关于全自定义画廊
相关插件
核心插件:
◆Drill_CoreOfInput 系统 - 输入设备核心
◆Drill_CoreOfSelectableButton 系统 - 按钮组核心
◆Drill_CoreOfWindowAuxiliary 系统 - 窗口辅助核心
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
◆Drill_CoreOfGlobalSave 管理器 - 全局存储核心
主要插件:
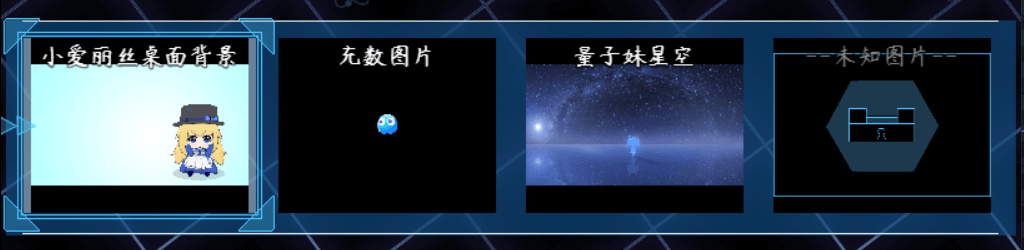
◆Drill_SceneGalleryA、B 面板 - 全自定义画廊A、B
◆Drill_SceneGalleryC、D 面板 - 全自定义画廊C、D
你可以使用画廊插件,来设计游戏中的 单图展示功能 或 画廊收藏列表功能。
快速区分
插件的功能如下:
| 名称 | 部件 | 特殊功能 |
| 全自定义画廊A | 1个选项窗口或按钮组 + 1个文本描述窗口 + 1个完成度窗口 + 1个缩略图 + 1个原图查看器 | 可全局存储 |
| 全自定义画廊B | 1个选项窗口或按钮组 + 1个文本描述窗口 + 1个完成度窗口 + 1个缩略图 + 1个原图查看器 | 可全局存储 |
| 全自定义画廊C | 1个选项窗口 + 4个箭头 + 1个文本描述窗口 + 1个完成度窗口 + 1个缩略图 + 1个原图查看器 | 可全局存储 |
| 全自定义画廊D | 1个选项窗口 + 4个箭头 + 1个文本描述窗口 + 1个完成度窗口 + 1个缩略图 + 1个原图查看器 | 可全局存储 |
如果你觉得A、B同功能的两个插件太少了,还需要更多的面板插件,可以去看看后面的章节:复制画廊插件 。
插件关系
画廊插件除了基础核心必须依赖。一些具备特殊功能的,将依赖指定的核心。插件之间的关系如下:

画廊
结构/流程
注意,流程是程序内部无法改变的固定业务逻辑结构,你可以换界面、换外皮,但是无法改变流程,除非新写插件。
一般模式流程
流程中,具备下面2种图的情况。可看到的部件如下:


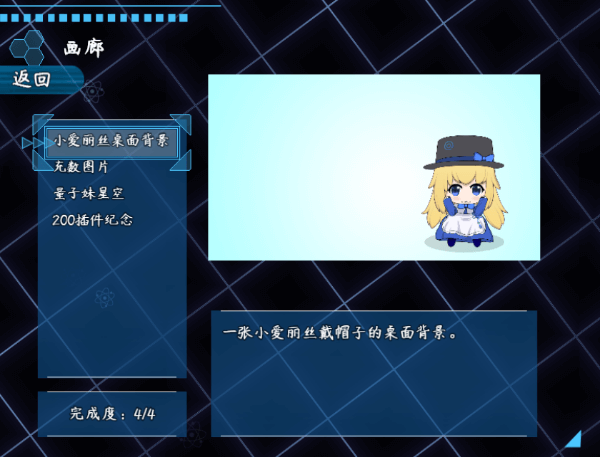
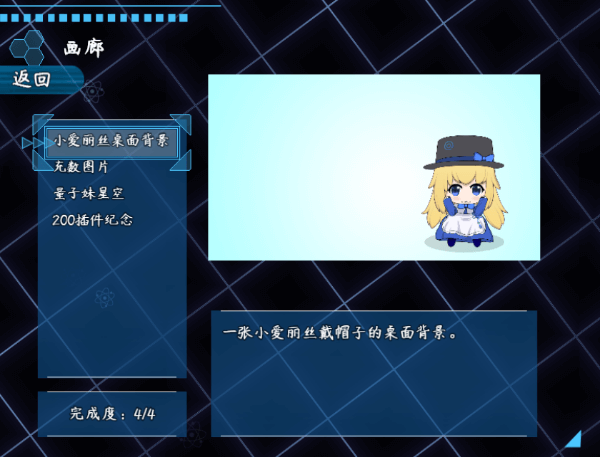
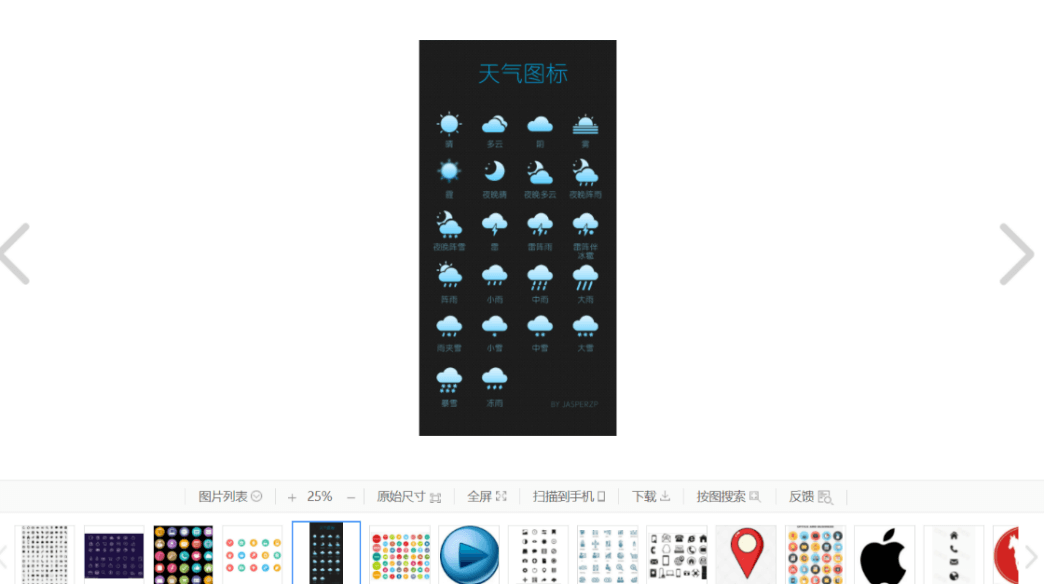
1).进入界面 > 部件:选项窗口 + 描述窗口 + 缩略图 + 完成度窗口【图1】
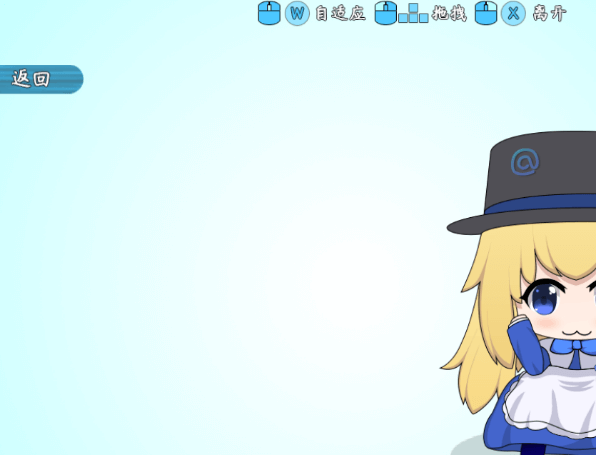
2).选择一个选项/点击描述图 > 部件:原图查看器【图2】
3).按取消键 > 返回流程1)
一般模式流程(关闭原图查看器)
插件可以关闭原图查看器。

流程中,具备下面1种图的情况。可看到的部件如下:

1).进入界面 > 部件:选项窗口 + 描述窗口 + 缩略图 + 完成度窗口【图1】
2).选择一个选项/点击描述图 > 无效操作
3).按取消键 > 返回流程1)
单图模式流程
流程中,具备下面1种图的情况。可看到的部件如下:


