多层组合装饰(个体装饰)
相关插件
该部分为一个比较复杂的整体系统,内容相互交织,需要反复阅读。
插件有很多,分为下面两大类:
个体装饰插件(当前文档讲解)
你可以直接按照示例,熟悉插件基本配置。
| **先去示例中 个体装饰管理层 看看。**如果你想制作动画特效,可以看文档中从零开始设计教程:设计一个含魔法圈的事件设计一个含魔法圈的动画设计动画 魔法快速蓄力设计技能 物理攻击潜能 |
界面装饰插件:指专门用于装饰 游戏界面 的插件。
| | | | |
| ---------- | ---------------------------------- | --------------------------------- | ---------------------------------- | ----------------------------------- |
| | 菜单 | 地图 | 战斗 |
| 装饰对象 | 标题界面 | 菜单界面 | 地图界面 | 战斗界面 |
| 背景 | Drill_TitleBackground多层标题背景 | Drill_MenuBackground多层菜单背景 | Drill_LayerGround多层地图背景 | Drill_BattleBackground多层战斗背景 |
| 粒子 | Drill_TitleParticles多层标题粒子 | Drill_MenuParticles多层菜单粒子 | Drill_LayerParticle多层地图粒子 | Drill_BattleParticle多层战斗粒子 |
| 魔法圈 | Drill_TitleCircle多层标题魔法圈 | Drill_MenuCircle多层菜单魔法圈 | Drill_LayerCircle多层地图魔法圈 | Drill_BattleCircle多层战斗魔法圈 |
| GIF | Drill_TitleGIF多层标题GIF | Drill_MenuGIF多层菜单GIF | Drill_LayerGif多层地图GIF | Drill_BattleGIF多层战斗GIF |
| 平铺GIF | Drill_TitleTiledGif多层标题平铺GIF | Drill_MenuTiledGif多层菜单平铺GIF | Drill_LayerTiledGif多层地图平铺GIF | Drill_BattleTiledGif多层战斗平铺GIF |
| 视频 | Drill_TitleVideo多层标题视频 | Drill_MenuVideo多层菜单视频 | 无(用处最低,还会卡顿) | Drill_BattleVideo多层战斗视频 |
| 特殊 | 无 | Drill_MenuBackButton返回按钮 | 无 | 无 |
| 环绕球 | 无(无法装饰界面) | 无(无法装饰界面) | 无(无法装饰界面) | 无(无法装饰界面) |
个体装饰插件:指专门用于装饰 具体个体 的插件。
| | |
| --------------------------- | ------------------------------------- | ---------------------------------------- | ----------------------- | ------------------------- |
| | 个体贴图(非界面) |
| 装饰对象 | 动画 | 行走图 | 图片 | 敌人 |
| 粒子 | Drill_AnimationParticles多层动画粒子 | Drill_EventFrameParticle多层行走图粒子 | 暂无 | MOG_AuraEffectmog粒子效果 |
| 魔法圈 | Drill_AnimationCircle多层动画魔法圈 | Drill_EventFrameCircle多层行走图魔法圈 | 暂无 | 暂无 |
| gif | Drill_AnimationGIF多层动画GIF | Drill_EventFrameGIF多层行走图GIF | 暂无 | 暂无 |
| 环绕球 | Drill_AnimationSurround多层动画环绕球 | Drill_EventFrameSurround多层行走图环绕球 | 暂无 | 暂无 |
| 特殊 | 无 | 暂无 | 暂无 | 暂无 |
| 背景平铺GIF视频 | 无 (无法装饰单个对象) | 无 (无法装饰单个对象 | 无 (无法装饰单个对象) | 无 (无法装饰单个对象) |
(如果你会用live2d、spine等美术软件制作多张的gif帧动画,那么多层gif插件将会极大地增强你的游戏画面效果。)
思维导图
多层组合装饰的思维导图如下:(调整一下word右下角的缩放率,可以看清小字)

组合效果解析
1)动画装饰效果
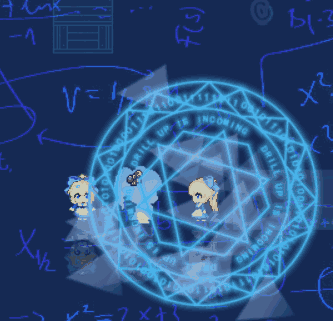
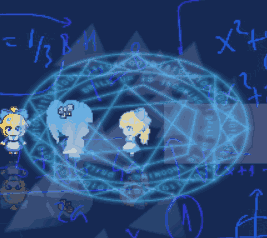
下图动画播放效果中,包含 3个动画魔法圈和1个动画粒子。
动画的出现过程(延迟、出现、持续、消失)可以随时调整,示例中,先展现两秒魔法圈展开,然后逐渐出现动画三角形粒子。


2)行走图装饰效果
行走图装饰方法比较简单,通过一个槽绑定一个样式的方法,可以给行走图绑定各类装饰贴图。(行走图只在地图界面中作用)

基本属性
个体装饰 - 动画
1)动画绑定
动画魔法圈、动画粒子、动画GIF、动画环绕球等插件,
配置样式时,需要绑定到指定的动画id。

指定id的动画播放后,魔法圈、粒子等装饰才会一并出现。
动画和魔法圈 必须都播放完毕之后,才销毁动画对象。
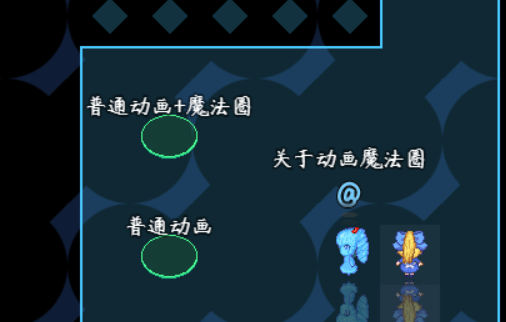
具体可以去 个体装饰管理层 看看,普通动画 与 绑定魔法圈的动画 的效果。

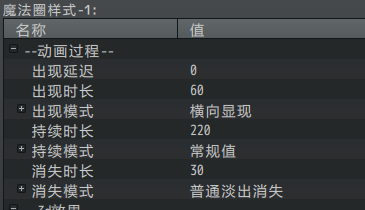
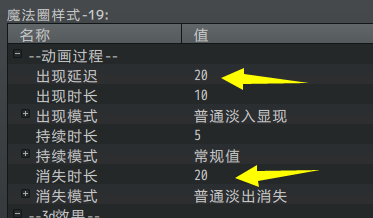
2)动画过程
动画过程:指装饰具有持续时间的效果,分为 出现、持续、消失 三阶段。
而这三个阶段中,有5个时间点,如下图。

a)一般配置
一般配置中不需要考虑那么复杂的阶段与节点。
你只要指定动画魔法圈 怎么出现(出现模式)和怎么消失(消失模式)就可以了。

b)自定义配置
如果你对一些细节有更高的要求,比如:配置环收缩动画过程 。
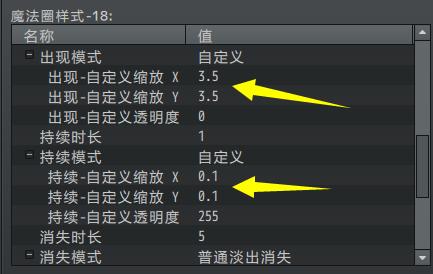
你可以切换模式为 自定义 ,来针对时间点进行专门的参数设置。

