关于事件漂浮文字
基础要求
| 先尝试回答下面的问题:什么是文本域、文本光标?什么是窗口字符、底层字符?窗口字符分为哪些类型?窗口字符、底层字符有哪些固定格式? |
如果你对上述问题有疑问,那么说明你还不了解 窗口字符。
需要去看看:”23.窗口字符 > 关于窗口字符.docx”。
| 该系列插件需要写大量文本,多少都会用上窗口字符的设计。快去看看各种有趣的窗口字符介绍吧。 |
相关插件
核心插件:
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
插件本体:
◆Drill_EventText 行走图 - 事件漂浮文字
相关扩展的插件:
◆Drill_X_EventTextFilter 行走图 - 事件漂浮文字的滤镜效果[扩展]
◆Drill_X_EventTextBackground 行走图 - 事件漂浮文字的背景[扩展]
◆Drill_X_EventTextLine 行走图 - 事件漂浮文字批注线[扩展]
◆Drill_X_EventTextTransparent 行走图 - 事件漂浮文字自动显现[扩展]
这里专门对事件行走图的漂浮文字作介绍。(头顶+始终跟随 的文字)

你可以只使用基本的事件漂浮文字,也可以组合扩展插件形成更高级的效果。
注意,事件漂浮文字属于 大家族-漂浮文字。但这里单独作为一个文档来专门讲解事件的漂浮文字。 如果你想了解其他漂浮文字,去看看文档” 如果你想了解其他漂浮文字,去看看文档”13.UI > 大家族-漂浮文字.docx”。 |
事件漂浮文字
设置
1)事件注释
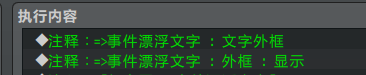
常用的事件注释方式如下:


插件经过很多次更新迭代,部分旧指令写法如下,也能用:

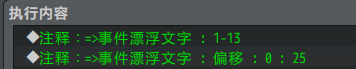
漂浮文字在必要时,还需要设置偏移。
比如用事件制作简单按钮时,会用到偏移的设置:



2)插件指令
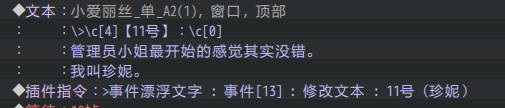
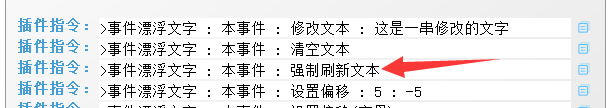
你还可以用插件指令修改注释的文本:

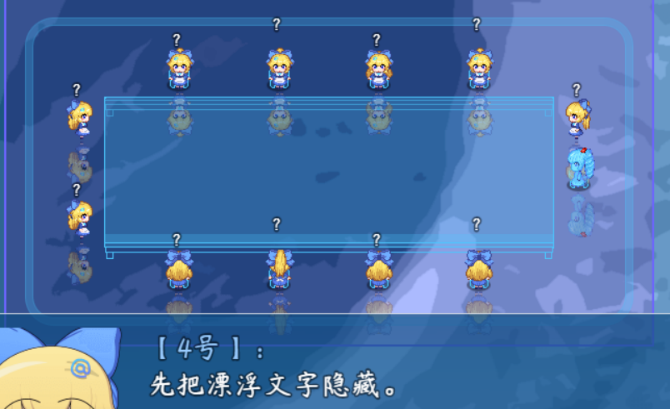
故事管理层中,小爱丽丝的名称,就可以临时替换成问号。

外框
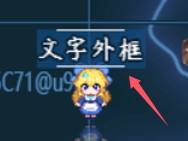
你可以控制显示或者隐藏漂浮文字的外框。
默认不显示外框。

对齐方式
考虑到漂浮文字的长度可能会变化非常大,这里提供了 左对齐、居中、右对齐 的功能。
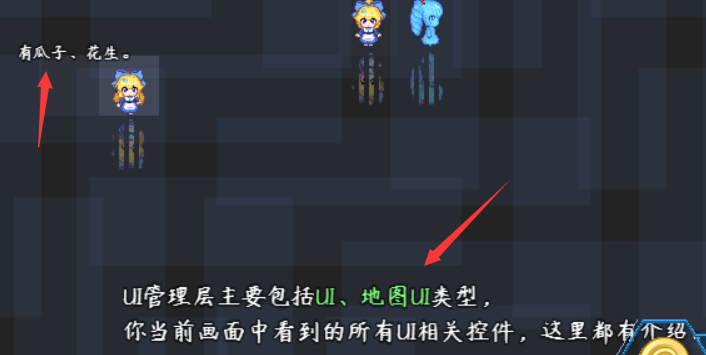
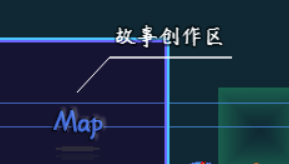
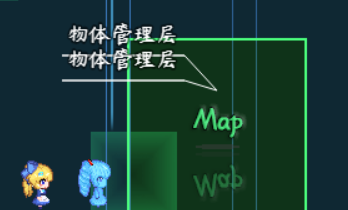
如下图,两个事件漂浮文字设置左对齐的效果。
(可以去 窗口字符管理层 看看事件漂浮文字的更多介绍)

设置对齐方式后,你可以通过设置偏移来修正事件的漂浮文字位置。

| 注意,这里的对齐方式,是指 窗口位置 的对齐方式,与文本无关。如果你想要让文本 居中/右对齐(多行结构中),那么需要使用 文本居中插件 的窗口字符“\dta[横切居中]””\dta[横切右对齐]”。 |
空格与多行结构
1)事件注释支持
默认情况下,事件漂浮文字一般只有一行。
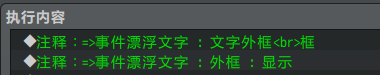
考虑到该插件用途非常广,这里作者我对事件注释进行了功能强化,事件注释中可以使用下面的字符串注释写法。(注意,插件指令改文本不支持这样写)

一行与两行的示意如下:
(行数过多时,可能需要手动偏移一定的位置)




2)字符串核心
除了上述写法,最好建议你使用 字符串核心 的结构。
◆Drill_CoreOfString 系统 - 字符串核心
字符串核心提供了窗口字符:\str[21]。
该窗口字符能替换成空格与多行的大文本,所以在漂浮文字中添加即可实现换行。
3)强制刷新
注意,由于插件不会主动刷新漂浮文本的内容。
当 某变量\v[21] 或 字符串\str[21] 变化时,漂浮文字不会一起变化。
必须手动调用指令才能刷新文本内容。

(轮播文本除外,因为轮播文本每次轮播时,都会强制刷新文本)
轮播文本
1)简单循环轮播
该插件还提供了轮播的功能,即每隔一段时间,换一段文字。
可以用作简单的 地摊叫卖 效果。
(UI管理层的 地图临时漂浮文字 插件 也能实现此类似效果,具体可以去示例中看看。)


2)简单单次播放
该插件能进行单次播放,即播放到配置的最后一列文字之后,不再变化。

3)与窗口字符组合
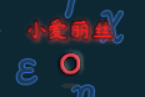
你可以结合 窗口字符”\c[2]”,通过轮播,实现类似霓虹灯闪烁的效果。




4)与更高级窗口字符组合
由于事件漂浮文字支持 所有窗口字符 的绘制。
你可以结合轮播效果实现更灵活的字符变化。
可以看看后面章节:设计一个来回闪烁的展板文字 。
5)轮播性能消耗
注意,每次轮播时,漂浮文字会被重新构建,
如果轮播的事件多,且轮播间隔太频繁,会造成较大性能消耗。
建议镜头内的轮播的事件小于20个,轮播间隔大于3帧。
(事件漂浮文字如果在镜头外,则插件不会运行轮播)
扩展功能
自定义颜色
游戏中你可以用这些写法,来让一个文字染上颜色。
也可以使用窗口字符,效果是一样的。



其中,你会发现示例中还有 \c[201] 这种颜色,此配置来自插件:
◆Drill_CoreOfColor 窗口字符 - 颜色核心
可以去看看:”23.窗口字符 > 关于窗口字符.docx”


