关于全自定义信息面板
相关插件
核心插件:
◆Drill_CoreOfWindowAuxiliary 系统 - 窗口辅助核心
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
◆Drill_CoreOfScreenRoller 窗口字符 - 长画布贴图核心
◆Drill_CoreOfGlobalSave 管理器 - 全局存储核心
主要插件如下:
◆Drill_SceneEmpty 面板 - 全自定义空面板
◆Drill_SceneSelfplateA、B 面板 - 全自定义信息面板A、B
◆Drill_SceneSelfplateC、D 面板 - 全自定义信息面板C、D
◆Drill_SceneSelfplateE、F 面板 - 全自定义信息面板E、F
◆Drill_SceneSelfplateG、H 面板 - 全自定义信息面板G、H
◆Drill_SceneSelfplateI、J 面板 - 全自定义信息面板I、J
◆Drill_SceneSelfplateK、L 面板 - 全自定义信息面板K、L
◆Drill_SceneSelfplateM、N 面板 - 全自定义信息面板M、N
所有信息面板,都会建立一个新的界面。进入信息面板后,其他界面全部处于暂停状态。
| 注意,信息面板只适合 静态展示,比如 文本、固定的数字、设定好的图像展示。不适合 动态展示,比如 计时器、实时增长属性、galgame、视觉小说等。 |
如果要做这些,可以考虑使用 图片、永久漂浮文字、临时漂浮文字 在地图界面搭建一个实时的UI界面,可以去示例中的 图片管理层 看看。
快速区分
插件的功能如下:
| 名称 | 部件 | 特殊功能 |
| 全自定义空面板 | 空 | 无 |
| 全自定义信息面板A | 1个选项窗口+1个文本描述窗口+1个描述图 | 可全局存储 |
| 全自定义信息面板B | 1个选项窗口+1个文本描述窗口+1个描述图 | 可全局存储 |
| 全自定义信息面板C | 1个选项窗口+1个文本描述窗口+1个描述图+4个箭头 | 可全局存储 |
| 全自定义信息面板D | 1个选项窗口+1个文本描述窗口+1个描述图+4个箭头 | 可全局存储 |
| 全自定义信息面板E | 1个可滚动播放的长画布贴图 | 无 |
| 全自定义信息面板F | 1个可滚动播放的长画布贴图 | 无 |
| 全自定义信息面板G | 1个选项窗口+1个文本描述窗口+1个描述图+4个箭头+流程锁定 | 可全局存储 |
| 全自定义信息面板H | 1个选项窗口+1个文本描述窗口+1个描述图+4个箭头+流程锁定 | 可全局存储 |
| 全自定义信息面板I | 1个选项窗口或按钮组+1个文本描述窗口+1个描述图 | 可全局存储 |
| 全自定义信息面板J | 1个选项窗口或按钮组+1个文本描述窗口+1个描述图 | 可全局存储 |
| 全自定义信息面板K | 1个选项窗口或按钮组+1个文本描述窗口+1个描述图 | 选项点击可触发公共事件;不能全局存储 |
| 全自定义信息面板L | 1个选项窗口或按钮组+1个文本描述窗口+1个描述图 | 选项点击可触发公共事件;不能全局存储 |
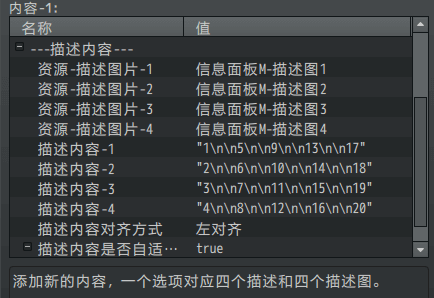
| 全自定义信息面板M | 1个选项窗口或按钮组+4个文本描述窗口+4个描述图 | 可全局存储 |
| 全自定义信息面板N | 1个选项窗口或按钮组+4个文本描述窗口+4个描述图 | 可全局存储 |
如果你觉得A、B同功能的两个插件太少了,还需要更多的面板插件,可以去看看后面的章节: 复制面板插件 。
插件关系
全自定义信息面板插件除了基础核心必须依赖。一些具备特殊功能的,将依赖指定的核心。插件之间的关系如下:

思维导图
自定义信息面板的思维导图如下:(调整一下word右下角的缩放率,可以看清小字)

面板
窗口
1)标准配置
大部分面板插件中都会提供:
1个选项窗口+1个文本描述窗口+1个描述图
选项窗口中,每个选项都对应1个文本描述和1个描述图。
 |  |
| 面板A结构 | 面板B结构 |
这三个部件可以自由定义高宽、大小,不一定要完全按照示例中的AB面板的来做。
2)隐藏窗口
根据标准配置的情况。
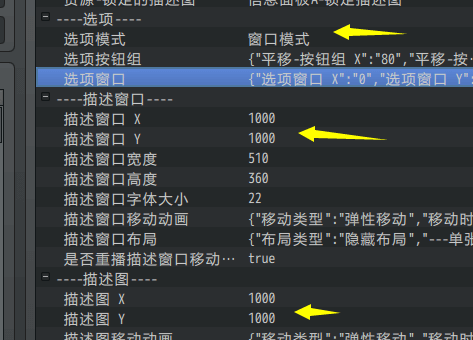
如果你只要一个单独的描述窗口:
设置一个选项,然后把选项窗口设置y1000看不见即可。
如果你只要一个单独的选项窗口+直接在选项里写长文:
把描述窗口设置y1000看不见即可。
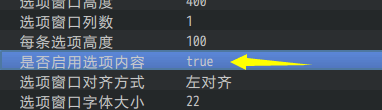
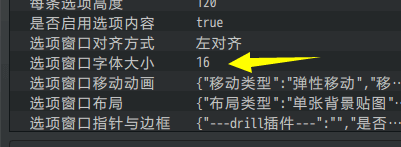
然后设置启用 ”是否启用选项内容” 。
(由于选项窗口的每个选项高度宽度都一样,所以写长文的篇幅会受选项限制)
如果你要制作任务窗口:
设置两个选项,一个完成,一个未完成(灰色),
通过插件指令显示/隐藏两个选项,只显示一个,使其看起来像一个选项即可。
选项
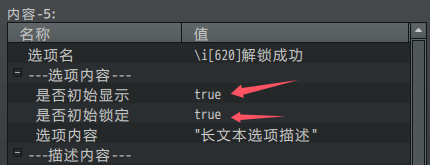
1)选项内容
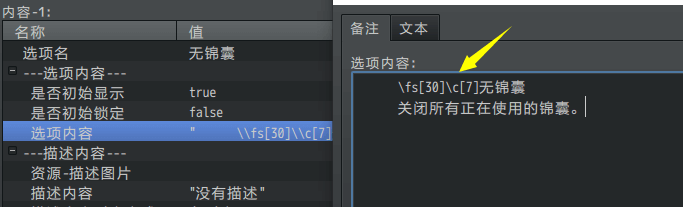
默认情况下,每个选项都显示 ”选项名” 。
但如果你想显示多行长文本式的选项内容,
可以在配置中开启 ”选项内容” 的设置,这样所有选项都将使用长文本的选项内容。



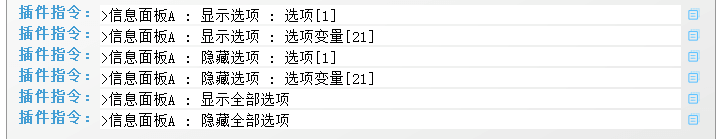
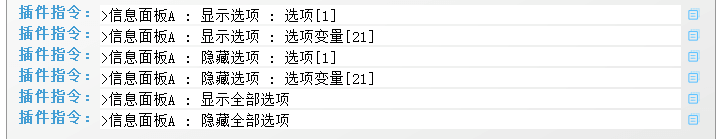
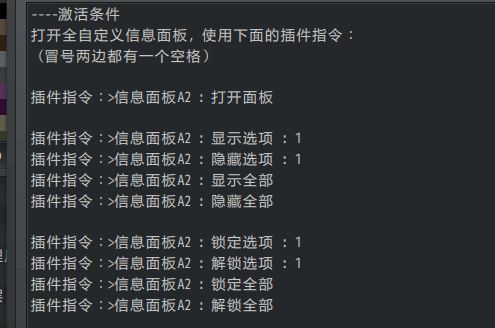
2)显示/隐藏选项
信息面板提供了 显示/隐藏 选项的功能。
可以直接配置,也可以用插件指令修改。