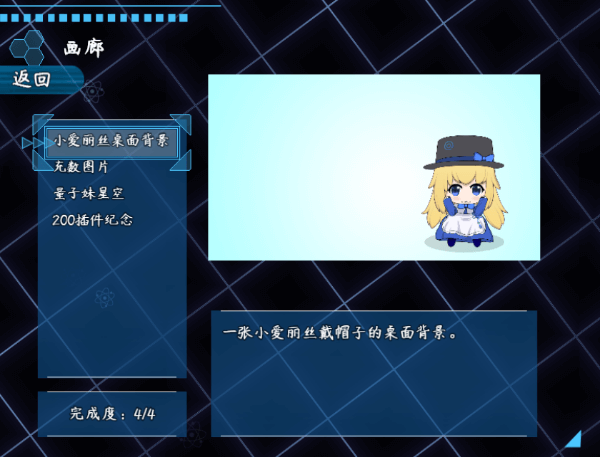
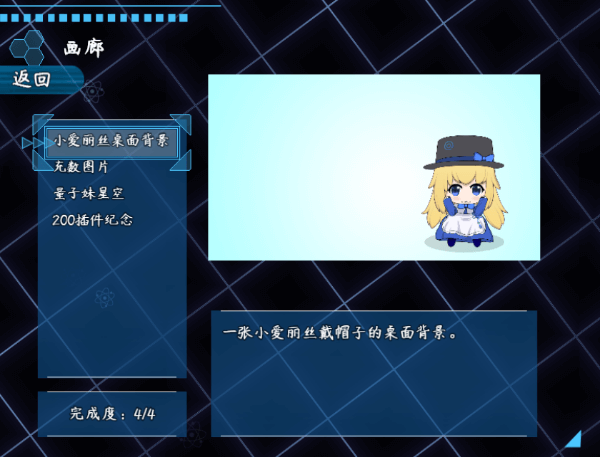
1).进入界面 > 部件:原图查看器【图1】
2).按取消键 > 退出界面
缩略图
1)缩略图
缩略图是指单独摆出来的一个缩略图贴图对象。
根据选项变化,会切换不同的图像缩略图。


2)选项窗口中的小缩略图
小缩略图需要在选项窗口中进行配置,需要注意的是,选项的列数和选项的高度 会影响小缩略图的高宽。


原图查看器
1)按键拖动
原图查看器中,可以通过鼠标拖动或键盘十字键在原图中移动镜头。

2)自适应模式
按w键,或者鼠标中键,可以将图片自适应为窗口的高宽。

注意,如果你的 原图的高宽 比 窗口的高宽 都要小,则无法控制拖动。
自适应模式也没有效果。
完成度窗口
注意,完成度窗口的显示信息,只以锁定为准。
显示的是 ”未锁定且显示的图片 / 显示的图片” 。

如果你隐藏选项,则隐藏的选项不会被统计到完成度中。
从零开始设计(DIY)
灵感提示
画廊提供了一个方便的图片展示方法,
但是并非只能通过画廊才能制作功能。
》使用全自定义画廊制作功能:
| 优点:1.贴图层次结构灵活,可以贴大量装饰部件(背景、粒子、魔法圈)。2.框架成形,制作固定画面的图层非常简单,ps解决一切。3.游戏性能消耗低。缺点:1.用户交互能力受限,不能制作复杂的事件响应。2.每个面板都是独立的界面,进入该界面后,其它界面必然暂停。 |
》也可以使用地图界面+事件来做类似查看图片功能:
| 优点:1.交互能力可以高度自定义。2.可以使用事件制作鼠标按钮点击效果。缺点:1.框架混乱,用事件写出来的指令,不能很好地复用、转移。2.需要许多并行事件支撑,容易出现bug;容易劝退对 事件指令、插件指令 了解不深的萌新。3.游戏性能消耗高。 |
| 关于审美: 经过群友提醒,作者我才注意到,设计出来的框架可能【不好看】。这是因为作者我编写文档时,是以一个开荒者的角度思考问题的。开荒者关注的侧重点是一个满足功能的框架和一个完整的教程说明,美感是次要因素,所以自然显得难看。作为读者的你们,更多要关注的是游戏的细节和UI的设计。所以,千万不要把我的拙劣的美术当成UI的能力上限。希望你们能在此教程基础上设计出更漂亮的UI。 |
画廊A、B
由于近期没什么特别的设计灵感,该面板就不具体设计了。
作者我就按示例的样子简单弄弄。
》纯菜单设计
纯菜单设计顾名思义,即在主菜单界面或者标题界面,开启一个画廊按钮。
点击画廊按钮后,即可进入 原图查看器 查看大图。