与窗口字符组合
漂浮文字支持所有窗口字符。
你可以在漂浮文字中添加大量窗口字符的前缀后缀,实现特殊的字符效果。


可以去示例的 窗口字符管理层 了解更多窗口字符。
也可以去看看文档:”23.窗口字符 > 关于窗口字符.docx”。
扩展插件-滤镜效果
需要用到插件:
◆Drill_X_EventTextFilter 行走图 - 事件漂浮文字的滤镜效果[扩展]
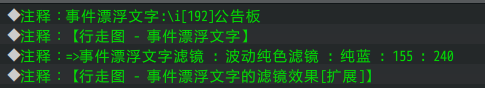
通过下面的注释,可以实现漂浮文字波动闪烁效果。


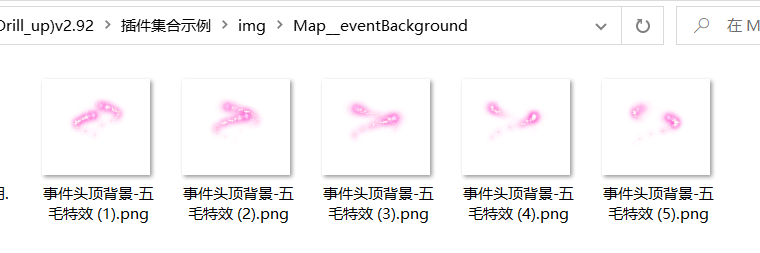
扩展插件-漂浮文字背景
需要用到插件:
◆Drill_X_EventTextBackground 行走图 - 事件漂浮文字的背景[扩展]
你可以使用此插件,给漂浮文字添加额外背景,背景还可以是GIF。




扩展插件-批注线
需要用到插件:
◆Drill_X_EventTextLine 行走图 - 事件漂浮文字批注线[扩展]
批注线是指给漂浮文字加下划线,并且连接事件头顶的点的线段。
设计实例可以看看后面章节:设计一个自动显现的指向文字 。
1)设置偏移
你必须设置漂浮文字偏移一定距离,才能看到折线的效果。

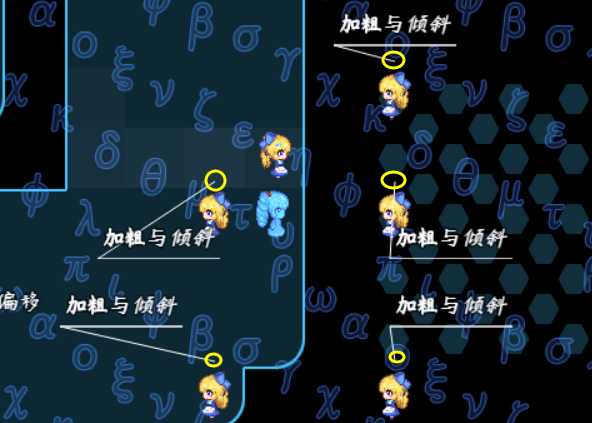
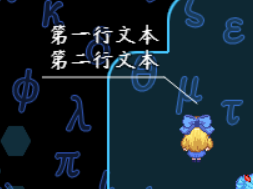
如下图,分别偏移一定位置,会产生不同的连接效果。
(黄圈为 事件头顶 固定的连接坐标点)