选项隐藏之后,在面板中是真的完全不可见了。
注意区分 隐藏/锁定/未读/超出边界看不见 的区别。
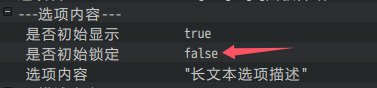
3)锁定/解锁选项
信息面板提供了 锁定/解锁 选项的功能。
可以直接配置,也可以用插件指令修改。


选项被锁定时,能正常显示,但显示的是锁定信息。
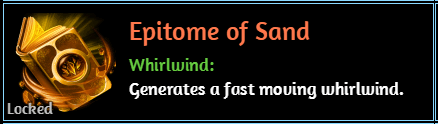
4)已读提示
信息面板提供了 已读提示 的功能。
如图中的”新”,该文本可以自定义,也支持所有窗口字符。

切换选项时,上一个选项会被视作为已读。
但选项处于 隐藏、锁定 状态时,不会触发已读提示。
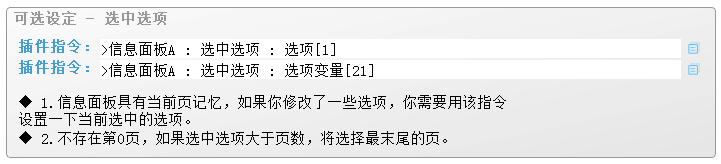
5)选项记忆
信息面板具有当前页记忆,
如果你修改了一些选项,你需要用插件指令调整一下当前选中页。

6)按钮组
按钮组的介绍,可以去看看 ”1.系统 > 关于按钮组核心.docx”。
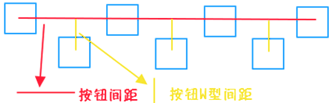
其中包含各种排列方式,下图为直线排列:


描述内容
1)锁定内容/锁定描述图
你可以将某个内容锁定,锁定项将会只显示锁定信息。
但注意前提是选项没有被隐藏。


内容锁定时,可以选择锁定内容或描述图。
如果你想让锁定时描述图不显示,可以配置空的锁定图片。
2)窗口字符
选项窗口和描述窗口支持原版字符:
\c[n] 变颜色 \i[n] 显示图标 \{\} 字体变大变小
\V[n] 显示变量 \N[n] 显示角色名 \G 显示货币单位
除了原版字符,其他的如 表达式、指代字符、效果字符 也都支持,
具体可以去看看文档介绍:”23.窗口字符 > 关于窗口字符.docx”。
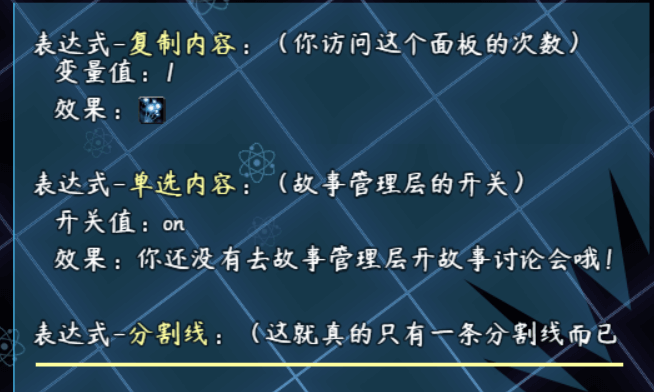
3)窗口字符的表达式
描述窗口中也可以使用表达式,介绍如下图。

> 复制内容
| 窗口字符(表达式) | 描述 |
<复制:2:文本> | 能将 “文本” 复制2次并输出。 |
<复制:\\v\[21\]:文本> | 能将 “文本” 复制变量47值的次数并输出。 |
举个例子,
中间填2,表示内容复制2个,比如,"ii<复制:2:aaa>ii" = "iiaaaaaaii"
中间填\v[21]变量,则会根据变量值,复制指定变量的数量。比如"<复制:\\v\[21\]:#>",#号将会被复制变量21的值的数量。
> 单选内容
| 窗口字符(表达式) | 描述 |
<单选:21:文本A:文本B> | 根据开关21的值,on为文本A,off为文本B。 |
> 分隔符
| 窗口字符(表达式) | 描述 |
<分割线:单条:厚度\[1\]:颜色\[0\]> | 画(单条/两条/三条)超长的分割线。建议单独给出一行来放分割线。 |
| 全自定义信息面板,是最早支持 表达式 写法的界面。后来作者我多次改进底层,现在所有文本的地方,都能支持自定义的表达式。 |
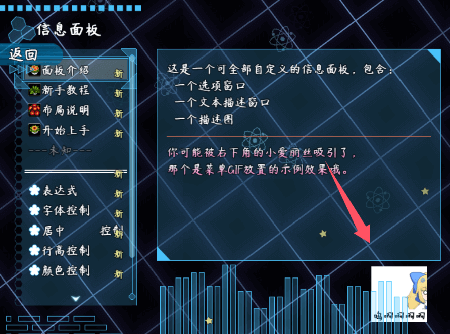
装饰部件
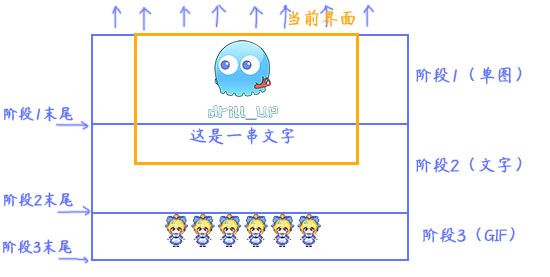
大部分菜单界面,都可以被各种装饰部件用来装饰。

注意,装饰部件与功能部件相互独立,相互不能影响。
面板中切换选项,不能影响 装饰部件。
所以使用装饰插件时,只能装饰面板整体结构
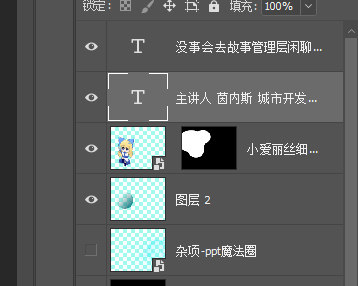
(如下图,小爱丽丝GIF,切换选项时,并不能控制显示隐藏,而是一直在那)

详细内容可以去看看文档:“17.主菜单 > 多层组合装饰(界面装饰-菜单界面).docx”
其它部件
1)箭头
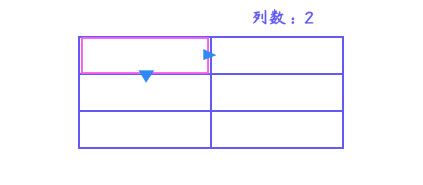
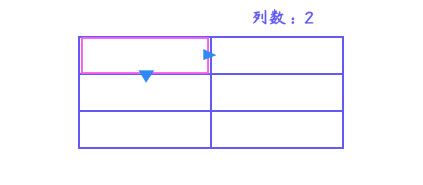
选项窗口可以设置列数。
可设置为1列多行的竖条窗口,也可以为多列1行的横条窗口,还可以为m*n的矩阵。
上下左右箭头会根据选项当前处在的矩阵位置,判断所处边缘,自动显示。
举个例子,你设置选项为2列,则下图为处在右上角的位置:


注意,你在信息面板插件中设置了列数之后,无法在游戏中修改。
所以如果你有不同想法的设计选项矩阵,可以考虑在另一个面板D中设计。
面板C和面板D是一模一样的功能。
2)长画布
信息面板E、F用到了长画布结构。
去看看 ”18.面板 > 关于长画布贴图核心.docx” 中的 长画布 章节。
3)触发公共事件
信息面板K和L可以支持触发公共事件功能。
即:选项按键后,返回地图界面,执行公共事件。
具体触发原理可以去看看 “31.公共事件 > 关于公共事件与并行.docx”。

