关于时间计时器
相关插件
基于核心:
◆Drill_CoreOfGaugeMeter 系统 - 参数条核心
◆Drill_CoreOfGaugeNumber 系统 - 参数数字核心
主要插件如下:
◆Drill_GaugeTimerHud UI - 时间计时器
◆Drill_WhenTimerExpired 公共事件 - 时间计时器到零时
你可以自定义时间计时器的UI设计,
还可以对其进行开始计时、停止计时、暂停、恢复等操作。
插件关系
插件之间关系如下:

计时器
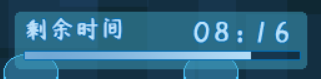
结构
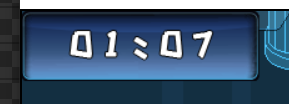
时间计时器的结构如下图所示。

简单来说,主要较复杂的配置为 外框+1个参数条+1个参数数字。
参数条和参数数字要去相应的核心先设计好,再贴到框样式中。

可用操作
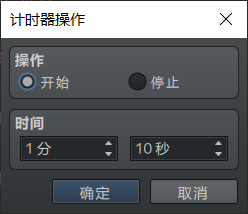
1)开始计时
事件指令中,计时器操作以秒为单位。
设置开始后,即可开始计时。

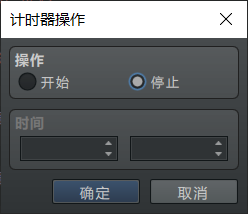
2)停止计时
停止计时需要手动停止,停止后,计时器框才会消失。

3)暂停/恢复
插件中提供了暂停、恢复功能,能够让计时器暂时不流动。
你可以在开始计时后立即暂停,先把时间计时器显示出来。
执行完相关剧情,确认计时后,再执行恢复计时。
4)剩余时间增加
你可以通过插件指令,增加/减少剩余时间。
如果要减少剩余时间,使用 ”秒数[-10]” 即可。
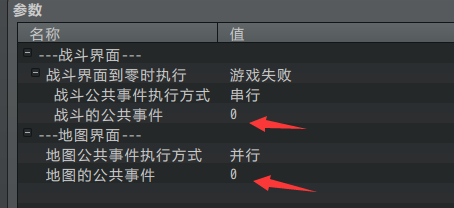
5)归零时效果
默认情况下,
在地图界面中使用,只会跑一个时间,没其他效果。
在战斗界面中使用,归零后会立即判定游戏失败。
由于默认效果实在没啥用,这时候可以使用插件:
◆Drill_WhenTimerExpired 公共事件 - 时间计时器到零时
在到零时,对应执行相应的公共事件。

6)变量值获取
你可以直接通过下面的变量 事件指令,获取到计时器中的剩余时间。

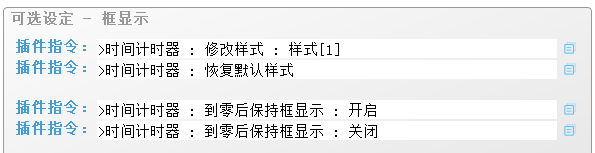
7)样式设置
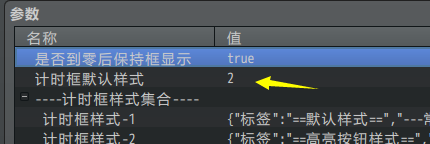
通过插件指令,可以直接修改样式。
样式的值可以为0。为0时表示使用最原生的计时器样式。

从零开始设计(DIY)
设计一个时间计时器
1. 设置一个目标
首先你必须先设想一个目标,来设计一个计时器样式。
示例中,默认给了 1个外框+1个参数条+1个参数数字 的格式。

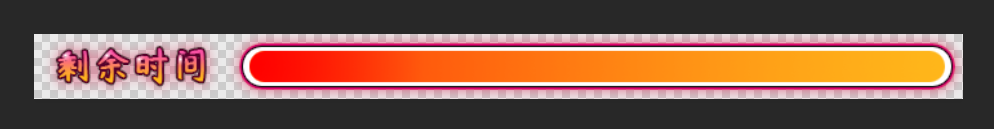
这里作者我考虑弄简单的结构:一个背景框和一个参数数字 的秒表计时。
于是参考了下图。

