特效设计-动画转场
===概述===
示例图
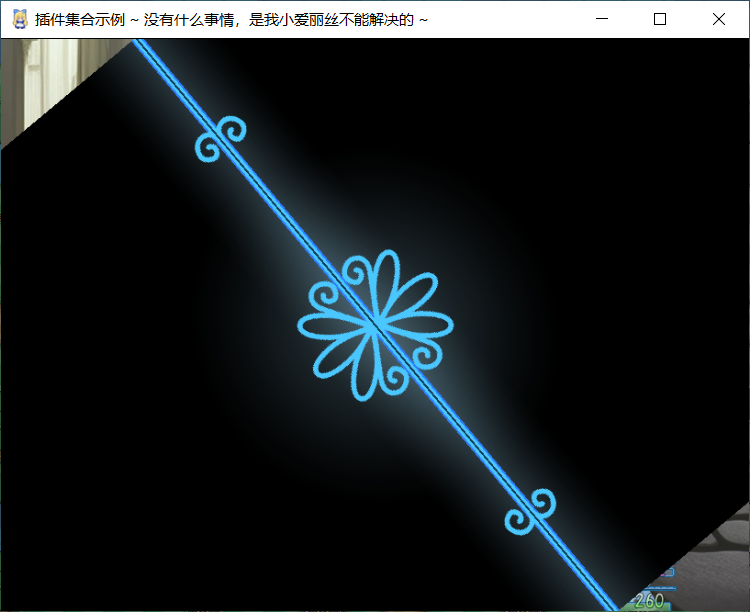
动画转场 效果如下图。

灵感来源
作者我看了很多番剧,里面有各种各样的动画转场效果。
大部分是自定义淡出淡入颜色闪一下,也有一些是简单的图形变换。
看久了,就想开坑,所以先从简单的开始做ヽ(*。>Д<)o゜。
(本来想截图一些简单的动画转场……但根据印象找到的都是现有插件很难做的……)
 2019/12看的《小桃小栗Love Love物语》 2019/12看的《小桃小栗Love Love物语》 |  2022/2看的《邻家索菲》 2022/2看的《邻家索菲》 |
 -> -> -> -> 2019/8看的《URARA迷路帖》(突然黑屏半秒,播放一个响声,表示过了一会儿) 2019/8看的《URARA迷路帖》(突然黑屏半秒,播放一个响声,表示过了一会儿) |
| 番剧里面并不是什么地方都会用到动画转场,很多都是瞬间切换的画面。偶尔在剧情发展时,为表示“过了一会儿或一小段时间”,才会播放动画转场。这与游戏有很大区别,游戏是为了加载地图、其它界面,才安排动画转场。 |
===动画转场 - 实现===
基础插件
如果要从零开始设计,需要自己根据情况来选择插件:
1) 默认的动画转场开关_默认的动画转场开关)
2) 用图片设计_用图片设计)
3) 用多层战斗设计_用多层战斗设计)
4) 用多层地图设计_用多层地图设计)
5) 用多层动态快照设计_用多层动态快照设计)
注意,该文档只详细说明 整体设计思路。
对于具体 插件指令和配置项 ,需要去示例中 动画转场管理层 看看。
也可以去看看文档:“16.图片 > 关于动画转场核心.docx”。
基础知识
1) 默认的动画转场开关
可用插件如下:
◆Drill_BattleEncounterCutscenes 战斗 - 战斗界面的动画转场
◆Drill_LayerTransferCutscenes 地图 - 场所移动的动画转场
相关文档:“16.图片 > 关于动画转场核心.docx”。
示例位置在 动画转场管理层 ,可以去看看。

2) 用图片设计
可用插件如下:
◆Drill_PictureShortcut 图片 - 快捷变换操作
◆Drill_PictureLayerAndZIndex 图片 - 层级与堆叠级
相关文档:“16.图片 > 关于图片优化核心.docx”。
示例位置在 图片管理层 ,可以去看看。(图片在战斗界面、地图界面有效)

3) 用多层战斗设计
可用插件如下:
◆Drill_BattleBackground 战斗 - 多层战斗背景
◆Drill_BattleParticle 战斗 - 多层战斗粒子
◆Drill_BattleCircle 战斗 - 多层战斗魔法圈
◆Drill_BattleGif 战斗 - 多层战斗GIF
◆Drill_BattleTiledGif 战斗 - 多层战斗平铺GIF
相关文档:“17.主菜单 > 多层组合装饰(界面装饰-战斗界面).docx”。
示例位置在 战斗管理层 ,可以去看看。(只在战斗界面有效)

