多层组合装饰(界面装饰)
相关插件
该部分为一个比较复杂的整体系统。
插件有很多,分为下面两大类:
界面装饰插件 (当前文档讲解)
界面装饰插件,根据不同界面,又分为下面的文档:
多层组合装饰(界面装饰-菜单界面).docx
多层组合装饰(界面装饰-地图界面).docx
多层组合装饰(界面装饰-战斗界面).docx
界面装饰插件:指专门用于装饰 游戏界面 的插件。
| | | | |
| ---------- | ---------------------------------- | --------------------------------- | ------------------------------------- | ----------------------------------- |
| | 菜单 | 地图 | 战斗 |
| 装饰对象 | 标题界面 | 菜单界面 | 地图界面 | 战斗界面 |
| 背景 | Drill_TitleBackground多层标题背景 | Drill_MenuBackground多层菜单背景 | Drill_LayerGround多层地图背景 | Drill_BattleBackground多层战斗背景 |
| 粒子 | Drill_TitleParticles多层标题粒子 | Drill_MenuParticles多层菜单粒子 | Drill_LayerParticle多层地图粒子 | Drill_BattleParticle多层战斗粒子 |
| 魔法圈 | Drill_TitleCircle多层标题魔法圈 | Drill_MenuCircle多层菜单魔法圈 | Drill_LayerCircle多层地图魔法圈 | Drill_BattleCircle多层战斗魔法圈 |
| GIF | Drill_TitleGIF多层标题GIF | Drill_MenuGIF多层菜单GIF | Drill_LayerGif多层地图GIF | Drill_BattleGIF多层战斗GIF |
| 平铺GIF | Drill_TitleTiledGif多层标题平铺GIF | Drill_MenuTiledGif多层菜单平铺GIF | Drill_LayerTiledGif多层地图平铺GIF | Drill_BattleTiledGif多层战斗平铺GIF |
| 视频 | Drill_TitleVideo多层标题视频 | Drill_MenuVideo多层菜单视频 | 无(用处最低,还会卡顿) | Drill_BattleVideo多层战斗视频 |
| 特殊 | 无 | Drill_MenuBackButton返回按钮 | Drill_LayerParticleRain多层地图数字雨 | 无 |
| 环绕球 | 无(无法装饰界面) | 无(无法装饰界面) | 无(无法装饰界面) | 无(无法装饰界面) |
个体装饰插件:指专门用于装饰 具体个体 的插件。
| | |
| --------------------------- | ------------------------------------- | ---------------------------------------- | ----------------------- | ------------------------- |
| | 单个贴图对象(非界面) |
| 装饰对象 | 动画 | 行走图 | 图片 | 敌人 |
| 粒子 | Drill_AnimationParticles多层动画粒子 | Drill_EventFrameParticle多层行走图粒子 | 暂无 | MOG_AuraEffectmog粒子效果 |
| 魔法圈 | Drill_AnimationCircle多层动画魔法圈 | Drill_EventFrameCircle多层行走图魔法圈 | 暂无 | 暂无 |
| gif | Drill_AnimationGIF多层动画GIF | Drill_EventFrameGIF多层行走图GIF | 暂无 | 暂无 |
| 环绕球 | Drill_AnimationSurround多层动画环绕球 | Drill_EventFrameSurround多层行走图环绕球 | 暂无 | 暂无 |
| 特殊 | 无 | 暂无 | 暂无 | 暂无 |
| 背景平铺GIF视频 | 无 (无法装饰单个对象) | 无 (无法装饰单个对象 | 无 (无法装饰单个对象) | 无 (无法装饰单个对象) |
(如果你会用live2d、spine等美术软件制作多张的gif帧动画,那么多层gif插件将会极大地增强你的游戏画面效果。)
思维导图
多层组合装饰的思维导图如下:(调整一下word右下角的缩放率,可以看清小字)

界面装饰
装饰效果简介
1)菜单界面
菜单界面如下图中,红色为菜单魔法圈,紫色为菜单粒子,黄色为菜单背景(扫描线背景和箭头背景),还包括背后的网格菜单背景。

2)标题界面
标题界面如下图中,包含标题粒子、标题背景,标题魔法圈、以及套着网页链接按钮的标题GIF。(网页链接和标题GIF是两个插件)标题是玩家对游戏的第一印象,一个精致的主题面板就足够了,如果是多结局,可以使用多种主题。