2. 结构规划/流程梳理
有两种方式可以设计时间计时器:
1)使用该插件设计
在插件中配置参数数字和背景框,框内直接居中显示参数数字。

2)使用高级变量框
高级变量框 也可以实现此功能,但是 你需要用一个变量,来作为 ”时间” 。
比如 限时拼图关卡 中的计时结构,就是 高级变量框 的方式制作而成的。
具体可以去看看“13.UI > 关于高级变量固定框.docx”

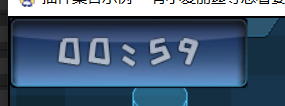
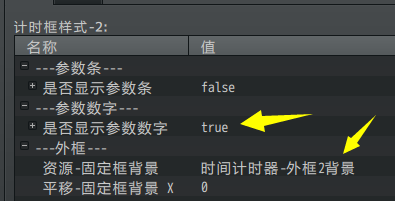
3. 初步样式配置
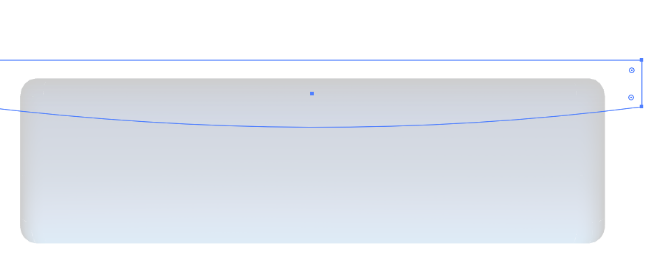
首先设计计时器的背景。
这里作者我通过Ai矢量图制作了一个类似的高亮按钮的背景。

将高亮按钮配置到背景图,先使用默认的参数数字看看效果。

将默认样式设为刚刚配置的样式。


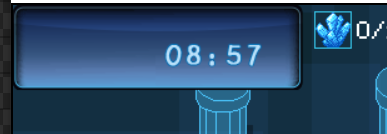
可以看到,计时器能显示。
但效果并不好,而且框太大了。
这里的 参数数字样式 需要专门设计一下。

4. 样式详细配置
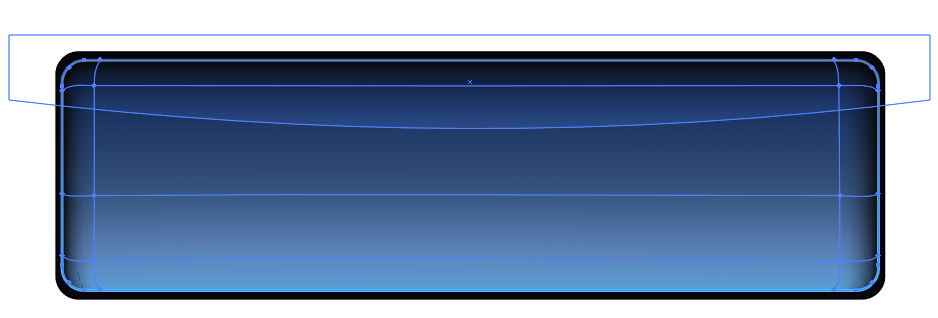
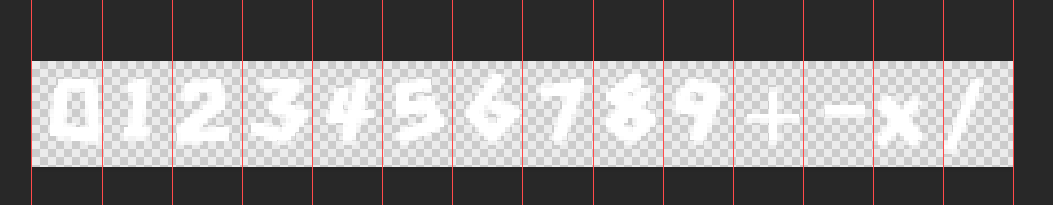
这里需要点开参数数字核心,按照参数数字的结构来画相关的数字符号。
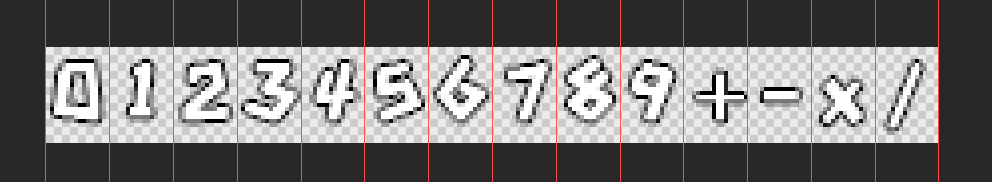
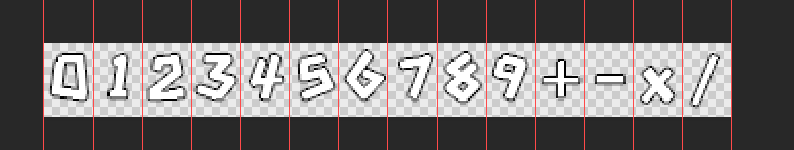
对应需要切成14等份,这里使用站酷快乐体的制图,如下。

