多层组合装饰(界面装饰-地图界面)
相关插件
相关插件:
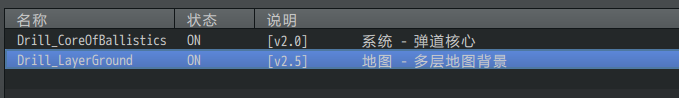
◆Drill_LayerGround 地图 - 多层地图背景
◆Drill_LayerParticle 地图 - 多层地图粒子
◆Drill_LayerCircle 地图 - 多层地图魔法圈
◆Drill_LayerGif 地图 - 多层地图GIF
◆Drill_LayerTiledGif 地图 - 多层地图平铺GIF
特殊插件:
◆Drill_LayerParticleRain 地图 - 多层地图数字雨
功能扩展插件:
◆Drill_LayerCamera 地图 - 活动地图镜头
上述插件可以配置多层贴图,并装饰一个具体的地图界面。
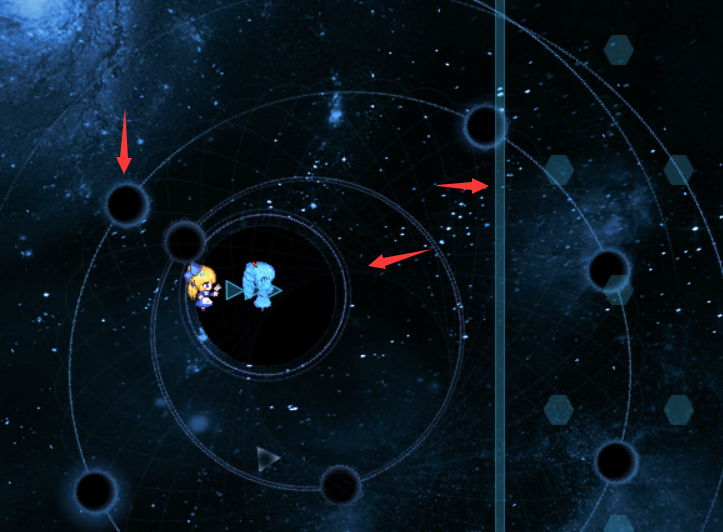
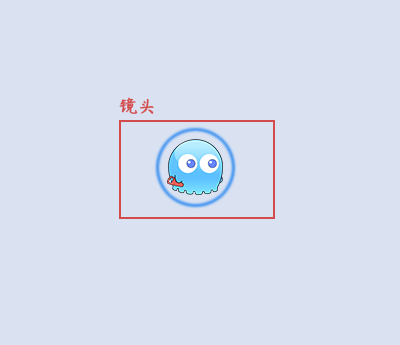
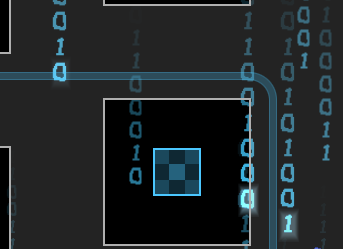
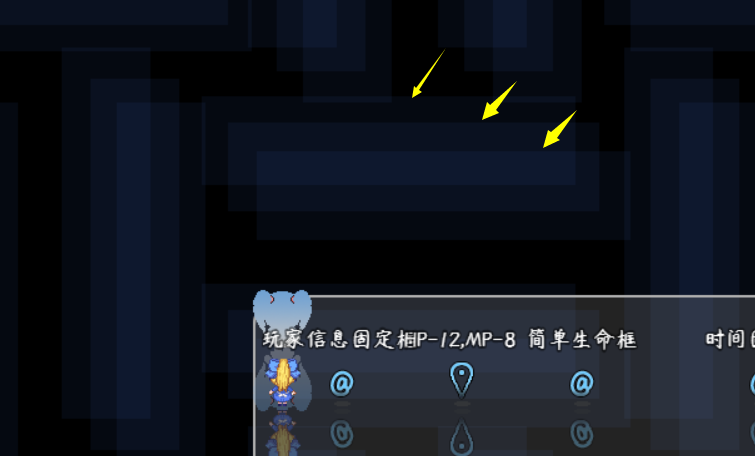
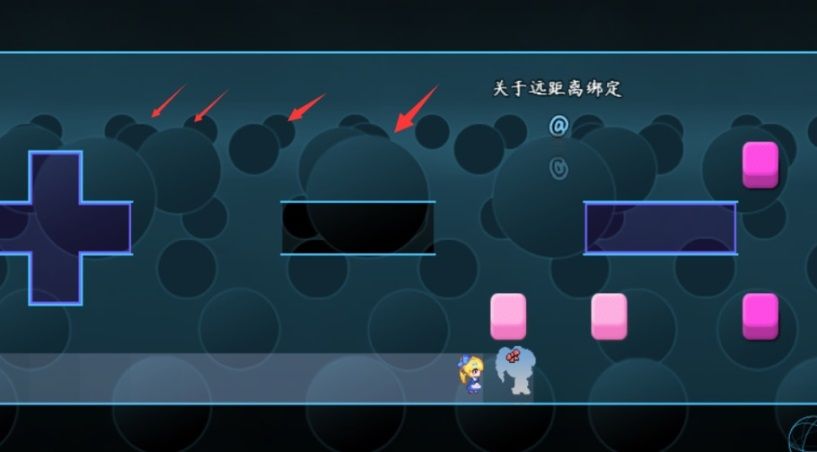
以一个地图界面的装饰为例,如下图(对话框管理层),除了地图背景始终跟随玩家镜头移动(位移比1),还有几个地图魔法圈控制线和球旋转。由于图块是透明的,所以能看到下层装饰背景和魔法圈。 |
地图界面设计
配置方法
1)插件参数配置
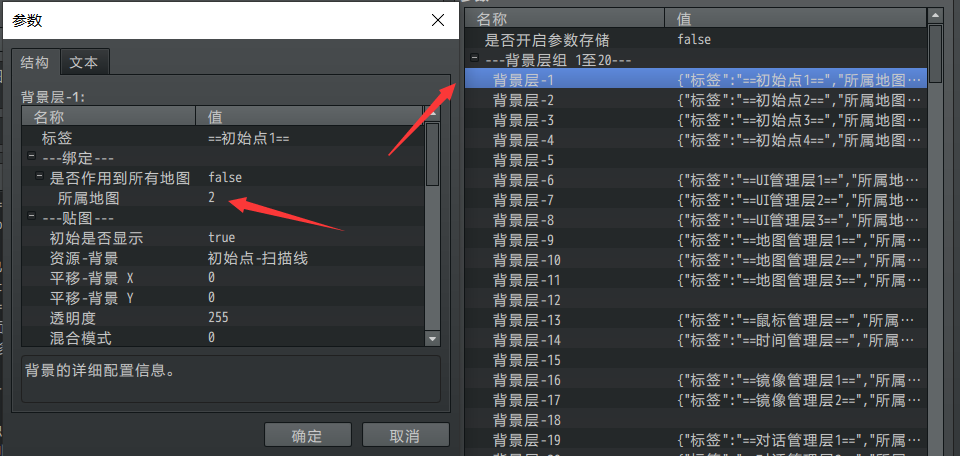
地图的装饰插件,打开参数配置即可配置。
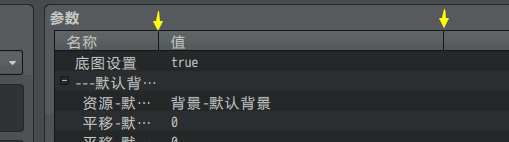
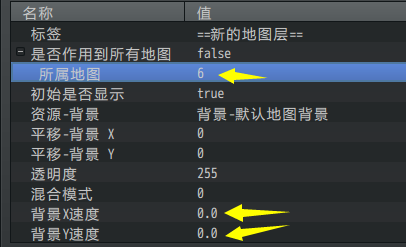
配置时,需要绑定所属地图。

