关于图片优化核心
相关插件
核心插件:
◆Drill_CoreOfPicture 图片 - 图片优化核心
子插件:
◆Drill_PictureShortcut 图片 - 快捷变换操作
◆Drill_PictureLayerAndZIndex 图片 - 层级与堆叠级
◆Drill_CoreOfPictureWithMouse 图片 - 图片与鼠标控制核心
……
核心提供图片的各种基本功能,优化功能结构。
并且定义了 图片碰撞体 的结构。
| 该文档主要介绍 图片自身属性 的定义、控制。 |
图片碰撞体
定义
碰撞体: 是指游戏中用于模拟碰撞检测的多边形。
(你可以百度搜索“碰撞体”,这里只是一个2d多边形检测用的对象)
矩形碰撞体: 是指设置资源后,系统自动根据 资源大小+贴图变换 来确定的碰撞体。
目前常用于检测鼠标是否接触到图片。
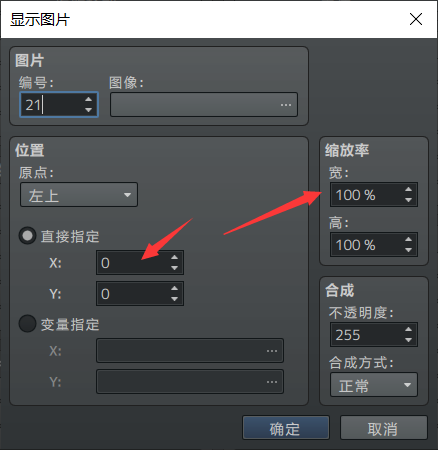
查看方法
核心中提供了 图片碰撞体 的显示。
使用下面插件指令能显示碰撞体:

示例中 图片管理层 显示效果是 蓝色的矩形+锚点:

动画序列与碰撞体
1)动画序列+矩形碰撞体
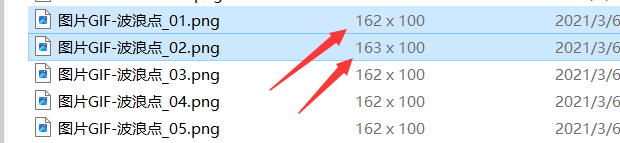
动画序列可以播放多个不同的GIF,GIF的每帧也对应一张不同的图片。
如果GIF的每帧图片大小一直在变化,那么碰撞体也会跟着当前图片大小的情况,进行实时变化。
因此,制作动画序列的时候,要注意所有图片的大小一致。
示例中的波浪点就没做好,会导致碰撞体总是在轻微抖动。


2)动画序列+复杂碰撞体
这个没开坑,但是我猜得到你们会想到什么。
上面那个抖动的bug,能精确到每帧的碰撞体变化。
确实。如果碰撞体能自定义,的确能做出每帧的碰撞体变化功能。
动作格斗类游戏 的一个重要基础就是每帧自定义的碰撞体。
但这个坑太大,以后再说。
图片变换
定义
图片变换: 指图片的 平移、旋转、缩放、斜切 等变换操作。
默认事件指令中,只有 平移、缩放 的变换。

要实现其它的变换操作,可以使用插件:
◆Drill_PictureShortcut 图片 - 快捷变换操作
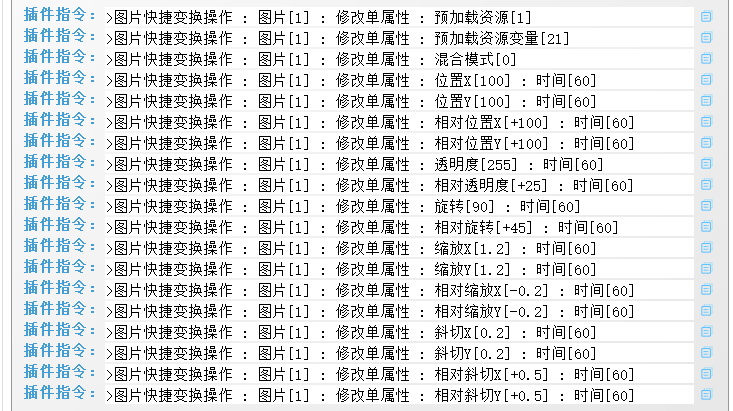
插件提供了方便的单属性修改功能,
包括 旋转、斜切 的修改:

具体内容可以去 图片管理层 看看 图片基础操作 示例。
设计动画转场
图片 可以通过变换,实现转场动画效果。
示例中 图片管理层 介绍了 平移、旋转、缩放、斜切 的变换功能。

并且,动画转场效果在示例中 动画转场管理层 也有设计介绍。
可以去看看:“16.图片 > 特效设计-动画转场.docx”。
图片图钉的局限性
需要提一下,图片图钉是一个常用插件:
◆Drill_PictureThumbtack 图片 - 图片图钉
但这个插件只锁定xy坐标。
如果图片进行 缩放/斜切/旋转 ,则被钉的图片不会同步变换。
下图的小爱丽丝图片,缩小后,@图片仍然为原大小。


层级与堆叠级
定义
层级: 指界面中 固定定义 并且用于区分层次的 贴图。
每个层级都有名字,比如:下层、图块层、中层、图片对象层 等。
堆叠级: 指处于相同层级下,区分贴图先后顺序的 数字参数。
堆叠级也叫图片层级,数字值越大,越在上面。
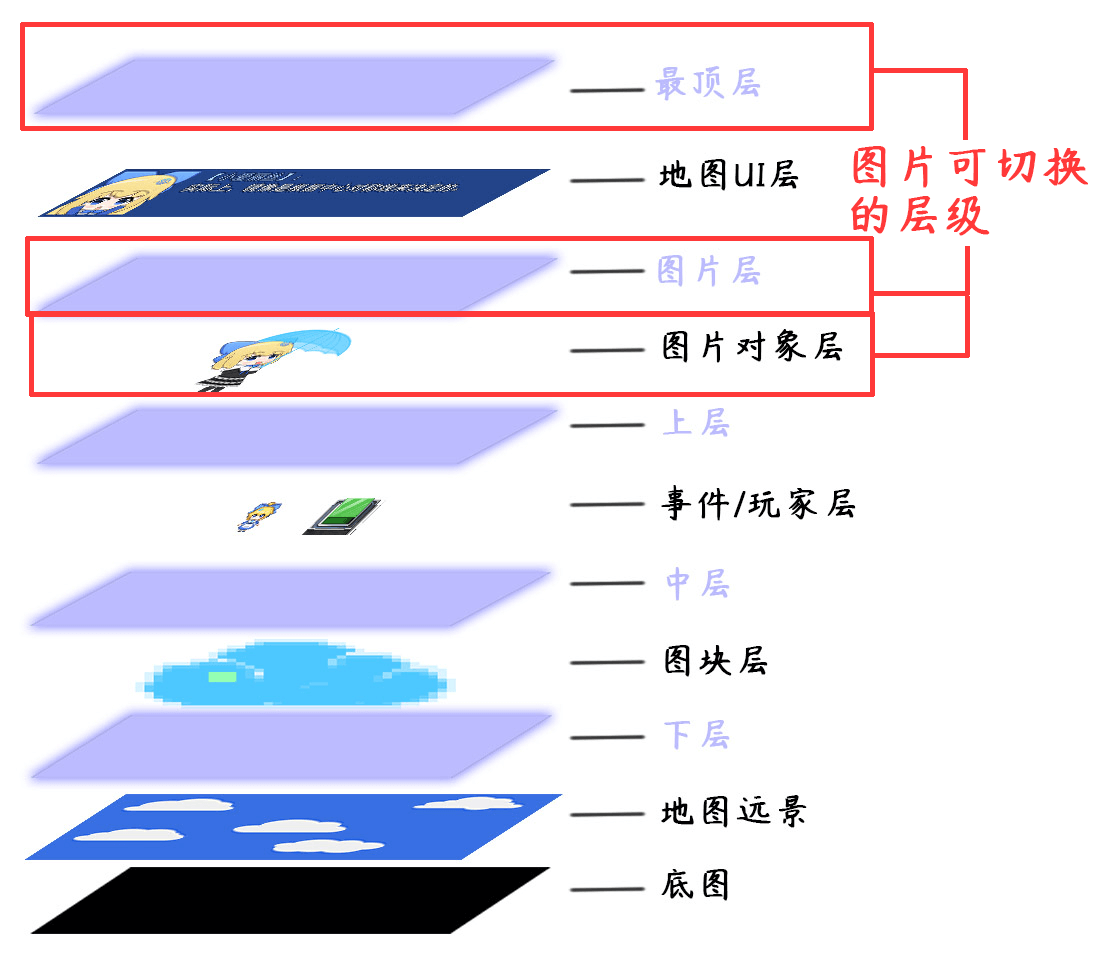
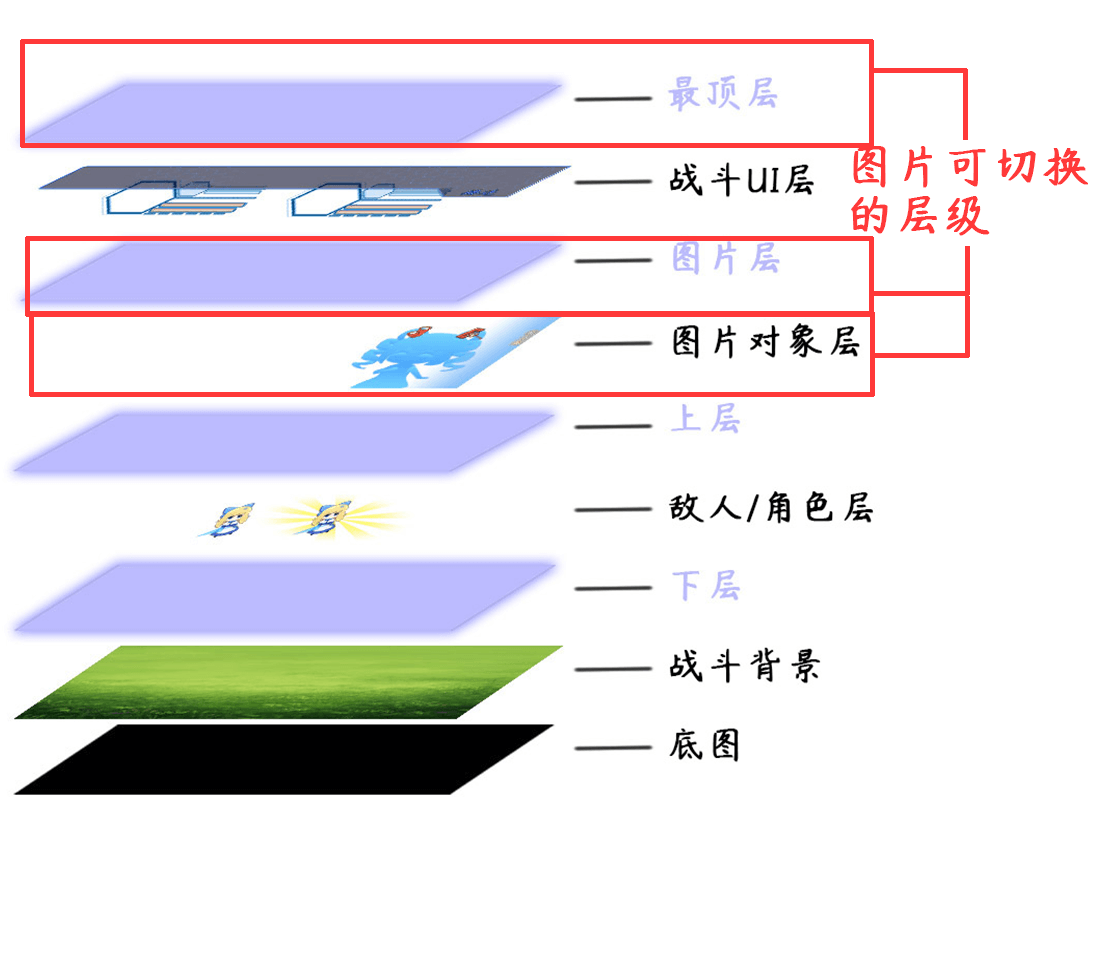
界面、层级、堆叠级的关系如下图。