》单图模式+地图事件 设计
由于画廊可以直接用单图模式表示。
你可以设计一面放有画框的大墙,玩家接近后,可以进入画廊界面,查看绘画细节。


画廊C、D
1. 设置一个目标
首先要想明白自己想创建一个什么样的画廊展示,这一点非常重要。
注意必须是 静态的、固定的 面板展示,展示画作内容为主。
2021年7月14日,作者我完成了画廊A,
但我想模仿百度的图片查看器,这种横向滚动画布选择查看的画廊。
(百度这两个左右按钮,害我又挖了坑,新写了画廊C,原先都没想要加新画廊插件)

2. 结构规划/流程梳理
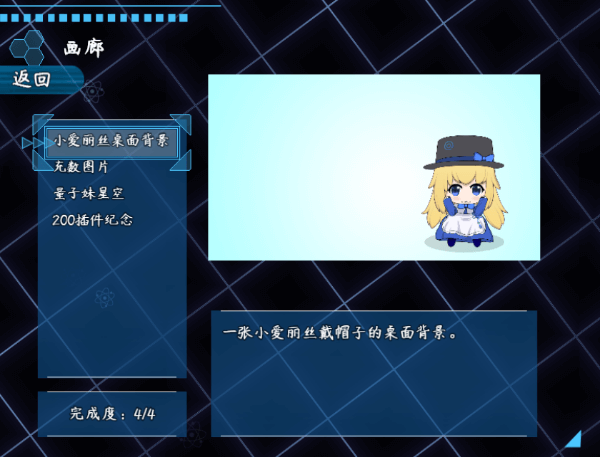
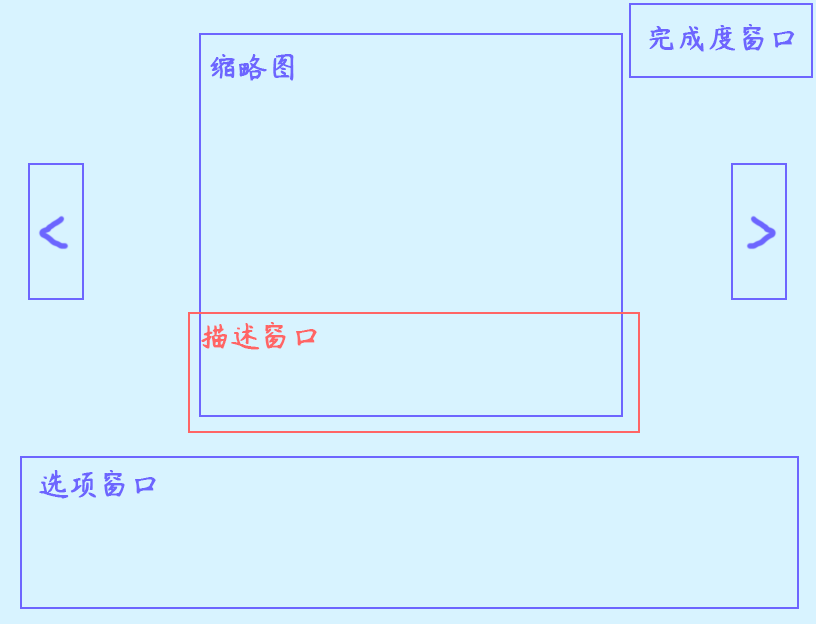
根据设计灵感,我考虑设计这样一个窗口,如下图:
(原先没有考虑到箭头,使用的是画廊A,后来改用了画廊C,把箭头功能加上。)

3. 配置窗口
a)确定部件位置
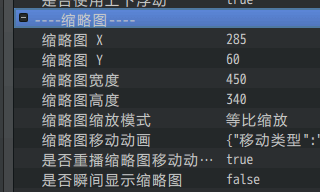
确定了位置后,在ps中,查看这个像素点的信息,确定缩略图的xy和高宽。


b)显示窗口皮肤
描述窗口、选项窗口、完成度窗口 都把皮肤开了,方便查看窗口规划的高宽。

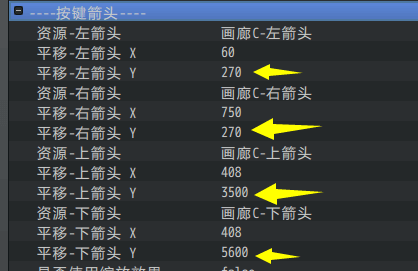
c)箭头
箭头只要左右箭头,将左右箭头调整坐标到两侧就行。(此处按816x624的矩形计算)
上下箭头设置y1000以上看不见即可。