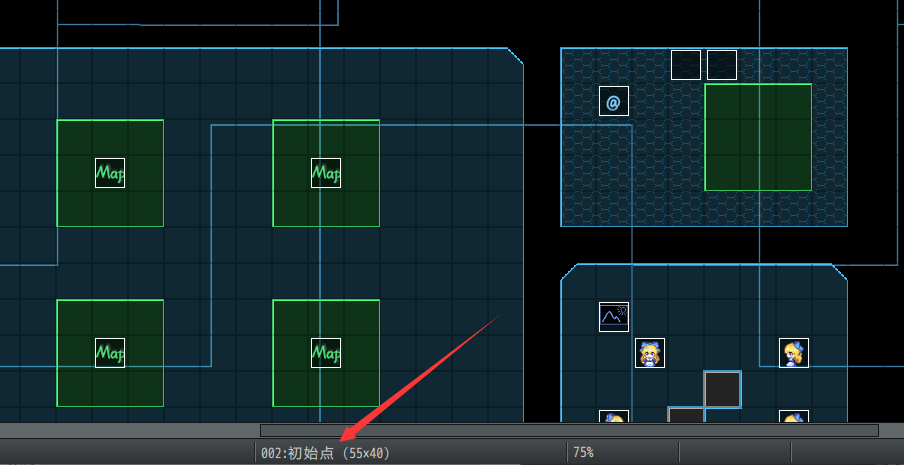
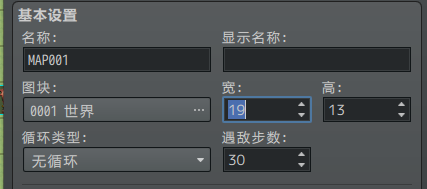
地图id在编辑器的下方可以看到。

背景1、2、3之间相互独立,只在图片层级相同时,才会影响装饰的先后顺序,
但你可以直接修改 2)图片层级 来控制先后顺序。
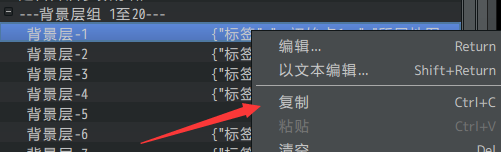
插件参数可以直接复制,如果你的配置挤在一起要分开,
可以复制,然后粘贴到其他的地方。

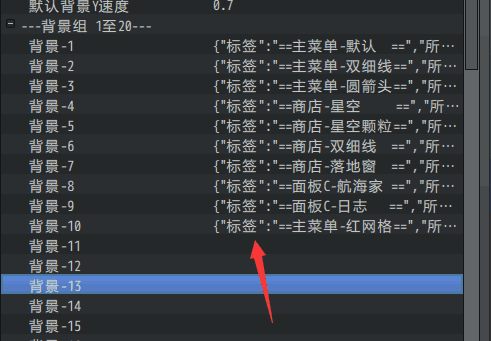
2)标签说明
由于你需要配置大量背景内容到相应的插件中,你不能一次性看见全部内容,这里用标签来进行区分。标签不作用在插件中,只是在配置的时候方便查看。

