关于多帧行走图
相关插件
主要插件如下:
◆Drill_EventFrameNumber 行走图 - 多帧行走图
◆Drill_EventFrameLock 行走图 - 锁定帧
这里详细说明多帧行走图的结构以及用法。
开始设计前,建议先去了解行走图的基础结构(单行走图、八行走图、图块行走图),可见文档: ”7.行走图 > 关于行走图与图块.docx” 。 |
| 插件: |
该插件只对行走图的基础定义进行了功能延伸,能制作简单行走图GIF动画效果。但是复杂的、组合的GIF行走图,无法实现。插件: Drill_EventActionSequence 行走图 - GIF动画序列可以把行走图 变成 动画序列,并定义 静止、移动、跳跃、奔跑 等复杂GIF。具体可以去看看文档:“7.行走图 > 关于行走图GIF动画序列.docx” |
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 帧数 | 帧数 动画帧间隔 行走循环动画 |
| 初始帧 | 初始帧 排除初始帧 随机初始帧 |
| 固定帧与锁定帧 | 固定帧 锁定帧 锁定帧动画 |
多帧行走图
基本定义
1) 帧数
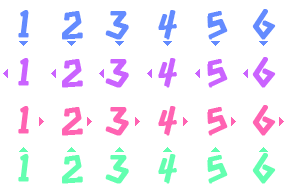
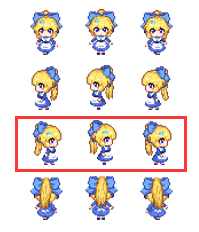
多帧行走图只支持单行走图。能扩充横向的帧数,将默认的3列帧扩展到任意列的帧数。如下图默认分成3(帧数)x4(方向)=12等分,修改为n帧后,行走图将分成nx4等分。



(可以参考示例中 动画序列管理层的”123456”行走图 和 物体管理层的旋转立方体)
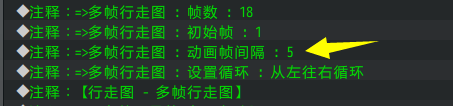
2) 动画帧间隔
动画帧间隔用于控制行走时,每帧的播放速度,帧间隔越小,动画播放越快。
(图中的表示帧间隔为4时,行走图的播放情况)

另外,移动速度也与动画帧间隔有关,这是因为帧间隔默认是一个公式:6+(7-speed)*3,根据公式可以计算出:
速度1,帧间隔:24; 速度2,帧间隔:21; 速度3,帧间隔:18;
速度4,帧间隔:15; 速度5,帧间隔:12; 速度6,帧间隔:9;
3) 行走循环动画
当事件移动时,会循环播放动画,你可以控制动画的循环方式包括循环序列。
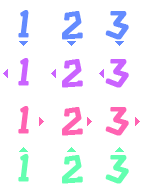
默认的循环方式为从左往右:(即1->2->3->1->2->3->……)

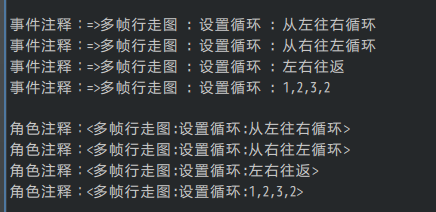
这里的循环方式你可以设置为 从右往左循环 或者 左右往返循环,你也可以完全自定义序列。

