大家族-动态遮罩
相关插件
核心插件:
Drill_CoreOfDynamicMask 系统 - 动态遮罩核心
相关子插件:
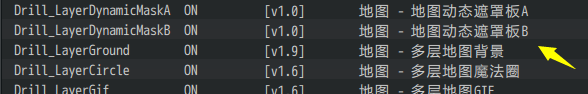
Drill_LayerDynamicMaskA、B 地图 - 地图动态遮罩板A、B
Drill_PictureDynamicMaskA、B 图片 - 图片动态遮罩板A、B
Drill_DialogBackground 对话框 - 对话框背景
能够实现动态的遮罩变化。该动态遮罩与ps中的蒙版功能相似。
可以直接看看下面的:快速理解,了解动态遮罩基本原理和关系。
| 动态遮罩和透视镜的功能非常强大,可以做很多有趣的特效:番剧转场效果(其一)番剧转场效果(其二)具体可以去示例中 遮罩管理层 和 特效管理层 看看。 |
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 基本结构 | 遮罩 静态遮罩 动态遮罩 |
| 动态遮罩 | 动态遮罩板 透视镜 贴图与动态遮罩板 |
插件关系
插件之间的关系如下:

动态遮罩
快速理解
1)静态遮罩
这是一个贴图。

这是一个遮罩。
(遮罩只有 黑白 和 透明度)
这是 贴图+遮罩 的效果。

静态遮罩: 是指单个图片配置的遮罩,配置后不能再变化。
2)动态遮罩
这是一个贴图。

这是一个遮罩+透视镜,透视镜可以自由移动。
这是 贴图+遮罩+透视镜 的效果。

动态遮罩: 是指 遮罩和透视镜 组合形成的效果。
进一步理解
1)遮罩、透视镜、贴图
每个贴图对应 具体的 动态遮罩对象,叫做 动态遮罩板 。
这是一块 动态遮罩板+两个透视镜。
(动态遮罩板上面可以放很多透视镜)
这是一块 动态遮罩板+透视镜,和 另一块 动态遮罩板+透视镜。
(两块板子相互独立)

贴图 和 动态遮罩板 的关系是 多对一,也可以一对一。


从理论上,动态遮罩板可以设定很多,分别作用于不同的贴图。
就像ps每个图层都可以设一个蒙版一样。

但是,动态遮罩板数量过多,会导致性能消耗爆炸,考虑到实际使用,动态遮罩板 只能提供几块,各类子插件共用一块 动态遮罩板。
比如插件 地图动态遮罩板A、B,就给地图界面固定给两块,在板子上,可以添加简单透视镜和高级透视镜。其子插件 地图背景 的配置中,可以选择使用 板A或板B。

2)贴图移动 与 透视镜移动
遮罩的物理结构如下图。
因为中间有个遮罩层,所以实际只能看到局部贴图的图像。

中间如果是静态遮罩,结构如下:
静态遮罩无法移动,但贴图是可以移动的。

透过静态遮罩,可以看到下面的贴图效果:
(主菜单管理层中,菜单背景的遮罩,就有该效果的演示)


中间如果是动态遮罩,结构如下:
动态遮罩的透视镜可以移动,贴图也可以移动。

透过静态遮罩,能看到贴图效果要复杂的多。有下面三种情况:
贴图不动,只透视镜移动,那么为下图的效果:

透视镜不移动,贴图移动,那么与前面 静态遮罩 的效果一模一样。


贴图和透视镜同时移动。
(这里的图文没法演示效果,你可以设置 遮罩管理层 的网格背景,具有XY轴的移动速度,这样你就能发现 透视镜和贴图 都移动时会有什么显示效果了。)
定义
1)遮罩
遮罩: 指能够遮挡指定贴图的图像。遮罩只有黑白+透明度,控制遮挡关系。
注意区分,遮罩与滤镜 是两种完全不同的功能。
| PS软件 | Pixi(游戏图形底层) |
| 图层 | 贴图 |
| 蒙版 | 遮罩 |
| 黑白、照片滤镜、反相 | 着色滤镜 |
静态遮罩: 指单张静态的黑白图片,可以对贴图起遮挡作用。
静态遮罩中无法放置透视镜。
(可见菜单背景插件中,配置的单张图片的静态遮罩)



2)动态遮罩
动态遮罩: 指 动态遮罩+透视镜 功能的统称,也可以指代某块具体的动态遮罩板。
动态遮罩板: 是指一个实际存在的 动态遮罩对象,该对象上面可以自由放透视镜。