4) 用多层地图设计
可用插件如下:
◆Drill_LayerGround 地图 - 多层地图背景
◆Drill_LayerParticle 地图 - 多层地图粒子
◆Drill_LayerCircle 地图 - 多层地图魔法圈
◆Drill_LayerGif 地图 - 多层地图GIF
◆Drill_LayerTiledGif 地图 - 多层地图平铺GIF
相关文档:“17.主菜单 > 多层组合装饰(界面装饰-地图界面).docx”。
示例位置在 地图管理层 ,可以去看看。(只在地图界面有效)

5) 用多层动态快照设计
可用插件如下:
◆Drill_HtmlDynamicSnapshotBackground 游戏窗体 - 天窗层的多层背景
◆Drill_HtmlDynamicSnapshotCircle 游戏窗体 - 天窗层的多层魔法圈
◆Drill_HtmlDynamicSnapshotSprite 游戏窗体 - 天窗层的多层动态快照
相关文档:“1.系统 > 大家族-屏幕快照.docx”
示例位置在 特效管理层 ,可以去看看。(在战斗界面、地图界面、菜单界面都有效)

基础配置
具体注意示例下面的地方:
1)地图事件
动画转场管理层中,接触下面事件可以直接执行事件指令。
点开事件就能看到实现方法。

2)敌群设置
注意,如果是 地图界面切换到战斗界面,那么事件指令是分开的。
有一部分在地图中设置,另一部分在敌群中设置。

3)插件设置
插件可以控制关闭 默认的动画转场动画。

事件指令设计方法
1)使用默认动画
动画转场核心插件提供了默认动画的配置功能。
可以去看看文档 “16.图片 > 关于动画转场核心.docx”。

2)手写动画转场指令
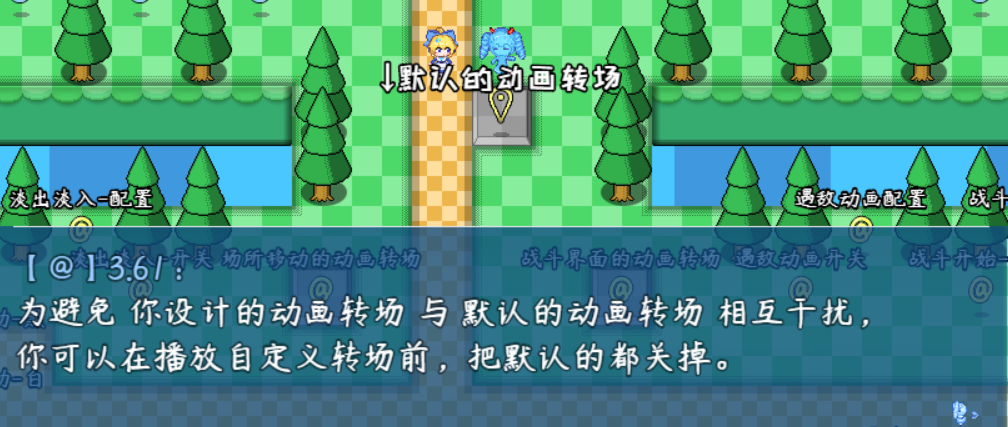
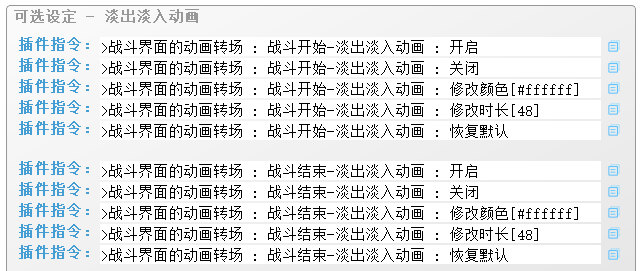
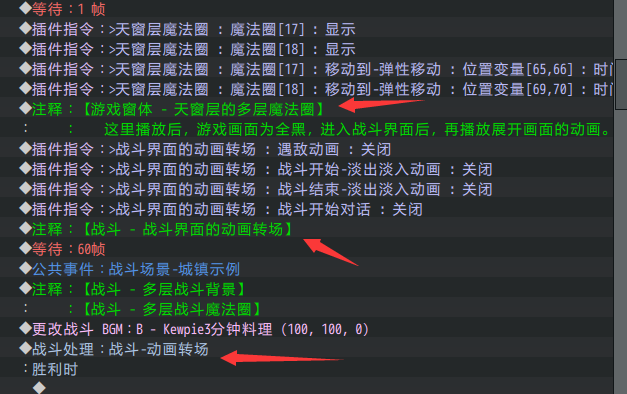
如下图,关掉默认的动画转场效果,然后自己用事件指令设计组合成转场效果。
使用的插件可见前面介绍:
2) 用图片设计_用图片设计)
3) 用多层战斗设计_用多层战斗设计)
4) 用多层地图设计_用多层地图设计)
5) 用多层动态快照设计_用多层动态快照设计)

| 注意,如果是地图界面与战斗界面的动画转场,那么除了事件的进入战斗前的指令,还要在敌群设置中写指令。 |
3)使用公共事件包装并执行
你可以将设计好的动画转场效果,放置到公共事件中进行专门归类。
分别管理 淡出+淡入 两种动画。
在进入战斗前,直接执行公共事件即可。