2)对齐与偏移
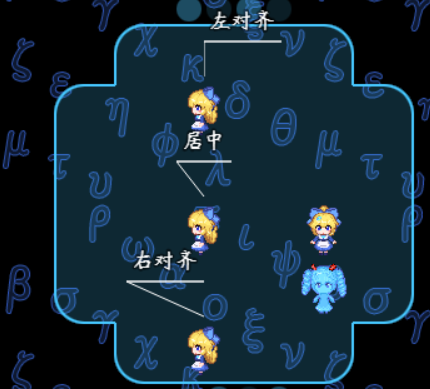
文本的左对齐、居中、右对齐,会影响批注线 左右伸长 的方式。

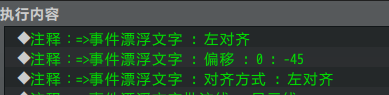
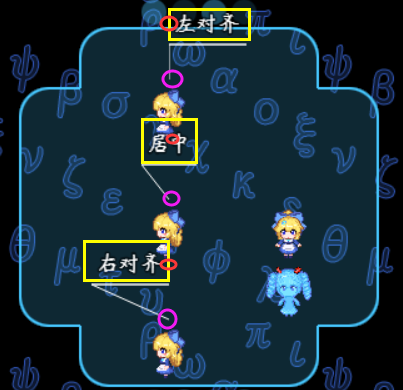
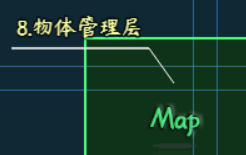
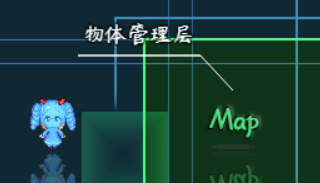
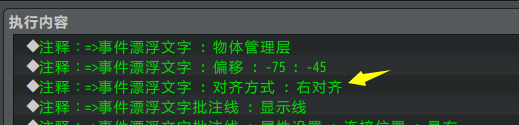
比如,只往上偏移45像素,然后分别设置 左对齐、居中、右对齐。
效果如下图。


(黄色的为文本的矩形,红圈为对齐的锚点,紫圈为批注线连接的起点)
由于没有设置连接位置,所以线都默认连接的最左侧。
3)连接位置
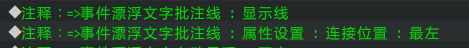
连接位置指批注线从事件头顶,连向文本哪一侧,即:最左/居中/最右。


你需要考虑 偏移、对齐方式、连接位置 三个设置情况,确保能达到你想要的效果。
4)与轮播结合使用
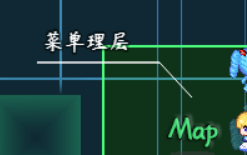
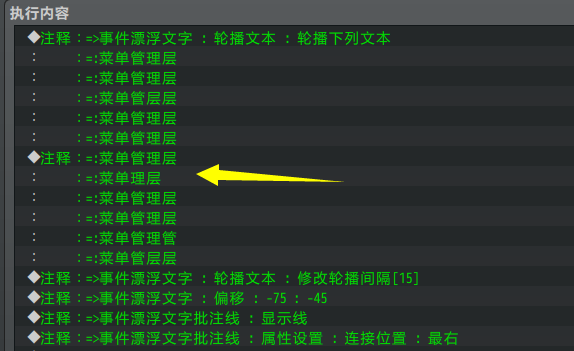
批注线会根据文本变化而自适应。
轮播的文本也不例外。但需要注意,如果文本长度变化,批注线的长度也会变化。


示例中的长度未变,是因为 ”菜单理层ㅤ” 末尾有一个中文空格。
扩展插件-自动显现
需要用到插件:
◆Drill_X_EventTextLine 行走图 - 事件漂浮文字批注线[扩展]
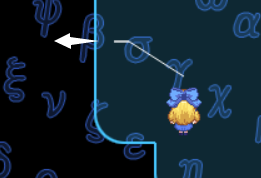
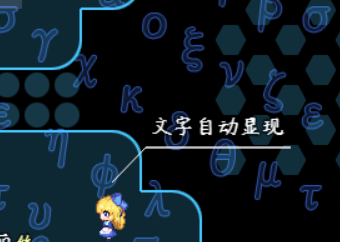
自动显现指玩家接近事件一定距离后,事件漂浮文字、背景、批注线会自动显现的效果。
设计实例可以看看后面章节:设计一个自动显现的指向文字 。
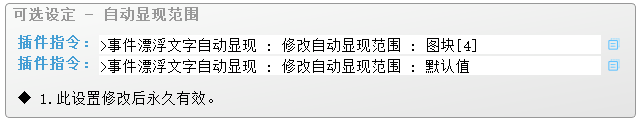
1)接近距离
这里固定为方形区域范围,玩家接近事件后,自动显现。
你可以通过插件指令修改范围。

