静态遮罩。
静态遮罩通过配置单张黑白图片设置,能够使得图片具有一定的相减效果:
(白色为显示部分,黑色为隐藏部分,灰色为对应透明度的半透明状态)



背景和遮罩组合后,可以变成切割后的背景,并且背景移动时,遮罩不会发生变化。
具体可以去主菜单管理层看看 空面板 的示例。
数据更新与旧存档(标题界面)
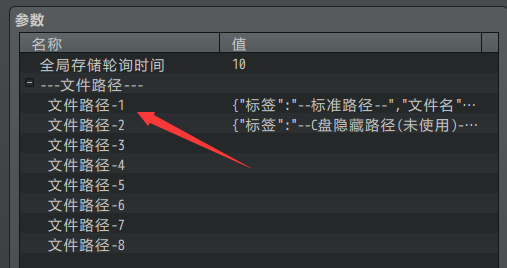
标题界面的相关装饰配置,可以自定义存储到指定的全局文件中。
如下图,配置的文件路径,对应到全局存储的文件id。


具体去看看“21.管理器 > 关于全局存储.docx”。
也可以去了解一下“21.管理器 > 数据更新与旧存档.docx”。
| 注意,这里提及的是 插件配置与旧存档 的关系。如果你直接更新了插件,旧存档赶紧删了。更新插件相当于数据底层变动,而数据底层变动对旧存档影响是无法预估无法控制的。 |
特殊插件
插件 - 返回按钮
返回按钮是只属于菜单插件的特殊功能插件。
◆Drill_MenuBackButton 主菜单 - 返回按钮
1)按钮状态
返回按钮有三个状态:普通、高亮、按下。



普通状态可以是一张图,也可以是多张图组合成的gif。
高亮与按下状态则是一张配置图片。
2)按钮与菜单
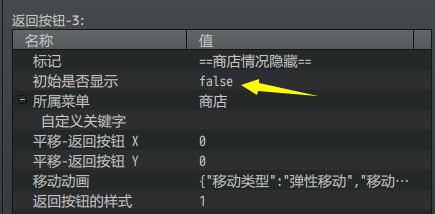
所有菜单界面默认都会在固定位置显示返回按钮,如果你不希望在某些菜单中显示返回按钮,可以设置关闭。

你也可以将按钮专门设置移动到其它的位置。

从零开始设计(DIY)
快速上手配置一个菜单面板的场景
1. 设置一个目标
考虑到快速上手,这里作者我直接建立一个新工程,在新工程中配置插件。
实现对菜单面板的 背景自定义。

2. 结构规划/流程梳理
该流程用到了下面的插件。
◆Drill_MenuBackground 主菜单 - 多层菜单背景
只要这个插件,就能配置基本的自定义背景了。
3. 准备空白工程并测试
首先,新建一个工程。

复制插件文件到工程。

复制插件资源文件夹。
复制后测试游戏,可以看到,所有菜单面板都被装上了默认的背景。

因为菜单背景会自动检查面板,如果面板没有配置的背景,则自动使用 默认背景 配置。

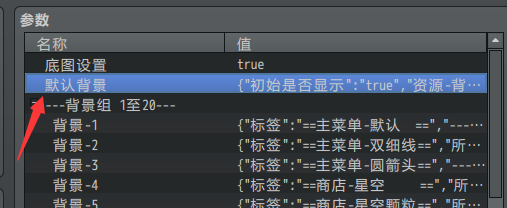
4. 配置菜单背景
配置菜单背景前,可以先了解下配置技巧:配置方法 。
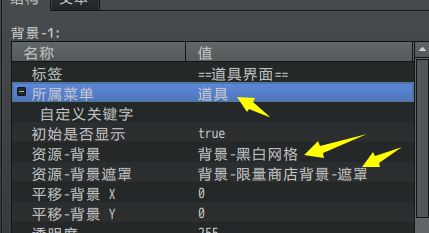
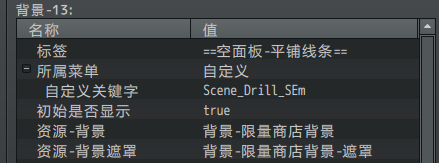
选择一个背景,设置菜单为: 道具界面,
配一个 黑白网格 图片资源,再加上 限量商店 的遮罩资源。

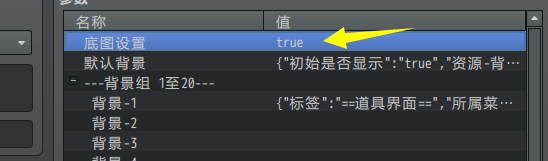
把底图设置开了。(默认底图是false,表示全黑)

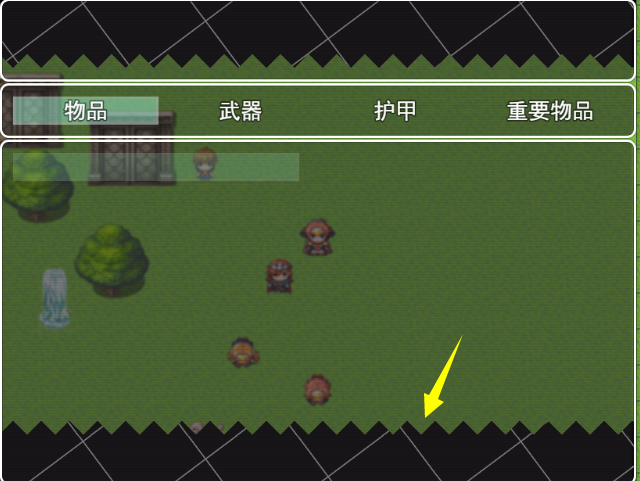
进入游戏,打开道具界面。
可以看到,背景+遮罩 = 相减的图层。
另外,底图展现的是 经过模糊的地图截图 。

单个的背景配置就这些,你还可以添加多层其他的背景。
5. 菜单组合装饰
你可以通过调整参数、替换资源图片实现你自定义的菜单背景。
粒子、魔法圈、GIF、平铺GIF 都是用同样的方式配置。
相关参数知识点:
- 菜单的图片层级可以去看看章节:菜单/标题层级 。

- “所属菜单” > “自定义关键字” 的配置可以去看看文档:”17.主菜单 > 菜单关键字.docx”

6. 示例中可参考对象
所有菜单装饰相关插件可以直接装饰一个空面板,并且可以通过插件指令开关背景。
可以去看看示例中 主菜单管理层 的 “空面板” 和 “菜单背景” 事件。


菜单装饰插件只能进行美化,并不能提供主要功能。
所以设计面板和装饰插件时,应该以面板的功能为主,美化为辅。
你可以去看看文档”18.面板 > 关于全自定义信息面板.docx” 的面板从零开始的教程。

| 制作出一块自定义面板后,你就自然熟悉了背景、粒子等装饰插件与面板的具体关系了。 |