关于行走图与图块
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 行走图类型 | 单行走图 八行走图 图块行走图 |
行走图类型
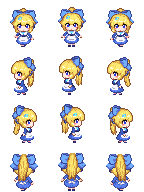
单行走图
单行走图(也称大图)必须要在资源前面加”

需要注意的是,资源是被分成了12等分,但是并不代表每等分必须是48x48像素。你可以是48x96像素:(每块48x96,共144x384)

在这12等份中,分别表示不同的情况,每个朝向默认3帧,并且是以2->1->2->3->2…的往返方式播放的。(多帧行走图、锁定帧 插件可以额外修改顺序)

八行走图
一般图都会被分成12*8等分,资源排布如下图所示:


同样的,每等分不一定必须48x48,你可以设置成其他大小:


这里的不同朝向也可以代表不同的物体,但是在设置事件时,需要勾选”固定朝向”。
需要注意的是,不要把 八行走图 的不同区域混淆在一起了,每个区域都是独立的行走图,你应该先取其中一个单行走图,再对其进行分析。
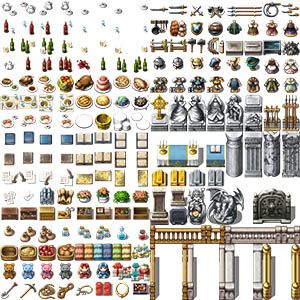
图块行走图
图块行走图是 没有朝向、没有帧数,只能按照图块大小(48x48)来进行约束。

另外值得一提的是,原设定之所以把各种场景元素都集中在图块中,而非事件资源。是为了节约部分图片内存的占用,不然每次读取一张新图时,都要等待很长时间。
加载资源等待、内存占用对于手机端和网页端是致命的。
(PC电脑中读取速度非常快,因此不存在这种问题。)
中心锚点
1)纵向比例
行走图的中心锚点在事件正下方的点,如果只改变高度,为48的倍数即可。


2)横向比例
如果你要改变宽度,需要注意宽度问题,偶数比例会出现半个图块的占用情况。所以横向的比例建议用1,3,5,7……奇数比例的宽度。

相关插件
【行走图 - 玩家接近自动透明化】
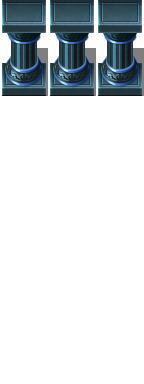
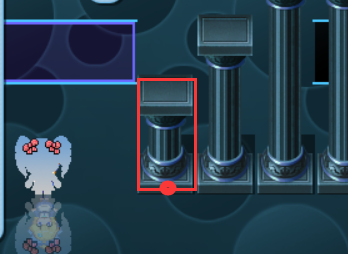
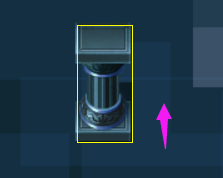
该插件中,你需要控制单行走图中的比例,来绘制柱子、云朵、屋檐等阻挡物:

如图,接触面是与资源大小有关的长方形面积,即等分切分后的面积。
事件的长方形与玩家的长方形相互接触时,才会自动透明。
另外事件为多帧行走图也能支持自动透明。
【行走图 - 多帧行走图】
该插件有文档专门作介绍。
详细去看看文档:“7.行走图 > 关于多帧行走图.docx”
【行走图 - 锁定帧】
该插件有文档专门作介绍。
详细去看看文档:“7.行走图 > 关于多帧行走图.docx”
【鼠标 - 鼠标触发事件】
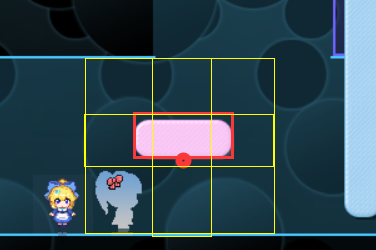
1)行走图范围
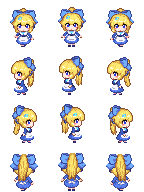
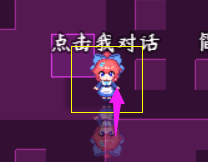
鼠标触发事件的激活范围,是基于行走图的大小而变化的。
比如鼠标管理层中,当鼠标接近小爱丽丝的行走图时,她会切换事件页。


