大家族-屏幕快照
相关插件
相关插件:(静态屏幕快照/静态快照)
◆Drill_PictureSnapShot 图片 - 临时屏幕快照
◆Drill_AnimationSnapShotEffect 动画 - 屏幕快照的眩晕效果
相关插件:(动态屏幕快照/动态快照)
◆Drill_CoreOfDynamicSnapshot 游戏窗体 - 动态屏幕快照核心
◆Drill_HtmlDynamicSnapshotBackground 游戏窗体 - 天窗层的多层背景
◆Drill_HtmlDynamicSnapshotCircle 游戏窗体 - 天窗层的多层魔法圈
◆Drill_HtmlDynamicSnapshotSprite 游戏窗体 - 天窗层的多层动态快照
◆Drill_HtmlDynamicSnapshotSpaceWrench 游戏窗体 - 动态快照次元斩
屏幕快照分为静态和动态。
虽然功能相似,但二者底层逻辑区别很大。
详细介绍可以去示例中 特效管理层 去看看。
也可以了解下次元斩的制作:设计对游戏画面的次元斩(一刀)
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 基本结构 | 静态屏幕快照 动态屏幕快照 天窗层 |
| 效果设计 | 静态快照 - 反色效果 静态快照 - 粉碎效果静态快照 - 眩晕效果 动态快照 - 多屏幕效果 |
插件关系
插件之间的关系如下:

屏幕快照
定义
1)静态屏幕快照
静态屏幕快照: 指将当前游戏屏幕的图像进行存储,并放置到一个贴图中。
屏幕图像截取后,不会再变化。
一般的屏幕快照都是 静态屏幕快照,也称静态快照。

2)动态屏幕快照
动态屏幕快照: 指建立一个新的渲染快照,将当前游戏屏幕复制到一个贴图中。贴图的图像 与 游戏屏幕的图像 一模一样,并且实时变化。
动态屏幕快照也称动态快照。

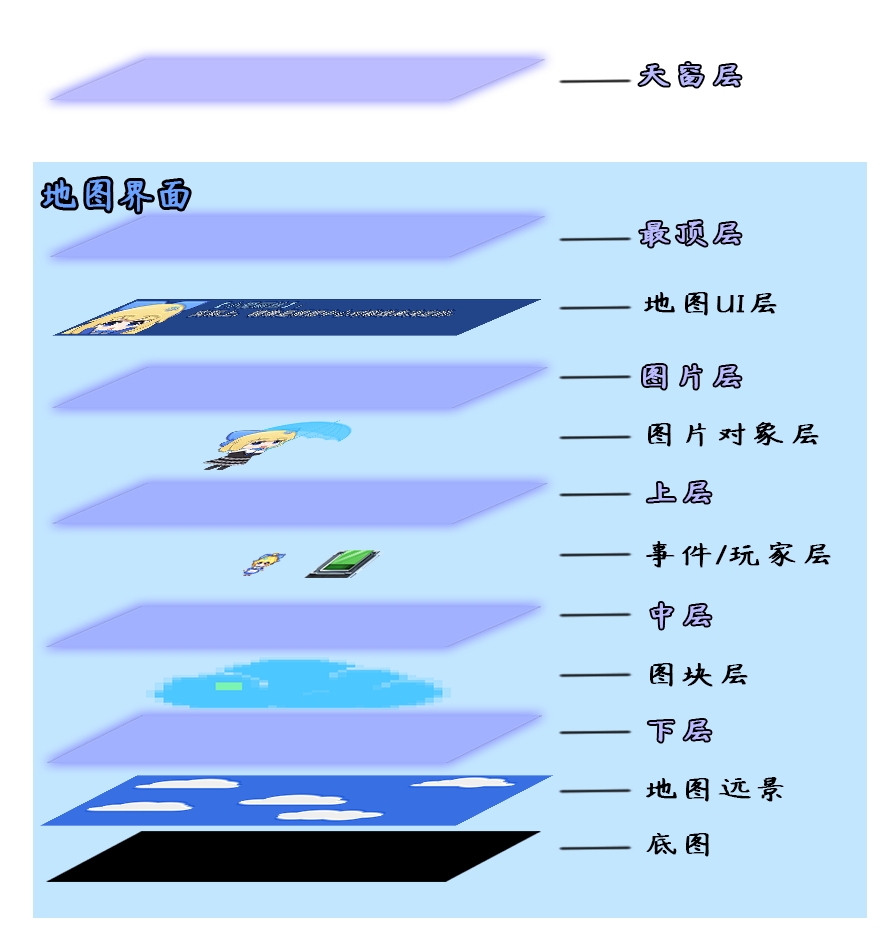
3)天窗层
天窗层: 指在整个游戏画面之上的特殊层级,比最顶层还高。
只有天窗层才能使用动态快照效果。

