关于鼠标悬浮窗口
基础要求
| 先尝试回答下面的问题:什么是文本域、光标?什么是窗口字符、底层字符?窗口字符分为哪些类型?窗口字符、底层字符有哪些固定格式? |
如果你对上述问题有疑问,那么说明你还不了解 窗口字符。
需要去看看:”23.窗口字符 > 关于窗口字符.docx”。
| 该系列插件需要写大量文本,多少都会用上窗口字符的设计。快去看看各种有趣的窗口字符介绍吧。 |
相关插件
基于核心:
◆Drill_CoreOfInput 系统 - 输入设备核心
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
具有鼠标悬浮窗口的插件:
◆Drill_MiniPlateForState 鼠标 - 状态和buff说明窗口
◆Drill_MiniPlateForEvent 鼠标 - 事件说明窗口
◆Drill_MiniPlateForPicture 鼠标 - 图片说明窗口
◆Drill_MiniPlateForChar 鼠标 - 字符块的说明窗口
◆Drill_X_SceneShopDiscount 控件 - 商店节假日的折扣[扩展]
窗口会根据内容自动适应大小,并且在鼠标悬浮在指定区域时,会出现窗口。
你可以去示例中的 悬浮窗口管理层 看看。
插件关系
插件关系如下:

鼠标悬浮窗口
结构
1)定义
悬浮窗口: 指鼠标悬浮在指定区域时,会出现的窗口对象。
悬浮窗口是一个大的类别泛指,只要具备 鼠标悬浮 属性,就叫悬浮窗口。

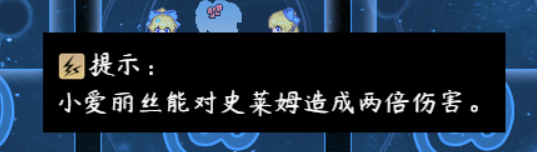
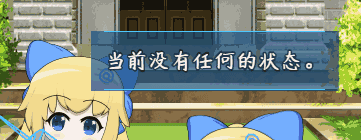
说明窗口: 指鼠标悬浮在指定区域后,显示自定义解释内容的悬浮窗口。
这类窗口一般会根据内容自动适应大小,并且能够自定义窗口颜色、皮肤等功能。

2)文本域
文本域: 指悬浮窗口中的文本绘制区域。
文本域中支持所有窗口字符,全部窗口字符的介绍和列表,可以去看看: “23.窗口字符 > 关于窗口字符.docx”


文本域自适应: 指文本域会根据 内容的 窗口字符/换行符 进行宽度高度自适应。
如果文字多得比游戏屏幕还宽,那么窗口会大到超出屏幕边界。

由于高宽自适应,所以悬浮窗口不支持固定窗口的宽高,且不支持自动换行。
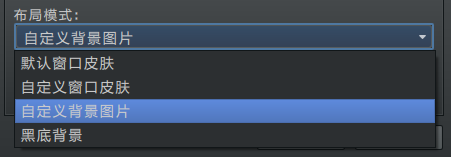
3)窗口皮肤/布局模式
窗口设置中,包含布局模式设置,也叫窗口皮肤。
能对窗口的皮肤进行自定义设计。

> 默认窗口皮肤
默认窗口皮肤,将使用默认img/system下的Window.png图片。

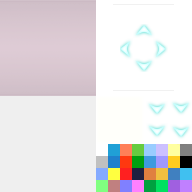
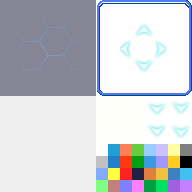
> 自定义窗口皮肤
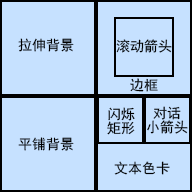
与窗口皮肤原理一样,可以设置不同的窗口皮肤。
窗口皮肤的各区域具体功能与内容,可见右图。


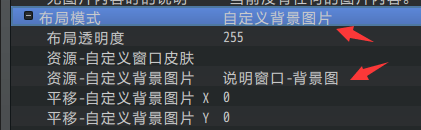
> 自定义背景图片
设置自定义背景图片后,即可将窗口换成单一的背景贴图。

| 注意,窗口的大小随时都会改变,而背景图片的大小不变,所以你需要考虑文本与背景的关系设计。另外,窗口的中心锚点,也能对背景图片的位置有影响,需要结合考虑。 |
> 黑底背景
纯粹涂黑的窗口背景。


