关于对话框皮肤
相关插件
主要插件如下:
◆Drill_DialogSkin 对话框 - 对话框皮肤
相关扩展插件如下:
◆Drill_DialogSkinDecoration 对话框 - 对话框装饰图
◆Drill_DialogSkinBackground 对话框 - 对话框背景
◆Drill_DialogArrow 对话框 - 对话框小箭头
对话框皮肤指专门用来装饰对话框的插件,并且包含对话框子窗口的装饰。
你可以去看看示例中 对话框管理层 的相关介绍。

| 对话框皮肤会根据窗口大小自适应美化。主体结构不变,只是贴一层皮肤效果。插件 不影响 对话框的大小与位置(高宽与坐标)。如果要改变对话框高宽等主体结构,去看看:Drill_DialogOperator 对话框变形器(也可以看看 ”15.对话框 > 对话框的全部功能结构.png” 了解插件的作用范围) |
快速理解
如果你对于自定义对话框要求并不高,去看:
如果你需要简单自定义一套对话框,去看:
如果你需要高度自定义一套完整对话框,去看:
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 默认窗口结构 | 默认窗口背景 默认窗口边框滚动箭头 对话小箭头 闪烁矩形 文本色卡默认窗口的局限性 |
| 插件窗口结构 | 边框结构 边角结构 向内缩进距对话小箭头 对话框装饰图 对话框背景 |
| 子窗口 | 子窗口的皮肤子窗口的特殊配置 |
插件关系
插件之间关系如下,需要注意的是,对话框变形器与对话框皮肤 是两个分开的独立分支:
(详细可以去看”15.对话框 > 对话框的全部功能结构.png”)

对话框皮肤
默认窗口结构
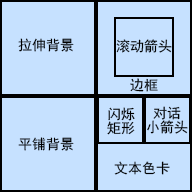
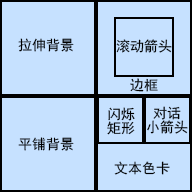
默认窗口皮肤构造如下:

拉伸和平铺 背景: 这部分充当窗口皮肤的背景,拉伸背景和平铺背景会被叠加在一起。叠加时拉伸背景在下面,平铺背景在上面。
边框: 固定24像素的厚度,实际被分成了8个部分,边角以外的部分会根据窗口的长宽自适应拉伸框结构。(横梁如果被拉伸的太长,会非常难看)
滚动箭头: 当选项窗口中,选项超过显示的数量时,选项下方会显示一个小的滚动箭头,用于辅助鼠标触屏滚动。但是注意,实际游戏中只有上下箭头有用,左右箭头没用。

(脚本底层中,没有左右箭头处理,只有上下箭头。皮肤的左右箭头就是好看用的)
对话小箭头: 仅在对话框中出现,用于控制对话文本全部显示后,显示的”下一个对话”的小箭头。
闪烁矩形: 该矩形会在含选择项的窗口中出现,用于表示当前选中的项,并不断地闪烁。这个矩形资源会根据选项的矩形范围 拉伸。
文本色卡: 固定32个文本色卡,分别对应游戏中的窗口字符: \c[0] 至 \c[31]。能够改变窗口中显示的文本颜色。
默认窗口的局限性
前面介绍了默认窗口皮肤的构造,但该构造存在一定局限性。
相关插件可以进一步扩展。