战斗界面、地图界面、菜单界面,全都具备天窗层。
因此动态屏幕快照可以对所有界面都有效。
| 由于天窗层太高了,静态屏幕快照也无法捕获到天窗层的贴图和图像。反之,天窗层的动态快照、背景等,也无法接触到 最顶层、图片层等 这些下层对象。 |
效果
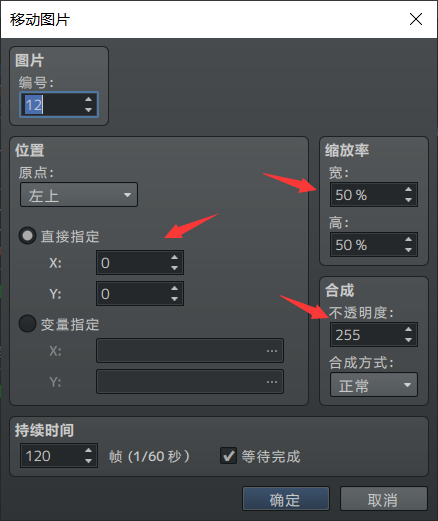
1)平移/旋转/缩放/修改透明度
静态快照和动态快照都具备 贴图的 平移/旋转/缩放/修改透明度 等基本功能。
静态快照通过对图片的变化即可进行操作。


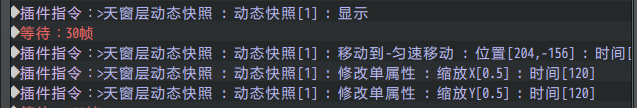
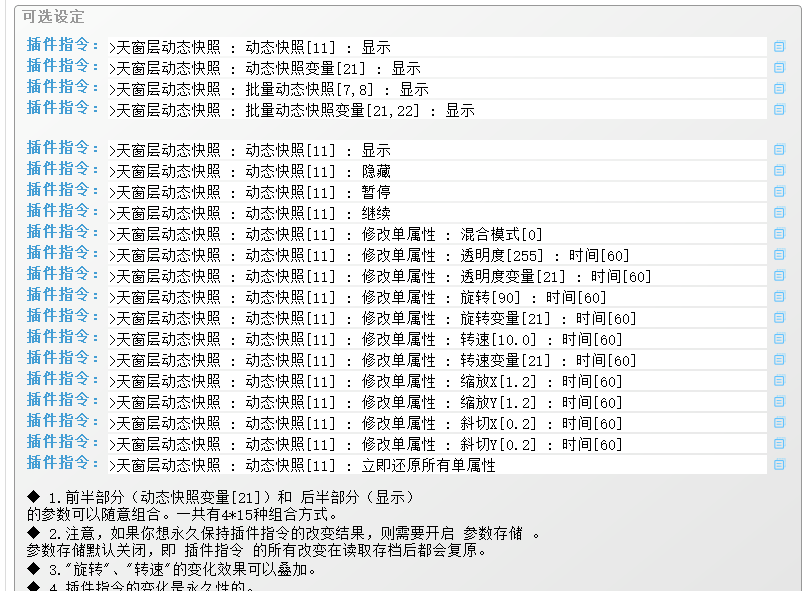
动态快照通过下面的插件指令进行操作。


2)动态快照的遮罩
注意,动态快照的遮罩,不会因为动态遮罩的平移而一起平移。
遮罩与游戏窗口的位置始终保持一致。

通过这种性质,可以实现两个动态快照与遮罩的产生的位移差效果。


屏幕快照设计
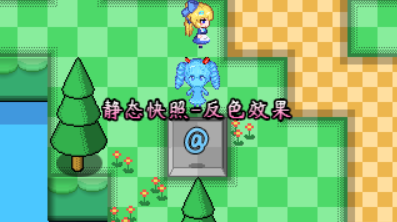
静态快照 - 反色效果
1)示例位置
详细效果可以去看看 特效管理层,图中的事件。