3)透视镜
透视镜: 指 动态遮罩板 中,能够自由活动的图像对象。
动态遮罩板一般都是黑底,通过白色的透视镜能看到部分画面。
你可以在遮罩板中心放置一个巨大的白色透视镜,反向用黑色透视镜,使其起到透视镜去掉画面的效果。
地图动态遮罩
1)作用域
地图动态遮罩只作用于地图界面,且作用于 多层地图背景、多层地图魔法圈…… 等装饰插件。
2)绑定动态遮罩板
在子插件的设置中,可以设置开启动态遮罩,并绑定动态遮罩板。

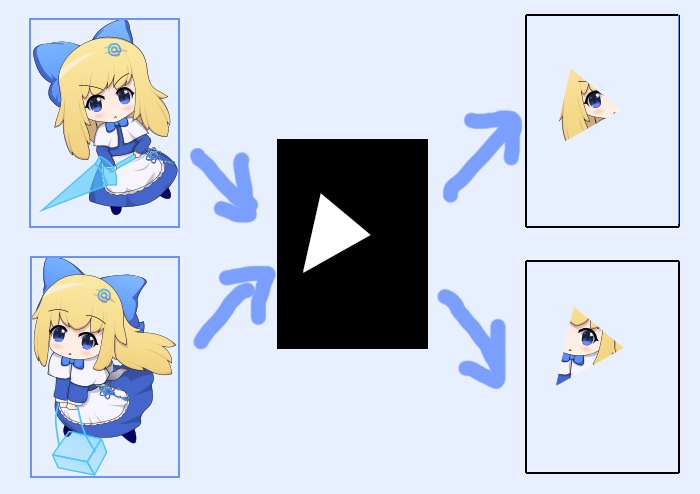
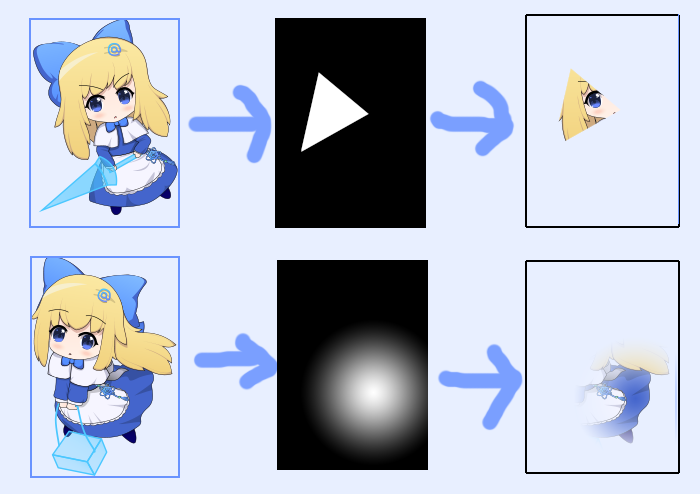
比如 地图背景,未开启与已开启 动态遮罩板的效果,如下图:
(可以去示例的 遮罩管理层 看看)


图片动态遮罩
1)作用域
图片动态遮罩可作用于地图界面和战斗界面,专门针对图片实现遮罩效果。
2)绑定动态遮罩板
通过插件指令,手动给指定图片,绑定动态遮罩。

未开启与已开启 动态遮罩板的效果,如下图:
(可以去示例的 特效管理层 看看)


相似功能
自定义照明插件的 底层原理 与动态遮罩相似。
只不过自定义照明是直接纯黑的,能盖住地图整个图层。

多个 动态遮罩板 都可以与 照明插件 相互叠加使用,但需要注意一下性能消耗问题。

遮罩在旧系统中的bug
在win7或32位的旧操作系统中,
使用遮罩会产生 行走图拉扯、地图错位 的bug。

在文档中有对此bug的记录:“0.问题解答集合(FAQ) > Rmmv中的罕见问题.docx”的 地图中行走图拉扯与背景错位 说明。
你可以让玩家通过插件指令关掉 遮罩底层开关,
但是关掉遮罩,游戏就没有 镜像、黑暗与照明、动态遮罩 的功能效果了。

示例中 特效管理层 有对这个遮罩底层开关的控制。
(虽然关掉遮罩底层会失去很多功能效果,但至少比 行走图拉扯 这种恶性bug要好些)

从零开始设计(DIY)
配置动态变化地图背景
1. 设置一个目标
2021年11月17日,作者我偶然发现了win10的日历渐变效果,正好贴合正在写的动态遮罩插件。日历中鼠标接近时,能够显现光晕,于是作者我打算做一样的。