内容控制
1)边间距
由于变化的窗口的高度和宽度由文字的长短来决定,所以你还可以设置 内边距、行间距、字体大小 来控制窗口的宽度属性。


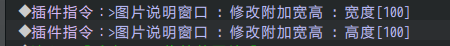
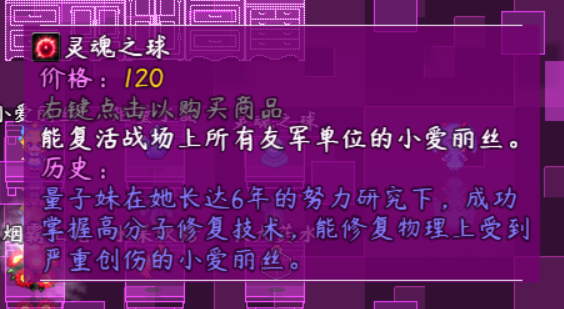
2)额外扩展高宽
如果你在窗口中使用了某些特殊的窗口字符,比如 大图片字符。
这个图片字符的高宽时不会撑开内容,因此,你可以使用额外扩展高宽,拓宽显示区域。
注意,高宽只能向左和向下两个方向拓宽。


由于演示的图片“攻击锦囊”像素为100x100,所以大部分仍然被遮挡,只显示了一小部分,你可以将附加宽高改成100x100。


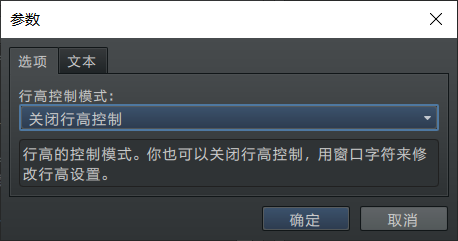
3)行高控制
所有窗口,都默认设置:补正30像素。
即行高默认30像素,文本字体小了,也按30像素的行高来算。
如果字体大小撑开了行高,才会按照字体的大小来算行高。


之所以补正,是因为文字之间宽一点方便阅读。
你可以关闭行高控制,这样就能看见文字挤在一起了。


除了上述配置,行高也可以直接通过在文本里插入窗口字符来修改。
可以去看看文档:“23.窗口字符 > 关于行高控制器.docx”。
子插件
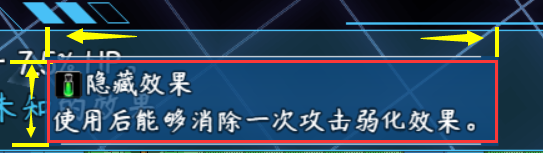
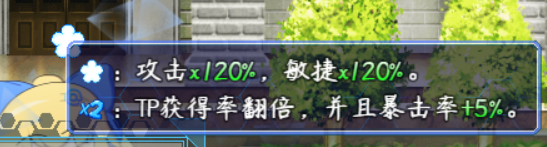
【鼠标 - 状态和buff说明窗口】
插件本体:
◆Drill_MiniPlateForState 鼠标 - 状态和buff说明窗口
1)鼠标触发范围
鼠标触发范围即状态图标的大小,为32x32像素的方格。


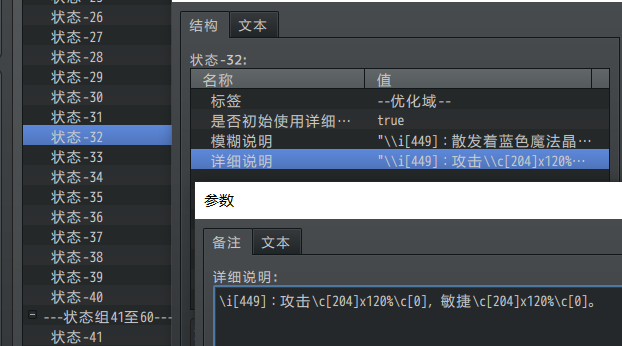
2)配置方法
直接在插件中进行设定,对应的状态、buff可以设置模糊描述与具体描述。


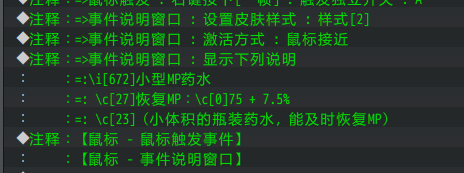
【鼠标 - 事件说明窗口】
插件本体:
◆Drill_MiniPlateForEvent 鼠标 - 事件说明窗口
1)鼠标触发范围
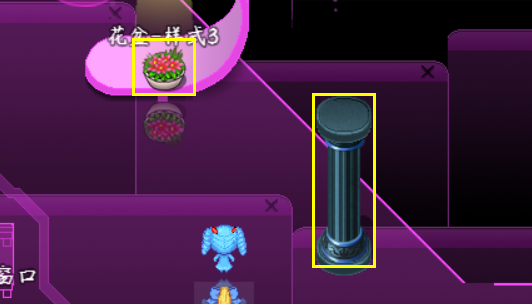
鼠标触发范围为事件的行走图大小,可以配置不同的资源,改变触发范围。
比如柱子占3个图块高度,鼠标接近后,为48x144的矩形区域。