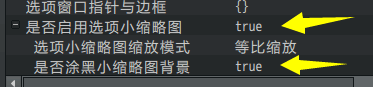
d)开启选项窗口小缩略图
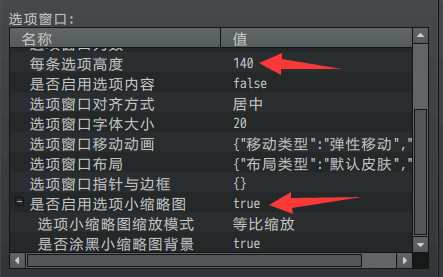
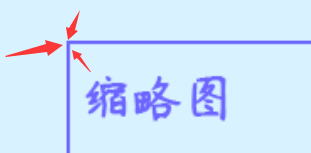
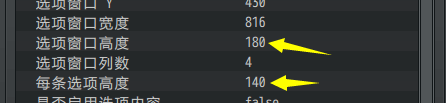
开启前,先把选项的高度给增高,
窗口高度和选项高度相差40像素左右比较合理,(窗口有18像素内边距)

如果高度不够,会变成下图样子,选项撑开了窗口高度。

确定高度后,开启小缩略图即可。

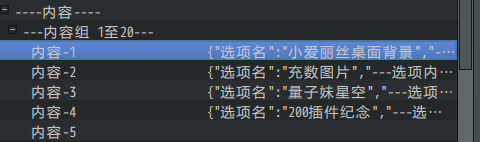
e)内容添加
双击即可添加内容,每个内容对应一条选项。
添加时要注意 选项窗口的参数、描述窗口的参数,
选项窗口可以填长文本内容,描述窗口也可以填长文本内容。
不要填错参数位置了。

4. 初步测试
配置了大概的布局后,打开面板看看效果:


初步测试后,把看到的效果先截个图。
在修改窗口高度宽度时,可以按照刚才的截图来估算值。
经过初步判断,缩略图和箭头的位置正好,但是描述窗口宽了,完成度窗口还需要靠边。
选项窗口高了点,需要设置5列。
5. 布局调整
接下来,把选项窗口改成5列,调小每个选项的高度,得到下面的效果。

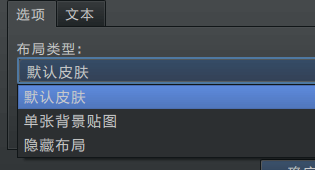
确认最终效果后,隐藏 选项窗口的布局 和 描述窗口的布局 即可。

6. 小结
| **小结**制作时间: 两天全天。制作过程: 从灵感设计到完成绘画,其实作者我在一边修改插件,一边画UI并填充内容。断断续续用了两个星期,如果只是纯设计的话,应该两天就差不多了。**制作说明:** 画廊比较麻烦的地方,是添加了到标题后,因为全局存储的问题,经常出现游戏更新时,新的画不能出现在画廊中,必须删掉全局存储的文件,才能重新刷新出来。 |
复制画廊插件
所有 自定义画廊 插件都遵循统一独立函数名的规则。
通过这个规则,你可以通过脚本的文本替换,
把 画廊A 变成 画廊 A1,A2,A3 等新插件。
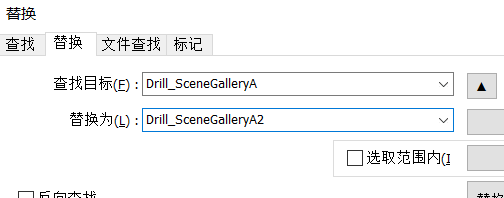
将面板A改为A2的方法如下:
1)选中一个信息面板插件,复制,改名为A2