比如在遮罩管理层中,开辟一个电路地板,玩家、事件在上面行走时,能够根据情况显现不同的影子。
2. 结构规划/流程梳理
配置流程就三步:** 准备贴图,准备动态遮罩,贴图绑定动态遮罩**。
由于是地图动态遮罩,流程细化的部分如下:

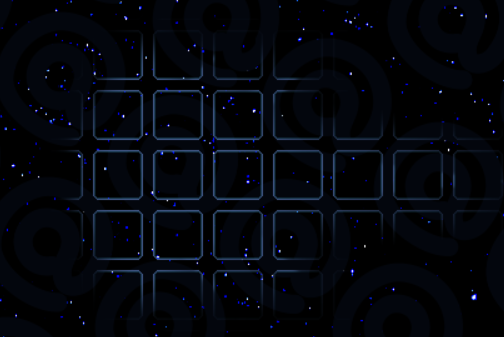
3. 准备贴图
由于背景是完全平铺的,所以只要画几个标准的正方形即可。(图块大小48x48)
在 多层地图背景 插件中配置背景。

在游戏中测试,确保方块平铺在每个图块上。

4. 贴图绑定动态遮罩
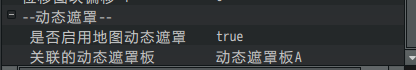
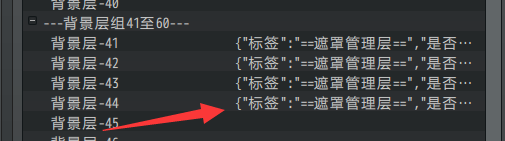
插件配置中,设置关联动态遮罩板A,后续将透视镜都加在板A上。

| 注意这个时候,如果地图动态遮罩的开关为true,那么背景将不可见。如果地图动态遮罩的开关为false,那么背景将可见。如果开启关闭都没有效果,那么说明动态遮罩失效了,可能和某些插件冲突,需要排查一下你的插件冲突问题。 |
5. 添加透视镜
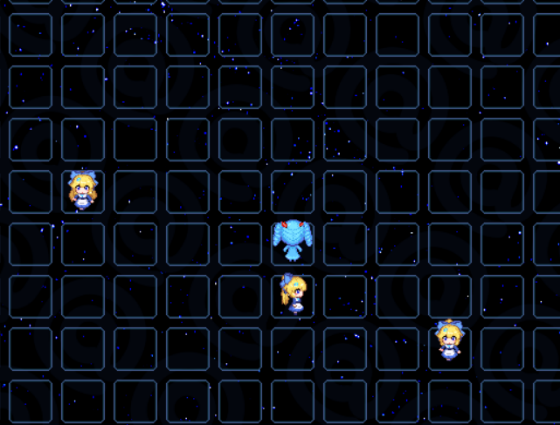
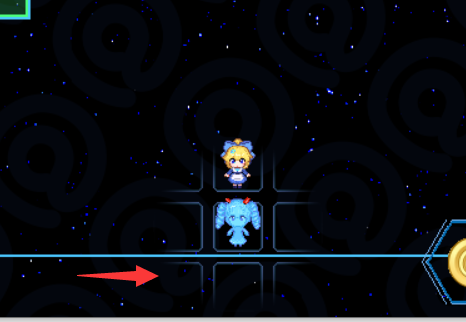
给玩家添加一个白色渐变的透视镜,以及用事件注释给事件添加一个透视镜。

效果如下:

当玩家到达地图边缘时,此透视镜显示了不应该显示的部分。需要使用黑色透视镜进行遮挡。

根据当前的图块情况 17x13,可以知道需要配置 高度为17x48 = 816像素,宽度为13x48 = 624像素 的透视镜。

由于地图横向非常长,可以设置横向缩放X:20,这样就能遮挡了。
6. 修正细节
完成了基本的结构后,还可以添加一些透明不可见的事件,但是这些事件拥有 透视镜。
事件移动时,能制造出比较自然的波纹效果。


镜像插件也有类似的操作,事件本体不可见,但是能反射出镜像。
你可以将 动态遮罩波纹效果和镜像 结合使用。
番剧转场效果(其一)
1. 设置一个目标
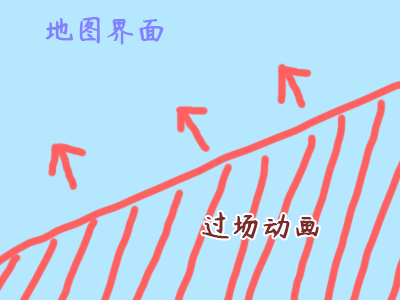
这里作者我想做一个能斜向盖住地图界面的过场动画。