默认48x48的行走图容易理解,而如果事件改变了行走图的大小,那么鼠标接近的面积范围,也会变大。如下图的,48x96的范围情况。


2)切换事件页注意事项
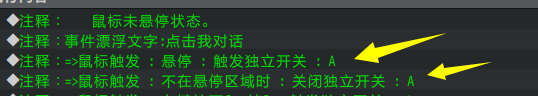
注意,如果事件页第一页为高的行走图48x144,而第二页为小的行走图48x96,那么当鼠标悬浮在缺失区域时,会出现事件页不停地来回切换的问题。



这是因为切换事件页后,行走图变了,触发范围也变了,导致两个事件页之间反复来回触发。
因此,要注意保持行走图大小一致。如果事件页为空白时,也要配置空的透明图片,以确保 触发范围 不变。
技巧:一体化行走图的3d画法
连接边
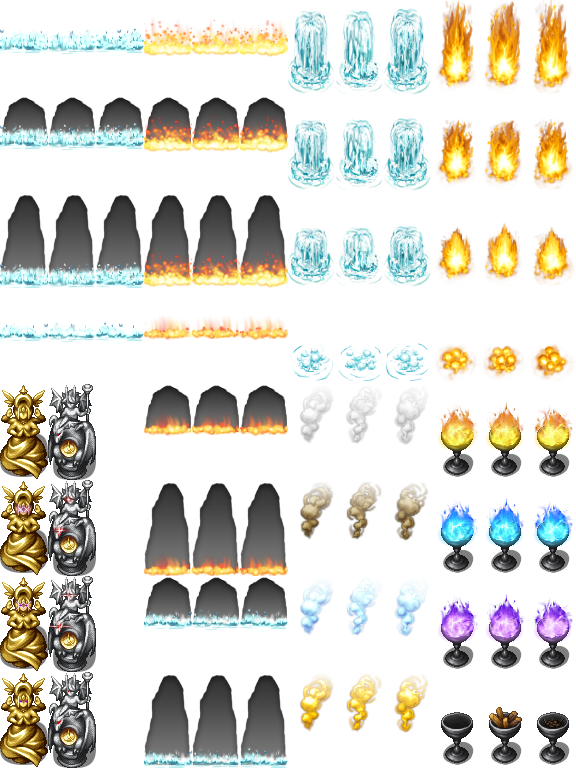
游戏会将指定的行走图切割成固定的等分,你可以将这些等分进行随意组合,当遇到一体化事件时,你可能需要把行走图分成多个部分。
连接边 的定义:等分A和等分B靠在一起时连接的那一条边。
+
=
以 华容道方块 行走图为例,如果两两事件都有相同的连接,并且连接处能够吻合相连,那么你就可以用重复的图块画很多种不同的形状了。

48x48直接连接
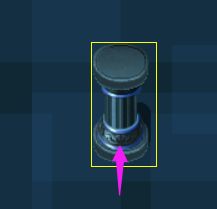
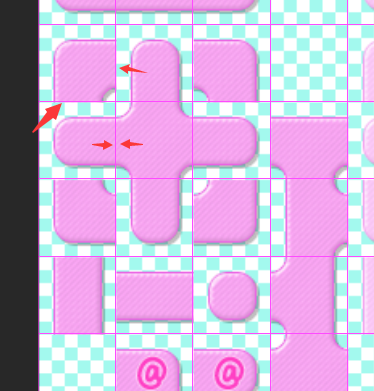
直接匹配48*48的图片是可以完美连接在一起的,但是缺点是不能画类似3d突出来的方块效果。
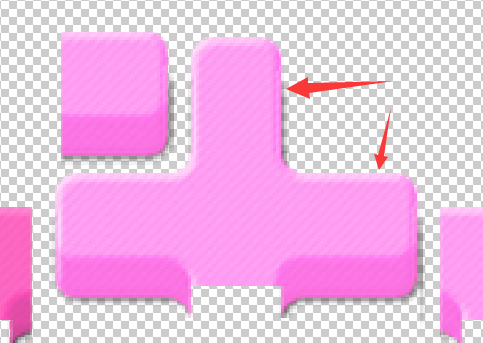
因为高度需要占用一定空间,下图中的高度明显越出了连接边的范围,在游戏中会发现相连处会有明显的截断部分。