面板跳转
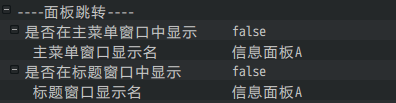
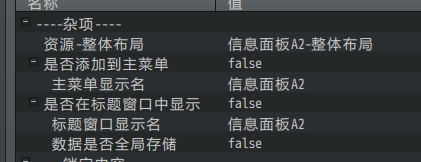
1)在主菜单窗口中显示
以信息面板A为例,信息面板A勾选"是否在主菜单窗口中显示"后,
主菜单的选项窗口,就会多出跳转到面板A的选项按钮。


2)在标题窗口中显示
如果是勾选"是否在标题窗口中显示",
则标题的选项窗口,就会多出跳转到面板A的选项按钮。


另外需要注意,若面板显示在标题,就必须勾选全局存储。
通过插件指令做出的显示隐藏操作如果只是正常存储,
则无法在标题界面生效。

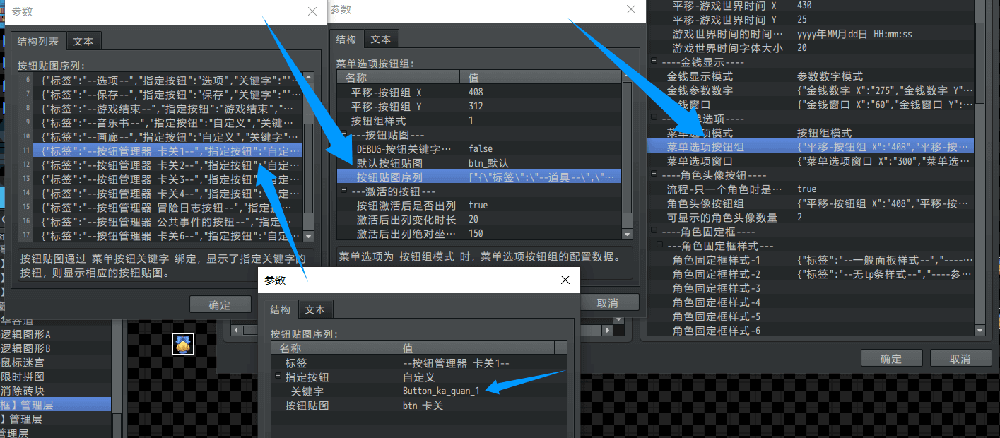
3)按钮组
假设信息面板A添加到了主菜单中,
你可以看到主菜单使用了默认的按钮样式(即空白的菱形)。

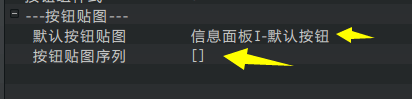
如果你设计了信息面板A的按钮,需要通过 菜单关键字 来关联。
如下图,在 ”菜单选项按钮组 > 按钮贴图序列 > 结构列表” 中新建参数,
将贴图与 菜单关键字 关联。

详细可以了解下:”17.主菜单 > 菜单关键字.docx”。
数据更新与旧存档
1)数据更新与旧存档
具体介绍与定义先去了解一下“21.管理器 > 数据更新与旧存档.docx”。
| 注意,这里提及的是 插件配置与旧存档 的关系。如果你直接更新了插件,旧存档赶紧删了。更新插件相当于数据底层变动,而数据底层变动对旧存档影响是无法预估无法控制的。 |
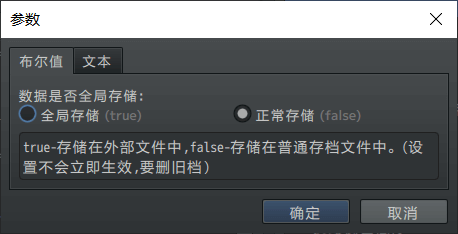
面板插件中可以选择将相关的数据以正常存储或全局存储的方式进行存储。

若为正常存储,你需要注意更新数据时尽可能 添加内容,而不是修改内容。
(实际上面板存储的数据不包括内容本身,修改内容是可以实现 旧存档同步更新 的。)
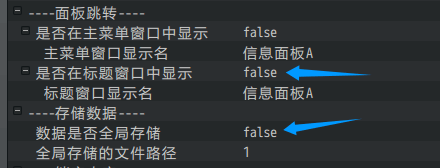
2)全局存储
前面章节提过:** 若面板显示在标题,就必须勾选全局存储。**
除此之外,
面板显示在主菜单窗口 或 只通过插件指令显示,
是否全局存储的勾选随意。

全局存储时,需要考虑将数据存储在指定的文件路径中。
具体可以去了解下:“21.管理器 > 关于全局存储.docx”。
从零开始设计(DIY)
灵感提示
信息面板提供了一个方便的设计方法,
但是并非只能通过信息面板才能制作功能。
》使用全自定义信息面板制作功能:
| 优点:1.贴图层次结构灵活,可以贴大量装饰部件(背景、粒子、魔法圈)。2.框架成形,制作固定画面的图层非常简单,ps解决一切。3.游戏性能消耗低。缺点:1.用户交互能力受限,不能制作复杂的事件响应。2.每个面板都是独立的界面,进入该界面后,其它界面必然暂停。 |
》也可以使用地图界面+事件来做类似菜单功能:
| 优点:1.交互能力可以高度自定义。2.可以使用事件制作鼠标按钮点击效果。缺点:1.框架混乱,用事件写出来的指令,不能很好地复用、转移。2.需要许多并行事件支撑,容易出现bug;容易劝退对 事件指令、插件指令 了解不深的萌新。3.游戏性能消耗高。 |
| 关于审美: 经过群友提醒,作者我才注意到,设计出来的框架可能【不好看】。这是因为作者我编写文档时,是以一个开荒者的角度思考问题的。开荒者关注的侧重点是一个满足功能的框架和一个完整的教程说明,美感是次要因素,所以自然显得难看。作为读者的你们,更多要关注的是游戏的细节和UI的设计。所以,千万不要把我的拙劣的美术当成UI的能力上限。希望你们能在此教程基础上设计出更漂亮的UI。 |
信息面板A、B
1. 设置一个目标
首先要想明白自己想创建一个什么样的展示面板,这一点非常重要。注意必须是 静态的、固定的 面板展示,展示信息内容为主。
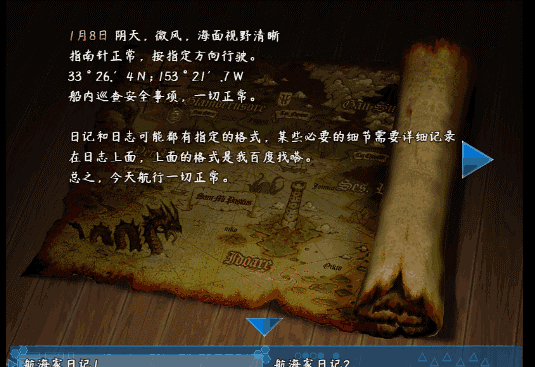
2020年10月31日,作者我突然想模仿rabiribi游戏中的菜单设计。
使用信息面板B来模仿。

2. 结构规划/流程梳理
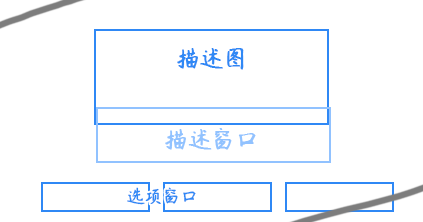
根据设计灵感,我考虑设计这样一个窗口,如下图。
固定三个选项,每个选项都配备图文描述。