有两种选择,一种是用 图片+动态遮罩,另一种是 地图背景+动态遮罩。
由于这里我考虑的是过场动画中有平铺移动的背景,图片无法实现,所以决定使用 地图背景+动态遮罩。
2. 结构规划/流程梳理
配置流程就三步:** 准备贴图,准备动态遮罩,贴图绑定动态遮罩**。
由于是图片动态遮罩,流程细化的部分如下:

3. 透视镜原理解析
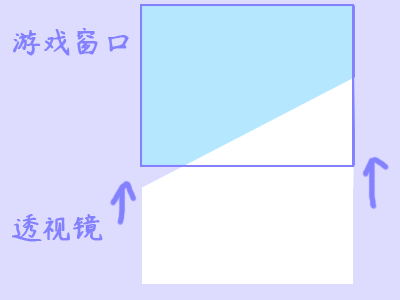
经过分析后,要实现斜向移动,可以用斜线+矩形实现,因为镜头是固定的长方形,你完全可以用 梯形的透视镜+垂直移动 模拟出斜向效果。

4. 准备贴图
由于准备两层能盖住 地图上层 的背景,这里使用了 限量商店 的背景设计。
(img/Map__layer文件夹)


在游戏中测试,确保背景能盖住整个屏幕。(先关闭 动态遮罩板 绑定设置)

5. 贴图绑定动态遮罩
确认背景后,在两个背景中,设置关联动态遮罩板A,后续将透视镜都加在板A上。
开启绑定后,由于默认遮罩是黑底,所以背景不可见。

6. 添加透视镜
根据之前的原理解析,这里需要绘制一个梯形的白色透视镜。
(img/Map__layer_dynamicMask文件夹)
注意,资源图片的白色矩形部分,要大于整个游戏窗体(816x624),不然透视镜盖不住整个地图界面。

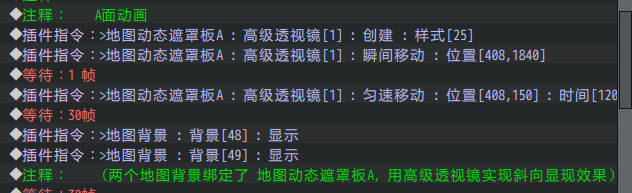
配置样式后,需要用插件指令创建一个 高级透视镜 ,控制这个透视镜在下方位置,播放动画时,匀速移动升起。原理见:斜向透视镜移动原理 。
(注意,移动时也要估算一下资源图片移动后的所在位置,要确保白色部分能遮住整个屏幕)