| 默认窗口的局限性 | 相关插件扩展 | |
| 拉伸和平铺背景 | 拉伸背景、平铺背景,只能在96x96像素的大小内画。 | 【对话框-对话框背景】使用背景资源设置,不限大小。可见后面章节 对话框背景 。 |
| 边框 | 边框只能在96x96像素的大小内画,并且边框厚度固定24像素。 | 【对话框-对话框皮肤】使用边框资源设置,不限大小,不限厚度。 |
| 滚动箭头 | 上下箭头有用,左右箭头没用。 | 无 |
| 对话小箭头 | 只支持4帧的图像,大小限定为24x24像素。 | 【对话框-对话框小箭头】使用多张GIF资源自定义。 |
| 闪烁矩形 | 在不同大小的选项中矩形会被拉伸,且矩形只有48x48像素大小。 | 【主菜单-多样式菜单选项边框】可定义边框和边角,不限大小,不限厚度。 |
| 文本色卡 | 定义窗口字符“\c[0]~\c[31]”的颜色,固定32个文本色。 | 【窗口字符-颜色核心】可定义普通颜色和高级渐变色。 |
| 使用子插件时,要记得把窗口皮肤资源中对应的 背景、边框 去掉,变为透明区域,不然 子插件和窗口皮肤资源 的效果会叠加在一起,不好看。 |
插件窗口结构
1)边框结构
由于默认提供的 边框 的局限性太大,(固定24像素的厚度)
这里提供了完全自定义的边框结构,
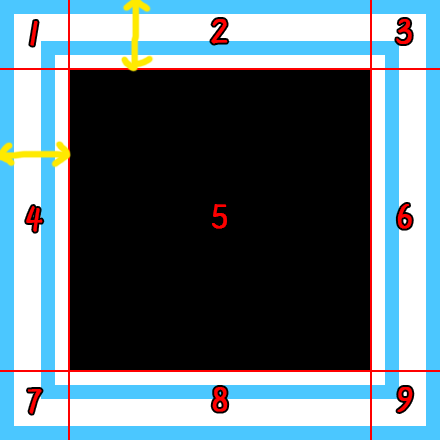
需要单独配置边框的图片资源,该图片一共分成九个部分。

下图为九个部分,在不同的模式下的效果:
| 原图 | ||
| 保持切割原样 |  |  |
| 缩放拉伸 |  |  |
| 循环平铺 |  |  |
注:表中的截图,是 选项矩形 的边框装饰效果(主菜单-多样式菜单边框 插件效果),与对话框边框的矩形装饰效果相同,所以作者这里不再单独去截对话框的边框示意图了。
资源可以是长方形的,用于横向或纵向表示更多的边框部件图像用。

你也可以设计其他大小的资源边框,资源大小能够影响上述的拉伸、平铺效果。
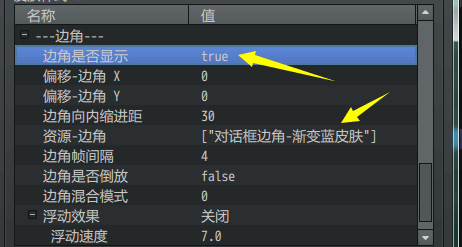
2)边角结构
边角结构也需要单独配置图片资源,该图片一共分成4个部分。
四个边角分别对应到对话框矩形的 左上、右上、左下、右下 的边角位置。

图中红色矩形为边角装饰的矩形范围,如果你觉得边角离目标矩形太远,可以通过加大 向内缩进距 ,让这些边角挤入长方形。
3)向内缩进距
向内缩进距:指长方形,按照指定的边距值,往内部进行压缩。
此属性用于调整边框和边角的适配用。

你需要根据对话框的矩形,来规划向内缩进距。
实现 背景与边框 贴合,具体操作方法可见: 4. 边角设计 。

子窗口的皮肤
对话框除了装饰自己,还包含其它子窗口。
这些子窗口都可以单独被装饰。

并且,可以通过插件指令来单独修改 子窗口 的样式。

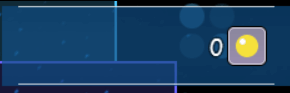
1)金钱窗口的皮肤
该窗口使用窗口字符:“\$”调出,能够在右上角显示出来。
样式可以通过插件指令单独修改。


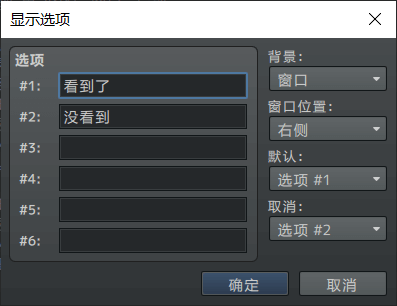
2)选择项窗口的皮肤
该窗口通过事件指令:【信息】>【显示选项…】调出。
样式可以通过插件指令单独修改。


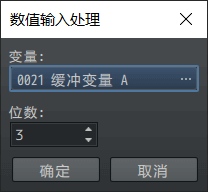
3)数字输入窗口的皮肤
该窗口通过事件指令:【信息】>【数值输入处理…】调出。
样式可以通过插件指令单独修改。