3)地图界面
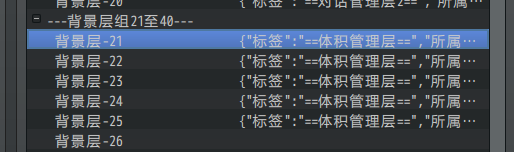
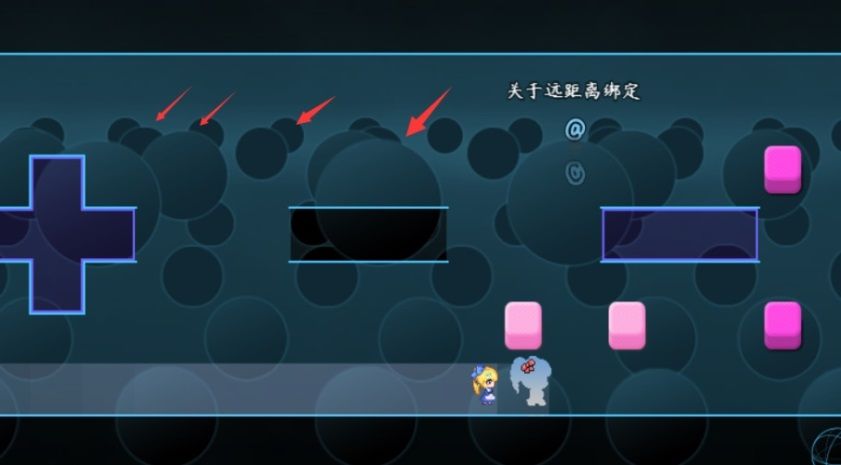
地图界面如下图中(对话框管理层),除了地图背景始终跟随玩家镜头移动(位移比1),还有几个地图魔法圈控制线和球旋转。由于图块是透明的,所以能看到下层装饰贴图。