分辨率的设计
由于示例使用的是默认分辨率:816x624,
考虑到其它游戏要使用转场效果,分辨率可能会更大,
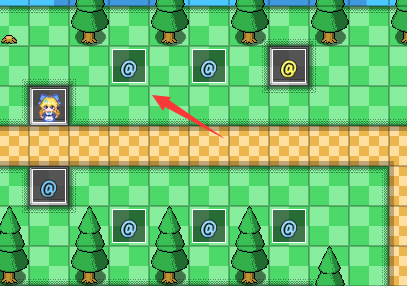
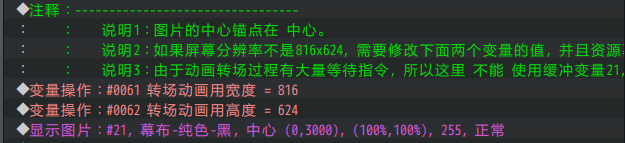
所以这里将分辨率专门用变量表示,可修改,如下图。

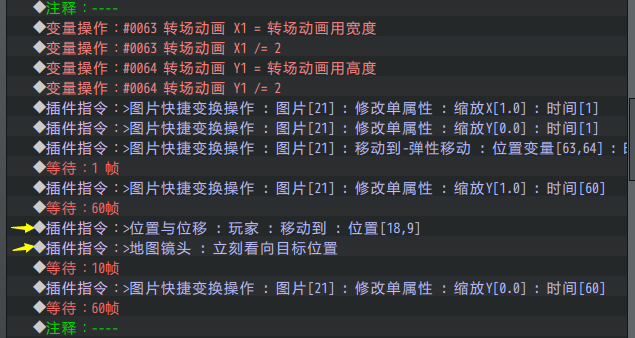
变换后,全屏幕为黑色,可以执行自定义指令操作。
(下图只是控制玩家在本图进行传送)

===动画转场 - 注意事项===
跨场景注意
你需要根据所需情况来选择插件:
2) 用图片设计_用图片设计)
3) 用多层战斗设计_用多层战斗设计)
4) 用多层地图设计_用多层地图设计)
5) 用多层动态快照设计_用多层动态快照设计)
其中,多层动态快照插件 在天窗层,能跨地图界面和战斗界面,比较方便。
所以示例里面就使用了这个插件设计转场动画。
(用 多层战斗装饰插件+多层地图装饰插件 组合也可以实现转场动画效果)

| 图片的设定有点不太一样,地图界面中创建的图片是 永久的。战斗界面中创建的图片是 临时的。且两界面的图片互相独立,即使是相同图片id,也不会相互影响。 |
===动画转场 - 特殊说明===
设计者视角
1)用途
动画转场是一个很宽泛的设计,使用了大量插件,设计上限也很高。
但动画转场在实际游戏的效果中,只起到锦上添花的作用。
玩家对于一个转场是不是真的好看,只会在玩游戏初期能感受到。
而后期看习惯了的玩家,反而会因为转场浪费时间而感到厌烦。
所以要注意避免设计超过2秒的动画转场。
2)特效安排
如果有美术条件,尽量在能加的地方都加上动画转场效果。
转场动画反复播放,会在玩家的认识中形成标识记忆。
玩家可能会在多年以后忘记你的游戏,
但如果看到了相似的动画,一定会尝试回忆,直到找出你的游戏。
===动画转场 - 从零开始设计(DIY)===
设计盒子合并动画
1. 设置一个目标
2022年9月12日,作者我在看vtb视频时,偶然发现了视频有下面这种动画的切换。
上下的盒子向中间合并靠拢的动画。
这个切换非常简单,但是却很精致,当时作者我想尝试开坑。


然后,过了很久。
直到现在2024年6月,作者我才开始对 动画转场 进行专门讲解介绍。
在以前的旧坑里,发现了这个,好,开坑。
2. 结构规划/流程梳理
现在打算制作一组这样的动画:
先上下合并,然后旋转,然后左右展开。