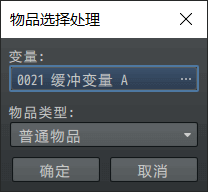
4)物品选择窗口的皮肤
该窗口通过事件指令:【信息】>【物品选择处理…】调出。
样式可以通过插件指令单独修改。


5)姓名框窗口的皮肤
该窗口需要姓名框窗口插件支持,使用窗口字符:“\dDNB[名称]”显示出姓名窗口。
Drill_DialogNameBox 对话框 - 姓名框窗口
样式可以通过插件指令单独修改。


子窗口的特殊配置
1)姓名框窗口的特殊配置
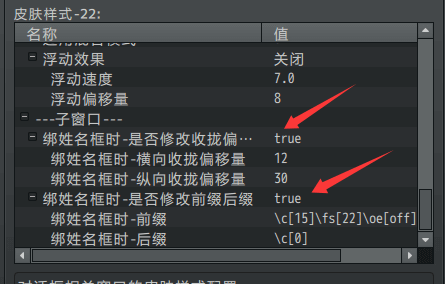
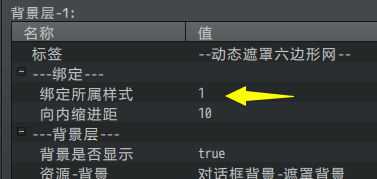
如果皮肤绑定到了姓名框时,下面的参数就能生效。

这样设置绑定,是为了方便切换样式后,姓名框也对应修改。
来适配 收拢偏移量、前缀后缀 。
切换成其他样式后,姓名框则还原为默认配置。
(文档 ”15.对话框 > 对话框设计-科技气泡.docx” 应用了此设置,可以去看看)
装饰扩展
1)对话小箭头
对话小箭头的控制来自于单独插件:
◆Drill_DialogArrow 对话框 - 对话框小箭头
小箭头只针对对话框,其他子窗口没有小箭头设置。

对话框切换样式时,对话框小箭头也可能需要同步切换样式。

另外,切换样式后,永久有效。
如果只是临时切换,要记得切换回去。
2)对话框装饰图
装饰图的控制来自于插件:
◆Drill_DialogSkinDecoration 对话框 - 对话框装饰图
该插件基于 对话框皮肤,在其基础上扩展,可以在对话框中添加很多装饰图。

注意,装饰图直接绑定于 对话框皮肤样式,
指定的对话框皮肤样式设置后,相应的装饰图会显现。

装饰图的 层级 固定在 对话框边框层 的上面,对话框内容层 的下面。
3)对话框背景
背景的控制来自于插件:
◆Drill_DialogSkinBackground 对话框 - 对话框背景
该插件也基于 对话框皮肤,能够控制添加背景,并且背景支持 鼠标遮罩 效果。


示例中 对话框管理层,介绍了 平铺背景和拉伸背景 的用法。
如果背景小于96x96像素,可以把背景放入默认皮肤中使用。

从零开始设计(DIY)
配置现有对话框
1. 设置一个目标
由于现有的素材中有很多 window.png 的窗口皮肤资源可以借鉴。
你需要先找到想要的皮肤资源,然后开始配置流程。
(这里专门整合说明一下,快速切换/设置窗口皮肤的方法。)
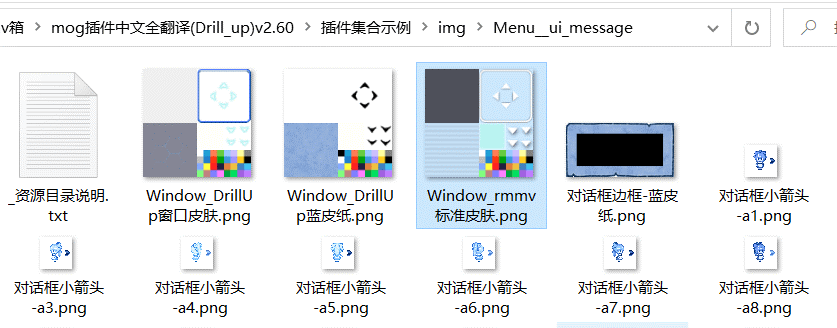
2. 准备皮肤资源
上网找到相关的窗口皮肤资源,放在 Menu__ui_message文件夹下。
(皮肤资源的结构,见前面章节:默认窗口结构 )