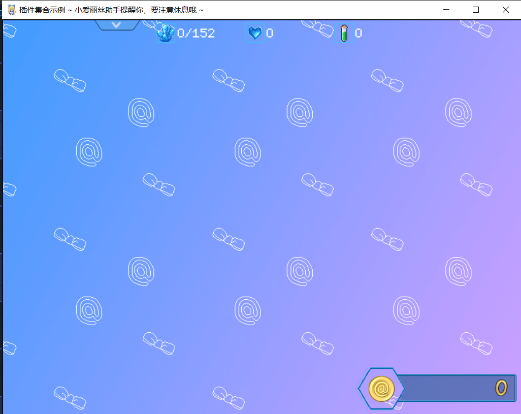
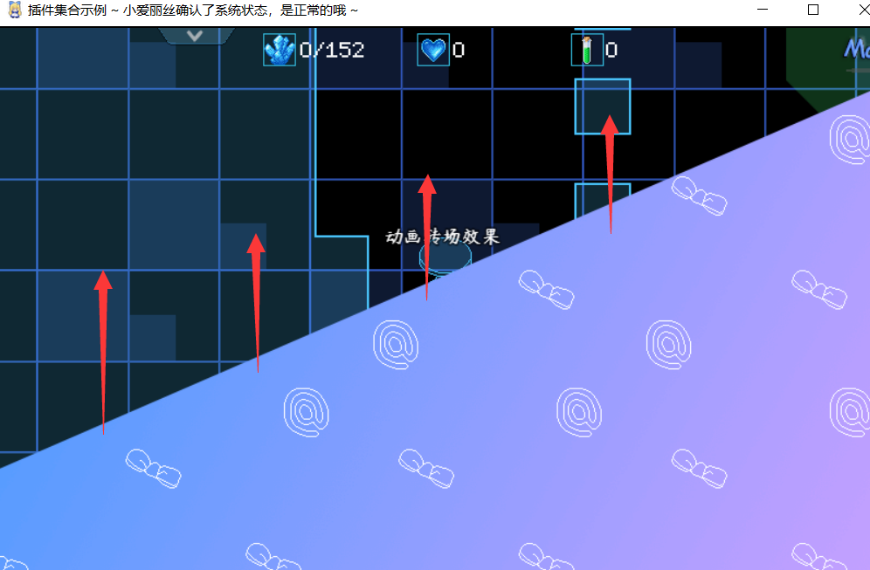
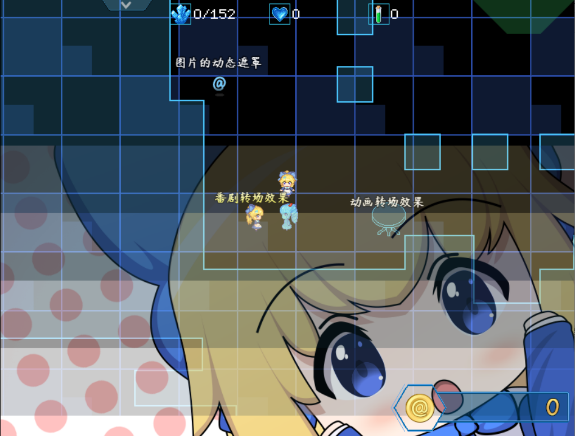
7. 测试效果
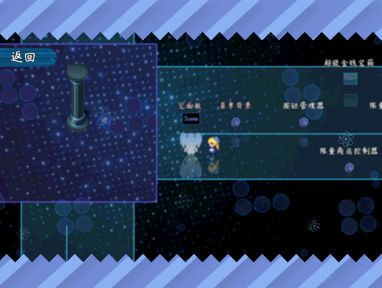
在游戏中测试效果,可以看到透视镜动态变化显现出背景。

8. 示例中其他部件的用法
该设计只对背景变化作说明。
示例中还有量子妹+图片投影的效果,
此效果用 图片滤镜 + 图片快捷操作变换 实现,
具体去看看插件指令,这里不作深入解析了。


番剧转场效果(其二)
1. 设置一个目标
需要做一个基于 透视镜有趣变换 的过场动画。通过 图片+动态遮罩 实现。

使用图片转场的方法有很多,比如:
本身的图片位移、缩放、透明度变化,
图片+透视镜位移、缩放、透明度变化
图片+多个透视镜移动并填满画面
很多番剧、影视中都有相关的动画转场效果都可以参考。
2. 结构规划/流程梳理
配置流程就三步:** 准备贴图,准备动态遮罩,贴图绑定动态遮罩**。
由于是图片动态遮罩,流程细化的部分如下:

3. 透视镜原理解析
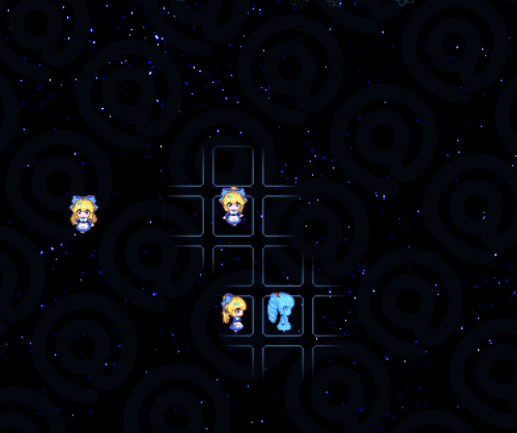
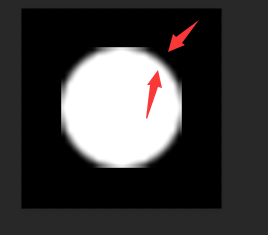
首先为图片显现效果,这里要考虑制作一个圆逐渐放大直到填满整个画面的效果。

注意,如果使用正常的圆进行缩放,一定会造成精度损失(放大时圆边缘会模糊),所以,直接画一个比游戏窗口还大的圆作为透视镜,缩放从0变为1即可。

接着为图片消失效果,注意消失时,要盖住之前的白色部分,所以这里需强制涂为黑色。

当前使用的方法,是 黑色透视镜 从屏幕外移动到屏幕中心,形成遮挡。
你也可以使用一个 黑色透视镜 和 白色透视镜 组合,白色透视镜在从屏幕中心离开到屏幕外,黑色显现,形成遮挡效果。
具体根据你的需求进行变化,毕竟黑白是可以随时变化的。
4. 准备贴图
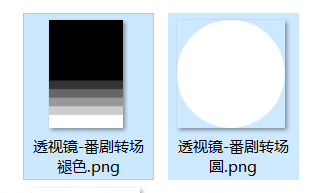
准备一张能填满屏幕的图片:(img/pictures文件夹)