其中,时间点对应的配置如下:

3)动画装饰控制
因为装饰的对象是实实在在的个体,所以每个个体都可以分别设置装饰贴图。
你也可以对 指定个体 身上的装饰进行控制,具体需要看相关插件指令说明。

具体控制方法可以去看看示例中 个体装饰管理层 的动画介绍。
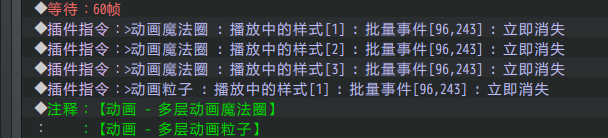
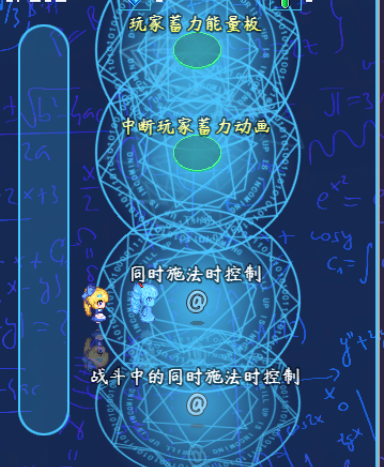
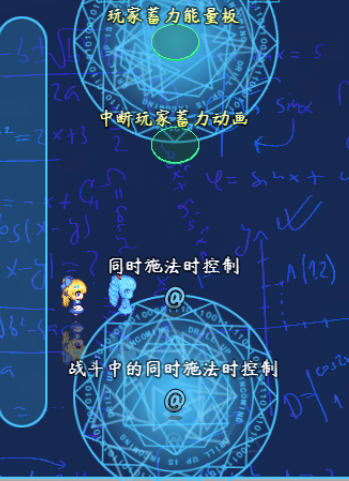
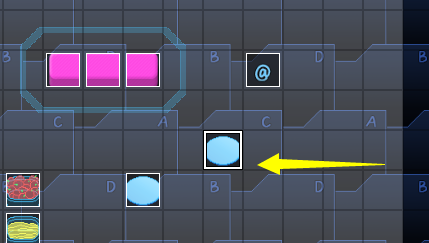
比如,下面有4个事件同时开动画魔法圈。
通过插件指令关闭 图中中间2个事件的全部绑定效果。



个体装饰 - 行走图
行走图的装饰配置相对比较简单。
在插件中配置样式,在事件注释中添加绑定即可。


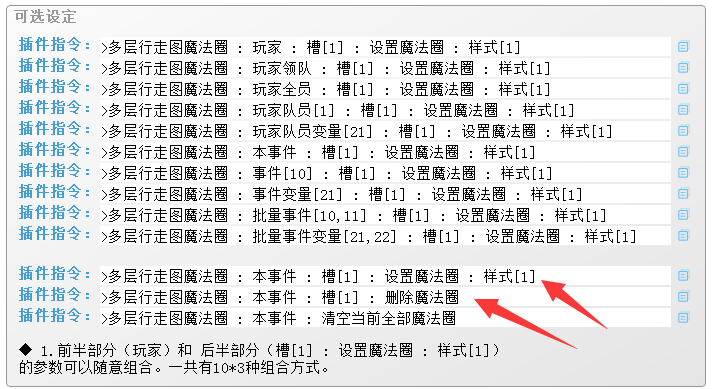
你也可以使用插件指令手动添加、删除装饰效果。
能操作的对象非常多,比如 玩家、玩家队员、事件。如下图。

层级
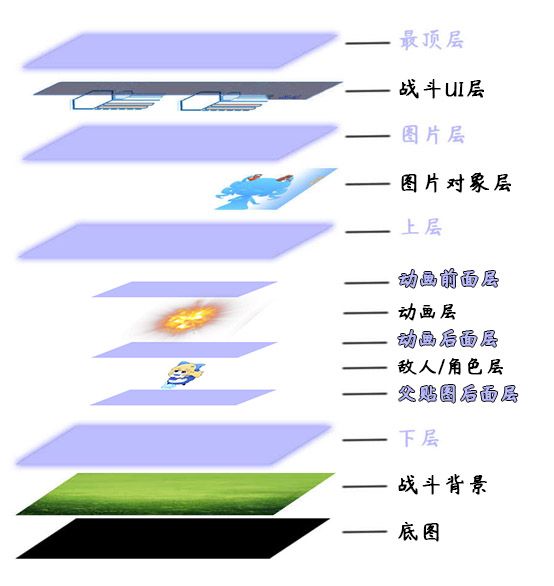
1)动画层级
动画层级以个体对象为准,
分为三层: 父贴图后面层、动画后面层、动画前面层。

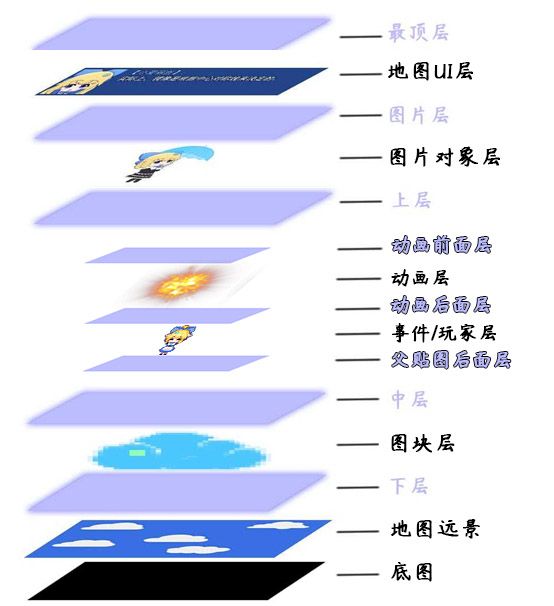
在战斗界面中,三层都处于敌人/角色层内,如下:
(最顶层、图片层、上层、下层 均为界面装饰插件用,个体装饰不涉及)

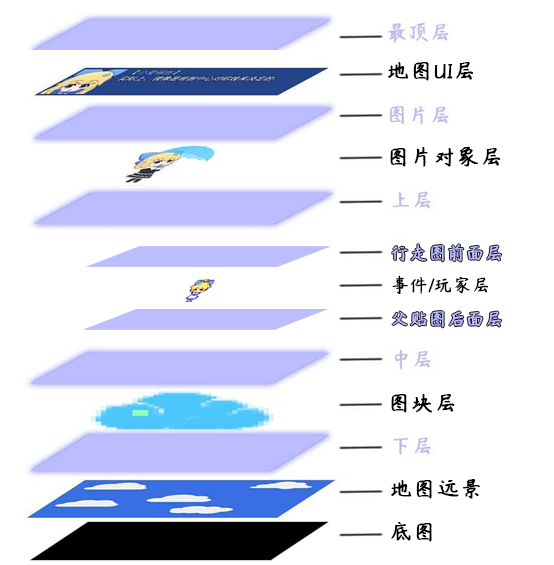
在地图界面中,三层都处于事件层,如下:
(最顶层、图片层、上层、中层、下层 均为界面装饰插件用,个体装饰不涉及)