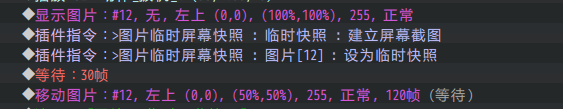
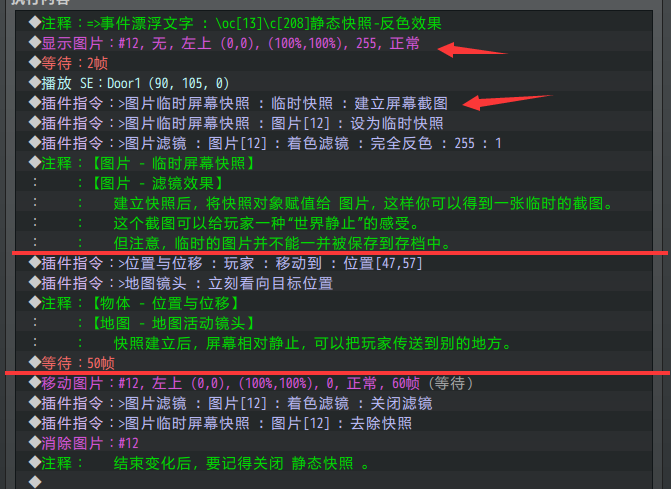
2)设计思路
先建立一个空图片,绑定 静态快照;
使用图片滤镜对图片进行反色;
让玩家瞬间传送;
再控制静态快照缓慢消失即可。

静态快照 - 粉碎效果
1)示例位置
详细效果可以去看看 特效管理层,图中的事件。

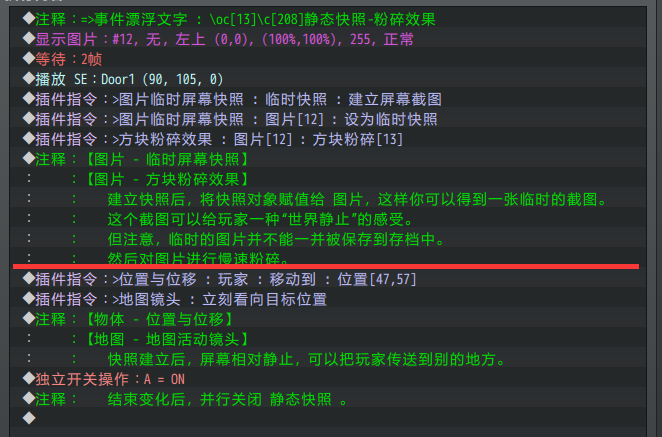
2)设计思路
先建立一个空图片,绑定 静态快照;
对图片进行方块粉碎(慢速粉碎)即可。
具体粉碎配置去看看“1.系统 > 大家族-方块粉碎.docx”。

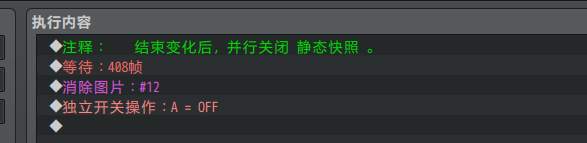
但注意,粉碎结束后需要手动复原,可以通过并行事件进行复原处理。


静态快照 - 眩晕效果
1)示例位置
详细效果可以去看看 特效管理层,图中的事件。

2)设计思路
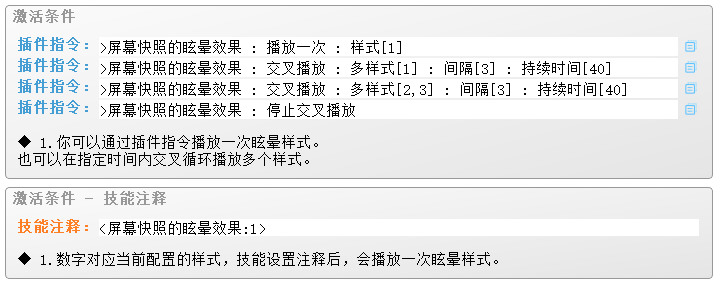
此效果直接通过下面插件实现:
◆Drill_AnimationSnapShotEffect 动画 - 屏幕快照的眩晕效果
| 该插件能直接设置眩晕效果变化的样式,并且能绑定到技能,释放技能时播放一次眩晕效果。 |