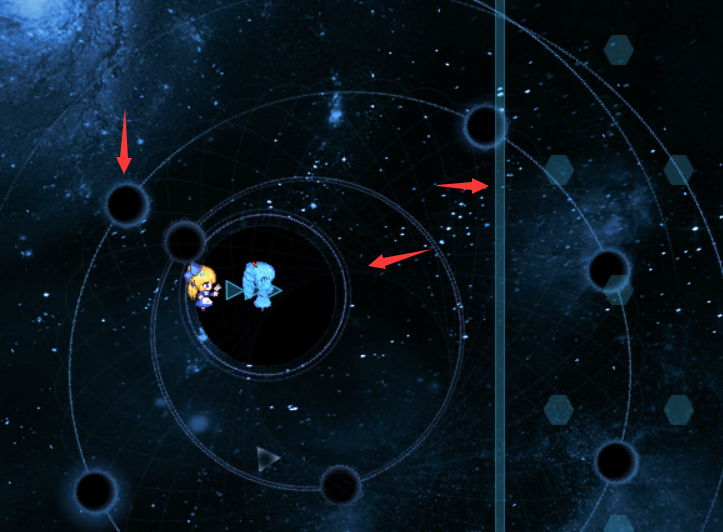
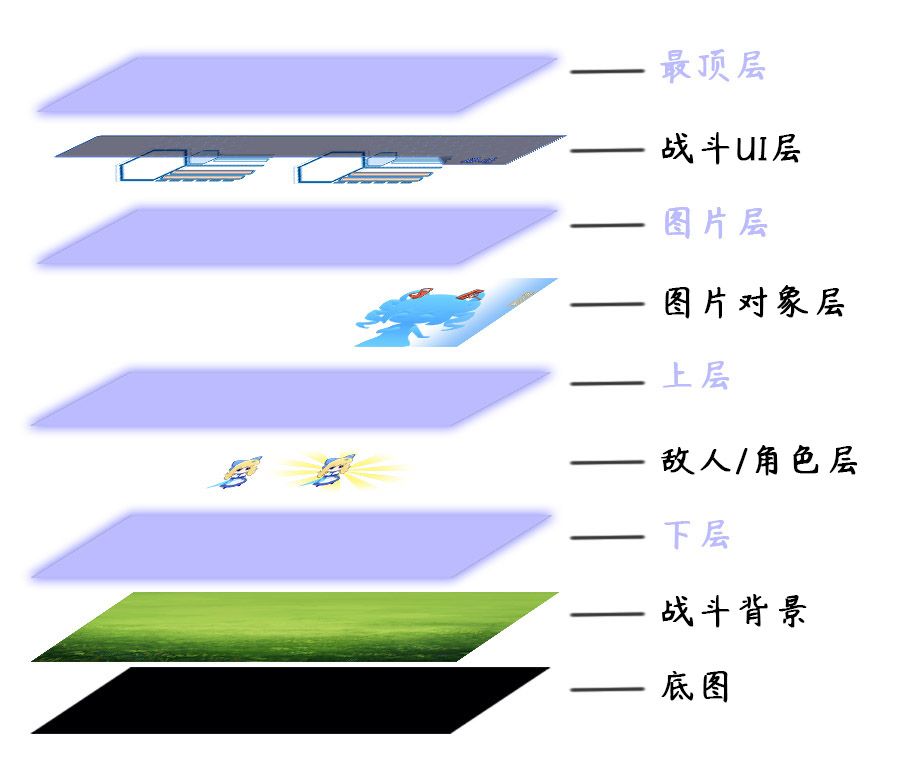
4)战斗界面
战斗界面如下图中,两个旋转的为战斗魔法圈,小爱丽丝后面左边的变化菱形为战斗GIF。其他的都是战斗背景。战斗界面中组合最多的都是战斗背景,通过控制不同的位移比形成空间感效果。
装饰配置难度
相关插件类型配置要注意的地方如下:
| 配置、功能的区别 | 复杂度 | |
| 菜单界面 | 插件参数配置 | ★ |
| 标题界面 | 插件参数配置 + 全局存储 | ★★ |
| 地图界面 | 插件参数配置 + 位移比配置 | ★ |
| 战斗界面 | 插件参数配置/插件指令配置 + 延迟指令配置 | ★★★ |
装饰设计思路
1)装饰菜单界面
菜单界面主要体现的是 面板、菜单 的性质。
主菜单的功能就是一个数据显示平台,数据越多,越显得游戏精密。
所以大部分的主菜单几乎都是同一套模板皮肤,简单替换一下相似资源就可以了。
如果你想重头开始装饰,建议先设计一个静止的菜单面板框架,将元素全部完成之后,再对变化的部分/图层进行分离和补充。
最初的菜单可以是这样的:
简单的背景和角色数据,用于体现 蓝色、科技 的核心主题。

为了进一步体现主题,逐渐添加了下面更多的贴图:
(这些贴图没有任何实际意义,只是都在菜单界面中移动,看起来图像精密复杂而已)

最终效果是 背景和窗口 共同组合的效果,二者之间是相互适应的。
| 菜单背景提供了 显示与隐藏 插件指令功能。你可以自己绘制两套完全不一样的菜单,然后根据游戏中各种各样的情况,直接修改背景、粒子、魔法圈的显示情况。比如不同教派有不同的菜单背景。比如剧情进入高潮,菜单背景开始燃烧。比如恐怖游戏进入黑暗区域时,菜单开始渗透寒气。比如下雨的时候,菜单开始哗啦哗啦滴水。比如随着玩家孤独剧情的深入,拥戴玩家的npc越来越少,菜单的部件也越来越少。菜单变化能给玩家非常直观的感受,因为变化的菜单可以打破玩家对单一菜单的理解。 |
当然,非常简洁的菜单也很美观,面板并不是为了复杂而复杂。
(也不排除有群友觉得面板空洞,没有什么内容,主要看个人审美)