栅格化文字。然后将每个字符调整一下位置,比如0、2、乘号、除号,需要偏移摆正一下位置,然后描边即可。

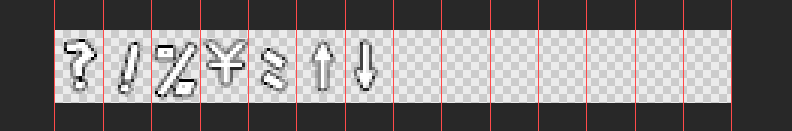
因为计时器需要用到扩展符号”:”对应的e。
所以也相应的画扩展符号即可。

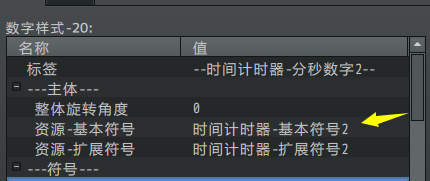
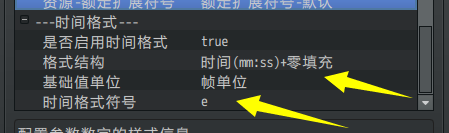
在参数数字核心中配置:

注意配置一下时间格式。

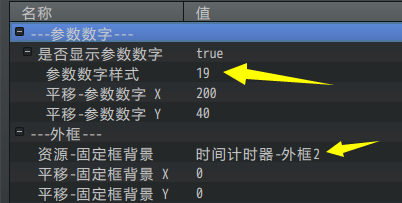
完成参数数字后,回到计时器样式的配置,将参数数字id关联上。
在游戏中测试如下:

数字太小了,回到ps重新来。
5. 样式改进
这次放大了50%,再进入游戏试一次。

| 参数数字的配置不支持缩放,是因为它们是一串贴图序列,如果缩放,那么会因为距离问题全部挤在一起。所以最好的方式,是重新用ps调整图片资源的大小。 |
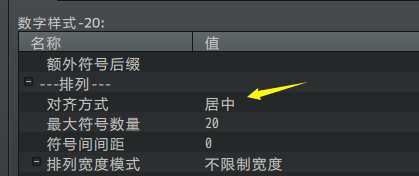
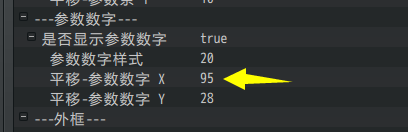
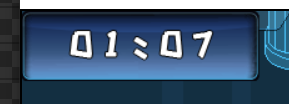
然后,将这个放大的参数数字设置居中,并设置位于框的正中心。


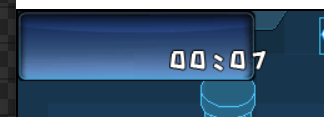
效果如下图:

6. 夹层设计
这里的效果,的确是有了。
但是这个数字,感觉就像贴在这个按钮上面一样,很突兀。
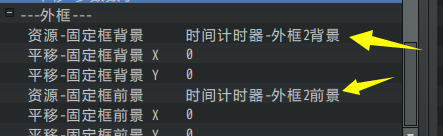
于是这里考虑加一个 前景,做个夹层,把这个数字嵌入到按钮里面。

作者我在Ai按钮原稿里面,将高亮和部分渐变单独取出,然后作为前景使用。


在参数中配置背景和前景。

这样,在水晶按钮里面的效果就完成了。