如果标签名长了,你可以拖拽下面两个竖线,把值拉开查看。

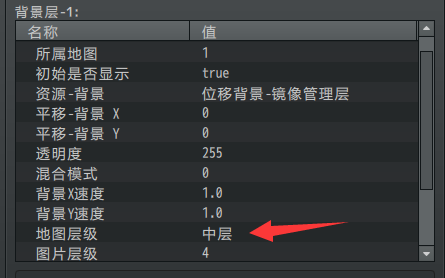
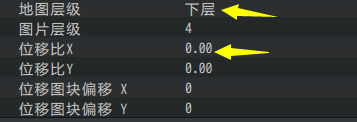
地图层级
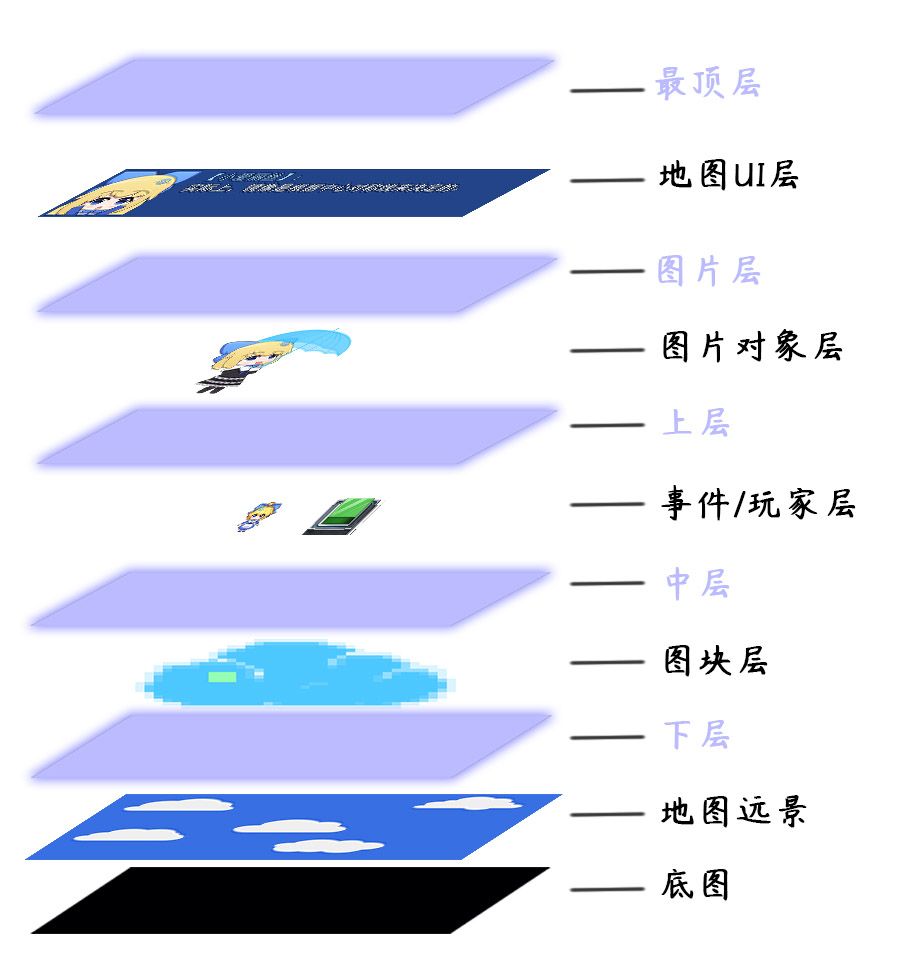
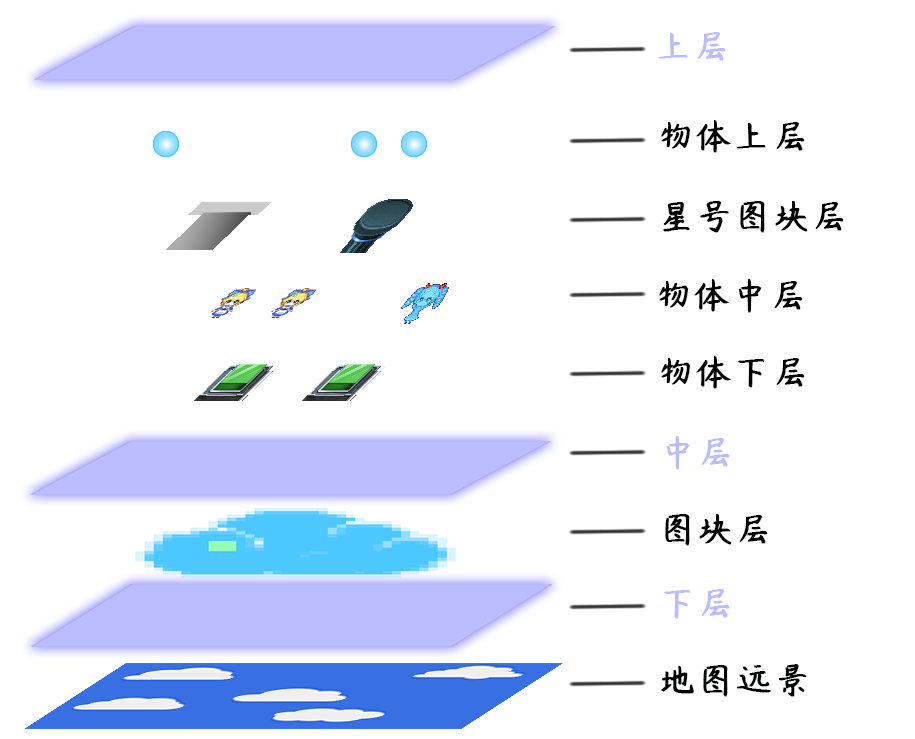
1)层级介绍
地图界面分为五层,下层、中层、上层、图片层、最顶层。

如果要让远景看起来真的像 ”远景”,那么应该设置位移比接近1.00的图层,越接近1.00越远。具体可以看后面章节:位移比设计 。
对话框在图片上面,如果你想让图片放上面,可以用下面的插件修改层级:
◆Drill_PictureLayerAndZIndex 图片 - 层级与堆叠级
(图片层级也称”堆叠级”,可以去看”0.基本定义 > 界面.docx”的层级与堆叠级章节)
游戏中还存在一个特殊的层级:天窗层。此层级比最顶层还高,在该层级中能够使用 动态屏幕快照 。详细可以去了解下文档:“1.系统 > 大家族-屏幕快照.docx” |
2)图块与行走图
以多层地图背景为例。
如果你设置了背景在 中层 ,你会发现背景可能会切割图块画的树木。