每个方块都自己单独画一个图形,是一种解决办法,但是设计行走图资源配置时会变得非常复杂。
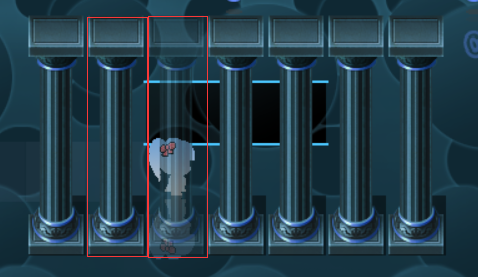
顶面与墙面
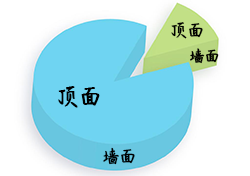
这里可以从一个3d物体开始分析。
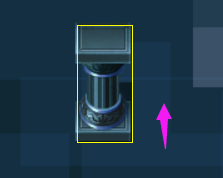
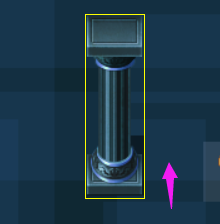
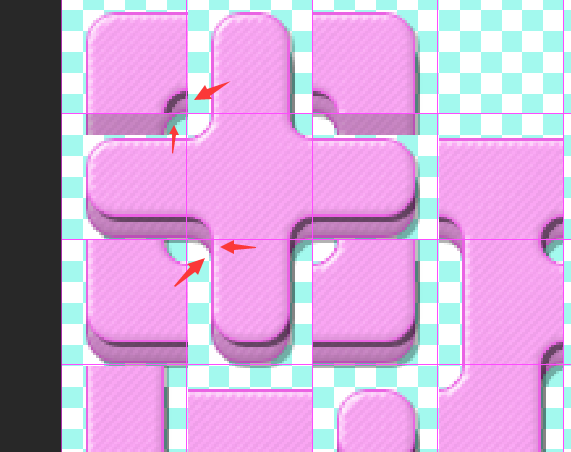
下图中的3d物体,分为顶面和墙面。顶面是之前画的48x48连接图,而墙面是连接图向下延伸具有高度的面。
你会发现,顶面是可以遮挡墙面的,并且墙面也可能遮挡墙面。

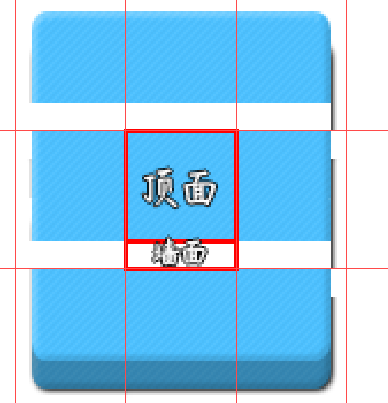
根据前面章节的行走图知识,我们发现图块可以不是48x48的,也可以是48x96的,只是会遮挡住其他图块。
结合分析你会发现,通过相互遮挡的关系,如果配置含有顶面和墙面的行走图(48x60),那么正好可以将整个顶面支撑起12像素的高度,专门用来画墙面,刚好能够契合3d效果。

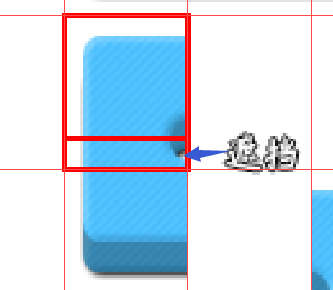
通过行走图超出48x48部分会遮挡的特性,你可以画出下面的凸出的方块结构。

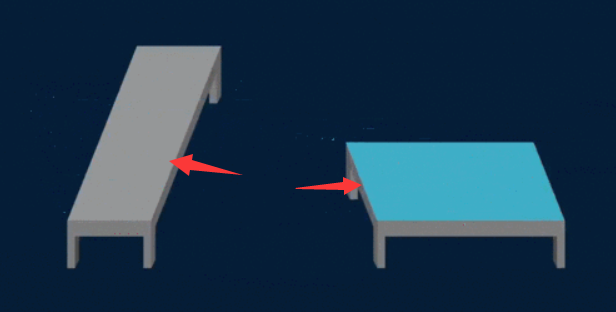
视错觉问题
你的大脑在一定程度上会欺骗你,比如下面两个桌子的顶面,灰色的平行四边形和青色的平行四边形的面积是一模一样的。

这种视错觉,会给你的眼睛造成误差,明明是等面积的长方形,画出来缺感觉竖起突出的部分面积有些不对称。

所以,这里必须刻意给纵向的长方形加宽一点点,来消除视错觉影响。