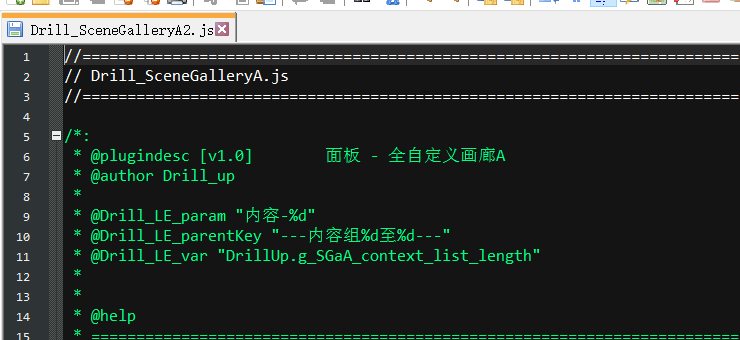
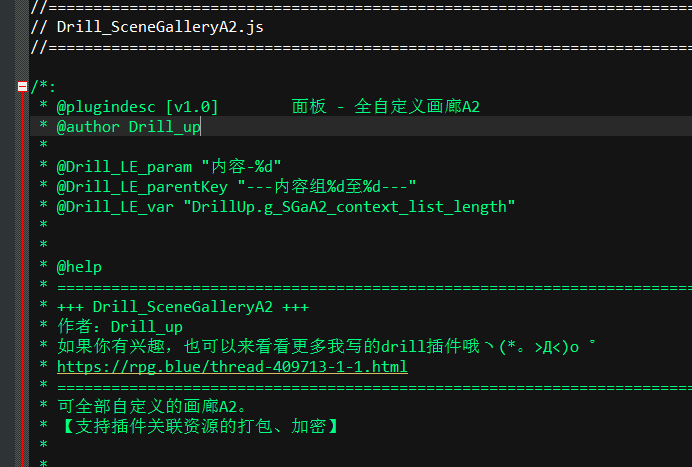
2)用notepad++打开 A2插件

3)将插件全名 ”Drill_SceneGalleryA” 整体替换为 ”Drill_SceneGalleryA2”

4)接下来替换下面两个关键字:”SGaA”和”画廊A”,
替换为”SGaA2”和”画廊A2”。
5)保存,插件 画廊A2 即完成

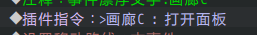
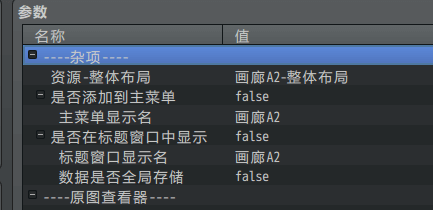
6)打开插件,可以看到所有 插件指令 与 配置 也都变为A2
(建议替换为A1,A2,而不是N、M单字母,因为后续更新可能会更新到这些单字母。)

常见问题(FAQ)
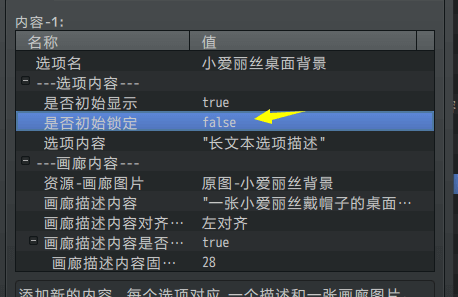
画廊一开始没锁定,后来锁不上
| 问题名称 | 画廊一开始没锁定,后来锁不上 |
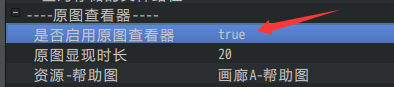
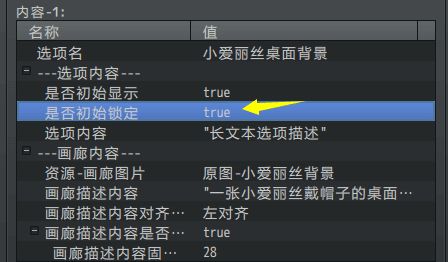
| 问题图示 |   |
| 问题描述 | 1.画廊一开始没有锁定,后来改锁定后,游戏中仍然会显示。2.但执行插件指令执行锁定后,却能够正常锁定。 |
| 原理解析 | 此问题非常常见,不管是显示还是锁定,都经常会出现无效的情况。这是因为你开了插件的 全局存储 功能。你可以去回顾一下 “21.管理器 > 关于全局存储.docx”。这个问题产生的原因来自“21.管理器 > 数据更新与旧存档.docx”。只要全局存储的存档在,任何时候打开游戏,插件中配置的初始值都会被覆盖掉。而使用插件指令,会更新全局存储的数据,因此插件指令是有效的。 |
| 解决方案 | 删掉save文件夹下的所有文件就可以了。这时候系统会使用初始化的锁定配置。 |