这是因为图块实际上有两层:图块层、星号图块层。
星号图块层能够挡住事件,也在中层的上面。

所以看起来好像背景切割了树木、山顶。

位移比设计
位移比: 是指 地图活动镜头 移动时,地图各个装饰贴图 跟随镜头一起移动的距离比。 通过位移比可以实现不同图层之间的距离感。
| 根据近大远小的关系,物体离你越远,物体越小,并且你移动画面时,也一直紧跟着你的镜头。位移比越接近1,物体越远。 |
| 可以参考火车,火车上的窗户就是镜头,你坐在火车上通过窗户看太阳、房屋、树木。火车移动时,树木位移比0.0,所以树木瞬间从镜头面前一闪而过(因为火车速度很快,而树木不会跟随火车移动);房屋位移比0.5左右,没有完全跟着镜头;太阳位移比几乎为1.00,因为你在哪里太阳都不为所动,可以理解为太阳始终跟着镜头移动。 |
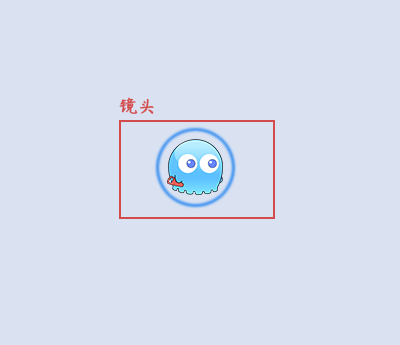
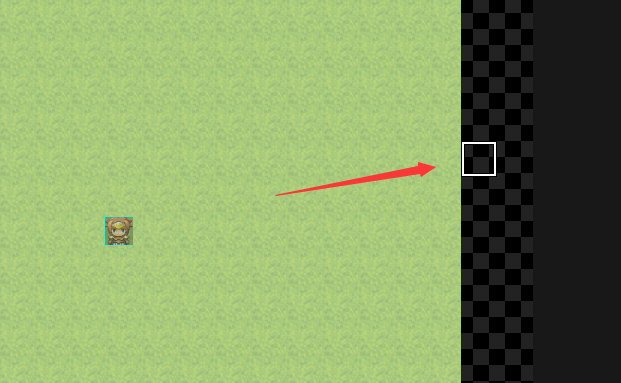
1)位移比0.0时
蓝色的圈为其中一个背景,镜头 向右 移动时,背景不会跟随镜头移动。


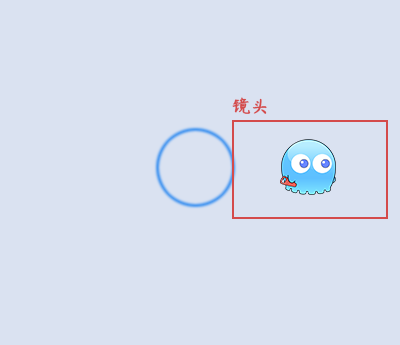
2)位移比1.0时
蓝色的圈为其中一个背景,镜头 向右 移动时,背景跟随镜头同步移动。


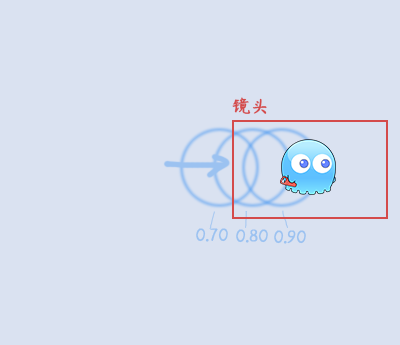
3)位移比小于1.0,但是接近1.0时
比如0.70、0.80、0.90等位移比,镜头 向右 移动时,
蓝圈会跟随镜头 向右 移动,但是位移速度慢于镜头。


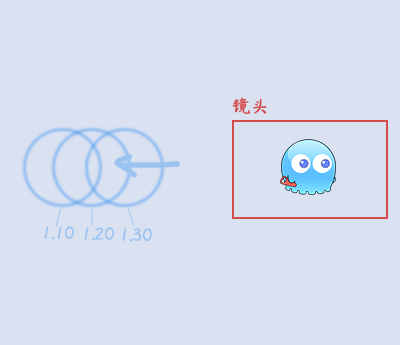
4)位移比大于1.0,但是接近1.0时
比如1.10、1.20、1.30等位移比,镜头 向右 移动时,
蓝圈会朝反方向(向左)移动,位移速度慢于镜头。
(与0.90、0.80、0.70距离一样,只是方向反了)


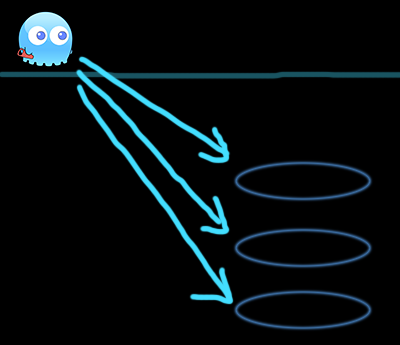
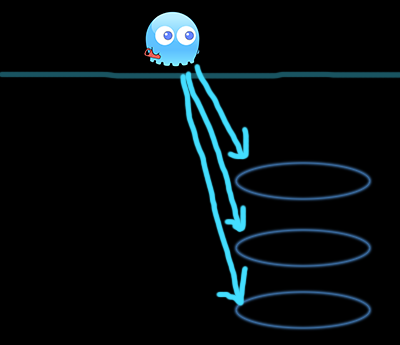
5)对话框管理层的参考点问题
对话框管理层中,有4个魔法圈,分别表示星球和卫星。
如何设置位移比是个问题,要模拟一下情景关系。


经过情景会发现,
圆圈一开始所在的位置,都是固定的图块偏移位置。
圆圈从三维角度上,距离玩家非常远。(所以位移比要接近1)
接近圆圈,圆圈就会接近自己,远离圆圈,圆圈就会远离自己。
也就是说,镜头移动的方向 与 圆圈的移动方向是 相反的。
所以,位移比取值在 小于1.0且 接近1.0 的范围。
| 眼睛:会了,脑子:这很简单,手:你俩胡说!作者我在这里模拟情景的时候被绕晕了很久,你一定要自己动手试试才能明白哦。 |
扩展效果
动态遮罩
地图界面 能够配置动态遮罩。
动态遮罩结构较为复杂,具体可以去看看: “1.系统 > 大家族-动态遮罩.docx”。