3. 样式配置
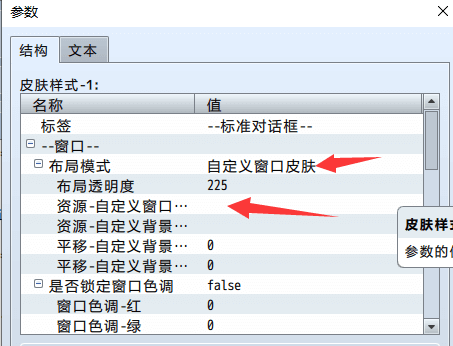
首先,对话框中皮肤样式1,是完全默认的皮肤,最好不要改。
(皮肤样式1与system文件夹下的window皮肤一致)

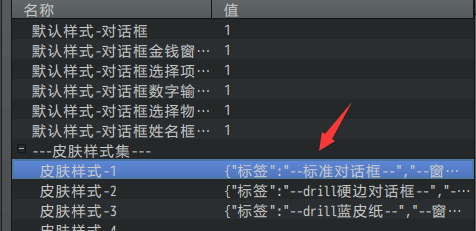
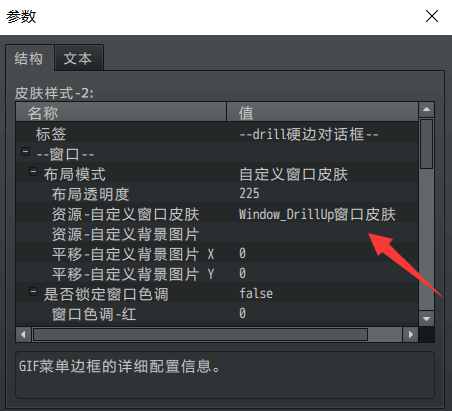
所以,我们需要在新的位置新建一个皮肤,比如皮肤样式-2。
将布局模式,设置为:自定义窗口皮肤。
然后,在 资源-自定义窗口皮肤 中,配置相关的资源文件。

注意,千万不要这样配置,某些群友的操作把我气笑了…… 自定义皮肤如果是个空图片,整个对话框都会不显示,因为是空图片。 自定义皮肤如果是个空图片,整个对话框都会不显示,因为是空图片。 |
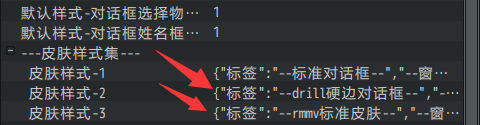
示例中配了两个简单的自定义窗口皮肤:

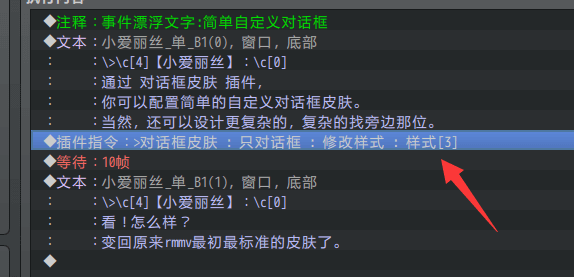
4. 插件指令切换
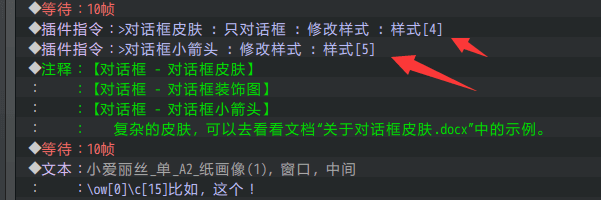
在游戏中建立事件,然后调用下图中的插件指令。

效果如下:


| 注意,如果你走到这一步,对话框皮肤仍然没有变化,那么很可能对话框的脚本被其他插件覆盖了。(很多群友都是用了各种对话框扩展插件,造成皮肤失效。)你需要留意自己的游戏中是不是开了对话框扩展的相关插件。 |
用单图配置对话框
1. 设置一个目标
2022年3月13日。
群友发了一个不错的对话框参考对象,于是作者我就模仿这个另做一个。