(堆叠级也称”图片层级”,可以去看”0.基本定义 > 界面.docx”的层级与堆叠级章节)
默认层级与堆叠级
图片创建后,处于默认层级:图片对象层。
图片创建后,图片的堆叠级 等于 图片的id值。

修改层级与堆叠级
提供修改的插件:
◆Drill_PictureLayerAndZIndex 图片 - 层级与堆叠级
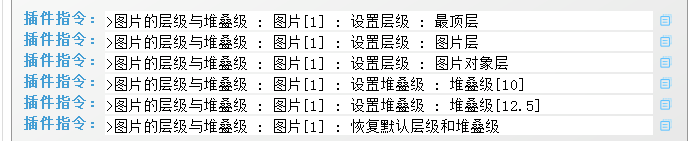
该插件提供了灵活的 层级与堆叠级 的切换,插件指令如下。

你可以将图片来回切换于:图片对象层、图片层、最顶层。
地图界面和战斗界面都有效,如下图。


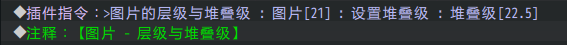
你还可以自定义堆叠级,设置为小数。
比如设置"堆叠级[22.5]"可以将该图片插入在图片22和图片23之间。
示例中 图片管理层 有相关切换介绍。



| 图片删除后,修改的 层级和堆叠级 会恢复默认。 |
常见问题(FAQ)
图片未创建
| 问题名称 | 图片未创建 |
| 问题图示 |  |
| 问题描述 | 使用插件指令时出现图片未创建。 |
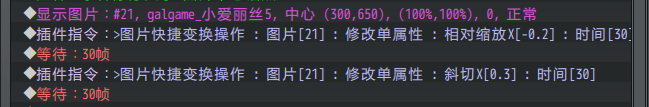
| 出现时机 | 使用图片指令时,经常会出现类似错误。 |
| 原理解析1 | 一般情况下,只要让“显示图片”指令放前面就好了。 但这样写也有出现“图片未创建”的情况,这个情况通常发生在 并行执行时,其它指令提前删除了图片,所以造成了找不到图片的错误。 但这样写也有出现“图片未创建”的情况,这个情况通常发生在 并行执行时,其它指令提前删除了图片,所以造成了找不到图片的错误。 |
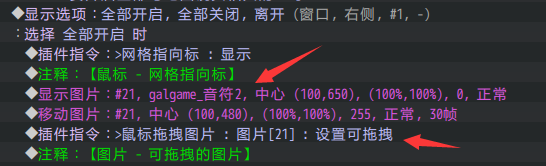
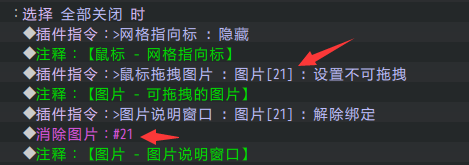
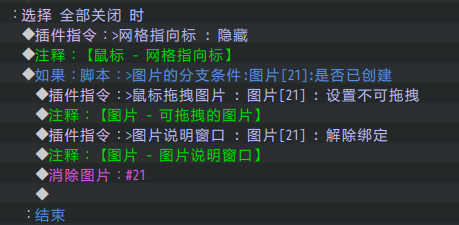
| 原理解析2 | 示例中也出现了此错误。(在 地图UI管理层,镜头UI事件)如下图,条件分支中控制 创建图片,而另一个条件分支控制 删除图片。  这就造成了设计问题:如果我一开始就执行“全部关闭”选项,那么此时的图片的确没有创建,从而弹出找不到图片的错误。这时候,可以使用分支条件插件的指令,专门判断图片是否被创建。 这就造成了设计问题:如果我一开始就执行“全部关闭”选项,那么此时的图片的确没有创建,从而弹出找不到图片的错误。这时候,可以使用分支条件插件的指令,专门判断图片是否被创建。 |
| 解决方案1 | 将插件指令放在 显示图片 之后即可。 |
| 解决方案2 | 检查 并行事件、并行公共事件,执行 删除图片 的先后时机。确保使用插件指令时,图片不被提前删掉。 |
| 解决方案3 | 使用分支条件插件的指令:Drill_PictureConditionBranch 图片 - 图片的分支条件将图片执行的功能包起来即可。 |