根据之前的透视镜原理分析,还需要准备两个大的透视镜图片,并配置。
(img/Special__layer_dynamicMask文件夹)


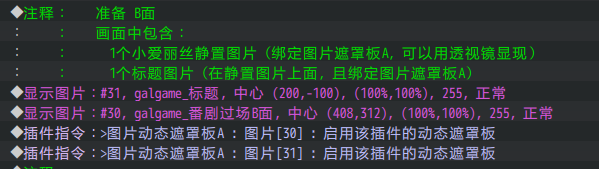
5. 贴图绑定动态遮罩
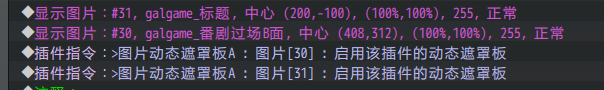
图片的透视镜,需要通过插件指令手动绑定。

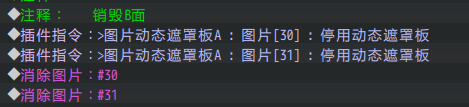
使用完后要记得关闭绑定。

6. 添加透视镜
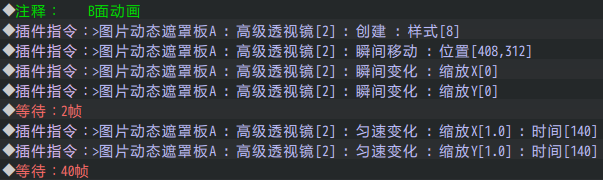
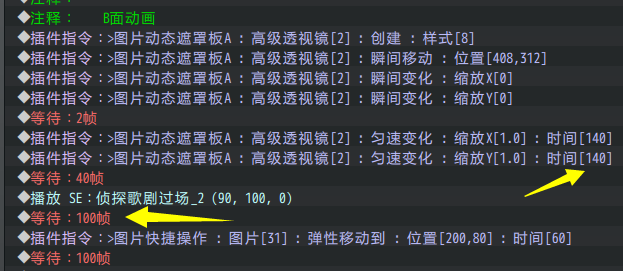
完成上述设置后,需要添加 高级透视镜 ,来实现遮罩变化效果。
下图中为 圆形放大显现图片 的白色透视镜控制。