动态遮罩 中,含有 动态遮罩板 和 透视镜 的设置,透视镜能够在动态遮罩板中自由移动。

预加载
地图装饰插件可以设置预加载。
预加载一般用于游戏中多次、反复使用的贴图,
比如平铺GIF的动画转场用的贴图。

但是注意,并不是所有装饰贴图都要配置预加载。
预加载会使得贴图创建后一直占着内存,直到游戏关闭才释放内存。
具体去看看: “1.系统 > 关于预加载.docx”。
数据更新与旧存档
地图装饰插件中,提供了 存储功能 的开关。
开启/关闭 都能正常使用插件,只不过有部分区别。

| 开启则当前所有背景层配置会一起存入存档中,但这会造成旧存档数据不同步的问题。关闭则只使用插件中配置的参数数据,但插件指令对 透明度、移动速度 的修改都只能临时有效,读取存档后失效。 |
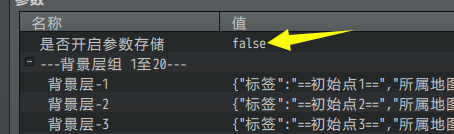
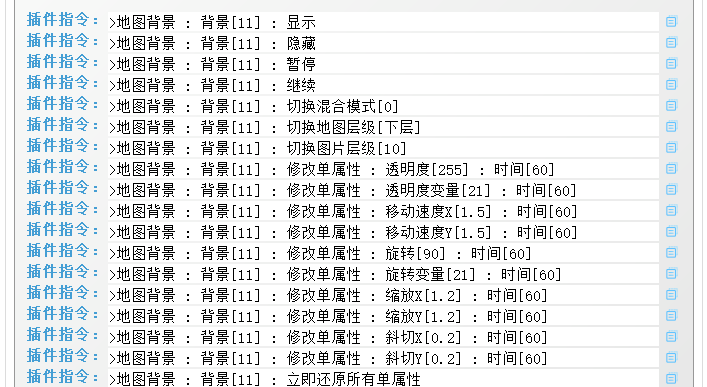
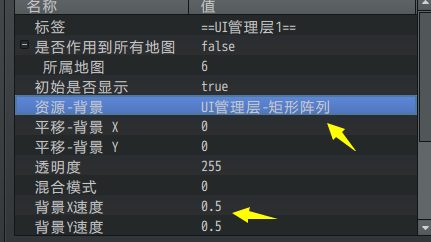
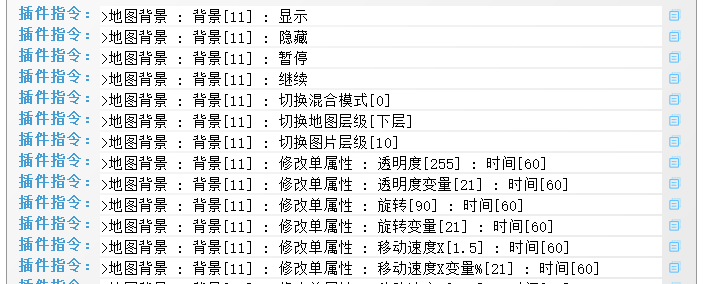
下图这些数据通过插件指令修改后;
若开启存储功能,则修改永久有效;若关闭存储功能,则只临时有效。

具体介绍与定义先去了解一下“21.管理器 > 数据更新与旧存档.docx”。
| 注意,这里提及的是 插件配置与旧存档 的关系。如果你直接更新了插件,旧存档赶紧删了。更新插件相当于数据底层变动,而数据底层变动对旧存档影响是无法预估无法控制的。 |
特殊插件
插件 - 数字雨
数字雨是只属于地图界面的特殊功能插件。
◆Drill_LayerParticleRain 地图 - 多层地图数字雨
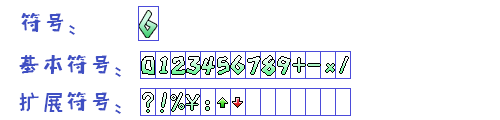
1)雨滴结构
数字雨的结构有三层:数字雨、雨滴、字符粒子。
一长串字符粒子形成单个雨滴。

多个雨滴形成数字雨。
![C:\Users\Administrator\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\6MEG(KK45L@`85RILB((N]A.png](./images/多层组合装饰(界面装饰-地图界面)/多层组合装饰(界面装饰-地图界面)-033.png)
不同类型的雨滴,分别在不同的数字雨中配置。
![C:\Users\Administrator\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\X0OC{]0K8}T29%RSXYLB)M7.png](./images/多层组合装饰(界面装饰-地图界面)/多层组合装饰(界面装饰-地图界面)-035.png) 

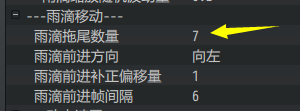
3)雨滴方向
与粒子设置类似,如果你设置为从左侧出现,那么最好要设置雨滴向右移动。如果填反了,将看不见任何雨滴。左侧出现,向右移动如下图:
![C:\Users\Administrator\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\RXET)]UVF(6TOGA62}(GTUH.png](./images/多层组合装饰(界面装饰-地图界面)/多层组合装饰(界面装饰-地图界面)-039.png)

从零开始设计(DIY)
设计一张地图的远景
1. 设置一个目标
2018年9月19日,作者我写了两个最早的插件,(示例v1.13)
其中一个就是 多层地图背景 插件(那个时候还不叫这个名字)。
那个时候的地图有设计三重方形变换的背景效果。
但因为后来的地图修改与建设,这个设计被弃用了。
所以这里以一个新工程为例子,设计三重方形变换的背景效果。

2. 结构规划/流程梳理
用到了下面的插件:
◆Drill_LayerGround 地图 - 多层地图背景
这里提及一下默认的远景设置。
默认远景仅仅靠一张单图来移动,这个单图没有镜头的 位移比 效果。

也就是说,如果你想要实现 位移比 的近大远小的效果,配置远景实现不了。
3. 工程建立
首先新建一个工程,

然后修改第一个地图宽度,这样就会多出空白图块。


空白图块能看到 下层 的地图背景。
4. 配置背景
配置背景前,可以先了解下配置技巧:配置方法 。
添加多层背景插件,然后建立一个新背景。

配置透明的方块资源,使背景透明。
(你也可以配置不透明的背景,然后修改透明度)

需要设置背景所属的 地图 。
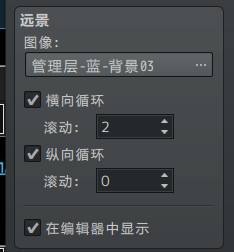
背景X速度/Y速度,与横向循环/纵向循环 是一样的,而且XY速度可以填小数。