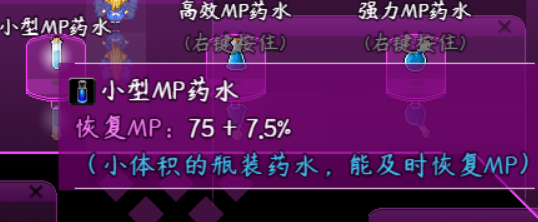
2)配置方法
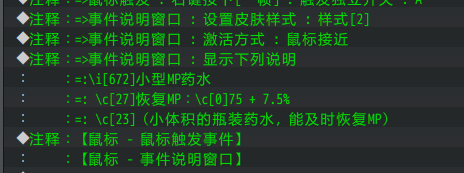
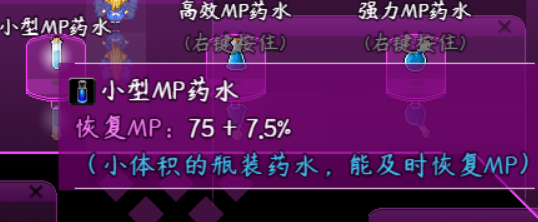
在对应的事件注释中,配置说明内容即可。


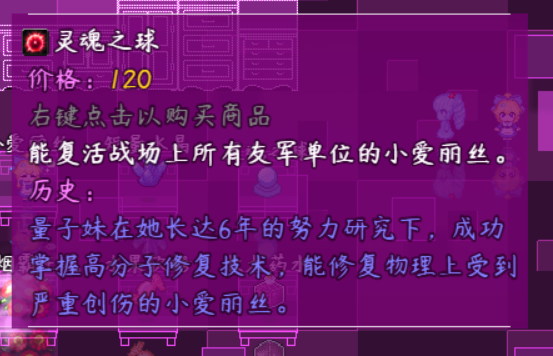
【鼠标 - 图片说明窗口】
插件本体:
◆Drill_MiniPlateForPicture 鼠标 - 图片说明窗口
1)鼠标触发范围
鼠标触发范围为事件的图片大小,可以配置不同的图片资源,改变触发范围。

2)配置方法
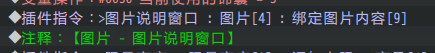
图片内容与图片需要通过插件指令手动绑定。


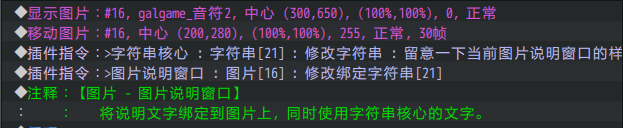
你也可以使用自定义字符串,进行快速自定义内容配置。


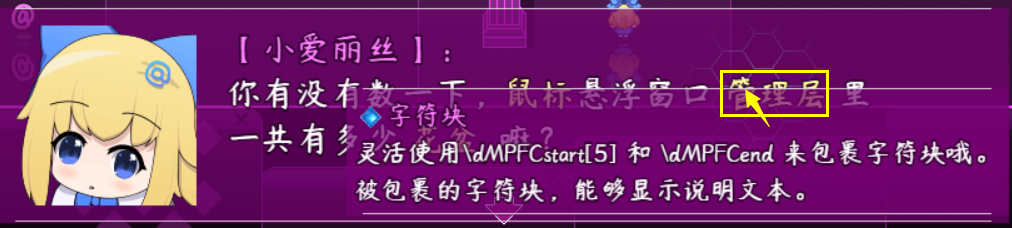
【鼠标 - 窗口字符说明窗口】
插件本体:
◆Drill_MiniPlateForChar 鼠标 – 窗口字符说明窗口
1)鼠标触发范围
鼠标触发范围为事件的字符块的矩形大小。

2)配置方法
需要设置 头部字符串(\dMPFCstart[5])和尾部字符串(\dMPFCend),
中间包裹的所有字符块都能有效。
比如:
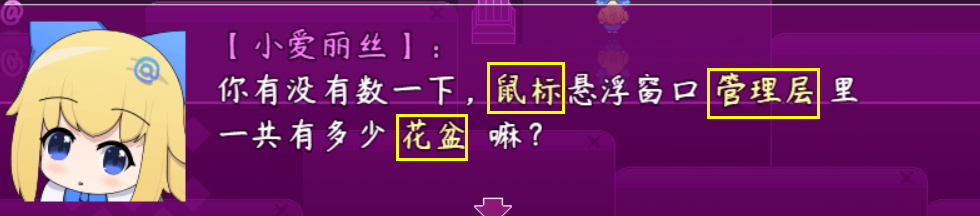
| 你有没有数一下,\dts[鼠标]悬浮窗口\dMPFCstart[5] \dts[管理层] 里一共有多少 \dts[花盆] \dMPFCend 嘛? |
上面文本中,鼠标、管理层、花盆,都是单独的字符块。
其中的 管理层和花盆 是被包裹的字符块。
鼠标接近上面两个字符块的范围后,会显示 内容[1] 。