另外需要注意的是,当事件停止移动时,会结束循环,恢复到初始帧。
初始帧
1) 初始帧
初始帧: 指事件停止移动时,回归到的指定帧。
默认情况下的初始帧为2。

2) 排除初始帧
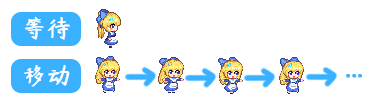
通常行走图分为两种状态:等待、移动。
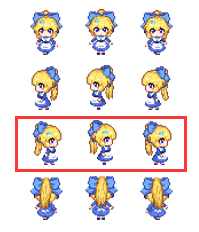
一般情况下,两种状态会 共用 行走图的初始帧。
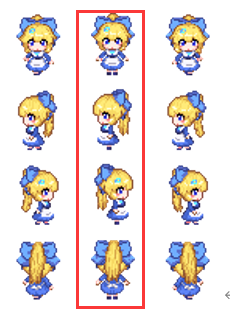
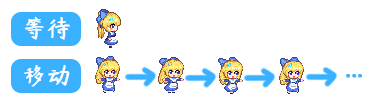
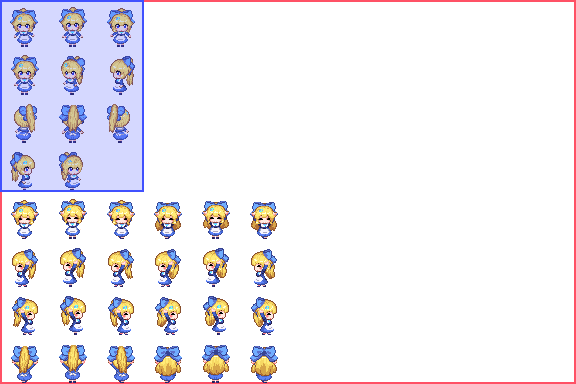
比如下面的小爱丽丝行走图,移动时会播放等待时的帧。


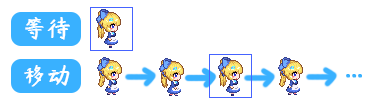
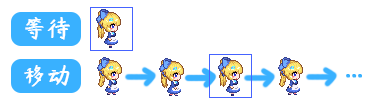
但有些特殊情况,等待和移动是两种不同的行走图,比如下图这样:
移动过程中不能出现等待的行走图,不然非常别扭。


针对上面的情况,多帧行走图插件提供了一个简单分离这两种状态的方法:
(具体效果可以去动画序列管理层看看奔跑的小爱丽丝。)


你可以用这个来设计简单的行走图 上下左右等待与上下左右移动。
| 注意,多帧行走图插件 扩展此功能的能力 非常有限。如果你后面还需要衍生更多功能比如:等待的动态GIF、攻击动作、使用道具动作等。建议使用 行走图GIF动画序列插件+插件指令 来完成。 |
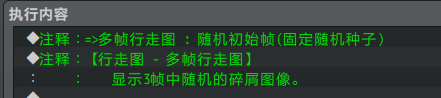
3) 随机初始帧
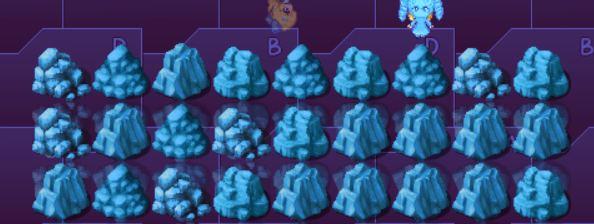
随机初始帧通常用于大面积的装饰物事件,比如石头、瓦砾等对象。
在事件页中,添加随机初始帧之后,就可以复制粘贴很多石头了。


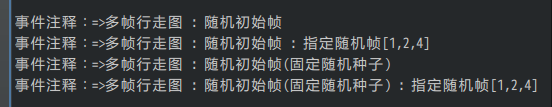
需要注意的是,这里的随机分为下面两种:
固定随机种子,能够确保编辑器放置时的随机(游戏中切换地图行走图不会变),
而直接随机,是游戏中实时的随机(游戏中切换地图行走图会变)。

固定帧与锁定帧
1) 固定帧
固定帧后玩家/事件可以正常 上下左右 行走,只是移动过程是图像静止的。
帧被固定时,看起来像在滑行移动。


2) 锁定帧
锁定帧的功能,来自插件:
◆Drill_EventFrameLock 行走图 - 锁定帧
锁定帧支持 单行走图、八行走图。
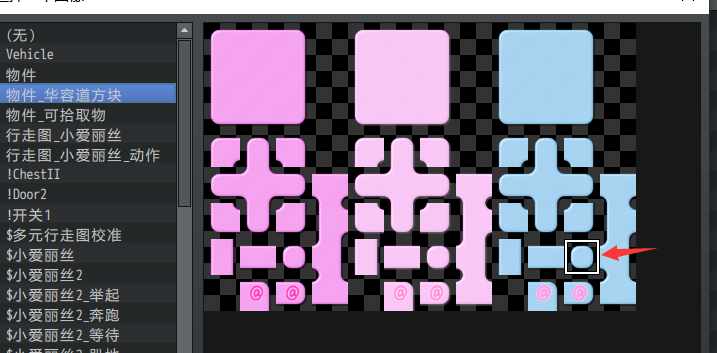
锁定后,无论行走图如何、朝向如何,行走图都为软件编辑器中设置的帧图像。