动态快照 - 多屏幕效果
1)示例位置
详细效果可以去看看 特效管理层,图中的事件。

2)设计思路
此效果需要先配置动态快照,然后通过插件指令控制显示即可。



从零开始设计(DIY)
设计对游戏画面的次元斩(一刀)
1. 设置一个目标
2023年6月12日,作者我看到很多维吉尔的power视频。
写插件时,发现动态快照能够实现几乎一模一样的功能。

只是,虽然原理实现了,但是工作量却大的可怕,维吉尔切一刀,画面就有两份,切三刀,就有八份……再多切几刀,数量数不清了。
总之先做一刀的,后续在考虑更高级的。ヽ(#`Д´)ノ

| 此设计为手动配置,即使用 天窗层动态快照+天窗层背景+天窗层魔法圈 制作出来的一刀效果。作者我后续基于此原理,制作了自动配置插件,即使用 插件指令 自动生成次元斩。你可以直接见后面章节(8. 次元斩插件自动配置),但最好了解下整体设计原理。 |
2. 结构规划/流程梳理
建立一个动态快照层,层的设置中支持遮罩。(可见:2)动态快照的遮罩 )
可以通过 动态快照+遮罩,制作一块不规则的碎片,来模拟被切割后的碎片。

3. 准备贴图
首先,用到了下面两个插件:
◆Drill_HtmlDynamicSnapshotBackground 游戏窗体 - 天窗层的多层背景
◆Drill_HtmlDynamicSnapshotSprite 游戏窗体 - 天窗层的多层动态快照
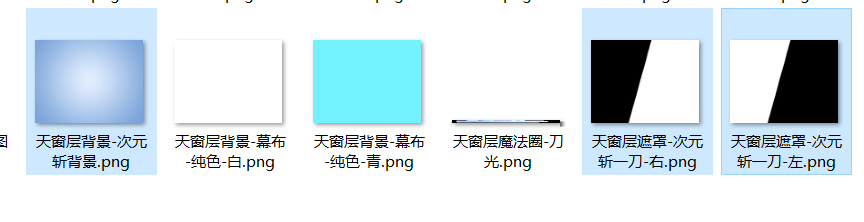
在文件夹img/Special__layer/ 中,准备背景资源和遮罩资源。
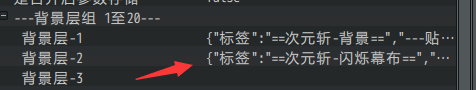
其中,背景要准备:
幕布,用于出刀时,闪一下。
次元斩背景,用于表示切割的痕迹线。
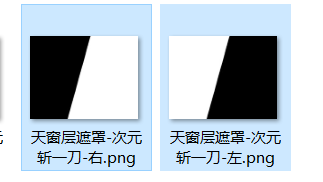
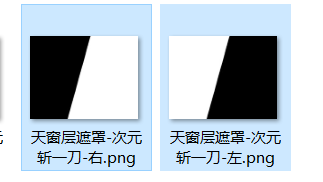
然后,动态快照层要准备:
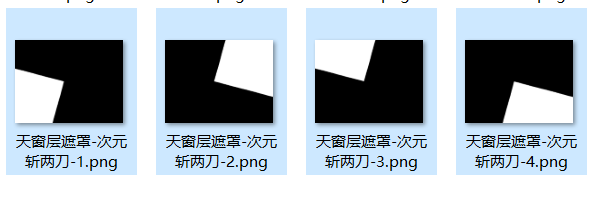
两个遮罩,表示切出来的两半碎片。
(注意,遮罩白色为显示的部分,遮罩黑色、遮罩透明的都为被遮挡的部分)

如果是切两刀,那么就需要四片遮罩。(切更多则需要准备更多遮罩)