首先从结构上看,有 姓名框和对话框 本身两个皮肤结构。
图中 蝴蝶结单图的皮肤 和 阴影黑板单图的皮肤 两个。
此对话框最终制作了两个 自定义皮肤图片 结构,一个用于对话框,另一个用于姓名框。
2. 对话框皮肤设计
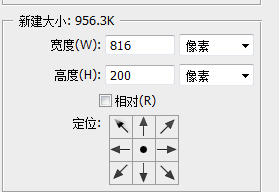
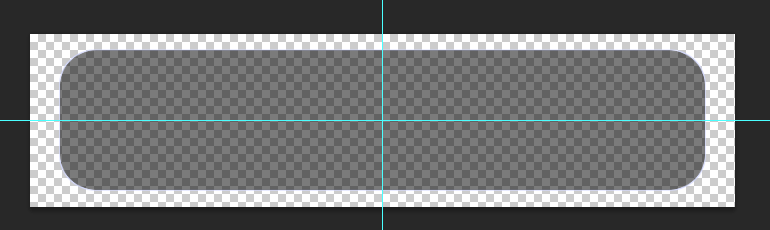
这里,准备一个单图的图片资源,大小为816x200。

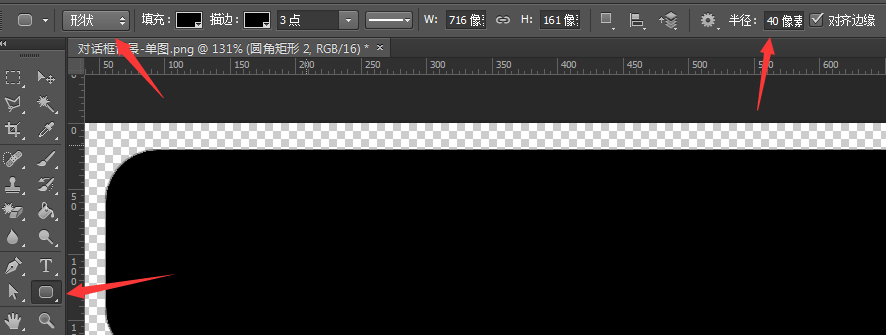
选择ps中的形状工具,切换到圆角矩形,设置半径40像素。
就可以画出一个圆角矩形了。

将矩形居中,然后设置一下透明度,在最外层描边白色1像素。

完成简单绘制后,
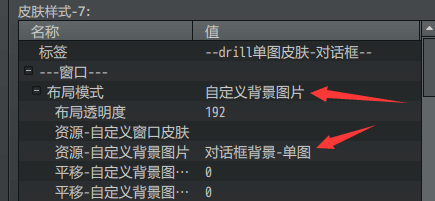
直接在对话框的皮肤样式里配置背景图片。

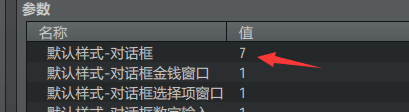
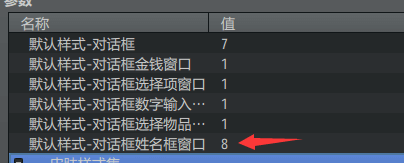
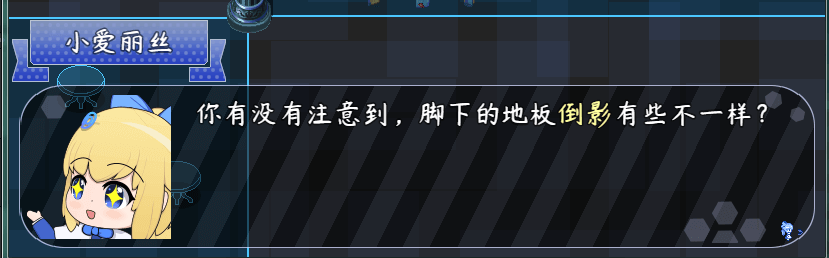
这为了方便,直接设置默认样式为7,然后进入游戏随机找一个小爱丽丝对话。