| 如果你想在主菜单界面放置会动的玩家角色,你可以使用主菜单gif来实现他们,后期加入的角色可以使用隐藏/显示控制。 |
另外注意,并不是 所有菜单面板 都可以装饰,这个取决于它的底图是否被覆写。
一些自定义的菜单会对底图进行修改,换成自己控制的新底图,这样菜单背景插件就无法对其进行控制了。
更多设计细节,去看看文档:”多层组合装饰(界面装饰-菜单界面).docx”。
2)装饰标题界面
标题界面主要体现的是 游戏故事主题/大纲 的性质,标题是玩家对游戏的第一印象。
标题界面大多都是静态的图片为主,偶尔加一些天气、或者动态效果,不一定要非常绚丽的动态效果。
| 由于 示例 不需要体现什么故事主题,所以示例的主题都是东拼西凑来的,请不要模仿作者我所给的标题界面。 |
举个例子,就用自带的菜单:
![F:\rpg mv箱\VCHK]Q~T}MCLN{FMW90Z1{K.jpg](./images/多层组合装饰(界面装饰)/多层组合装饰(界面装饰)-009.jpg)
虽然画面简陋,但是你肯定一眼就能猜到,可能是小爱丽丝发生了海难?这可能是个生存游戏?或许小爱丽丝会最后造一个船回家?途中或许会遇到某些可怕的野兽?
游戏的主题、游戏方式、故事情节一目了然。
| 如果玩家进入到标题界面后,第一眼就能知道游戏要讲述一个什么样的故事,那么这个标题的主要作用就达成了。(想玩的玩家自然会开始游戏,不喜欢的玩家会自行离开。)(如果标题和游戏完全搭不上边,玩家会有一种被欺骗的感觉,差评就是这样产生的。) |
在体现主题的基础上,你可以用平移的菜单背景、人物刻画的背景、别具一格的醒目标题、循环的精致小视频等。
比如单独对角色进行刻画的:(恐怖解谜游戏《化妆镜》)

再比如对游戏故事背景进行渲染的:

如果你一开始并不想暴露游戏主题,你可以做多种不同风格的标题,然后随着剧情的深入,标题逐渐变化。(可以参考传送门2的标题)


(只不过传送门好像直接用的地图本身的引擎场景来作为标题界面,而这里我们的游戏做不到这一点)
更多设计细节,去看看文档:”多层组合装饰(界面装饰-菜单界面).docx”。
3)装饰地图界面
地图界面主要体现的是 游戏世界观 的性质,玩家的主要注意力就在地图本身。
地图是游戏世界观的核心。
有什么故事、有怎样玩法、画面效果如何,只要看看游戏里的大地图,就理解大概。
因此,游戏中的画风是否一致,是地图界面最重要的指标。

由于示例中的世界是系统空间世界,这个世界的图块都是 透明 的,于是地图的背景就变得重要了,而传统的rpg战斗图块都不透明,所以具体需要根据你的游戏实际来决定。
另外,地图界面从设定上还能专门设计为横版游戏视角。
更多设计细节,去看看文档:”多层组合装饰(界面装饰-地图界面).docx”。
4)装饰战斗界面
战斗界面主要体现的是 空间感 的性质,玩家的主要注意力在敌人身上。
默认给的战斗背景,就是许多非常好的例子,只需要添加一点点动态效果的背景,就能有很好的带入感。
比如:

当然,如果你追求的是更精致的画质,增强的技能打击感,
你可以尝试模仿绘制动作游戏的战斗背景。
(只不过,游戏只能是2d贴图图层,无法做成游戏的真实3d效果)

或者大招时临时创建并播放新的炫酷背景或GIF作为技能特效:

| 如果你发现画面非常精致的战斗背景,一定要把它们收集起来,这些都是你后期画出漂亮战斗背景的完美参考素材哦。 |
基本属性
游戏分辨率
游戏默认的窗口大小是816*624像素,你可以对进行缩放或者全屏。
但是,简单缩放并不增加分辨率,如果把窗口拉伸,拉伸至全屏,图像会变模糊,因为图片的内容还是原来的816*624。
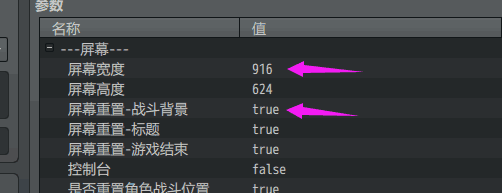
举个例子,打开yep核心引擎,设置屏幕宽度为916,然后设置战斗背景重置(改变分辨率)。

