关于对话选项按钮组
相关插件
基于核心:
◆Drill_CoreOfSelectableButton 系统 - 按钮组核心
插件本体:
◆Drill_DialogChoiceButton 对话框 - 对话选项按钮组
你可以自定义按钮组的设计,来自定义对话选项。
注意,该插件只把 对话选项窗口 变成按钮组,只在皮肤样式上面的变化。
并不影响实际的按钮的数量与具体功能。
插件关系
插件之间关系如下:

对话选项按钮组
结构
1)配置结构
按钮组的结构与 主菜单的按钮组 结构类似:
在按钮组核心中,配置 排列方式、按钮名称模式、指针、动画效果 等。
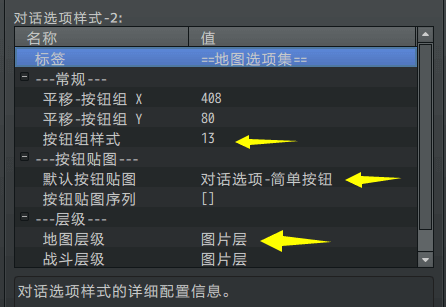
在该插件中,关联样式,并配置 坐标、资源/资源序列、层级 。

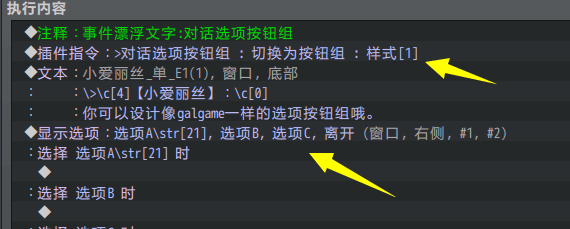
真实的选项文本内容,通过事件指令编辑。
编辑器中文本长度受限,你可以使用 字符串核心 的\str[21]来表示超长字符。

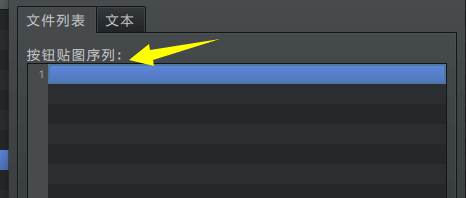
2)资源序列对应方式
该插件的选项与资源序列为 顺序对应。
如果你配置了资源序列组,即第一个选项,将使用第一个资源作为按钮背景。


从零开始设计(DIY)
设计简单的对话选项
1. 设置一个目标
首先你必须先设想一个目标或者参考,来设计一个按钮组样式。
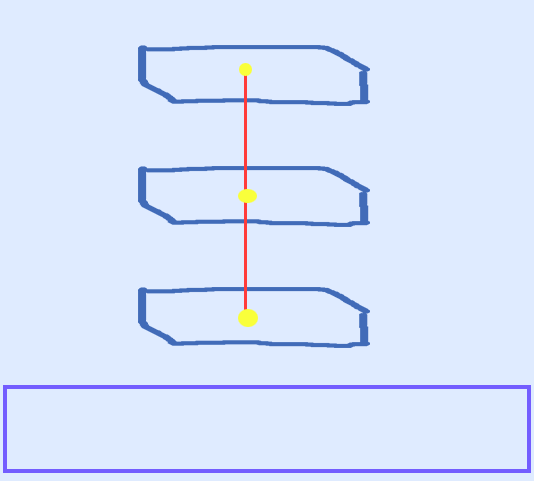
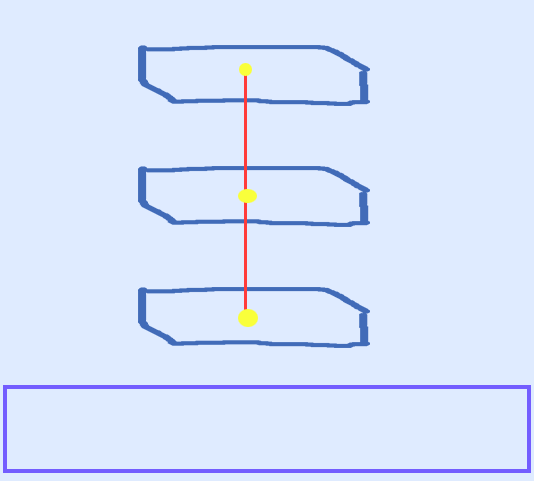
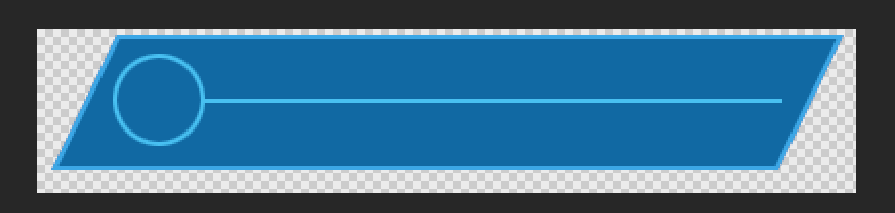
这里就选普通的对话的多个选项为例子,作者我构思了一个简单的对话按钮形状。
2. 结构规划/流程梳理
根据规划分析,发现以下特点:
1)按钮全部统一的按钮资源,并且居中,锚点锁在正中心。
2)排列用正常的直线排列,由于对话框也占一定的高度,如果选项过多,应该挤压在一起。也就是说,直线排列+限制长度。