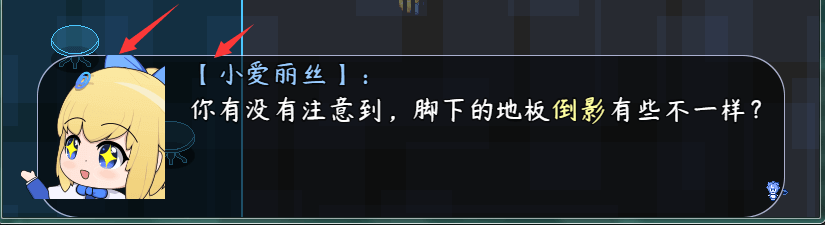
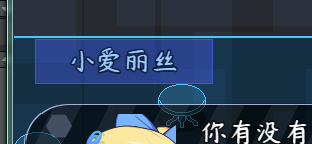
在游戏中看到如下:
单图明显下压严重,可以判断对话框图像并不是 816x200的大小,并且左右窄了。

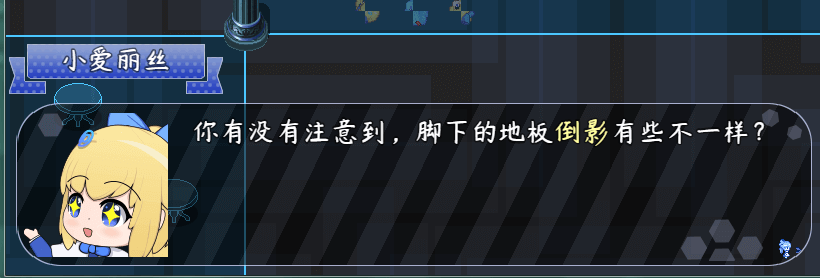
回到ps,将画布设为816x180,然后将圆角矩形拉宽。
再次进入游戏,可以看到已经基本吻合。

接下来画阴影,先画一条长方形,然后斜切,拉成平行四边形。

确认角度后,复制很多个副本,然后横向展开列出。

直到盖住对话框范围。

将所有平行四边形合并图层,
然后选择圆角矩形按Ctrl选择区域,减去圆角矩形的外围部分,调整透明度10%。

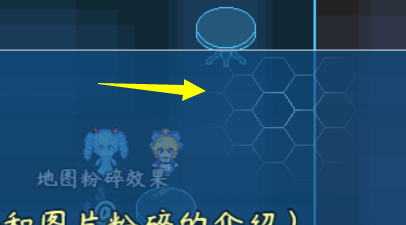
接下来添加一些六边形,作为装饰。
简单堆放在角落里。

再次进入游戏,可以看到对话框的单图基本完成了。

3. 姓名框皮肤设计
这里,准备另一个单图的图片资源,大小为220x80。
画一个矩形,稍微上移一点,
然后设置透明度,描边。
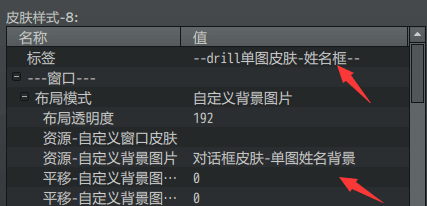
在样式中配置 自定义背景图片模式,然后设置资源背景。

设置单图背景后,在姓名框位置设置对应的样式。

另外,在对话中设置能出现姓名框的字符。

进入游戏,可以看到方框刚好吻合文字。

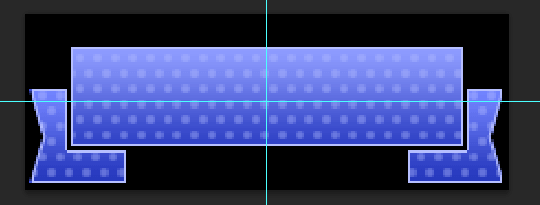
接下来,给丝带添加两侧的边角。
复制图层然后横向翻转。

在游戏中看看效果。
由此可以确定基本形状是宽丝带。

接下来对丝带的细节进行描边。
画一个小圆,然后复制多个,交错放置。
反向去掉多余的部分,设置小圆透明。
整体效果如下。

在游戏中看看效果,感觉还有很多欠缺的地方。

增强对比度,把渐变稍微变亮一点,圆点阵 稍微鲜明一点。

另外,把小爱丽丝的字体强制设为白色。
效果基本可以了,但还是有些不太适合的感觉。

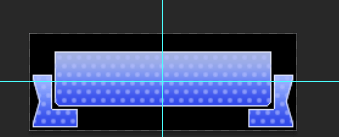
最后我把宽度改成窄带,效果突然好多了。

这样,对话框的结构就完成了。
制作渐变蓝边角对话框
1. 设置一个目标
最近偶尔看到了一个新的对话框,于是考虑模仿一下:
此对话框最后用到了 自定义皮肤+边角 结构。