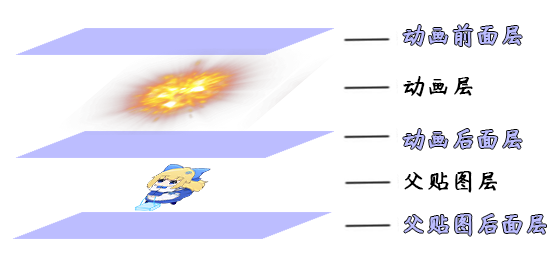
2)行走图层级
行走图层级以个体对象为准,
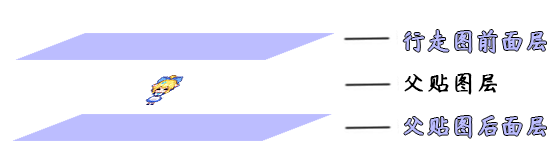
分为两层: 父贴图后面层、行走图前面层。

在地图界面中,两层都处于事件/玩家层,如下:

图片层级
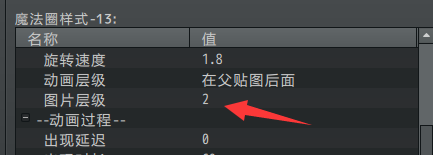
你可以自由设置图片层级的数值,数值最大的将在最上面,数值最小的将在最底部。
数值如果相同,那么将根据配置的先后顺序来确定。

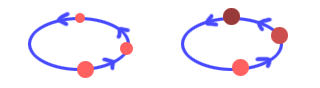
左图中,魔法圈图片层级,外环为2,内环为0。
右图中,魔法圈图片层级,外环为0,内环为2。可以看到内环盖住了外环,不合适。


另外注意,动画魔法圈 与 行走图魔法圈 并不互通图片层级,
你需要留意叠加之后的先后顺序问题。
界面与层级
地图界面 - 父贴图后面层
注意,如果你设置了动画装饰在 父贴图后面层 ,你会发现有时动画效果会切割图块画的树木,这是正常现象。


因为树木图块能够挡住事件,
所以装饰的魔法圈在 父贴图后面层 时,树木自然也能遮挡魔法圈。
另外,魔法圈在 动画前面层或动画后面层 时,都不会被遮挡,因为动画默认在树木图块的上面。

个体装饰属性
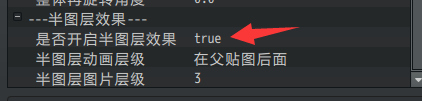
魔法圈 - 半图层效果
魔法圈装饰个体时,可以切割成两半。
上半部分处于"父贴图后面层",
下半部分处于"行走图前面层"。

两半的魔法圈夹着 被装饰的贴图。
看起来好像环绕着贴图一样。
并且,半图层效果还能与3d效果的缩放、斜切、整体旋转叠加。

魔法圈 - 3d效果
图片普通的旋转效果如下:
正常图片的旋转无法做到类似3d的旋转效果。
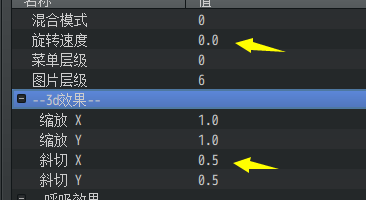
魔法圈中可以设置,比如设置缩放比例x 1.0 y 0.5 :
魔法圈还可以设置斜切比例x 0.0 y 1.0 :(可以为负数,向反方向斜切)
当然,图片终究是一张图片,是2d的,只能做出看起来像3d的效果。
无法实现像3d那样有遮挡,有厚度的旋转。
粒子
粒子效果有非常多的属性配置,这里只简单介绍一下。详细内容可以去看看:“1.系统 > 大家族-粒子效果.docx” |
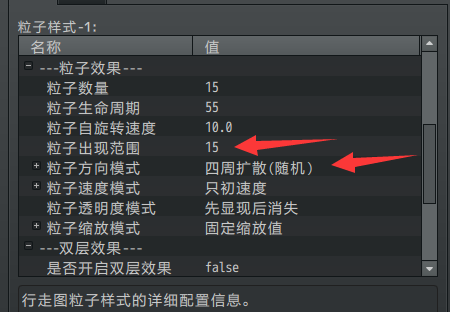
粒子的基本配置如下:
出现范围、方向、速度、透明度、缩放
由于为 个体装饰,粒子的出现范围只能以 个体的半径圆 的范围来出现。
即粒子从个体对象的位置,向其他方向发散。

如果你想设计从四周聚集的粒子效果,可以设置 弹道倒放。
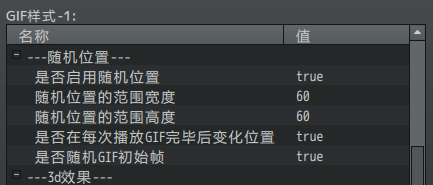
GIF - 随机位置
GIF可以在播放完毕后,换个位置再播放一次,如此往复。


GIF - 3d效果
GIF插件与魔法圈一样,也能设置3d效果,设置方法也一样,见:魔法圈 - 3d效果。
设置后,GIF会按照变形后的框架,正常播放图片内容。
示例中,菜单GIF可以设置为:
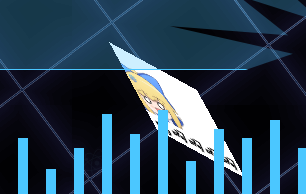
![C:\Users\Administrator\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\XGIT57C9)0D8A8M{3((PZ]F.png](./images/多层组合装饰(个体装饰)/多层组合装饰(个体装饰)-038.png)
同时设置两处斜切,可以将GIF像两个方向的平行四边形延伸。
(斜切可为负数,表示反方向延伸。)


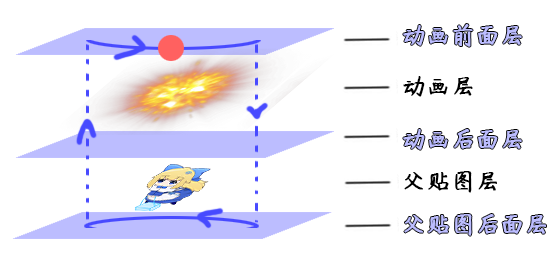
环绕球 - 原理
注意,2D游戏中并没有真实用于区分先后的z轴。
因此,要做出类似z轴效果的方法,就是不断切换贴图的 层级 。
原理如下图,球的贴图实际上辗转于 动画前面层 与 父贴图后面层,通过不断切换层级位置,使其看起来像先后移动一样。

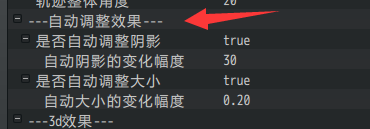
环绕球 - 自动调整效果
自动调整效果即根据球所在的y轴位置,稍微变暗或者变小,然后恢复。
能稍微强化 物体远近 的感受。