4. 参数配置
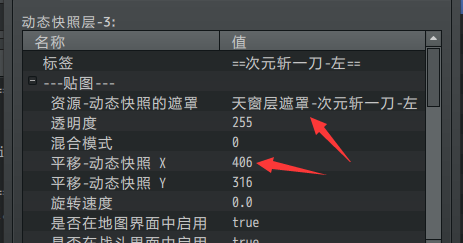
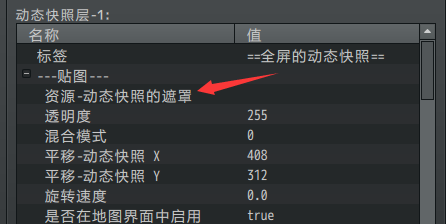
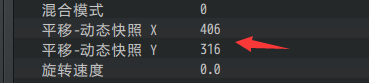
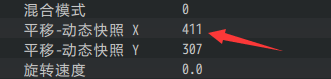
如下图,配置切割后的 左半边和右半边。

动态快照整体稍微放大一点,设置缩放1.05。
然后,设置左半边和右半边的坐标平移,形成位移差。



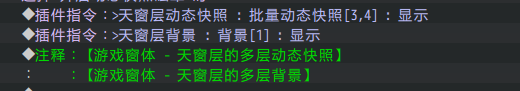
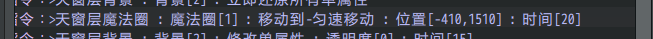
最后添加插件指令显示即可。
(动态快照和天窗层的背景只能通过插件指令设置显示出来。)

5. 测试效果
然后进入游戏测试,
可以看到设置不同的位移后,两个动态快照看起来像是切割过的镜片一样。

6. 细节调整
由于动态快照层的平移、改位置都不会影响遮罩位置。(可见2)动态快照的遮罩)
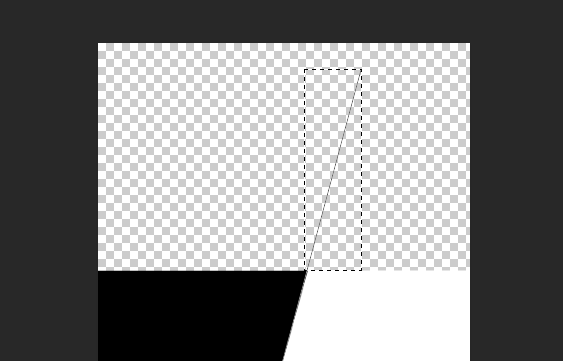
所以这里通过ps将右遮罩资源的图像整体向右移一像素,然后用黑色补齐。

再进入游戏,就能看到两个遮罩都没遮挡的部分(一根白线),
即次元斩的白背景部分。

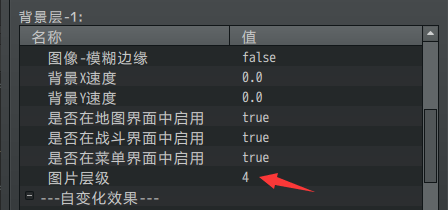
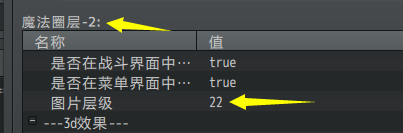
另外,注意修改图片层级的顺序。
白背景 需要在下面,动态快照在中间,幕布背景 需要在上面。
(背景层默认图片层级为4,动态快照的默认图片层级为10)

| 最底层的就是游戏画面。但由于 动态快照 能代替游戏画面,所以用不透明的白色背景盖在最下面是没问题的。 |
7. 动画效果设计
接下来,还需要绘制一个刀光的动画效果。
如下图,准备了刀光素材。