地图层级默认为下层,
注意,不透明的平铺远景 不要放其他层级,会产生遮挡。
位移比设为0.00,表示背景不受镜头影响

5. 多个背景叠加
配置一个背景后,复制背景。
由于资源图片是透明的,所以可以叠加多层。
设置三个背景,x速度和y速度分别为:0.5,1.0,1.5。

6. 测试背景
在游戏中测试,可以看到方块被叠加了三层。

7. 细节调整
1)插件指令修改
地图背景插件可以修改部分移动属性。背景id,对应配置的id。
需要注意的是,地图背景的属性可以跨地图修改,并且修改属性后永久有效。

2)位移比设计
上述教程中,位移比都是0.00,即背景完全不受镜头移动影响。
位移比的介绍可以看看章节:地图界面 - 位移比 。
添加一定的位移比,可以增加远景的距离感。
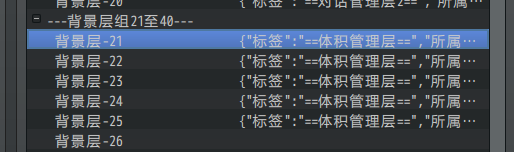
8. 示例中可参考对象
体积管理层中,只用到了 多层地图背景 的插件配置:

经过 五层背景+位移比 效果控制,在角色移动时,能明显感受到近大远小的距离感。

使用平铺GIF模拟转场动画
1. 设置一个目标
2021年5月4日,作者我玩4399游戏《木桶飞鱼》。
https://www.4399.com/flash/48048.htm
这个游戏的菜单切换效果,就是用的平铺效果实现的,它平铺的是菱形填满的效果。
于是作者我就因为这个灵感开坑了。


2. 结构规划/流程梳理
用到了下面的插件:
◆Drill_LayerTiledGif 地图 - 多层地图平铺GIF
除了插件,还要考虑准备GIF资源,都放置在下面的文件夹中:
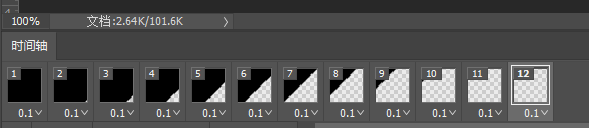
3. 准备GIF资源
GIF资源可以通过ps画,也可以上网找一些适合平铺的动图。
或者你直接用示例中已经提供的也可以。


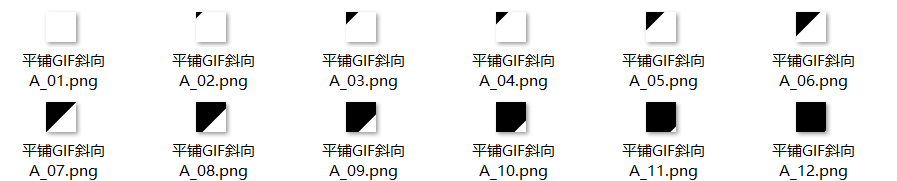
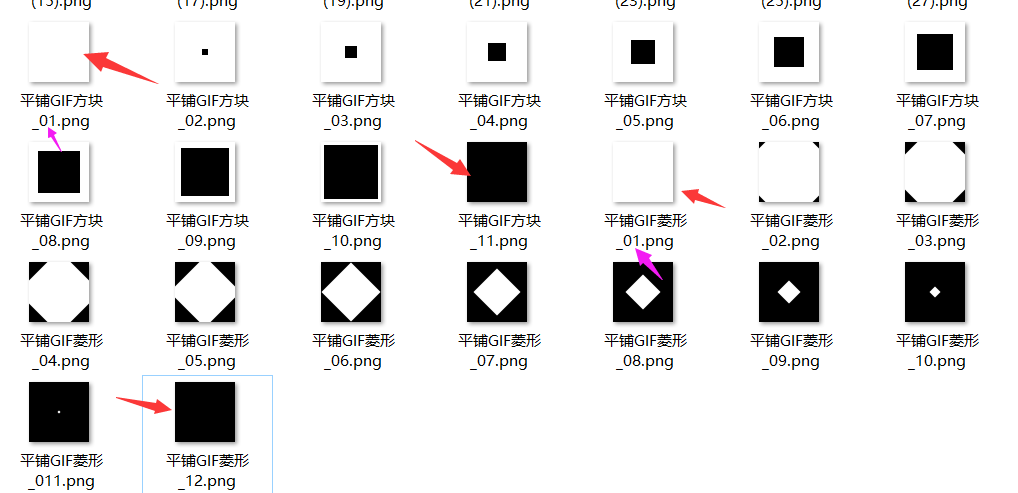
4. GIF资源规则说明
GIF的资源配置方式没有特殊要求。
但是这里建议养成一个习惯,方便后面做转场动画时不会搞混乱。
资源要按照从 完全空白 到 完全填满 的过程。
(如果一个GIF是反着的过程,那么复制粘贴、图片管理会变得非常麻烦,所以统一为空白到填满的过程)
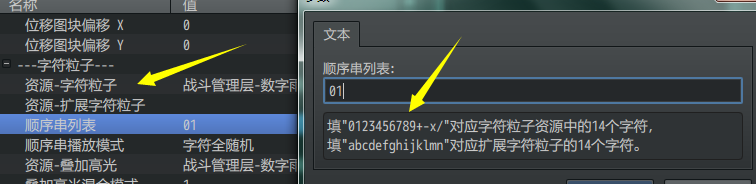
资源图片要从01开始编号,不能写中文的一二三编号。
(确保资源的顺序不会乱)

5. 平铺GIF设置
配置平铺GIF前,可以先了解下配置技巧:配置方法 。
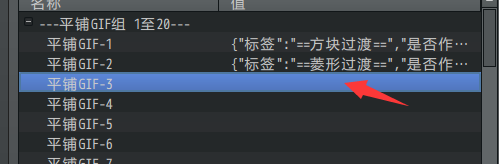
打开 多层地图平铺GIF 插件,选择一项。