变暗和变小两种效果可以叠加使用。

从零开始设计(DIY)
设计一个含魔法圈的事件
1. 设置一个目标
首先要明确自己想要什么样的装饰效果。
这里,作者我以最简单的魔法圈绑定为例子。
给地图的小爱丽丝绑定一个魔法圈。
+
2. 结构规划/流程梳理
用到了插件:
◆Drill_EventFrameCircle 行走图 - 多层行走图魔法圈
正常的插件配置流程即可。
配置魔法圈样式 -> 放置事件 -> 添加注释绑定样式 -> 完成
没有什么特别复杂的操作。
3. 配置基本内容
1)资源准备
画一个魔法圈,并放在 img/Map__characterLayer文件夹下。
注意,这里是行走图(48x48像素)用的魔法圈,不要画太大了。
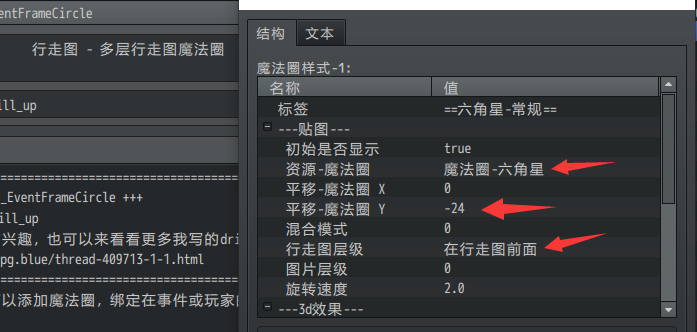
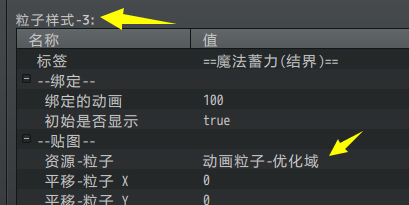
2)配置样式
在 多层行走图魔法圈 插件中,新建一个样式。
留意下面的参数:资源、平移、层级。

平移 0,0 则会绑定到行走图的 中心锚点。
而行走图的中心锚点在正下方,所以需要向上 偏移24像素 来修正位置。
4. 绑定事件
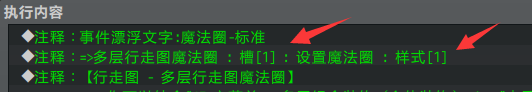
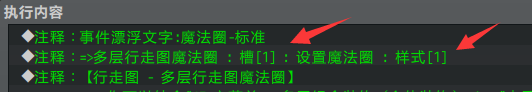
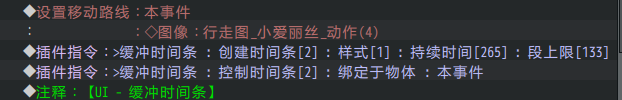
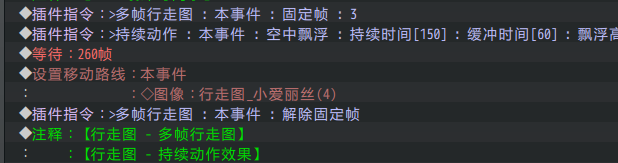
添加一个事件,加入如下的注释:

将样式[1]放入 槽[1] 中即可绑定。
槽的数量没有上限,可以放置很多个魔法圈叠加到一起。
5. 测试效果
进入游戏中测试,效果如下图。

其他 个体装饰贴图 如粒子、GIF、环绕球 等,
都可以按照上述配置方法绑定到行走图中。
你也可以去 个体装饰管理层 看看完整的 个体装饰效果 介绍。
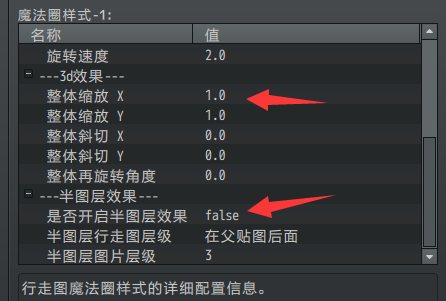
6. 细节调整
魔法圈样式中,还有更多其他效果配置。

比如设置 整体缩放X 1.0,整体缩放Y 0.5 能够让魔法圈变扁。
可见:魔法圈 - 3d效果 。
比如设置半图层效果,能将魔法圈分成一前一后两半部分,让行走图看起来像是被魔法圈环绕一样。
可见:魔法圈 - 半图层效果 。
设计一个含魔法圈的动画
1. 设置一个目标
首先要明确自己想要什么样的技能效果,避免在配置时绕晕自己的设计逻辑。
这里,作者我想在地图界面中,给事件播放一个动画,这个动画会出现旋转的魔法阵。来表现施法特效。

初步构想,使用动画魔法圈插件,魔法圈单纯放大展开即可。
(只不过后来的示例中的这个施法过程……加了亿点点效果……)
2. 结构规划/流程梳理
用到了插件:
◆Drill_AnimationCircle 动画 - 多层动画魔法圈
◆Drill_AnimationParticles 动画 - 多层动画粒子
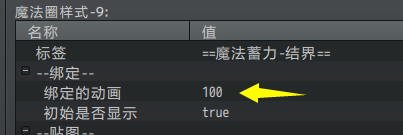
首先,动画魔法圈必须先 绑定 动画。
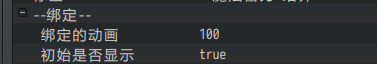
添加魔法圈时设置 绑定。

所以可以确定思路为:
魔法圈 -> 动画
由于直接在 地图中播放动画,设置 动画并行、不并行 都可以。
3. 配置基本内容
1)资源准备
画一个魔法圈,并放在 img/Special__anim文件夹下。

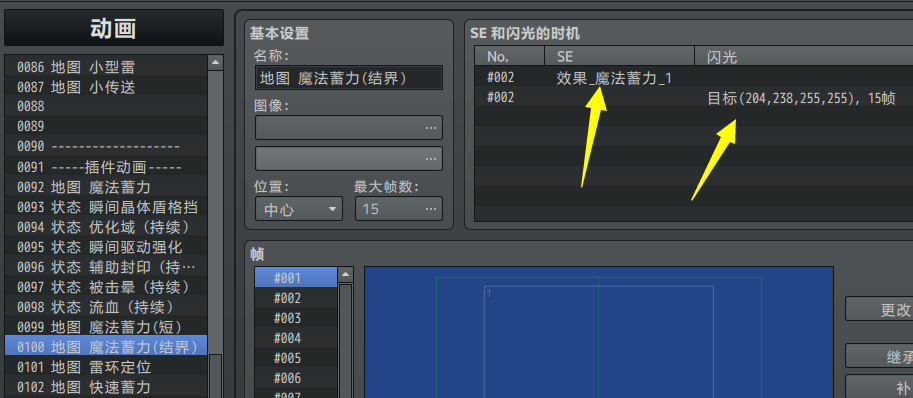
2)配置动画
进入配置动画的界面,
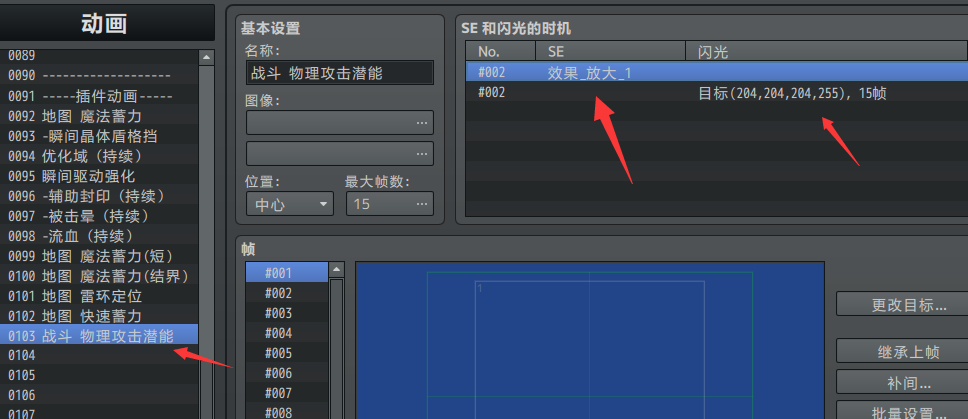
添加一个动画,这个动画不播放任何图片,只发出声音,以及施法目标闪烁一下。