灰色部分为布局的遮角,原rabiribi整个面板是动态的,且只有一个选项按钮。
这里因为介绍显示信息,所以做成了横向三个选项结构。
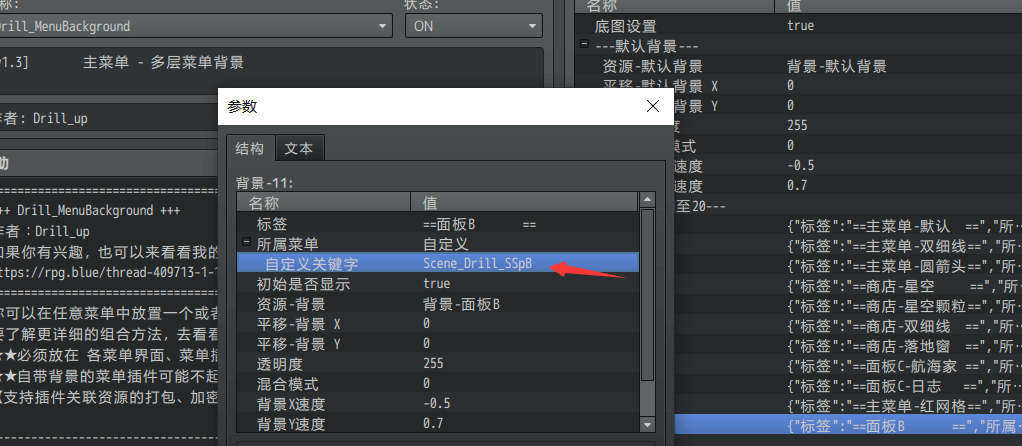
3. 配置背景
全自定义信息面板B可以被 装饰插件 比如菜单背景、菜单魔法圈等插件作用到。
面板B的关键字为:Scene_Drill_SSpB。
注意资源文件夹:
背景、粒子的资源文件夹在Menu__layer或Menu__layer_gif;
信息面板的资源文件夹在Menu__self。
如下图,配置了背景装饰插件的配置,通过设置 ”自定义关键字” 来绑定到面板B。

信息面板B的选项窗口、描述窗口、描述图,先按A的结构来,如下图。

注意图中的红箭头:
a)背景、粒子的菜单关键字是否匹配上。
b)如果未匹配或未设置,背景、粒子则会使用默认配置。
(如果你觉得布局和内容比较碍事,挡住了背景和粒子,可以先把窗口都设置y1000)
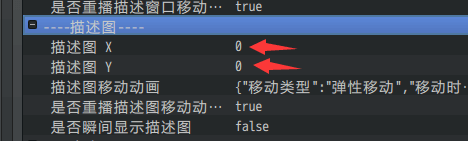
4. 布局调整
先把 选项窗口、描述窗口 的布局设置为“隐藏布局”,
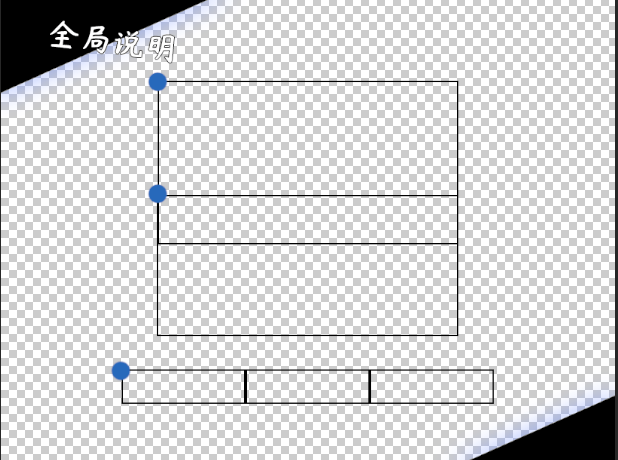
再铺上整体布局的图片,看看效果。如下图。

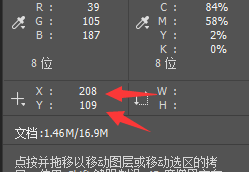
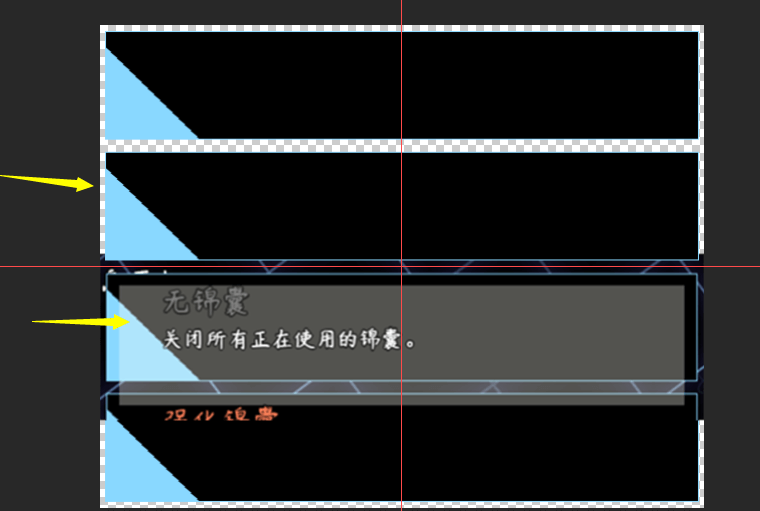
接下来,用ps打开整体布局,然后通过ps简单规划窗口位置,并获取坐标位置。
下面右图为规划的第一个蓝色的点的坐标。
左图的黑色方框为预估的窗口高宽。


确定坐标后,配置到插件中。
再把布局改回默认皮肤(旧版插件为”不使用布局”)。
如下图所示,可以确定窗口大小已经比较规整了。

完成上述流程后,就剩下内容文本和窗口皮肤设计了。
| 图中描述图的位置是正确的,但看起来右边多出了一些。这是因为描述图的中心锚点在左上角,这时候应该修改 描述图资源图片,去掉多余部分。 |
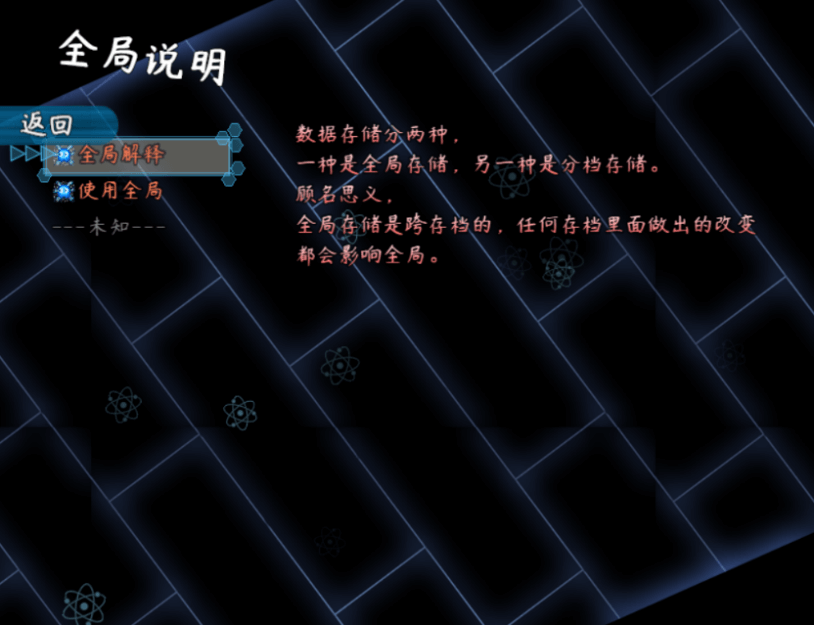
5. 内容文本填写
前面的步骤中,如果规划的坐标没对齐,不要紧。
因为这里作者我设计的最后,要隐藏布局,不显示窗口皮肤。
这种情况下窗口的矩形范围有一点点偏差,问题不大。
最后完成如下图所示。

有几个简单的规则可以使得你的设计思路变得很快很容易:
a). 背景、布局的整体颜色不超过两种。
b). 内容的字体颜色两个最合适,第一种颜色为主要内容,第二种颜色为标题、划分类别的内容。(第二种颜色的字数要尽可能少)
c). 描述图的边缘最好加上一层发光体或者黑色投影,这样可以使得图片突出于界面,也不会和背景的色调冲突。
d). 空白的空间要多一点,显得整个界面很干净。
6. 小结
| **小结**制作时间: 一天全天。制作过程: 从灵感设计到完成绘画,消耗时间较多的地方不是在布局规划上,而是在整体图片配色、坐标轻微调整上。**制作说明:** 想要制作一个好游戏,在细节上花费这些时间是必要的,并且你还需要保持恒心,因为每个菜单面板都需要至少一整天。 |
信息面板C、D
信息面板C在A的基础上,多了箭头的功能。
举个例子,你设置选项为2列,则下图为处在右上角的位置:


由于近期没什么特别的设计灵感,该面板就不具体设计了。
作者我就按示例的样子简单弄弄。
信息面板E、F
信息面板E是一个长画布,画布会从下往上进行滚动。
长画布的配置结构如下:

具体去看看 ”18.面板 > 关于长画布贴图核心.docx” 中的 设计长画布 的章节。
信息面板G、H
信息面板G在A的基础上,多了箭头和流程锁定的功能。
用于强制新手教程。
(只有最后一个选项,才会显示 返回/退出 按钮)


由于近期没什么特别的设计灵感,该面板就不具体设计了。
作者我就按示例的样子简单弄弄。
信息面板I、J
1. 设置一个目标
首先要想明白自己想创建一个什么样的展示面板,这一点非常重要。注意必须是 静态的、固定的 面板展示,展示信息内容为主。
由于之前都设计了差不多相似的面板。
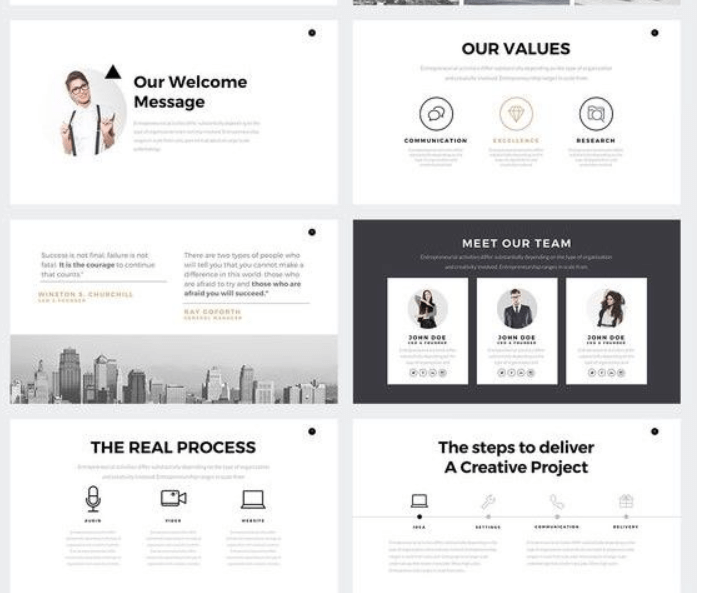
所以这次,换个思路,作者我要做一个ppt。
因为信息面板功能有限,各类图标和排版都需要ps来实现。
既然如此,那么直接作者我直接用ps制作一个大图,来试试ppt的可行性。

2. 结构规划/流程梳理
注意,按钮组的结构需要在 按钮组核心插件 中配置。
初步想法,使用按钮组一线排在顶端,
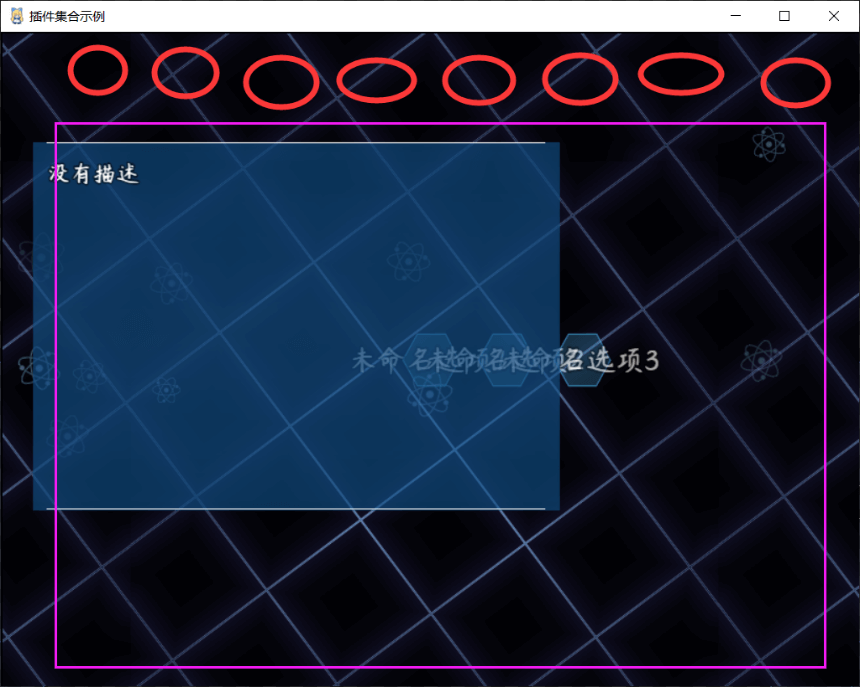
把原始的挡视线的布局去掉,使得周围看起来干净一些。

紫红色方框范围内,完全放置描述图,把文字直接画在描述图中,会灵活许多。
描述窗口暂时用不上,内容也不好排版。直接隐藏。
3. 起草资源
a)按钮
按钮全部用默认的按钮即可,如果有必要再单独制作指定的按钮。

这里画一个新的圆形按钮,默认主菜单的六角形按钮已经看腻了……


b)描述图
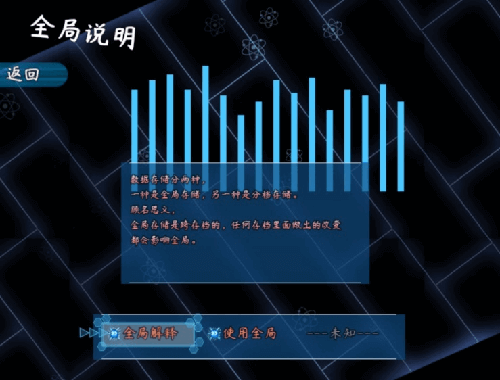
所有ppt内容都是一张图,所以这里完全靠自由发挥。
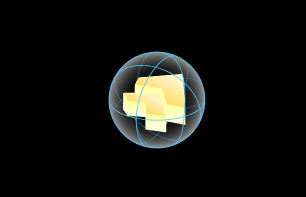
这里我使用ai矢量图(Adobe Illustrator)画魔法圈,
仿造一个ppt的样子,列出标题、主讲人、以及各种没什么意义的图表。

通过ai矢量图画完了相关圆圈之类的背景,再用ps进行一些内容添加。

c)描述窗口
由于所有内容直接通过ps图片进行体现就可以实现,这里描述窗口相当于累赘,所以设置y1000,看不见即可。
4. 配置实例
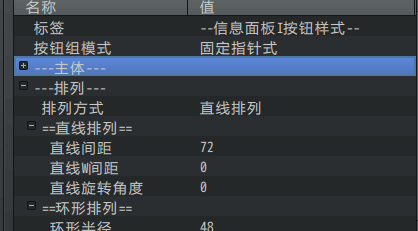
打开按钮组核心插件,添加新样式。
样式设置为直线排列,直线旋转角度默认为0度(向右边伸展)。
下图的”主体”中”按钮移动动画”配置,设置按钮出现延迟,使得按钮一个个依次出现。

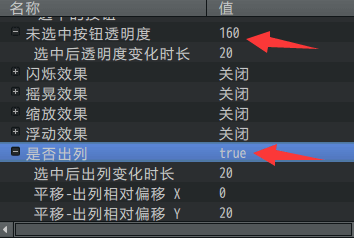
选中按钮效果,设置出列。
(出列可以让按钮额外动画移动一小段位置)

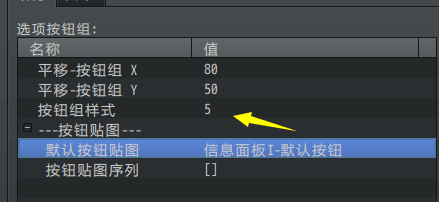
上述的配置在按钮组核心配好后,按钮组样式id为5。
回到信息面板I插件,在”选项按钮组”填写样式即可绑定。
之前样式设置为直线排列,这里按钮组位置需要排靠左上角,位置暂定为(80,50)。