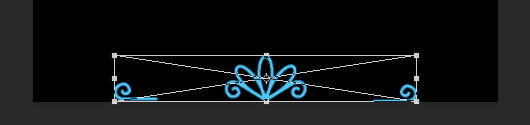
为了确保旋转是时两张合并的效果不变,
所以这里中心锚点需要设置为下图所示。

3. 准备贴图
那么,开始画花边。
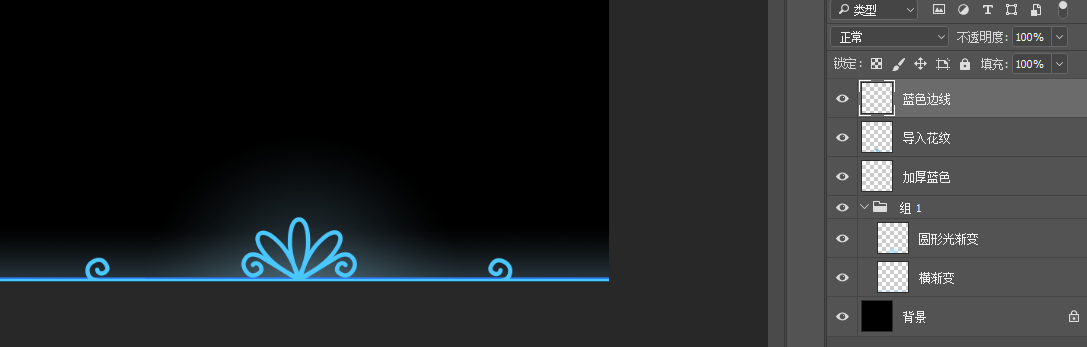
使用矢量图绘制花边。如下图。

完成花边后,搬到pz中,并加一些发光渐变。

由于盒子上下可以是一样的,所以只画一张图就可以了。
注意,资源画成这样,靠下,说明中心锚点为(0.5,1.0)。
如果花边是靠上的,说明中心锚点为(0.5,1.0)。
为了满足之前考虑的下面的图形,

可以设置为 第一张图 锚点(0.5,1.0)旋转0度,
第二张图 锚点(0.5,1.0)旋转180度。
4. 插件指令配置
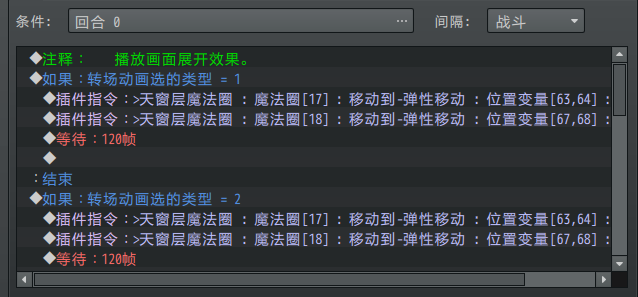
按照之前的动画思路,可以分为:上下合并、旋转、左右展开 三个步骤。

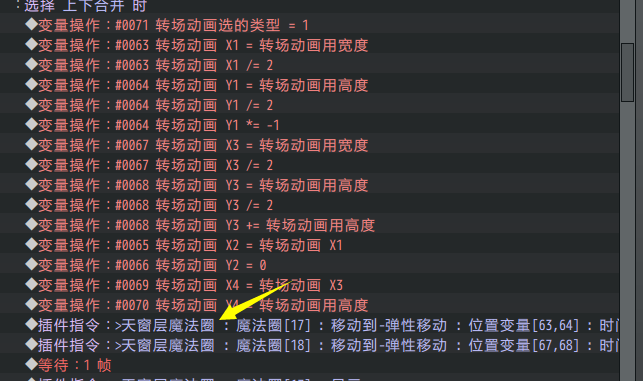
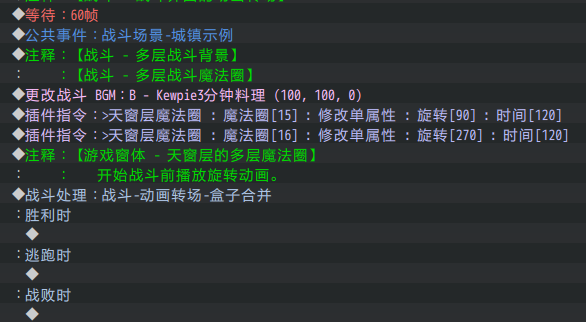
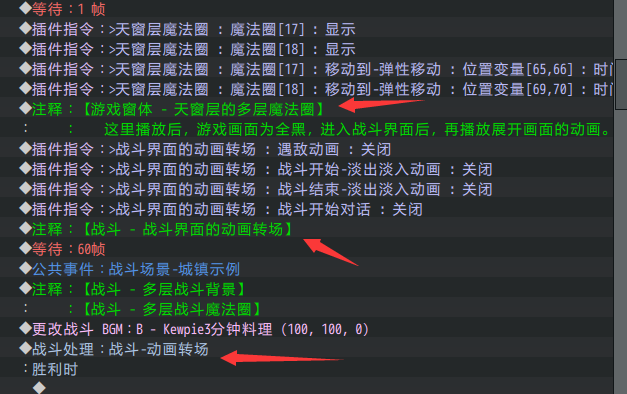
步骤1上下合并:(地图界面中执行)