4. 插件配置
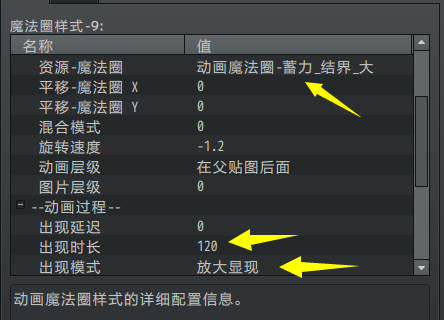
打开插件配置样式,动画过程中设置为 放大显现 。

绑定刚才添加的动画即可。

5. 测试效果
在游戏中,播放这个动画看看效果。

可以看到魔法展开了,只是效果有点单一。
(图中绿色的条 是 UI-缓冲时间条 插件 的效果。)

6. 细节调整
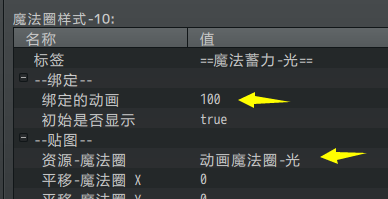
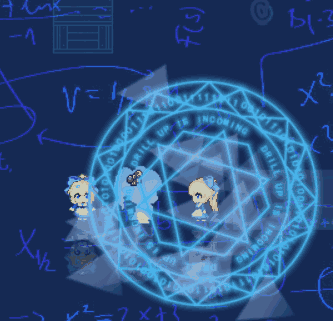
为了更好突出施法者的效果,这里在魔法圈后面用同样方法添加了一个光魔法圈。
绑定在同一个动画上。


并且,添加了动画粒子效果,也绑定在该动画上。

添加后效果如下。

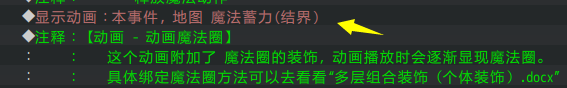
注意,这里出现的2个动画魔法圈和1个动画粒子,都只是在单条指令“显示动画”执行后出现的。
示例中可参考对象
地图管理层的 幻术师、镜像师 ,以及示例中的动画插件。


注意,幻术师释放魔法过程加了很多东西,这些都与 动画效果 无关。
比如:出现的绿色加满的条
◆Drill_GaugeOfBufferTimeBar UI - 缓冲时间条
该条是一个放置在地图界面中的独立物体,具有自己的贴图和时间计时器。
详细设计方法可以去看看:“13.UI > 关于缓冲时间条与数字.docx”。

比如:小爱丽丝施法时缓慢飘起
◆Drill_EventContinuedEffect 行走图 - 持续动作效果

设计动画 魔法快速蓄力
1. 设置一个目标
首先要明确自己想要什么样的技能效果,避免在配置时绕晕自己的设计逻辑。
2021年12月17日,作者我在看番剧《空罐少女》第三集时,对其中的萝莉施法蓄力效果吸引了,想模仿。



2. 结构规划/流程梳理
用到了插件:
◆Drill_AnimationCircle 动画 - 多层动画魔法圈
这里只做一个魔法蓄力的动画,动画中有两个阶段:
一个光环收缩效果,一个收缩后闪光效果。
因此可以确定制作该动画只需要两个 动画魔法圈 即可。
并且两个魔法圈绑定同一个动画,只是出现时机不同。
魔法圈 -> 动画
该动画在 地图中播放,设置 动画并行、不并行 都可以。
3. 配置基本内容
1)光环绘制 – 环部分
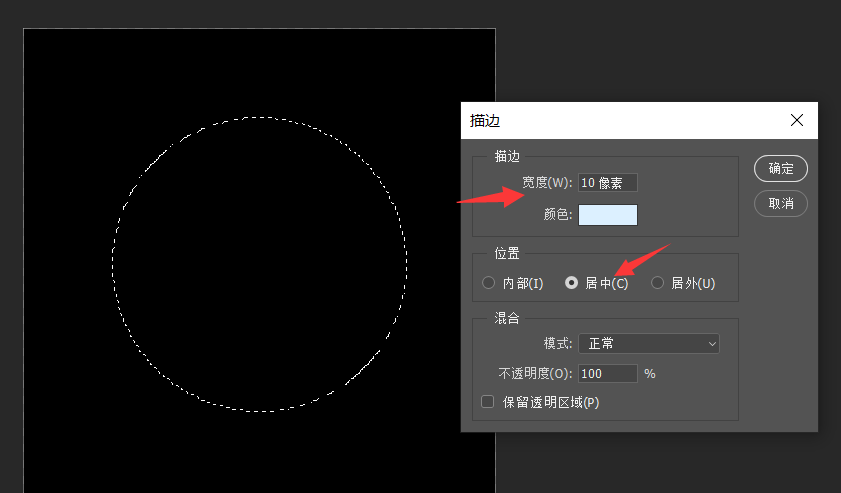
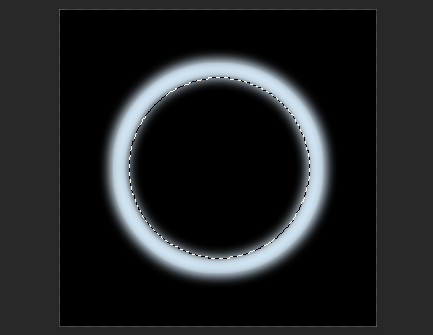
首先,添加黑色幕布,选择一个圆形区域,然后描边 10像素。
得到一个环。