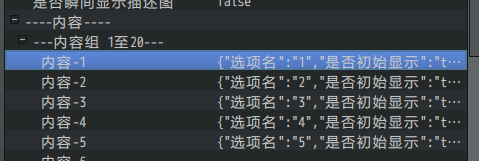
接下来填充内容。

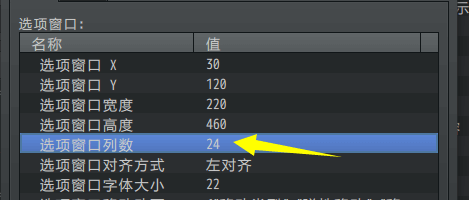
由于描述图的资源,是直接按照816x624全屏幕制作,所以位置直接设置(0,0)。

注意,按钮组的原型仍然是选项窗口。
虽然窗口已不可见,但窗口的列数会影响键盘控制上下左右移动,
所以这里调整列数24,使得能够按钮能够左右键盘切换。

上述配置完成后,就可以看到下图的效果。

5. 细节调整
由于背景和粒子在面板中都有些不搭调,这里需要去掉粒子,调整背景颜色。
打开装饰插件 多层菜单背景 和 多层菜单粒子 修改。


按钮组的样式非常灵活,上述只是将按钮直线排列来展示。
你还可以设置 按钮环形排列、鼠标接近按钮自动选中 等额外设置,
具体可以去看看文档:”1.系统 > 关于按钮组核心.docx”。
6. 小结
| **小结**制作时间: 一天左右。制作过程: 从灵感设计到完成绘画,有一半的时间消耗在了调整按钮上(需要考虑对齐坐标、数量限制、按钮大小等问题);而ppt大图只需要贴单张图片,改图用ps就能很快地改。**制作说明:** 这个面板设计时,作者我能明显感觉到其局限性,因为终究只是一个具有翻页功能的多张图片的面板而已。 |
信息面板K、L
设置一个目标
从信息面板k开始,就开始有某种特定的功能了,不再是一个基础的看板。
你需要实现的是一项功能的菜单展示。
由于插件的动态展示的能力有限,所以建议以静态属性设置为主。
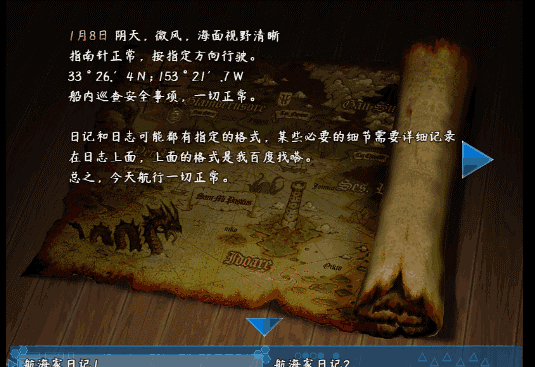
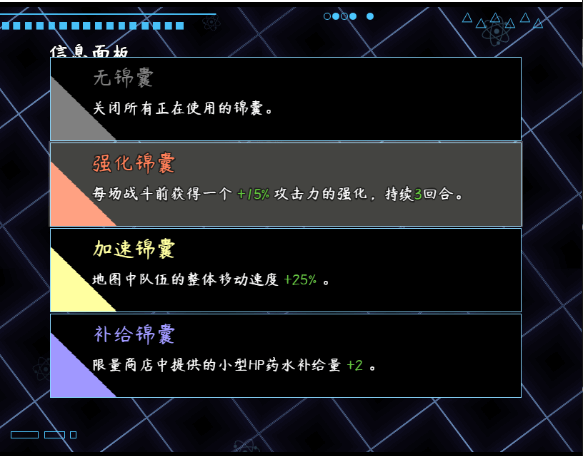
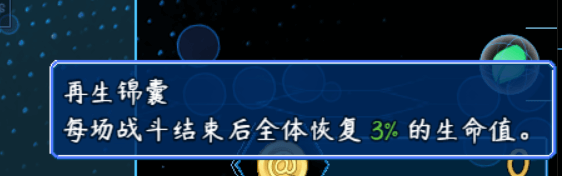
2020年9月28日,作者我看了游戏视频《哈迪斯 Hades》,感觉其ui风格和配色非常不错,所以尝试模仿一下。


注意,你需要先了解 ”23.窗口字符 > 关于窗口字符.docx” 作为知识铺垫,再进行信息面板K的设计。 |
2. 结构规划/流程梳理
由于插件能提供制作的内容比较有限,所以这里从它的可选项功能设计上开始。
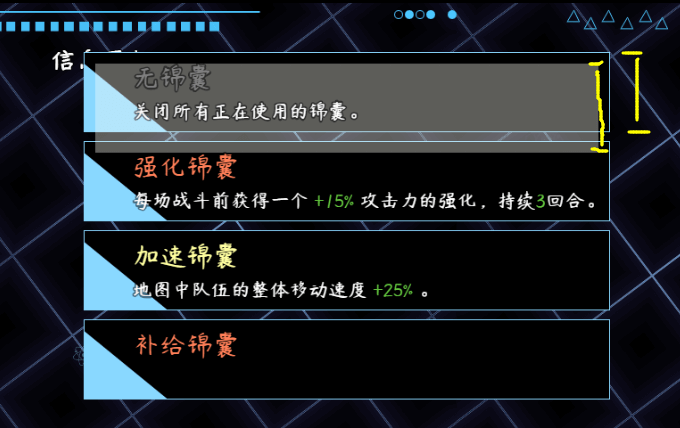
下图中,每个选项都包含了特别多的描述,单纯使用插件实现其中的文字是绰绰有余的。而选项旁边的图片,可能只能用一个硬性画好的图片背景来代替了。

另外,除了文本,我们还要实现特定的功能:
选择选项点击确定之后,对应的公共事件需要被实际执行。
目前规划的功能为:
无能力(什么都不选时,撤销能力)
强化能力(公共事件开启开关,该开关在战斗时给予角色强化)
加速能力(提高玩家在地图的移动速度)
补给能力(给限量商店增加补给上限)
3. 起草资源
a)简单选项布局
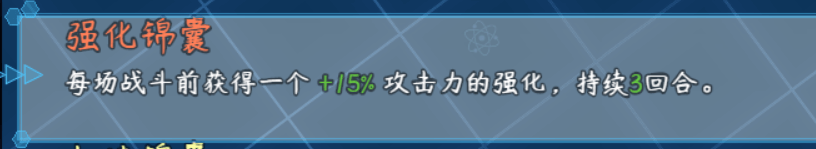
首先,直奔主题,直接用插件写文本,看看是否能够比较好的模仿。
描述图不要,描述窗口不要。
只要选项窗口,开启窗口模式。

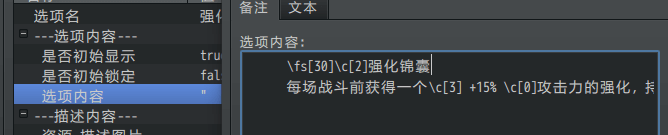
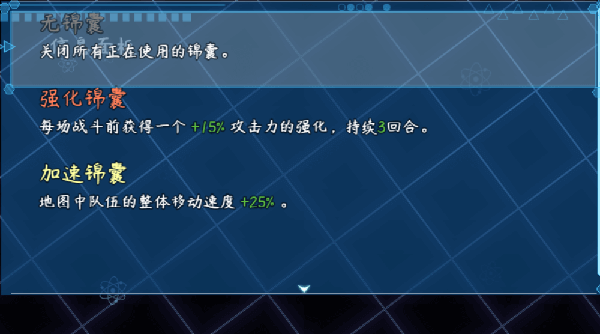
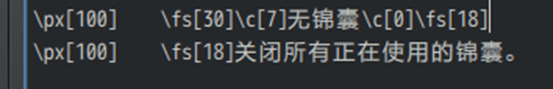
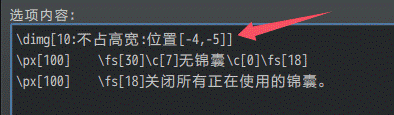
下图中,通过使用效果字符,强制设置字体大小,并设置颜色。
(如果你要了解更多字符,去看看”23.窗口字符 > 关于窗口字符.docx”)