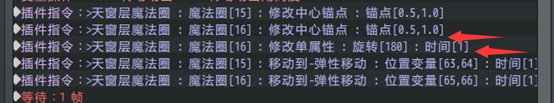
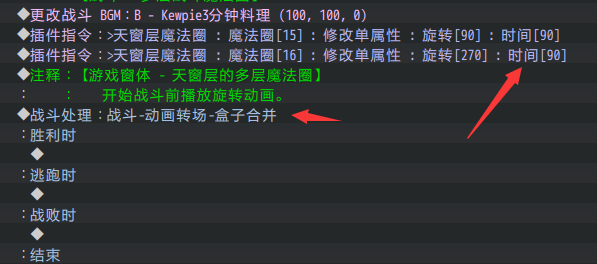
步骤2旋转:(战斗指令前执行)

步骤3左右展开:(敌群中执行)

5. 参数细节调整
1)注意恢复默认值
由于天窗层的魔法圈,修改后永久有效;
如果忘了恢复默认值,第二次执行就会发现旋转错误。


2)注意旋转时的宽度
原来设计的盒子是816x816的图片,
但在测试动画效果时,发现了宽度还差一点点边角。

计算816x624 的矩形,对角线长:
( 816*816 + 624*624 )开根号 = 1027.2448
也就是说资源要再拉长到1028像素才合适。
拉长之后就看不到旋转时的边角了。

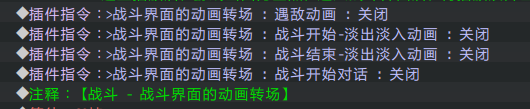
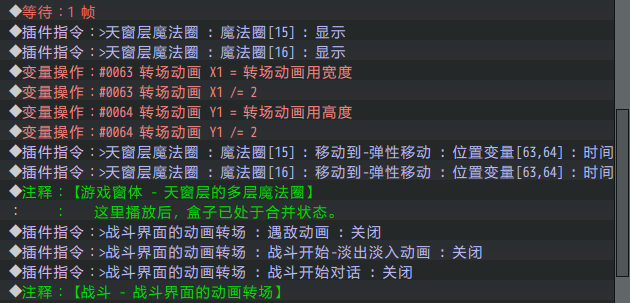
3)注意关闭默认动画转场
战斗界面的动画转场,有个“战斗开始对话”的流程,
这个流程执行比 敌群事件、公共事件 还要早。
如果不注意,会一直卡在战斗界面黑屏画面。
虽然按确定键就能继续,但玩家不知道,会一直等着,属于比较严重的设计问题。

因此,需要多测试,注意关掉默认的动画转场。
6. 旋转时间与战斗载入时间调整
在前面事件指令 4. 插件指令配置 中,
步骤2旋转的过程,并没有加等待。

由于不确定战斗载入在玩家电脑中到底需要多长时间,
可能大于1.5秒,也可能小于1.5秒。
大于1.5秒没问题,因为动画播放完了,可以继续播放左右展开动画。
但小于1.5秒就不好了,加载太快,直接播放左右展开动画了,这时候还没旋转完毕。

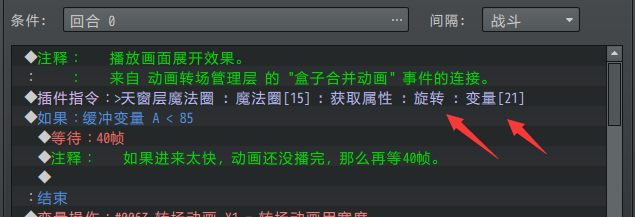
因此,为确保旋转动画正常播放完,可以加下图的判定。
如果角度没到达指定值,说明动画还没播完,可以再等一会儿,再继续。

7. 示例位置
这里介绍了 地图界面->战斗界面 的动画转场流程。
该设计在 动画转场管理层 中可以找到。

你还可以去尝试设计 战斗结束后回到地图界面 的动画转场流程哦。