3. 初步配置
按照上述的思路,在ps里面简单画了个结构,然后改了透明度80%,资源就算完成了。
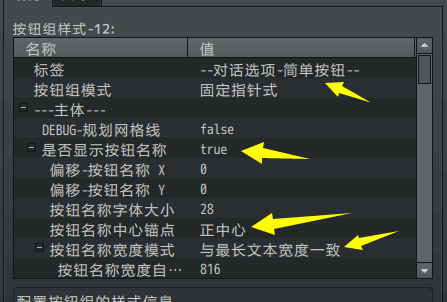
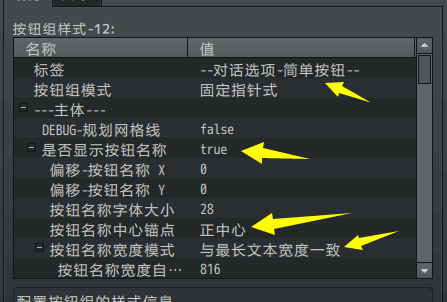
打开按钮组核心,进入配置。首先起名为”简单按钮”。
考虑到这一套按钮组,是来自选项的转换,因此,每个按钮都完整显示 按钮名称。
并且按钮名称对齐正中心。

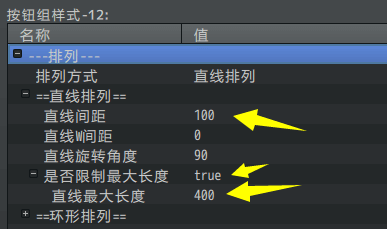
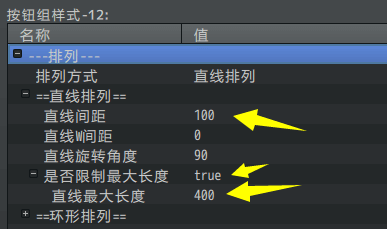
这里排列方式使用 直线排列,旋转角度90朝下。并且限制最大长度。
游戏窗口为816x624,考虑到对话框本身占了150左右的高度,这里限制直线400的最大长度。
名称块、选中的按钮、指针、输入设备 等设置暂时全部默认。

完成 按钮组核心 的配置后,
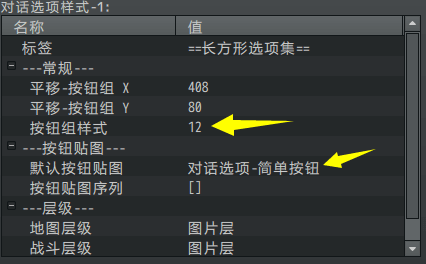
进入 对话选项按钮组 插件,配置对应到这个按钮组的样式,以及资源文件。

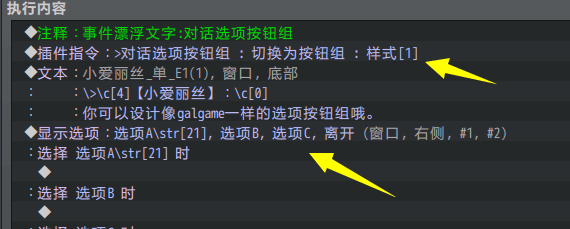
完成选项样式关联后,在事件中,用插件指令开启样式,并设置一个选项结构。

在游戏中测试来看一下雏形效果。

图中,按钮锚点为 正左方,才导致了名称和按钮背景有轻微的位移问题。
将”按钮名称中心锚点”设为 正中心,即可解决问题。
另外,这个按钮的背景,太粗了,不好看,颜色也要改改。
4. 细节修正
将按钮的宽度重新调整一下,变成长的扁的形状。
效果如下:

然后再在两端加两根白线。
按钮就基本成型了。

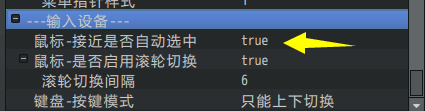
另外,测试游戏时,再对 按钮选中、按钮动画的设置 进行修正一下。
将鼠标接近自动选中功能开启。

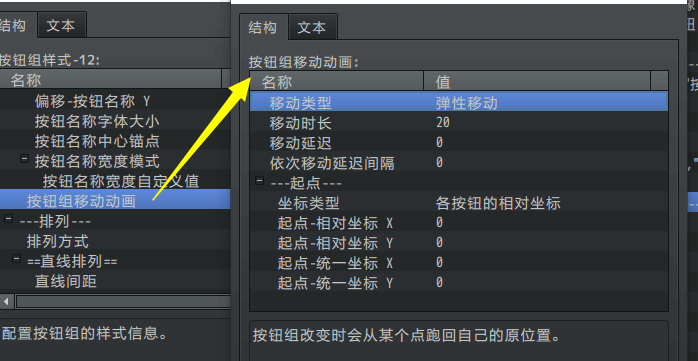
调整移动动画,可以设置为不移动直接显现,
也可以弄一下简单的移动显现动画效果。

设计双行的对话选项
1. 设置一个目标
首先你必须先设想一个目标或者参考,来设计一个按钮组样式。
按钮组选项可以有很多种形态。
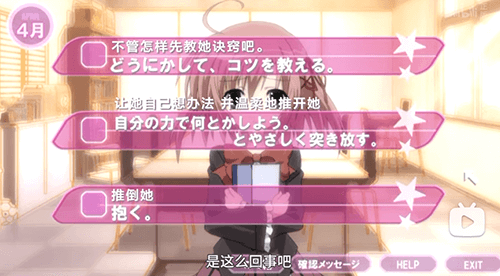
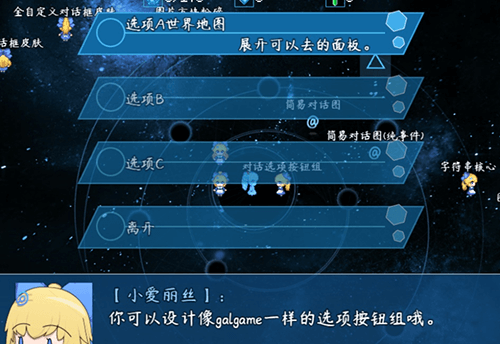
比如,2022年6月12日作者我正愁没有很好的按钮组示例时,想起了一个番剧《学生会的一己之见》里面有galgame。于是用这个作为参考了。
(我玩过的galgame重新下载很麻烦,也不好截图,所以就用这个啦)

2. 结构规划/流程梳理
由图可以分析出下面的特点:
1)按钮组数量为三个,也可能出现更多的选项。
2)按钮组的文本非常长,由于默认可编辑的文字长度有限,可能要用到 字符串核心 的”\str[1]”来指代长文本。
3)图中,是两行文字,第一行左对齐,第二行是右对齐,
4)排列方面,与前面章节的设计一样,直线排列+限制长度 。

3. 按钮设计
由于双行的对话按钮结构复杂,因此需要详细设计一下。
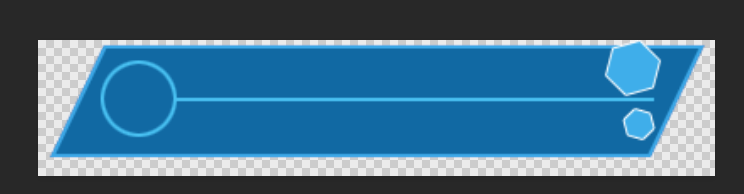
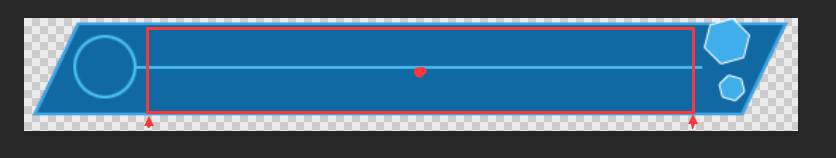
首先,暂定画布400x80。画一个长方形,然后斜切,变成平行四边形。
给平行四边形描边,然后加一个圈和一条线。