得到初步结果:

b)起草选项背景
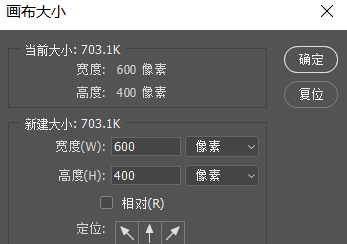
打开ps软件,初步估计整个界面留100像素的内边距,
然后建立一个600x400的画布。

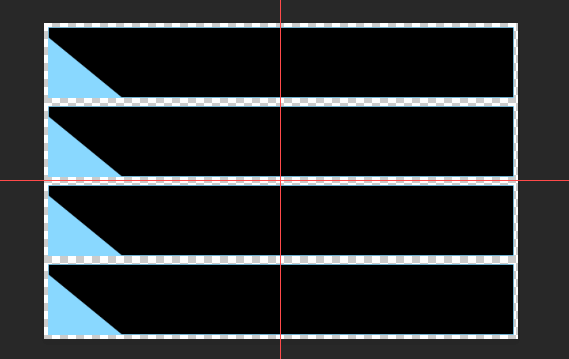
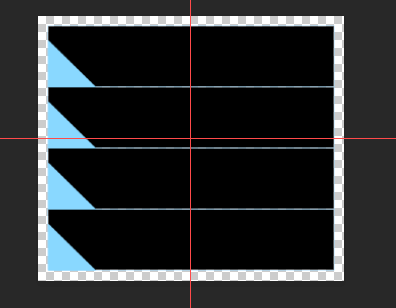
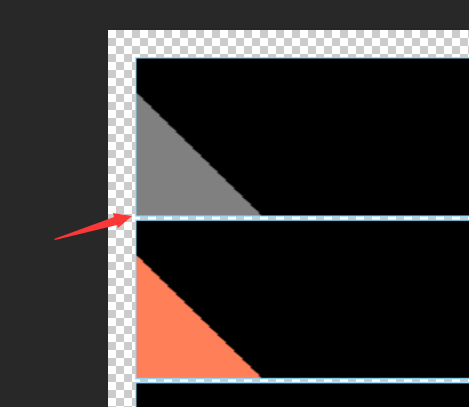
分成四份,然后每份100像素的高度空间,然后画上第一个黑长方形。
(这个黑长方形描边1像素的蓝色外壳)
随便画一个三角形,新建图层然后填充(后期要改颜色,所以新建图层)
然后得到三个图层,分别为 黑长方形、长方形描边线、三角形的内容。设成一组。
将画好的方块复制四份,先保存作为背景用。

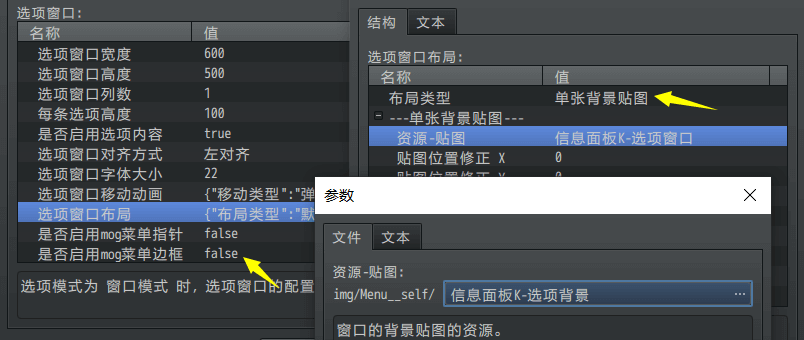
4. 配置实例
将选项窗口的背景换成单张背景,然后关闭指针和边框的装饰。

在游戏中测试效果。
初步观察,窗口默认闪烁的白色方块与背景规划的方块不吻合。

5. 细节调整
这一个部分工作量比较大,
虽然打好了初稿结构,但是很多地方可能要多次推翻重画或重新规划。
a)重新规划
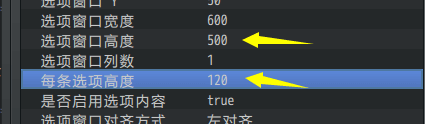
首先,600x100的选项长方形显得太细长了,只能显示一行文字,这里稍微加宽一点,设为600x120。需要将”每条选项高度”改成120,同时背景资源宽度改为480。

另外,将游戏截图,然后放到背景框中,通过这种方式,获取到闪烁长方形的实际所在位置和长宽。然后重新绘制一个新的长方形。

经过游戏中测试查看长方形后发现,长方形之间没有缝隙。
所以需要将其紧凑地放在一起。

b)文字规划
每个选项的文字,贴顶部太近了,需要拉开距离。
可以通过设置字符”\py[20]”实现,控制每行的多向下偏移20像素。
(如果你要了解更多字符,去看看”23.窗口字符 > 关于窗口字符.docx”)



由于每个方块都贴的太紧了,不太适合查看,于是将外面的1像素边框去掉,然后,换上与文字颜色一模一样的三角形颜色。

得到的结果如下。
至少背景和选项对齐了。

c)图标规划
只有光秃秃的文字,还缺了许多,接下来,需要绘制一些物品的图标。
打开Ai矢量图,然后随便画几根线,随便画个3d物体,就完成了图标。
看到这里你可能会觉得有点跳跃,但这真就是设计想到哪,就画到哪,不考虑画的好不好那种瞎画的那种……


加了图标之后,通过打空格来拉宽横向间距还是太麻烦了,
所以直接加个\px字符,跳100像素。

效果如下。

d)多选项时滚动规划
在这里,发现了一个问题:
“如果这个图标这样直接绘制在背景上,那么如果我有5个选项,怎么办?”
这里,可以考虑将图片变成 大图片字符,将这些大的装饰用的图标,配置到字符表中:
要了解相关装饰用的窗口字符,可以去看看”23.窗口字符 > 关于窗口字符.docx”。


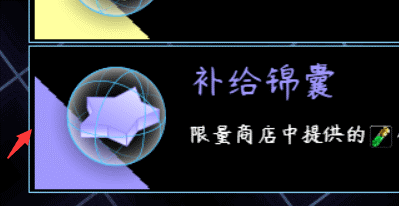
将这个图片配置到字符中,这样切换选项时,所有内容也可以跟着变化了。

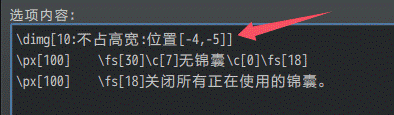
刚放上去后,会发现没有完全吻合,这时,使用偏移进行微调,使其吻合。

经过反复测试微调,设置大图片字符偏移(-4,-5)之后,可以完全吻合。
e)扩展想法
因为这些字符都是一个个绘制上去的,所以支持 指代字符。
也就是说,你可以将这些设置的绿色字符换成 变量\v[21],
以此制作 锦囊升级+数值 的功能效果。
6. 功能测试
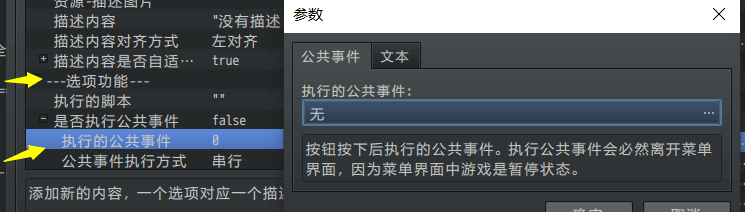
别忘了插件还有具体要实现的对应功能。
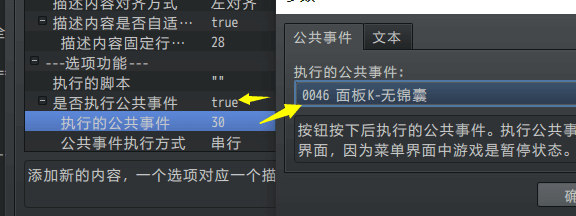
需要开启 执行公共事件 ,然后设置对应执行的公共事件。
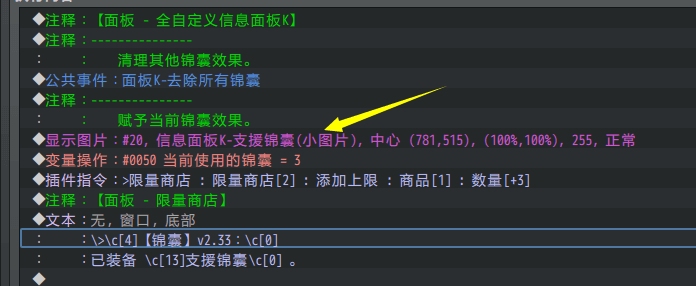
示例中,每个选项都链接了一个公共事件,如下图。