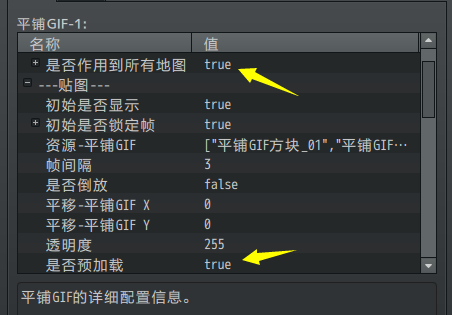
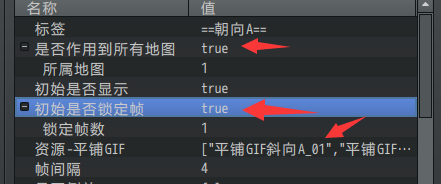
将 作用所有地图 开启,并且开启锁定帧。
你需要确保锁定的帧是完全空白透明的图片,不然在游戏场景中会看见平铺的图片。

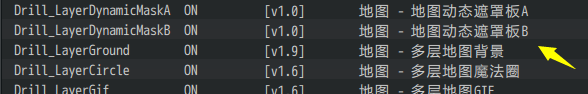
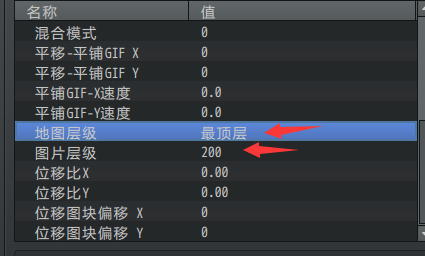
将图片放到最顶层,且图片层级调大点,尽量在其他最顶层的配置的上面。
(因为转场动画要盖掉所有画面)

其他参数都用不上,转场动画的 位移比、偏移xy 都设为0即可。
6. 插件指令测试
建立一个事件,然后执行插件指令。
正向播放,再反向播放。

打开游戏,通过这个事件测试效果。

7. 细节调整
1)两个不同平铺GIF动画的组合
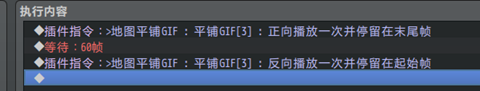
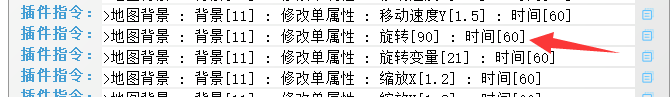
如果你希望 完全空白->完全填满 与 完全填满->完全空白 是两个不同的动画,可以用下图中的插件指令组合。

在第二个动画播放前,将第一个动画强制归位成0(完全透明),就可以实现组合效果。
2)确认播放一次完整动画所需时间
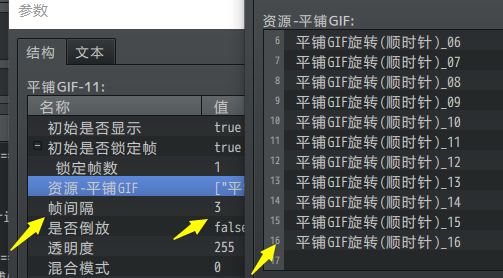
所需时间 = 配置的帧数 x 帧间隔
比如,帧间隔为3帧,一共配置了16个GIF,那么,播放一次至少需要48帧的时间。
如果是过场动画,需要等48帧以上的时间。

8. 示例中可参考对象
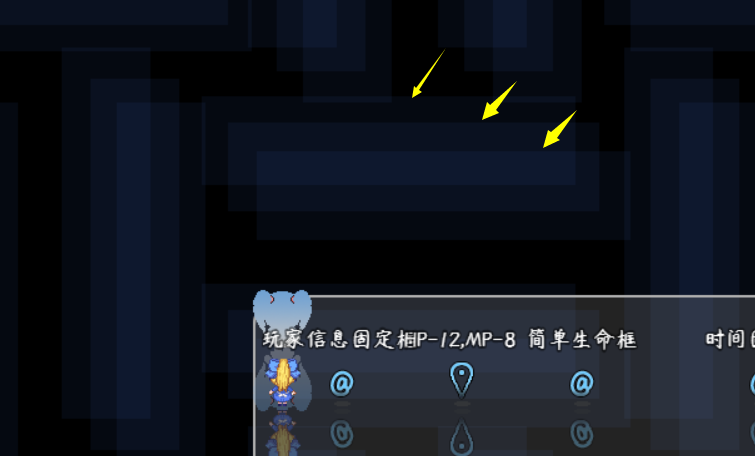
特效管理层的下图黄色箭头的两个事件都用到了转场效果。
可以打开示例看看。

(红色箭头是 动态遮罩 的动画转场效果,原理可见前面章节的介绍:动态遮罩 。)
(详细可以去看看文档:1.系统 > 大家族-动态遮罩.docx 。)
设计略微倾斜的地图背景
1. 设置一个目标
2023年11月9日,作者我偶然去看了下《超级马力欧:惊奇》的录播,发现这个游戏的背景是略微倾斜的,这相比管理层里面方方正正的平铺背景看起来要好得多。
于是作者我打算开坑设计一个倾斜的地图背景。

2. 结构规划/流程梳理
用到了下面的插件:
◆Drill_LayerGround 地图 - 多层地图背景
背景插件中有”平铺的旋转角度”设置:

默认的远景设置肯定不行(不能旋转),所以不考虑。

3. 准备资源
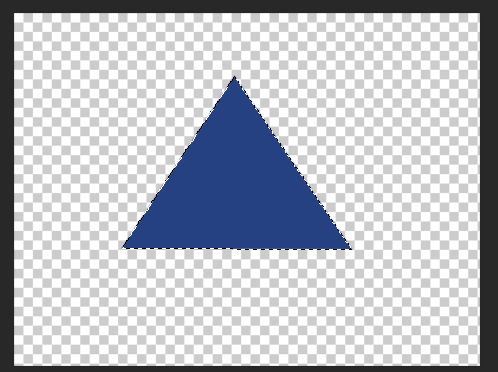
目标中是方形的平铺画面,这里作者我想画三角形的平铺画面。
如下图,画一个等腰三角形,