于是可以看到下面的窗口被拓宽了100像素的距离。
注意,要确保 战斗-战斗活动镜头 的 镜头架 的宽高要比窗口的大。

由图可知,如果你修改了游戏的分辨率,那么原来规划的816*624的所有窗口布局,包括画面镜头ui的位置,全部要进行修正。(只有部分ui会根据比例自适应)包括将整体布局的图片更换成916*624大小,以及修改贴图、窗口等所有的x位置配置。
层级
1)菜单/标题层级
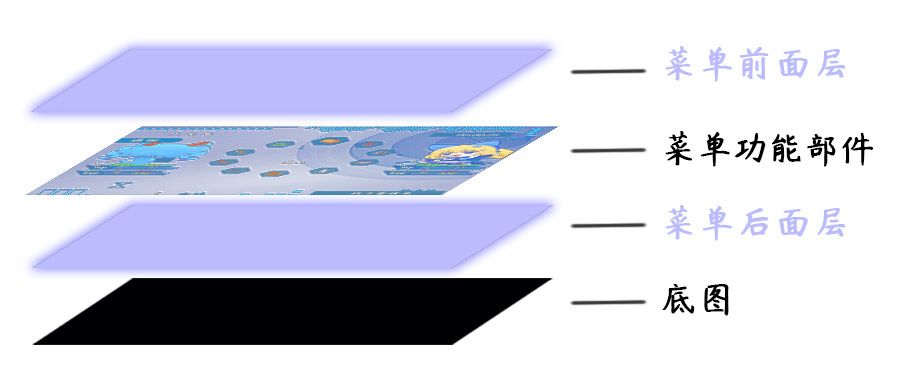
菜单界面/标题界面分为两层,菜单前面层 和 菜单后面层。

游戏中还存在一个特殊的层级:天窗层。此层级比菜单前面层还高,在该层级中能够使用 动态屏幕快照 。详细可以去了解下文档:“1.系统 > 大家族-屏幕快照.docx” |
更多细节介绍,去看看文档:”多层组合装饰(界面装饰-菜单界面).docx”。
2)地图层级
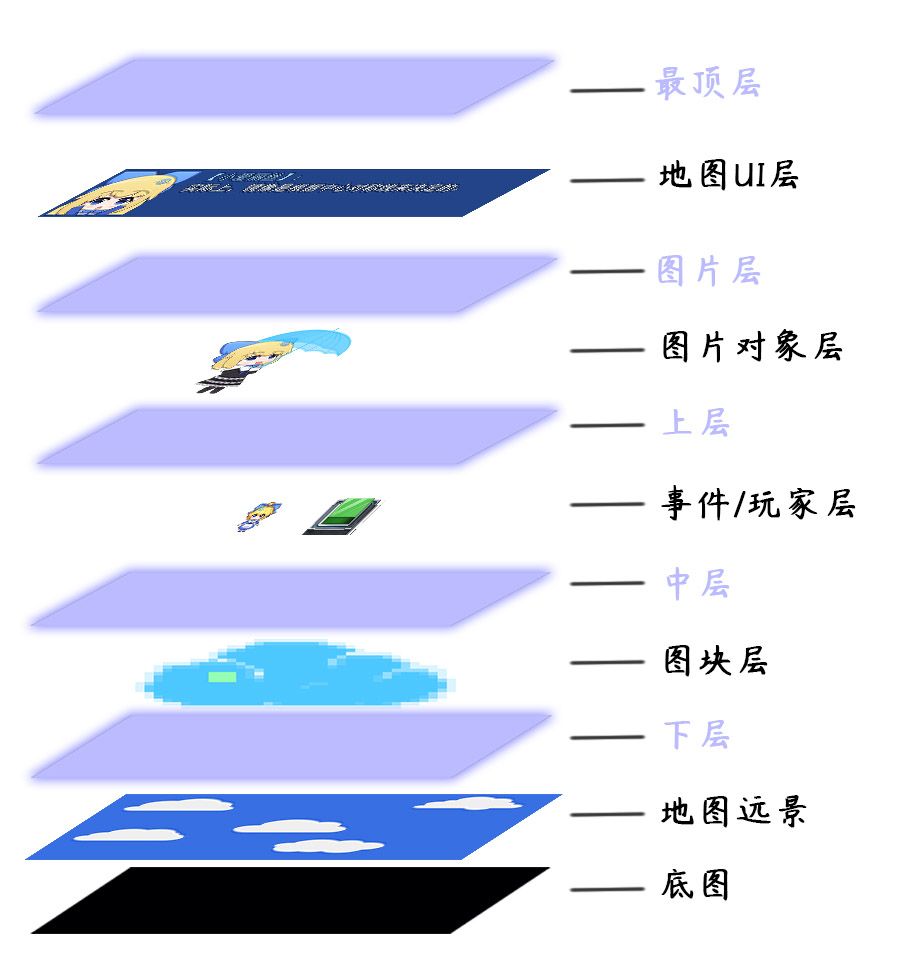
地图界面分为五层,下层、中层、上层、图片层、最顶层。