实际的功能效果需要在游戏测试中试试,看看是不是替换锦囊后属性还原了。

7. 收尾工作
完成了功能和ui后,就是其他一些细节性的功能了。
这里我考虑到,装备了某个锦囊之后,玩家是不知道自己装备了啥,所以我考虑到,直接在地图界面中放一个图片,用来表示这个锦囊的装备状态,就完美了。


8. 其他说明
》选项的高度
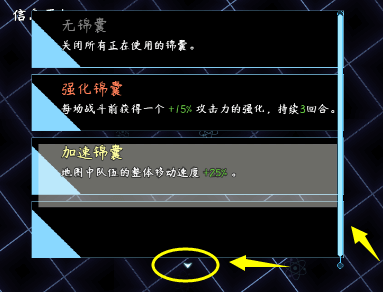
选项窗口经常会遇到挤占后显示不多的问题。
比如高度500,每条选项高度为120时,简单计算就是500除以120,余20像素。
似乎可以完整显示。

而实际上,发现空间还是不够,只显示了3条,出现了滚动条和往下翻的按键。需要再加宽。(设置高度520时,空间就够了。)

》图片说明窗口
如果你用鼠标靠近图片,你会发现出现了图片说明窗口,这个窗口是由插件:
Drill_MiniPlateForPicture 鼠标 - 图片说明窗口
通过设置图片,绑定说明窗口。

》排版设计
选项中,设置了第二行30像素(可能会撑开行高),第三行18像素。
常规来说,后面选项都按这种固定的格式来写,没有问题。


但是,有些选项难免会遇到特殊情况,比如更大或更小的字体,或者直接少了一行。
这就导致玩家切换众多相同格式的选项时,会发现有文本在“抖动”。

这就需要考虑,直接锁定行高,固定每一行,确保字体大小、图片字符不会影响行高。
最后再查看每条内容中,是否都为固定行数即可。
详细可以去看看文档“23.窗口字符 > 关于行高控制器.docx”的排版与设计章节。
9. 小结
| **小结**制作时间: 三天左右。制作过程: 实际上消耗了一个星期,断断续续。这里的难点在于如何对齐窗口字符的坐标,然后就是自定义的选项指针、图片、锦囊图片、锦囊实际功能等一系列的杂项设置。**制作说明:** 这个面板虽然表现力有限(只能在一个列表中选择一个选项并执行),但是通过在地图界面的事件指令组合,能够制作相当多的功能。(比如在某个大魔法书里,选择一个魔法技能) |
信息面板M、N
信息面板M在A的基础上,不仅有按钮组功能,描述图和描述窗口x4倍。
注意,工作量也可能x4倍。

你可以只用其中的两个 描述窗口 做成主要内容与附加描述内容。
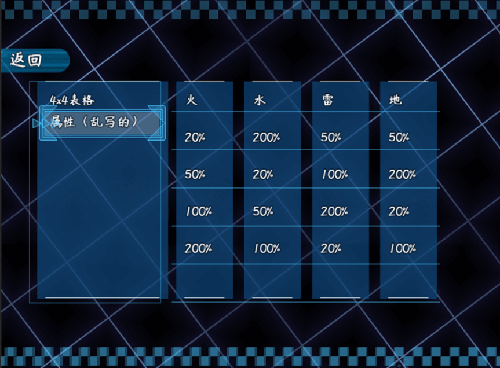
也可以像示例中,做成列表,将表格分成四列,方便排版。
将所有窗口都设置成默认皮肤,你可以看到下图:

另外,图中你可以使用 居中窗口字符 实现“表格列居中”效果。
由于近期没什么特别的设计灵感,该面板就不具体设计了。
作者我就按示例的样子简单弄弄。
复制面板插件
所有 自定义信息面板 插件都遵循统一独立函数名的规则。
通过这个规则,你可以通过脚本的文本替换,
把 信息面板A 变成 信息面板 A1,A2,A3 等新插件。
将面板A改为A2的方法如下:
1)选中一个信息面板插件,复制,改名为A2


2)用notepad++打开 A2插件

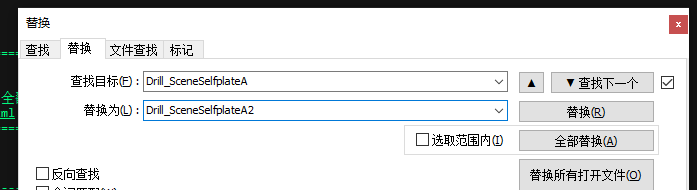
3)将插件全名 ”Drill_SceneSelfplateA” 整体替换为 ”Drill_SceneSelfplateA2”

4)接下来替换下面两个关键字:”SSpA”和”信息面板A”,
替换为”SSpA2”和”信息面板A2”。
5)保存,插件 面板A2 即完成

6)打开插件,可以看到所有 插件指令 与 配置 也都变为A2
(建议替换为A1,A2,而不是N、M单字母,因为后续更新可能会更新到这些单字母。)


常见问题(FAQ)
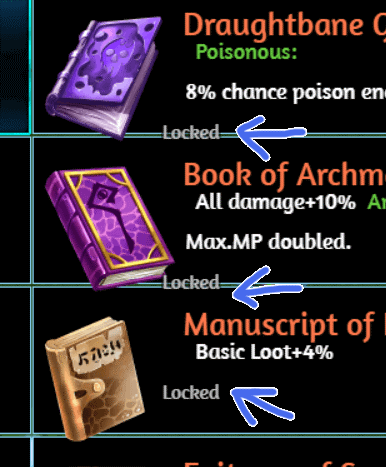
信息面板K中使用窗口字符,第一个选项错位
| 问题名称 | 信息面板K中使用窗口字符,第一个选项错位 |
| 问题图示 |   |
| 问题描述 | 信息面板K的自定义锦囊功能,能够通过窗口字符修改大图与描述。图中的locked是使用 \py[5]进行偏移的,整体窗口字符为:\py[5]\fs[16]\c[8]locked\c[0]后面所有选项都是一模一样的窗口字符,但只有第一个选项会出现多出向下偏移的10像素。 |
| 原理解析 | 此问题为群友发现,比较罕见。作者我排查了很久,可以确定是\fs 字符修改字体大小时,会对纵向的偏移顺序造成影响。 |
| 解决方案 | 修改信息面板K窗口的初始字体大小,能够有效缓解此多出的像素问题。(除此之外暂时没有其他更好的解决方案了) |
修改分辨率后,信息面板G的角落出现文本框
| 问题名称 | 修改分辨率后,信息面板G的角落出现文本框 |
| 问题图示 |  |
| 问题描述 | 分辨率改成了1920x1080时,如图中所示,左下角出现了文本框。不知道是什么。 |
| 原理解析 | 信息面板G里包含:1个选项窗口+1个文本描述窗口+1个描述图+4个箭头可以猜到,左下角的就是选项窗口。选项窗口不能直接隐藏,前面介绍过:2)隐藏窗口 ,设置y1000,看不见就行。而这里,正好分辨率设置了1080高度,y1000的位置,正好被看见了。 |
| 解决方案 | 在插件配置中,把信息面板G的选项窗口y位置设成9999即可。 |