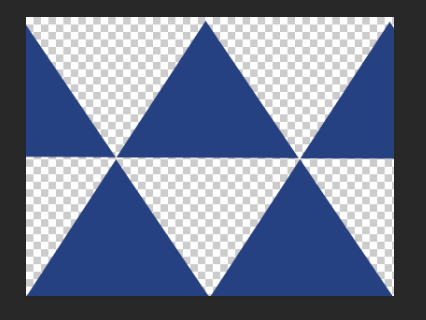
然后设置两排,交叉堆叠。

最后描边即可。

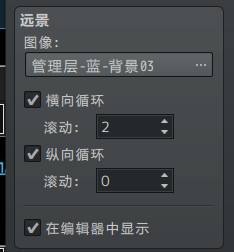
4. 配置背景
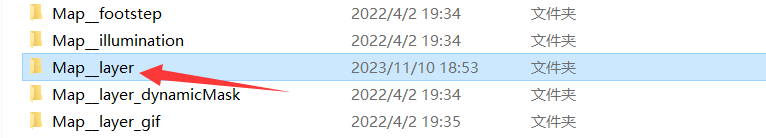
将画好的图片放在Map_layer文件夹下。

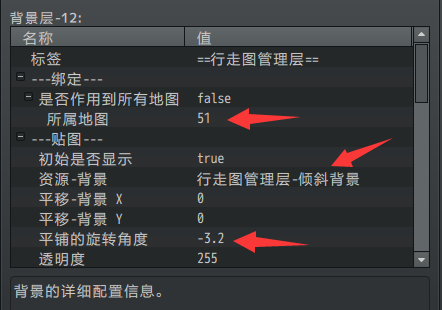
配置背景如下图。

旋转角度正数为顺时针,负数为逆时针。
旋转角度可以设为任意度数,但0度、360度、-360度、720度的效果是一样的。
并且该配置还能通过插件指令修改。

5. 细节调整
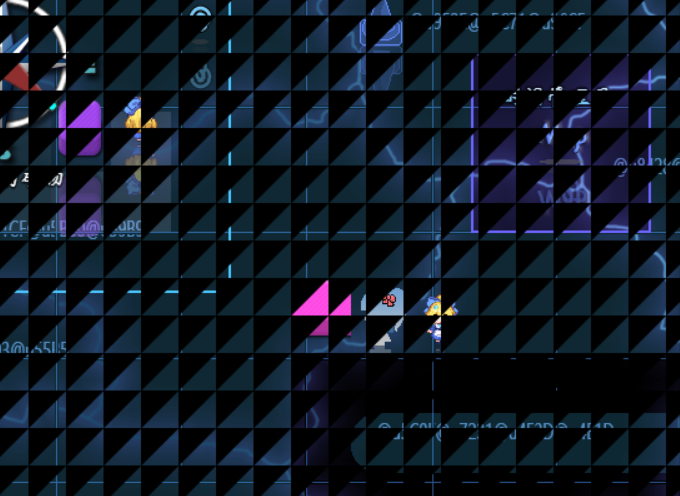
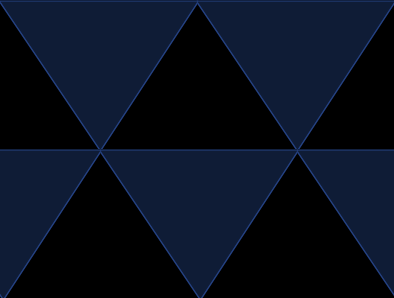
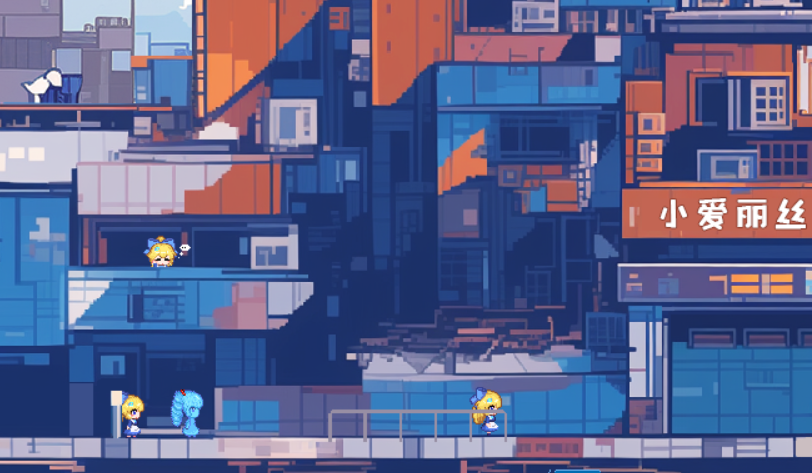
在游戏中测试,可以看到下面的效果。

| 最初作者我设置的旋转角度为10度,进入游戏后发现角度明显转的太大了,不好看。经过多次调整,确定在2至5度左右比较适宜。 |
设计动画转场(指向)
前面章节介绍了:使用平铺GIF模拟转场动画 。
除了 平铺GIF,魔法圈、GIF 也可以通过变换,实现转场动画效果。
示例中 地图管理层 介绍了 平移、旋转、缩放、斜切 的变换功能。

并且,动画转场效果在示例中 动画转场管理层 也有设计介绍。
可以去看看:“16.图片 > 特效设计-动画转场.docx”。
设计横版2D地图(指向)
你可以使用 多层地图背景插件+层级与堆叠级插件,专门用来设计2D横版的地图哦。

你可以去示例中 设计-横版2D模仿 看看设计效果。
可以去看看:“6.地图 > 地图设计-横版2D模仿.docx”。
常见问题(FAQ)
进入后地图背景变化,保存不了变化
| 问题名称 | 进入后地图背景变化,保存不了变化 |
| 问题图示 |  |
| 问题描述 | 玩家进入地图后,地图有一个由暗到明的渐变,随后这个地图背景的状态想要持续保存。旧版本的背景能存,新的不能存了。 |
| 原理解析 | 由于新版本考虑到 “21.管理器 > 数据更新与旧存档.docx”的问题,所以这里添加了参数存储功能,并且默认是关闭的(也就是说不存数据)。详细可见前面章节:数据更新与旧存档 。 |
| 解决方案 | 开启参数存储即可。注意,这是一把双刃剑,如果开了存储功能,就会面临旧存档不能识别新加的地图背景问题;如果关了存储功能,则插件指令的变化效果存不上。看你的具体需求,一类群友对旧存档依赖比较多,另一类群友对变化存储依赖较多。 |