锁定帧支持单行走图和八行走图,这里需要区分一下定义:
固定帧:只控制帧数,不影响朝向。
锁定帧:直接控制帧数与朝向,锁定一个具体的帧。
 | |
| 锁定帧 | 固定帧 |
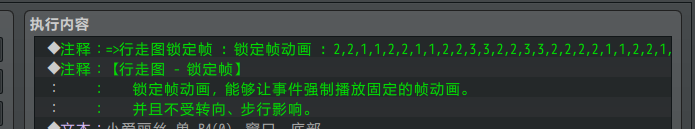
3) 锁定帧动画
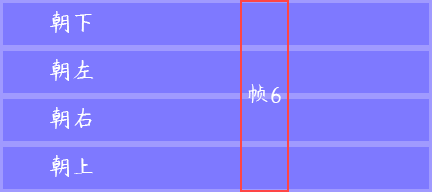
锁定帧动画将强制行走图按照指定序列进行播放,也就是将行走图变成静态gif。并且行走图锁定只有12帧的内容。(八行走图中,这12帧取决于你选中的那个区域)




图中所示的为 动画序列管理层 的跳舞小爱丽丝。
从零开始设计(DIY)
设计多帧行走图
1. 帧数绘制
首先,你需要确定绘制多少帧,由于帧数不限,所以不要被默认的3帧思维限制了。
其次,行走图是朝向和帧数组合的结构,你需要先只考虑一个朝向,进行多帧绘制。

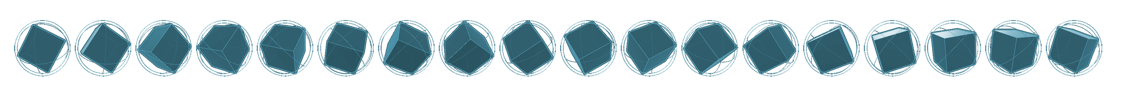
比如,这里要画一个不断自旋转的大立方体。
(这个立方体是我多次截图下来形成的一个旋转序列)

一共18帧,每帧144x144大小,3x3的图块大小。
总共 18x4帧,那么需要画 2592x576大的图片。
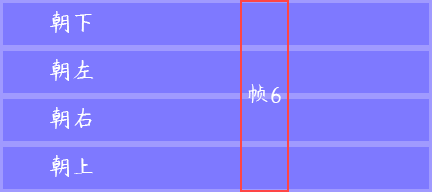
如下,只考虑朝下情况,其他朝向全部空白。
2. 流畅性调整
由于不同的移动速度,行走图的帧变化速度也不一样,可以看看前面章节:动画帧间隔 。
这里最好根据你画的行走图情况,来确定 公式 或者 就固定间隔 播放。

3. 朝向调整
由于这里设计的是一个固定装饰物,所以固定朝向即可。
如果你还有其他朝向的帧,按照上述方法继续绘制即可。
但注意,上下左右朝向的 帧数 都必须要相同,因为会播放到。
设计随机石头的行走图
相关基本原理可以去看看前面的章节:随机初始帧 。
石头行走图有个特点:帧数与朝向 保持不变。
也就是说,资源中默认的三帧,可以是完全不同状态的石头形象。

设置随机初始帧,即可实现简单的随机石头效果。

必要时,你还需要设置锁定帧的注释,确保玩家对话时,朝向不变。
设计等待+移动的简易行走图
相关基本原理可以去看看前面的章节:排除初始帧 。
这里可以将等待和移动分成两种不同的图像。
但是注意,由于插件功能有限,这里等待帧只能为 单张静态图像。