游戏中还存在一个特殊的层级:天窗层。此层级比最顶层还高,在该层级中能够使用 动态屏幕快照 。详细可以去了解下文档:“1.系统 > 大家族-屏幕快照.docx” |
更多细节介绍,去看看文档:”多层组合装饰(界面装饰-地图界面).docx”。
3)战斗层级
战斗界面分为四层,下层、上层、图片层、最顶层。

游戏中还存在一个特殊的层级:天窗层。此层级比最顶层还高,在该层级中能够使用 动态屏幕快照 。详细可以去了解下文档:“1.系统 > 大家族-屏幕快照.docx” |
更多细节介绍,去看看文档:”多层组合装饰(界面装饰-战斗界面).docx”。
图片层级
图片层级: 指贴图在相同 层级 的基础上,多层贴图之间的先后顺序,数字大的在上面,数字小的在下面,会被挡住。
数值如果相同,那么将根据配置的先后顺序来确定。
以菜单界面的装饰为例:
背景的 图片层级 默认0,
魔法圈的 图片层级 默认4,
粒子的 图片层级 默认8。
(注意不要把背景层级设置太高,把魔法圈和粒子都挡住了。)
如图,图中加入了4个魔法圈,3层背景,以及3种粒子。

魔法圈之间不存在之间必要的遮挡关系,所以层级都不变。
黄圈的背景,就有必要设置一下层级,用于区别与背景遮挡的图层。
装饰属性
背景 - 平铺效果
这里所有的背景插件,都是固定的平铺背景效果,而不是单独的一张图片。
(如果你想用单独的背景,可以用不旋转的魔法圈代替)


背景 - 多层背景
以地图界面的装饰为例,
背景可以设置多层并添加到同一张地图中。
| 你完全可以把背景看成是ps中的图层,先在ps中设计好多个图层的作用。比如阴影层、照明光线层等,完成后再进行图层添加,不用急着合并所有图层。 |
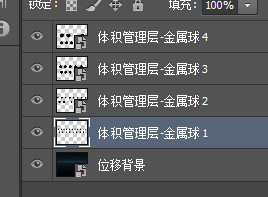
比如,做多层远景的时候比如体积管理层时,也可以这样:




粒子
粒子效果有非常多的属性配置,这里只简单介绍一下。详细内容可以去看看:“1.系统 > 大家族-粒子效果.docx” |
1)粒子出现模式
粒子的出现位置范围可以自定义,包含:
随机出现(游戏屏幕中随机位置)、顶部出现(游戏屏幕上边沿位置)、底部出现、左侧出现、右侧出现、固定点范围出现。
其中,固定点范围出现 指在屏幕中,指定一个位置,并扩展出一个圆,圆内随机出现粒子。


2)粒子方向与速度
粒子弹道配置中,极坐标模式 + 随机 的设置很常用。
因为每个随机出现的粒子,都需要指定其漂浮的方向以及速度。
所有粒子漂浮过程中,速度和方向都不变。(不考虑复杂的粒子移动)
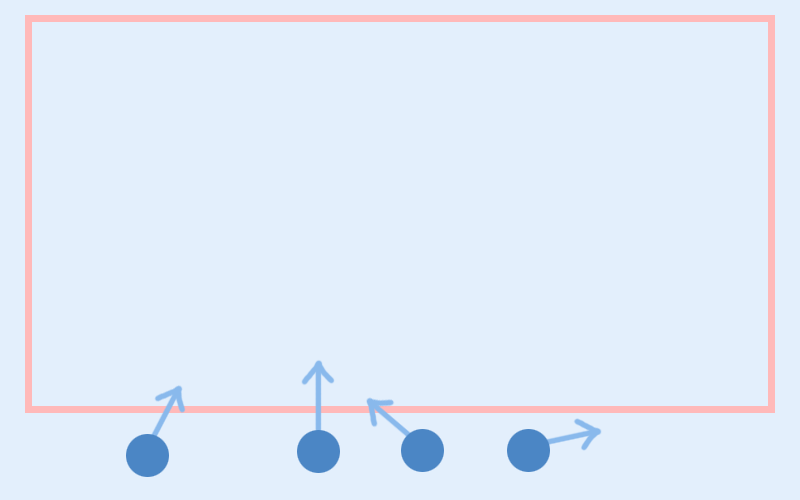
注意,初始位置与角度的关系, 90向下,270向上。