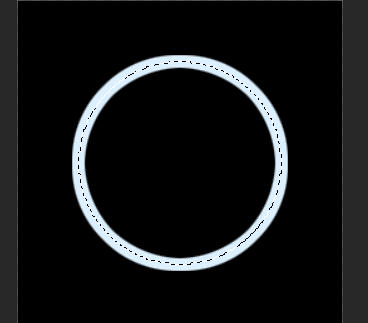
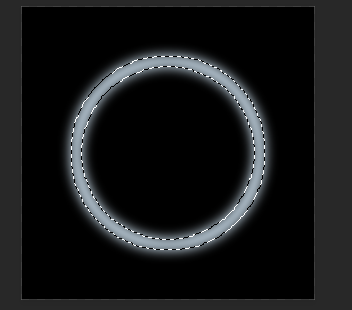
按ctrl选择圆环的区域,羽化5像素,新建图层,然后填充羽化的区域,得到渐变的环。


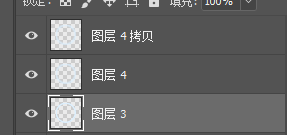
复制两个渐变环(渐变环),然后原来的实线环,调整透明度70%左右。得到光圈环。


用圆区域画一个比圆环小的圆,然后删掉 其中一个渐变环 中的渐变区域,可以使得环外边缘比较模糊,环内边缘比较硬。


上述操作 环的半径 根据你的实际需要进行调整,可大可小。
作者我先后对 环的渐变与厚度 调整了多次。并不是一次性成功的。
2)光环绘制 – 光束部分
接下来,新开一个画布(400x400左右,是光环资源的两倍),
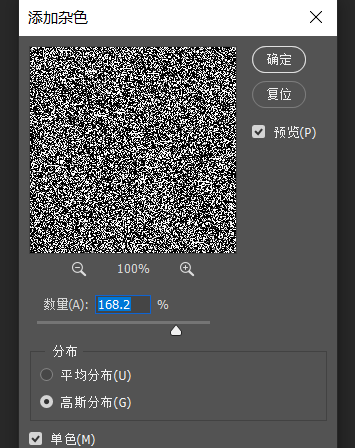
选择 滤镜 > 杂色 > 添加杂色 , 得到一张雪花图。

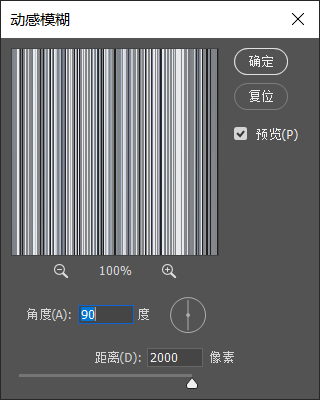
接着,设置 滤镜 > 模糊 > 动感模糊,把雪花图变成条形码。

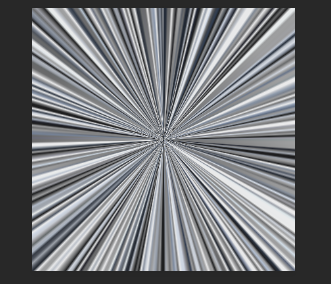
接着, 滤镜 > 扭曲 > 极坐标,得到粒子放射状图。
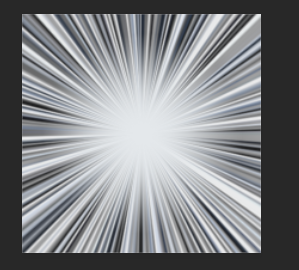
中心的放射效果不好,加一个 白色圆形渐变 来掩盖。


选择通道,按住ctrl键,选择RGB图层,得到放射选区。
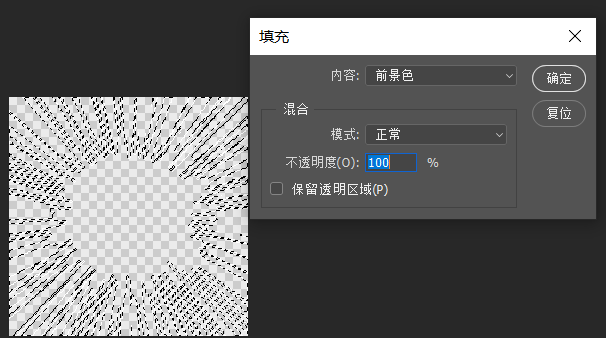
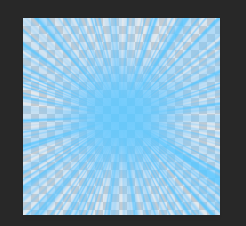
选区填充 蓝色 即可。



把原来的环,画布扩展到 260x260大小,加入刚才的放射图像。


建立下图的蒙版,添加一个 1/4 黑色渐变的反向蒙版 和 一个 3/4 的黑色渐变蒙版。
将白色部分围成一个渐变环。
(具体渐变这里用图片不好展示,你需要自己调整渐变拉出一个渐变环)

环渐变的蒙版效果如下,去掉黑色图层,即完成光环绘制。


3)之前失败的尝试
其实之前模仿时,作者我偷懒了。考虑的是只用单纯的圆环收缩,但是后来发现效果没有番剧中那么好看,圆环看起来就像一个单纯的气泡,没有“光环”的感觉,所以弃用了。

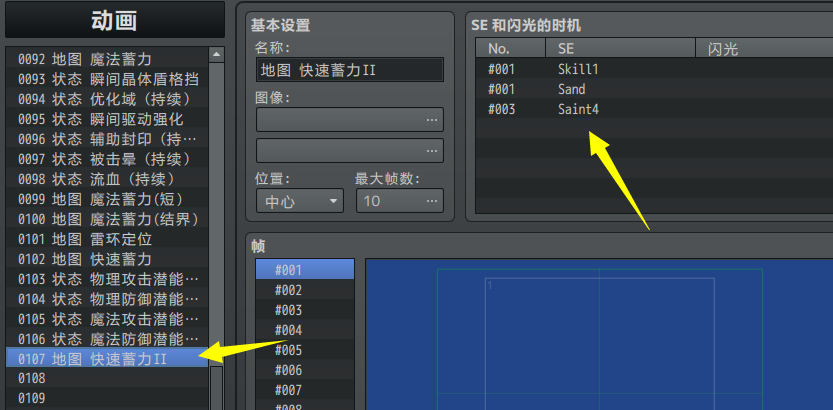
4)配置动画
进入配置动画的界面,
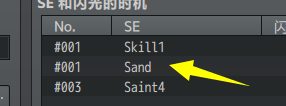
添加一个动画,这个动画不播放任何图片,只发出声音。

4. 插件配置
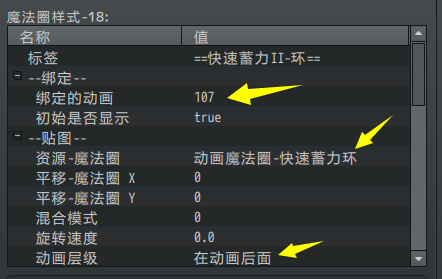
1) 配置环
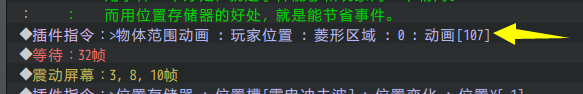
打开插件配置样式,将之前建好的环绑定到动画107。
由于是蓄力动画,蓄力在事件的上面,这里就设为“在动画后面”。