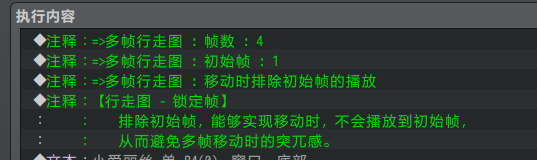
设置了资源图片后,在事件中添加下面注释,定义帧数、初始帧、开启排除初始帧即可。

(具体效果可以去动画序列管理层看看奔跑的小爱丽丝。)
| 如果你想把等待做成动态的,或者加入奔跑、跳跃等动作设计,见后面章节:设计多组合的行走图 。 |
设计固定帧但可旋转的石像
相关基本原理可以去看看前面的章节:固定帧 。
这里额外需要用到滤镜插件:
◆Drill_EventFilter 行走图 - 滤镜效果
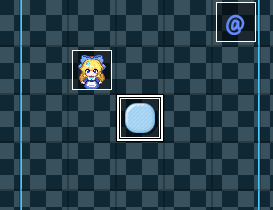
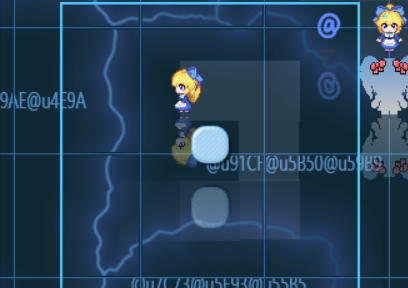
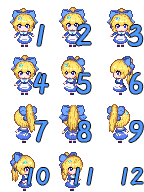
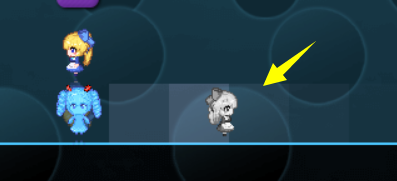
以小爱丽丝的行走图为例,第二帧为初始帧,且固定第二帧。

然后设置黑白滤镜的效果,使其看起来像石像。

效果如下。

设计多组合的行走图
| 多帧行走图插件,只能设计单一可播放的GIF。若要多个GIF组合播放,就必须用更高级的插件:◆Drill_EventActionSequence 行走图 - GIF动画序列◆Drill_EventActionSequenceAutomation 行走图 - GIF动画序列全标签播放 |
这里简单介绍一下 多帧行走图 与 GIF动画序列的设计区别:
多帧行走图设计: 行走图资源有 静止、移动 两种状态,只需要一张行走图即可设计,但是静止状态只有的一帧。


如果你只希望让行走图播放单一的GIF,不需要动画序列那么复杂,可以去看看多帧行走图的文档:“7.行走图 > 关于多帧行走图.docx” |
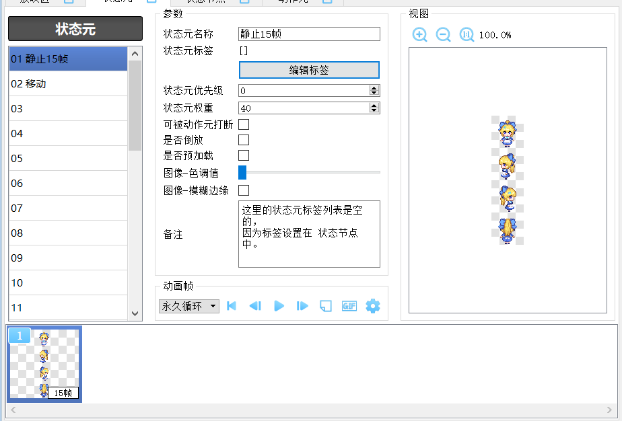
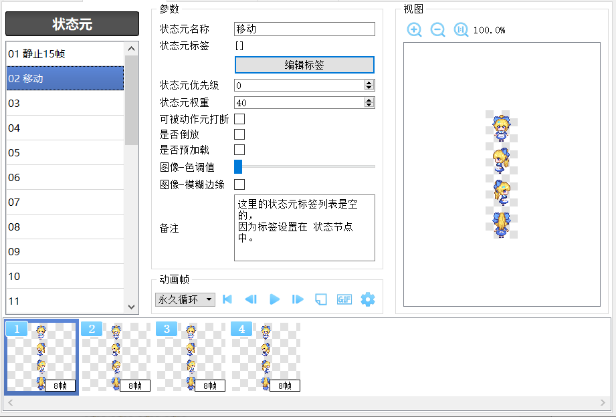
GIF动画序列设计: 在小工具GIF动画序列编辑器中,定义两个状态元:静止、移动,并分别配置GIF。
完成配置后,分别使用标签:”<行走图-静止>” 和 ”<行走图-移动>” 对应到状态。


| 通过动画序列的状态元设置与标签设置,实现了与 多帧行走图 一模一样的效果。即根据 移动、静止 状态自动播放不同的图像。 |
并且,除了这两个基本标签,还有更多可以用的标签:“<行走图-奔跑>”、“<行走图-跳跃>”、“<行走图-滑行>”……等。这些标签都能在特定的动作条件下播放出来,详细去看看:“7.行走图 > 关于行走图GIF动画序列.docx” |