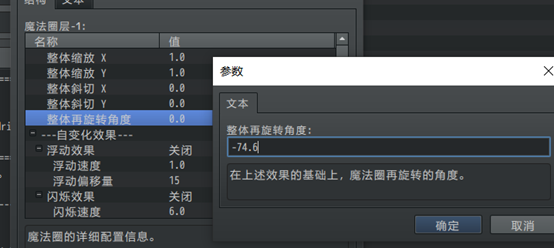
刀光在魔法圈中配置,然后平移。
◆Drill_HtmlDynamicSnapshotCircle 游戏窗体 - 天窗层的多层魔法圈
| 注意,你只能使用天窗层的对象进行操作,因为天窗层太高了,在界面之上,界面中的任何贴图都无法接触到天窗层。可以去看看前面章节介绍:天窗层 。 |
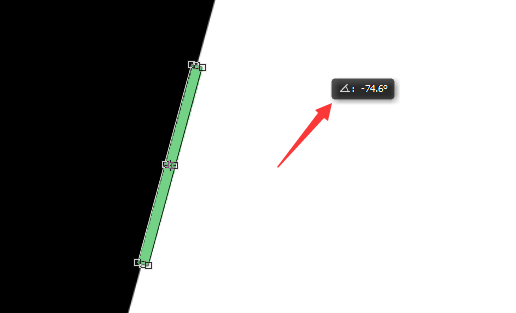
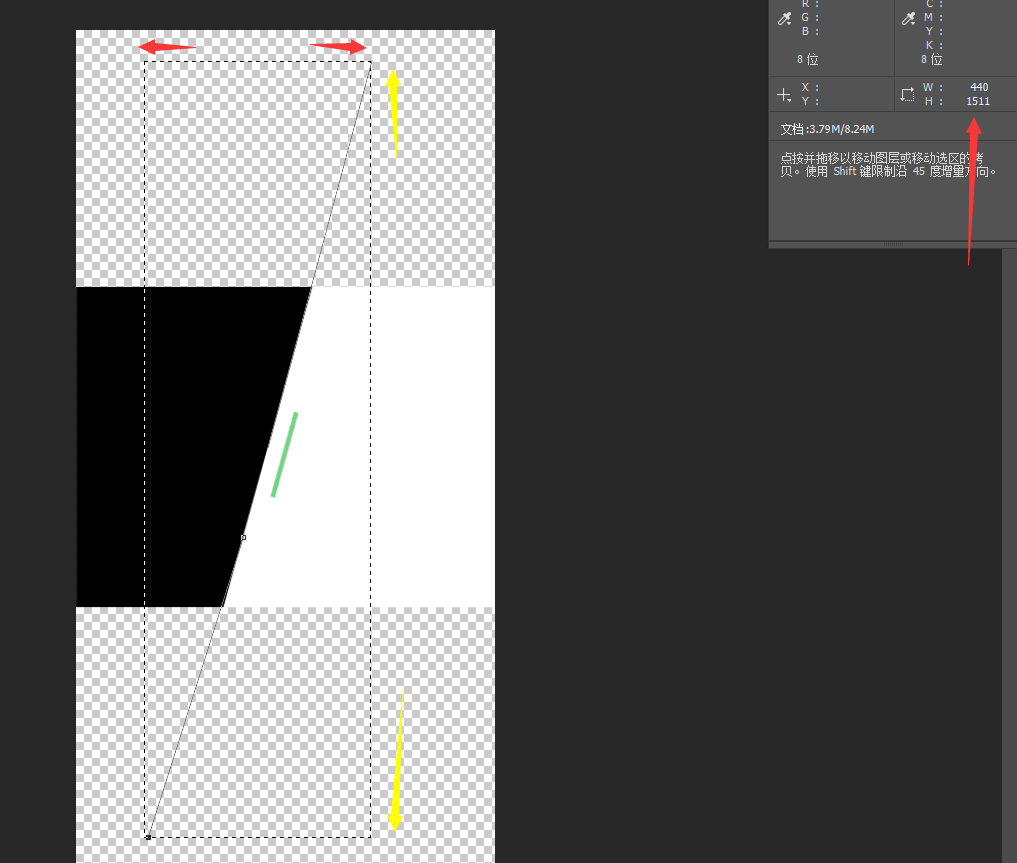
为了确保刀光与切角重合,打开ps,画一条矩形,然后旋转矩形,
获取到倾斜角为 -74.6度。