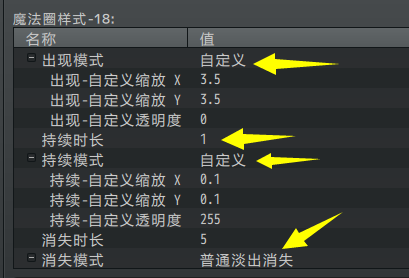
注意,这里的环由于需要收缩成为一个非常小的光点,
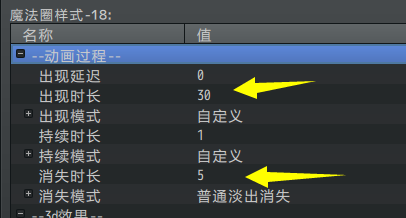
常规的持续,缩放为1.0,透明度255。
所以这里需要自定义 出现、持续 的状态:(相关内容可见:动画过程 )

出现后立即消失,因此持续时长只给1帧。

2)配置闪光
环收缩后,需要立即闪一下。


之前做了一个含有光束的闪烁,
不过实际测试效果时,与原来的环的光束效果重复了,不好看,
所以就换成了普通渐变圆的光。

5. 测试效果
在游戏中,播放这个动画看看效果。
该插件指令来自于插件 物体触发-固定区域&播放区域动画 ;
该插件可以在多个图块中批量播放动画。


6. 细节调整
蓄力时间需要反复调整,要确保音效 与 环动画、闪光 能适应。
环收缩动画指持续0.5秒,然后闪光0.2秒左右,整个魔法蓄力动画不超过1秒的时间。
(因此音效也要稍微加速一点点。)



如果动画效果不好看,还需要再次打开ps重新调整资源图片。
示例中可参考对象
物体触发管理层、物体触发应用播放了 此动画 和另一个魔法蓄力的动画,可以去看看。
你也可以单独执行播放动画指令播放107动画看看效果。

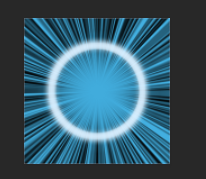
设计技能 物理攻击潜能
1. 设置一个目标
首先要明确自己想要什么样的技能效果,避免在配置时绕晕自己的设计逻辑。
这里作者我打算制作一个能表现战斗单位被强化的球体。这个球体围绕单位旋转。

2. 结构规划/流程梳理
用到了插件:
◆Drill_AnimationSurround 动画 - 多层动画环绕球
首先,环绕的球体,需要用到 环绕球 插件。
注意,在配置前,你需要先理清 状态、技能与动画 之间的关系。
可以去看看 “12.动画 > 关于魔法效果与并行动画.docx”。
然后,需要考虑球体的 出现时机 ,单位被强化时,球体才会出现。
强化有两种: 可叠加的buff;单独设计的状态。
由于buff无法绑定并行动画,所以绝对专门设计一个状态来进行表现。
所以可以确定思路为:
环绕球 -> 状态
由于环绕球无法直接绑定,所以思路改进为:
环绕球 -> 动画 -> 并行动画 -> 状态
因此可以确定用到下面的插件:
◆Drill_AnimationSurround 动画 - 多层动画环绕球
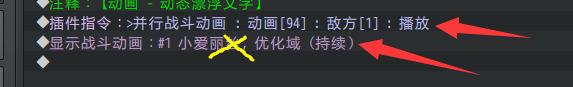
◆Drill_AnimationInParallel 动画 - 并行战斗动画
◆Drill_AnimationInState 动画 - 并行动画绑定于状态
3. 配置基本内容
1)资源准备
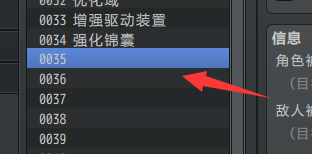
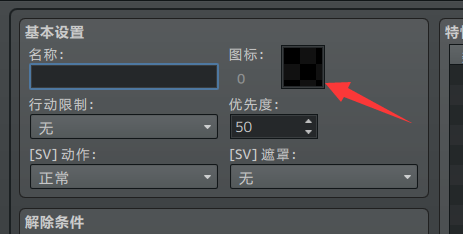
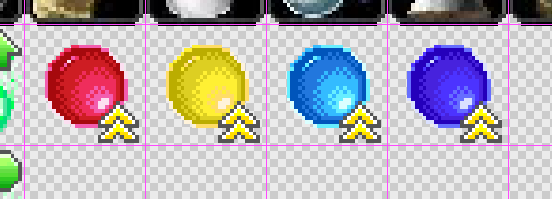
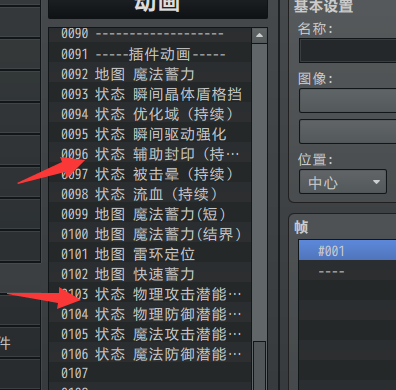
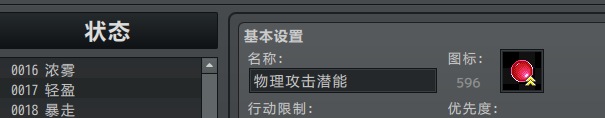
打开数据库 > 状态,准备添加四个新的状态。

由于状态的图标还没画,就画一下状态的图标吧。(/img/system/IconSet.png)


同样的,实际环绕的球,也需要单独画。
画好后,放置在 /img/Special__anim 文件夹下。

2)配置状态
设定为:只持续当前回合和下一回合,攻击力提高150%。
实际上也就是相当于把本回合的攻击积攒到下回合一起爆发。

顺带把其它三个状态一并添加了。

3)配置动画
进入配置动画的界面,
添加一个动画,这个动画不播放任何图片,只发出声音,以及施法目标闪烁一下。

注意,插件的动画需要稍微区分一下 地图/战斗/状态 三种,
其中,状态的动画效果一般都是 无限时间 的,所以需要特别标记一下。

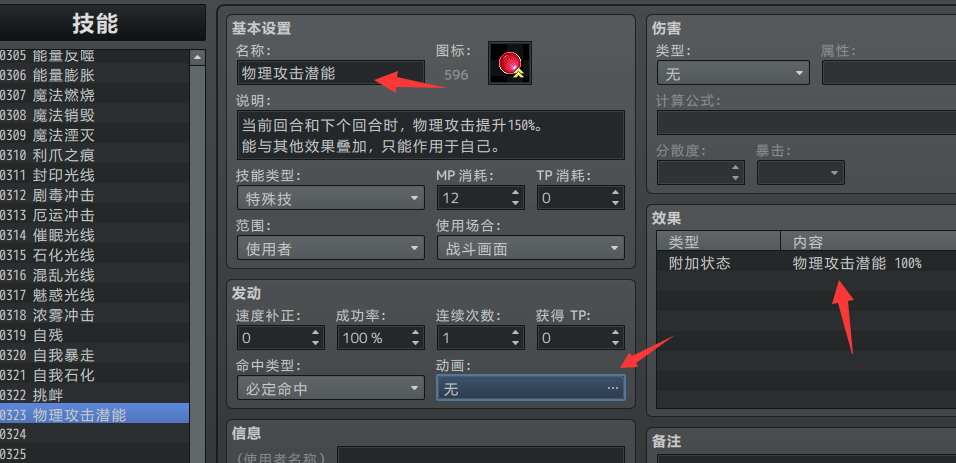
4)配置技能
动画配置好之后,配置技能,技能附加指定状态。
注意,技能中的 动画 需要设为空,因为技能的动画是 串行 的,会一直等到动画播放结束才会放开。
而这里配的 动画是无限时间的 ,这样会直接导致战斗时永久等待单位施法。

