地图设计-动画序列小房间
===概述===
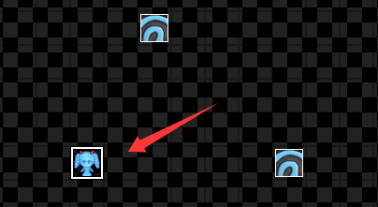
示例图
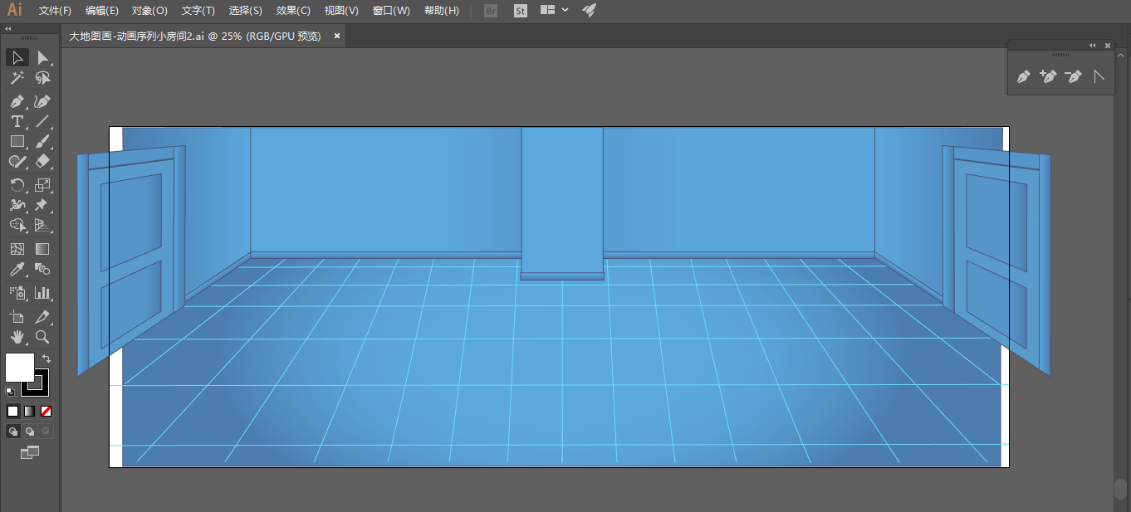
动画序列小房间的地图如下图。

示例位置
示例中的地图为“动画序列小房间”,你可以设置 玩家起始位置 在该地图。
但注意,进入游戏后玩家不是二方向行走图,你需要先离开地图再返回,就成功切换了。


灵感来源
2023年4月17日,我在b站到处逛,碰巧看见了一个东方解谜游戏(名字很长如下图)。

大部分场景都是一个简单的房间,
正是由于足够简单,于是作者我就想模仿了。
(另外,也是因为最近9月24日完成了二方向行走图,所以打算画房间了)

===动画序列小房间 - 实现===
基础说明
注意,该文档只详细说明 整体设计思路。
对于具体 的背景素材、动画序列素材……只能靠自己画画了。

基础配置
具体注意示例下面的地方:
1)地图背景设计
地图就是一个大背景铺在地图层级下层。(位移比设置0.00,紧贴地图)

2)事件行走图设计
房间内的 事件行走图 要比一般的大三倍,需要自己专门画新的高清图。

3)动画序列设计
房间内的玩家使用了 二方向行走图 。
玩家行走图 静止、移动、跳跃时,要根据标签来播放不同的GIF动作。
详细去看看:“7.行走图 > 关于行走图GIF动画序列.docx”。
4)图块与可通行设计
图块在该地图中只用于铺可通行性设置。
房间绘制
1)素材准备
这个房间是作者我用Ai矢量图画出来的。
只要能确保 房间构图 具备基本的透视,那么在地图中,玩家的感受就是2.5d效果。

2)可通行图块填涂
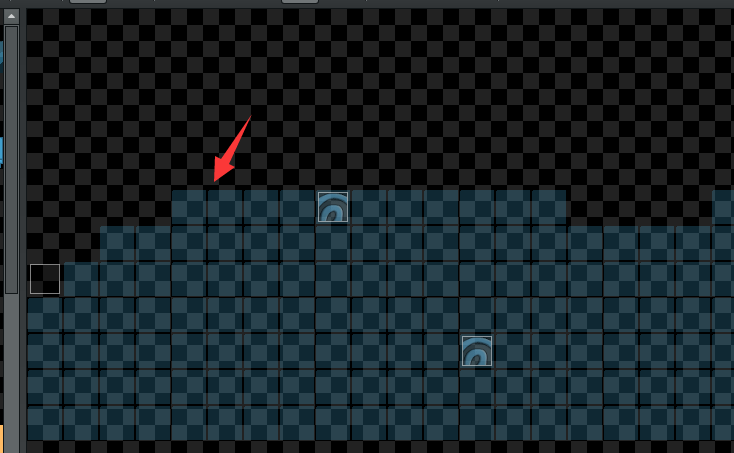
先用下图的图块铺满地图,
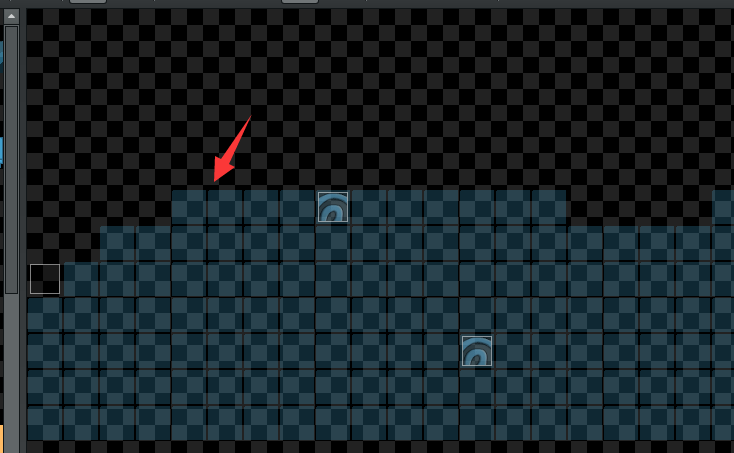
然后一个个涂不可通行的图块。

可通行与不可通行按照背景画的情况来涂,比如涂成如下图。

最后,选择 透明+可通行 的图块,
用地图刷子,覆盖涂刚才可通行的图块即可。


===动画序列小房间 - 注意事项===
如何找出可通行的图块
前面章节介绍了如何填涂:2)可通行图块填涂 。
这里反向操作,用可通行但是能看见的图块,覆盖涂之前透明的图块即可。



贡献者
暂无相关贡献者
页面历史
暂无最近变更历史