参考的里面用的是星星,这里我们用六边形吧,ps选择多边形工具。
添加两个六边形,然后栅格化图层,再白色描边。

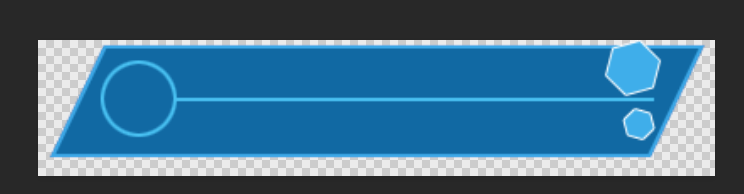
这样,就完成了双行按钮的草图了。
4. 初步配置
打开按钮组核心,进入配置。首先起名为”双行按钮”。
每个按钮都完整显示 按钮名称,并且按钮名称对齐正中心。

这里排列方式使用 直线排列,旋转角度90朝下。并且限制最大长度。
游戏窗口为816x624,考虑到对话框本身占了150左右的高度,这里限制直线400的最大长度。
名称块、选中的按钮、指针、输入设备 等设置暂时全部默认。

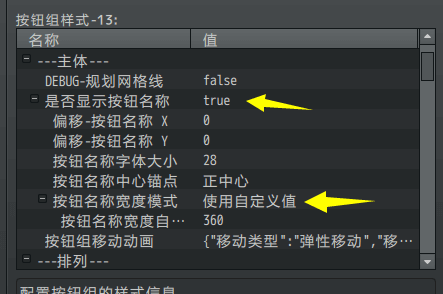
另外,由于是双行配置,这里需要限制按钮名称的宽度,暂定为360,
用于第二行右对齐时能找到最靠边的边缘。

完成上述步骤后,这里还需要用到两个插件:
◆Drill_CoreOfString 系统 - 字符串核心
◆Drill_DialogTextAlign 窗口字符 - 文本居中
在字符串核心中,第一行写一段文字,
然后第二行使用 文本右对齐 的窗口字符。(来自文本居中插件的功能)

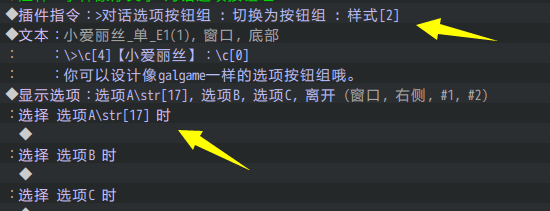
设好字符串之后,添加事件指令。
使用插件指令开启样式2,然后把刚才的字符串id写上(\str[17])。

进入游戏测试,
可以看到,限定了按钮宽度360像素后,
第一行文字,贴在了左边的边缘。第二行文字,贴在了右边的边缘。

但是很多细节仍然需要点开插件回去微调。
5. 样式改进
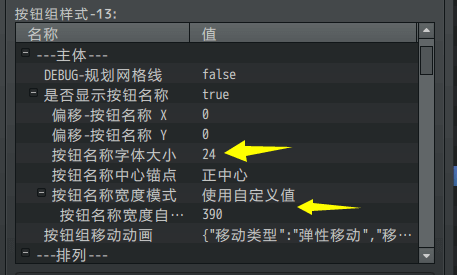
由于按钮看起来太短了,这里加长。

另外,字体太大了,弄小点。

而且,姓名窗宽度也微调,名称的锚点设置为 正中心。
根据资源的情况,来考虑如何对齐背景和文字。
如果位置歪了点,可以改一下xy偏移的值。
(这里作者我直接把资源图片给偏移了,所以下图的按钮有点“高”)

在游戏中效果如下。

后面,为应用、适配样式和结构,反复修改了多次。
比如把资源的描边,改成了 两条白线。
把 未选中的按钮 的透明度降低,防止太显眼。

之前还试过给文字前面加图标,结果貌似更加不好看了,于是又调了回来。
总之,这些细节都是为了保持与游戏主题、配色一致。