4. 插件配置
关联的流程是这样的:
环绕球 -> 动画 -> 并行动画 -> 状态
1)并行动画 绑定到 状态
先将动画 并行绑定 在状态上。
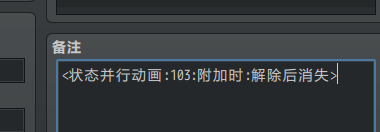
这里注意,因为环绕球是“无限持续时间”的,所以必须在状态消失时,让其自动消失。

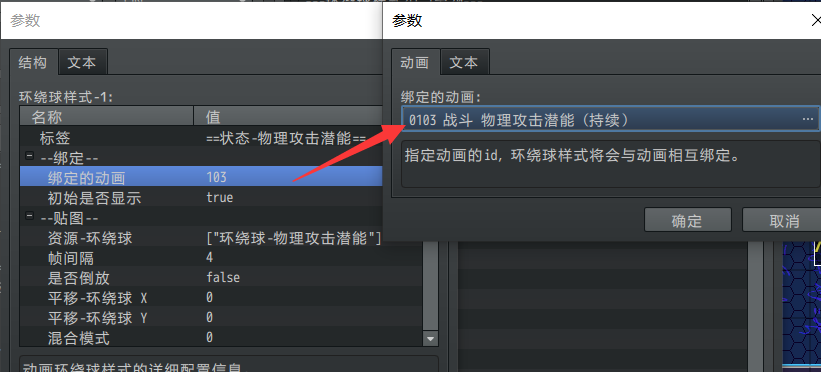
2)环绕球 绑定到 动画
配置 环绕球 绑定 指定动画即可。
动画播放时自动出现。

5. 测试效果
1)战斗测试
接下来可以在敌群中,配置敌人释放技能进行测试了。

可以看到小爱丽丝能够正常释放魔法,并出现环绕球了。

换成量子妹施法,能够看到头像环绕。

2)未出现效果情况
如果没有出现效果,也不需要担心,重新检查一下配置流程:
环绕球 -> 动画 -> 并行动画 -> 状态
流程中任何一个情况未关联上,都不会出现效果。
这里你可以先检查一下这个流程:
环绕球 -> 动画
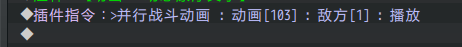
使用插件指令播放并行动画:

如果动画不能正常播放,那么可以检查一下流程:4. 插件配置
如果动画能正常播放,出现环绕球,那么就可以确定是后面的流程出现了问题。
回头看一下是不是有什么基本配置忘了:3. 配置基本内容 。
注意,配置的动画不能直接用默认的指令播放,
因为战斗界面是串行的,这样会永久处于等待状态。

6. 细节调整
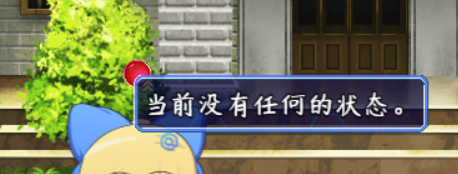
效果完成后,你还会发现一些细节有待完善,比如下图:

这个效果是插件 鼠标-状态和buff说明窗口 的功能,详细状态打开那个插件进行配置。

示例中可参考对象
示例中,状态下的 35-38号状态 ,都分别配置了 物理攻击潜能、物理防御潜能、魔法攻击潜能、魔法防御潜能 四个状态,这些状态都绑定了环绕球,可以去看看。


一些碎碎念
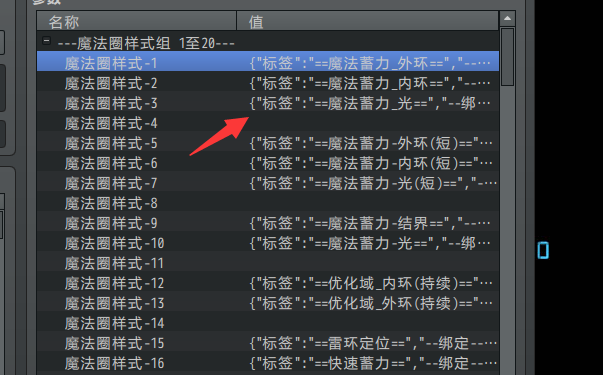
标签
由于你需要配置大量背景内容到相应的插件中,你不能一次性看见全部内容,这里用标签来进行区分。标签不作用在插件中,只是在配置的时候方便查看。

如果标签名长了,你可以拖拽下面两个竖线,把值拉开查看。

配置难度
相关插件类型配置要注意的地方如下:
| 配置、功能的区别 | 复杂度 | |
| 动画(地图) | 直接配置 + 时间配置 | ★★ |
| 动画(战斗) | 直接配置 + 时间配置 + 绑定动画 + 绑定技能/状态 | ★★★ |
动画绑定
动画主要体现的是 持续性 或 瞬间性 的效果。
游戏编辑器原动画有一些不足之处:帧数最大200,动画流畅性较低。
(流畅性低的主要原因,是因为脚本层面就固定了4帧的游戏时间才播放下一帧的动画,素材也不好提供高清的。)
这里,你可以配置多个不同的魔法圈绑定在同一个动画中,实现快速配置流畅性较高的动画效果。
动画中,根据时间设置分为4个阶段: 延迟、出现、持续、消失




每个魔法圈、粒子等都是单独配置这4个阶段,你可以控制不同时机下效果出现的时机。
延迟:正常播放动画,但是魔法圈都不会出现。
出现:魔法圈出现时的时间。
持续:魔法圈长期待着的时间。
消失:魔法圈消失的时间。
(如果你想设置无限持续时间,可以直接设置8位数就可以了。)
(60帧为1秒,3600为1分钟,5184000为1整天的持续时间。)
魔法蓄力
魔法蓄力是指施法前的等待时间,这段时间内可以被其他攻击打断施法。(也叫前摇)
1)长时间的魔法蓄力
该灵感来自于游戏《命运召唤尔茄的精灵石》,其中蓄力音效也来自于该游戏。
蓄力期间是可以被怪物攻击打断的。
(因为蓄力时间超过4秒,对其印象非常深,所以后来就模仿了)


2)短时间的魔法蓄力
通常只需要0.5 ~ 1秒的时间,一闪,然后施法。
部分灵感来自于番剧《空罐少女》第三集,制作方法可见:设计动画 魔法快速蓄力 。


有群友指出上面两个角色的发型都是螺旋卷,与量子妹发型很像,问是不是故意的。
Σ(°Д°; 这我还真的没注意到,只是巧合而已。