确认角度后,接下来要确认刀光的起始位置。
使用钢笔工具,拉出与黑白交界线相似的延长线,
然后测出矩形的高宽以及延长点的坐标位置。

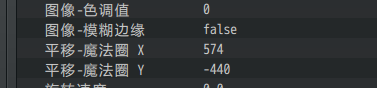
经过手动坐标计算后,得到并设置魔法圈的初始位置:574,-440。

同理,往下再作延长的线,然后算出从起点到终点的矩形差。
从右上角的点,到左下角的点,x需要-440左右,y需要+1511左右。


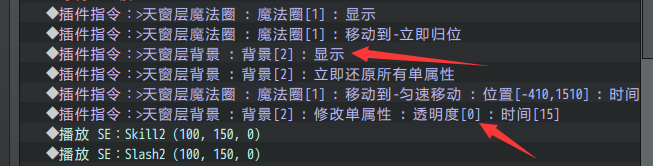
最后通过插件指令,控制刀光快速移动即可。
根据游戏测试的实际平移情况,再微调位置,确保刀光能切到两碎片的交界处。
| 当前的刀光动画效果需要添加魔法圈,然后自己手动算坐标,非常麻烦。后续可以直接使用 次元斩插件 ,插件内部经过数学计算快速算出坐标。 |
除了刀光,还需要控制播放闪烁的背景。

使用白色幕布,透明度为200左右即可。(不要全白,全白比较闪眼睛)
插件指令控制刀光时,也同时用插件指令让白色背景闪一下。


由此,次元斩的一刀的效果完成了。
注意,动画特效都必须在动态快照的上面,所以要注意图片层级不要低了,如果刀光和闪烁都在动态快照下方,那么你将看不见任何动画效果。 |
8. 次元斩插件自动配置
| 上述的介绍为手动配置的全过程,接下来介绍自动配置。 |
根据上述操作流程,作者我改进并编写了下面的插件,能实现快速切割的功能。
Drill_HtmlDynamicSnapshotSpaceWrench 游戏窗体 - 动态快照次元斩
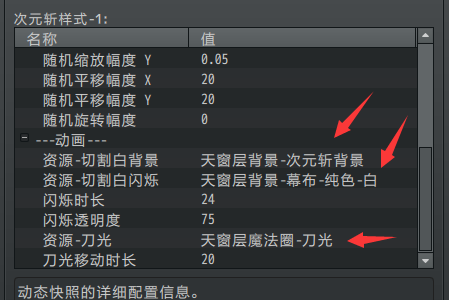
插件中,样式需要配置 切割白背景、切割白闪烁、刀光 的资源图片即可。

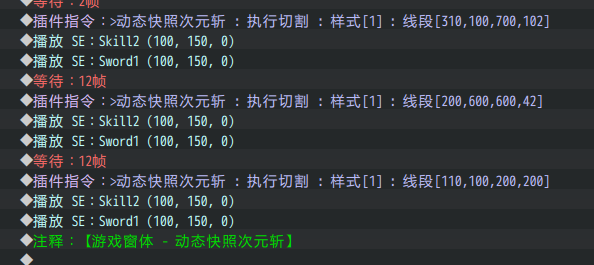
通过插件指令规划切割的线段,即可实现次元斩的切割。

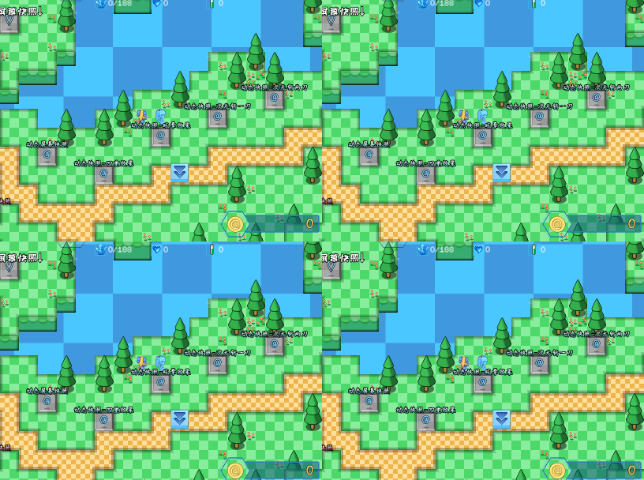
如下图,插件轻易实现了3刀7块碎片的切割效果。
比手动配置节省了不少工作量。

设计动画转场
魔法圈、动态快照 也可以通过变换,实现转场动画效果。
示例中 特效管理层 介绍了 平移、旋转、缩放、斜切 的变换功能。

并且,动画转场效果在示例中 动画转场管理层 也有设计介绍。
可以去看看:“16.图片 > 特效设计-动画转场.docx”。