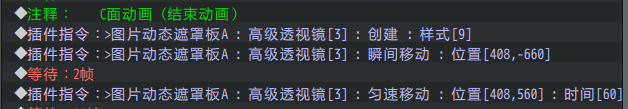
下图中为 图片渐变消失的 黑色透视镜控制。

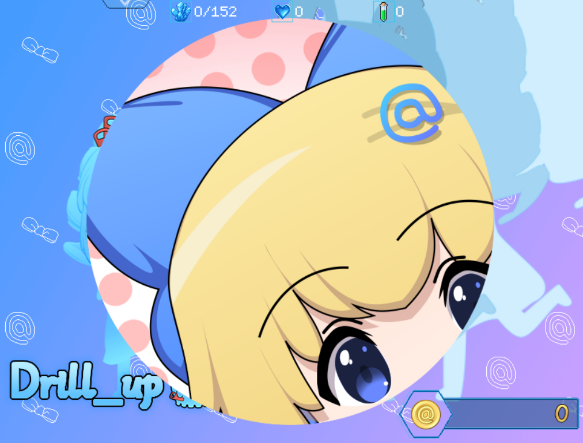
7. 测试细节调整
在游戏中测试,看看效果。


另外,游戏中声音与变化初次设计时,会有种 音画不同步 的违和感,需要反复调整动画变化时长以及等待时间,确保动画的节奏感稳定。

波动的六边形
1. 设置一个目标
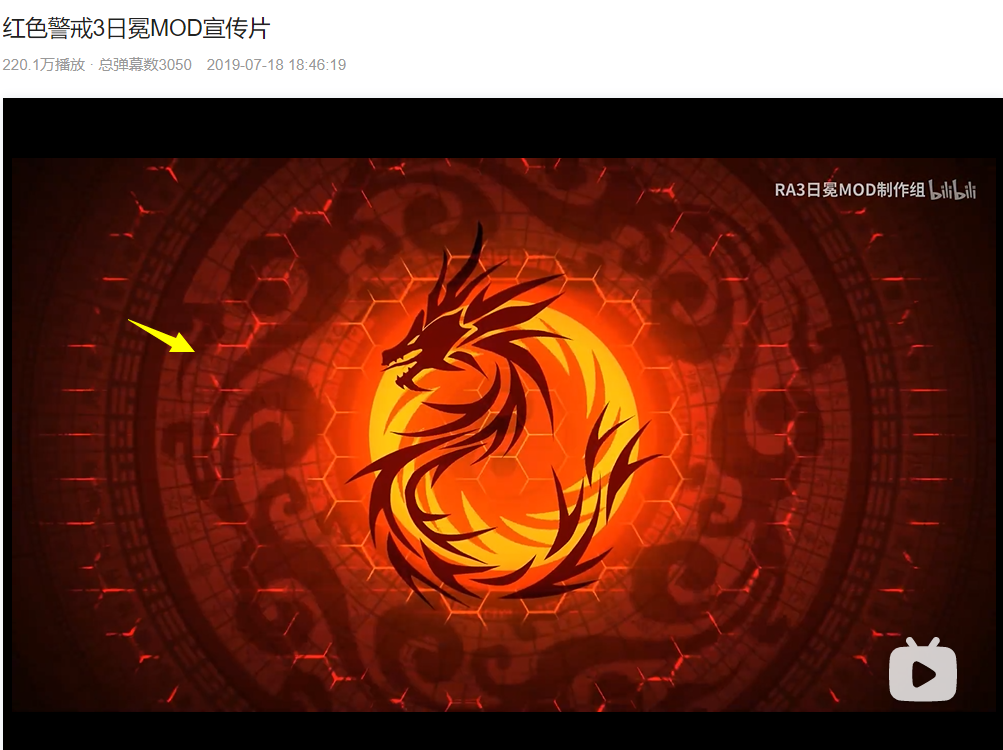
2022年1月3日,红警日冕mod发售了,这天我碰巧跑去看了一下它们的宣传片。
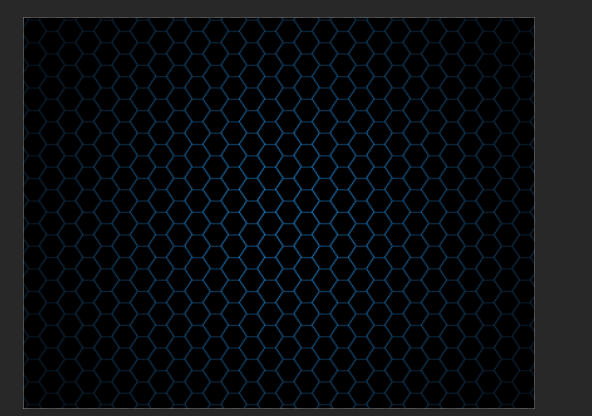
看到这个六边形的波纹效果,我震惊了。
很好,能做!而且现有插件马上能做。ヽ(#`Д´)ノ

2. 结构规划/流程梳理
前面也介绍很多次了,就三步:** 准备贴图,准备动态遮罩,贴图绑定动态遮罩**。
这里用 地图背景+地图动态遮罩板 做。

3. 透视镜原理解析
透视镜这里是一个环,而且环巨大,超出边界后消失。

4. 准备贴图
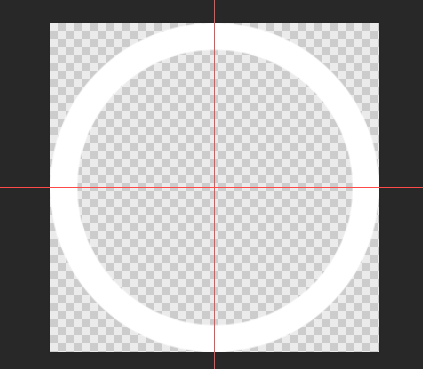
先准备一个巨大的画布,然后画一个大环,把画好的环放到透视镜文件夹下。
(img/Map__layer_dynamicMask文件夹)

然后用ps的铅笔,画一个像素六边形,
然后不断复制六边形,直到铺满整个816x624的画布大小。
然后拉一个圆形的 蓝黑渐变 ,最后把黑布去掉,放到地图背景的文件夹下。
(img/Map__layer文件夹)