2. 准备皮肤资源
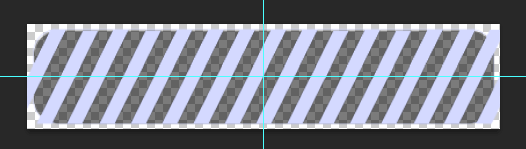
外框是蓝色渐变的结构。
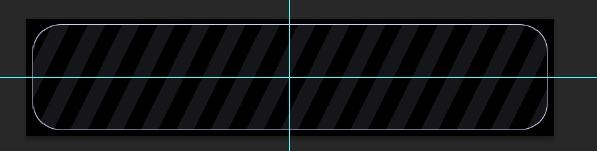
背景是黑色边框,再外加像素线条。稍微调整透明度。
默认皮肤就画好完成了。
3. 样式配置
这里配置样式,并锁定色调。

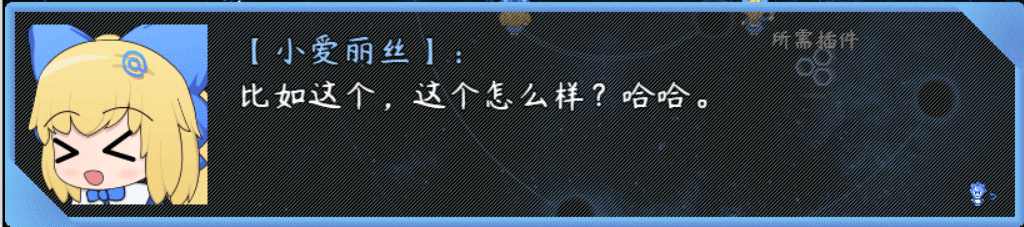
在游戏中进行测试,如下图。
可以看到比较平滑的 外框和斜线背景。

4. 边角设计
单纯的蓝色边框有些空,
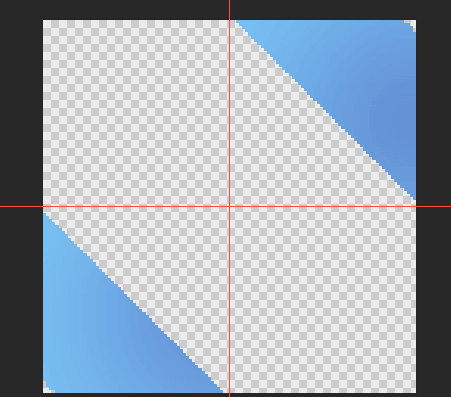
这里考虑加两个边角,画一个120x120大小的图片,60x60像素的三角形。

配置了资源后,看看效果。

可以看到距离远了。

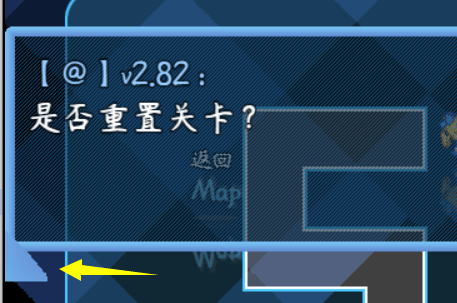
稍微调整缩进距离,直到边角向内吻合为止。


这样就完成了。

设计蓝皮纸对话框(指向)
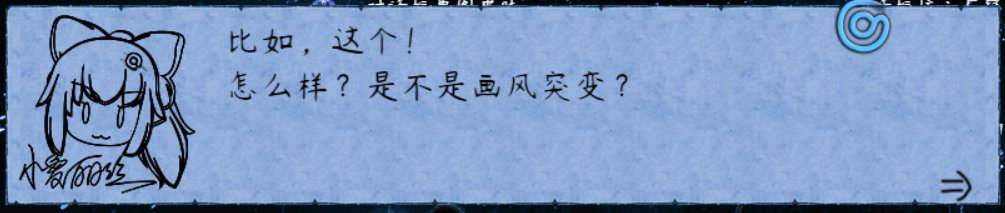
蓝皮纸的效果如下图。
你可以去看看文档 ”15.对话框 > 对话框设计-蓝皮纸.docx” 。