如果设置为底部出现,就需要设置方向为270度,向上漂。
如果方向反了,你在游戏中会看不到任何粒子。

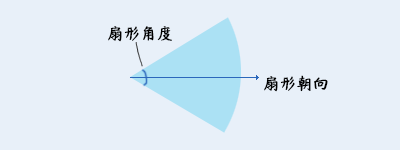
如果方向设置为 扇形随机 ,则配置的效果如下图。

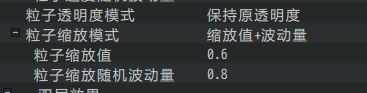
3)粒子透明度与缩放
粒子的透明度和缩放过程可以自定义。
缩放设置后,将不再变化。
透明度会根据粒子的生命周期,逐渐变化。

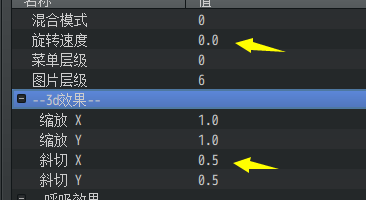
魔法圈 - 3d效果
图片普通的旋转效果如下:
正常图片的旋转无法做到类似3d的旋转效果。
魔法圈中可以设置,比如设置缩放比例x 1.0 y 0.5 :
魔法圈还可以设置斜切比例x 0.0 y 1.0 :(可以为负数,向反方向斜切)
当然,图片终究是一张图片,是2d的,只能做出看起来像3d的效果。
无法实现像3d那样有遮挡,有厚度的旋转。
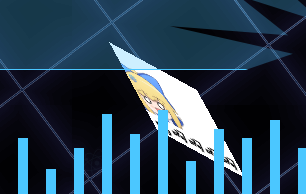
GIF - 3d效果
GIF插件与魔法圈一样,也能设置3d效果,设置方法也一样,见:魔法圈 - 3d效果。
设置后,GIF会按照变形后的框架,正常播放图片内容。
示例中,菜单GIF可以设置为:
![C:\Users\Administrator\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\XGIT57C9)0D8A8M{3((PZ]F.png](./images/多层组合装饰(界面装饰)/多层组合装饰(界面装饰)-042.png)
同时设置两处斜切,可以将GIF像两个方向的平行四边形延伸。
(斜切可为负数,表示反方向延伸。)


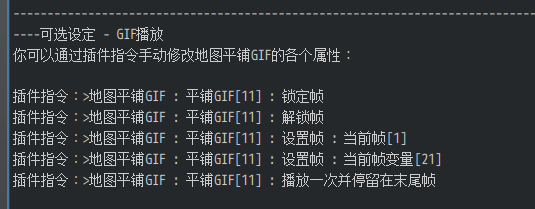
平铺GIF - 平铺效果
多层平铺GIF插件,相当于在拥有多层背景插件全部功能的基础上,额外具备了GIF播放的功能。

在Map_layer_gif文件夹中,配置一个平铺用的GIF(图中示意的是正方形变大的GIF)

示例中使用的视频,是可以免费商用的。
你也可以去找其他的视频资源,作为你的标题画面。
下载的格式是mp4格式,你需要用工具(比如格式工厂)转成webm格式。
从零开始设计(DIY)
| 界面装饰的具体设计,需要去看各个子文档中的介绍:多层组合装饰(界面装饰-菜单界面).docx多层组合装饰(界面装饰-地图界面).docx多层组合装饰(界面装饰-战斗界面).docx |