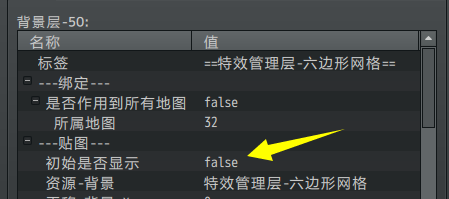
5. 贴图绑定动态遮罩
确认背景后,配置背景绑定的地图,然后初始不显示。

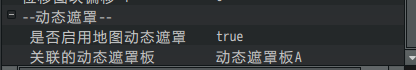
并且在背景中,设置关联动态遮罩板A。

6. 添加透视镜
这里将超大环配置上,样式为26。

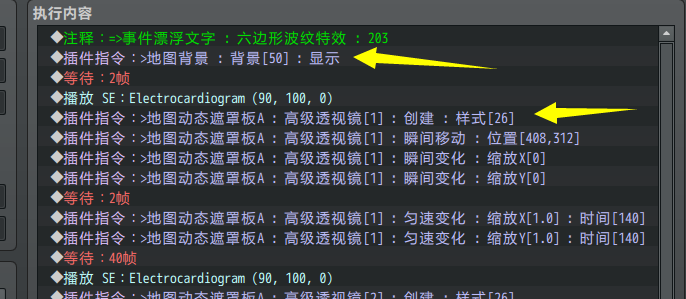
接下来依靠插件指令进行控制了。
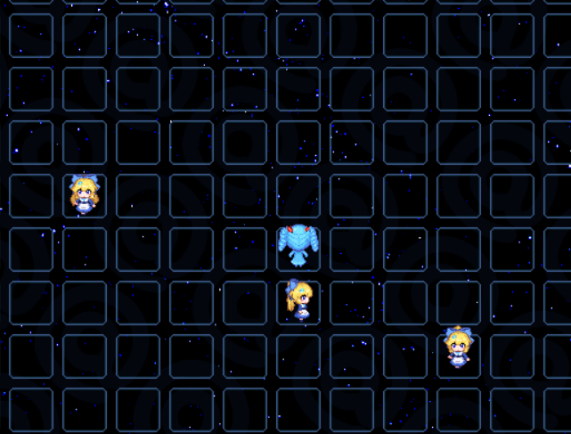
先显示 六边形地图背景,
然后创建一个 高级透视镜,设置位置在屏幕中间,缩放变化 0到1.0。

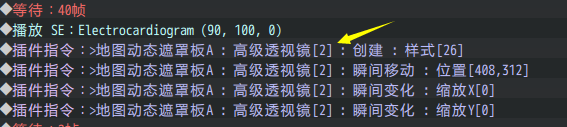
按照相同的变化方法,添加透视镜2、3。

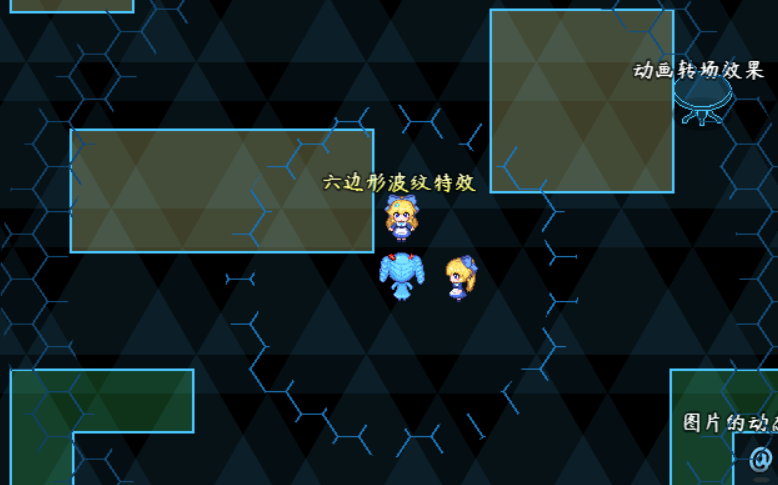
7. 测试效果
测试效果如下。

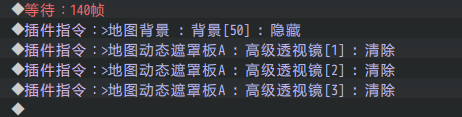
最后留意一下,效果结束后,背景需要隐藏,添加的三个透视镜需要清除掉。

(作者我从发现灵感,到制作成该成品,只耗时1小时,而文档介绍却用了另1小时。)
透视镜的某些另类用法
作者我知道你们在想什么,如果贴图是一件衣服,加上一块动态遮罩板,那透视镜的功能就很邪恶了。


动态遮罩板需设为白底,透视镜为黑色,因为透视镜要“去掉”衣服。
点到为止,剩下的自己去琢磨如何实现。