2)延迟设置
你可以给事件漂浮文字的几个部件设置延迟时间。
使得它们先后依次显现,提升流畅效果。

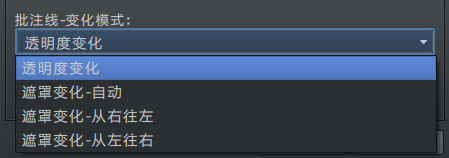
3)变化模式
变化模式分为两种:透明度变化 和 遮罩变化。

透明度变化顾名思义,接近后慢慢显现。

遮罩变化,指横向或纵向拉开遮罩,逐渐显示批注线或背景的全貌。

有 自动、从右往左、从左往右 三种模式。
"遮罩变化-自动"指根据 偏移值的正负 来决定 从右往左 或 从左往右。
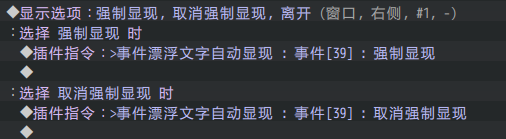
4)强制显现
你可以通过插件指令 强制显现 某个事件的漂浮文字。(可以去窗口字符管理层看看)
用于一些简单的剧情动画文本描述。


从零开始设计(DIY)
设计一个来回闪烁的展板文字
1. 设置一个目标
首先你需要先设想或看到一个目标,来根据目标的字体情况来设想你的字体。
作者我偶然看到了一些街上的霓虹灯展板闪烁效果。
发现现有的插件可以实现类似的,于是就开始尝试了。
![C:\Users\lenovo\AppData\Roaming\Tencent\Users\1355126171\QQ\WinTemp\RichOle\9HZ]XDAI$S96PA]WMCPYMKK.png](./images/关于事件漂浮文字/关于事件漂浮文字-058.png)
2. 结构规划/流程梳理
在规划窗口字符之前,你需要先了解有哪些窗口字符,建议去 窗口字符管理层 转一圈,这样能快速学习并掌握到大部分能搭配的窗口字符。
首先,外发光。
发光有办法,使用窗口字符插件,有一个窗口字符外发光的插件。
然后,闪烁效果。
灯光效果是一闪一闪的,这里可以考虑使用轮播文本的功能。
通过该插件的 文本轮播 ,实时播放不同的窗口字符,能够使其看起来像在闪烁的。
最后,配色。
霓虹灯的灯芯和发出的光环,是一样的颜色,但是光的颜色可能更暗一点,这里可能需要反复修整一下配色。
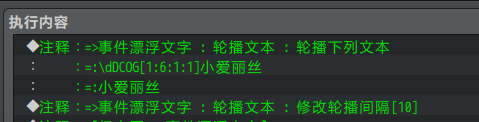
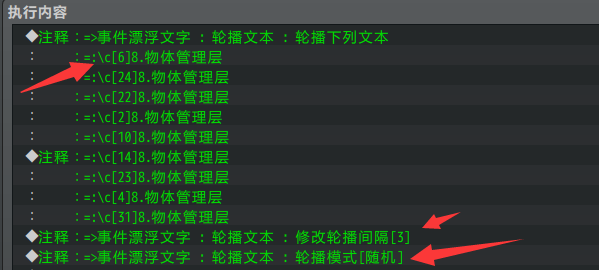
3. 简单轮播设置
首先,这里我们通过轮播快速搭建一个简单的闪烁效果。
需要用到插件:
◆Drill_DialogCharOuterGlow 窗口字符 - 外发光效果
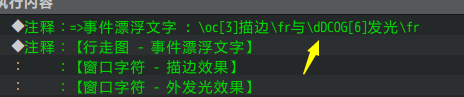
由于发光的亮度可能会变化,所以这里用“\dDCOG[1:5:1:1]”的格式。
第一个参数是颜色,第二个参数是厚度,后面两个是偏移。
| 窗口字符 | 描述 |
| \oo[on] | 之后的文本开启外发光效果,简写形式。 |
| \oo[off] | 之后的文本关闭外发光效果,简写形式。 |
| \og[1] | 之后的文本使用颜色1的外发光,简写形式。 |
| \os[5] | 之后的文本改变外发光厚度5,简写形式。 |
| \fr | 全重置字符,重置之后文本所有设置,包括恢复默认外发光。 |
| \dDCOG[on] | 之后的文本开启外发光效果。 |
| \dDCOG[off] | 之后的文本关闭外发光效果。 |
| \dDCOG[1] | 之后的文本使用颜色1的外发光。 |
| \dDCOG[1:5:1:1] | 之后的文本使用颜色1,厚度5,偏移(1,1)的外发光。 |
| \dDCOG[reset] | 之后的文本只恢复默认外发光。 |
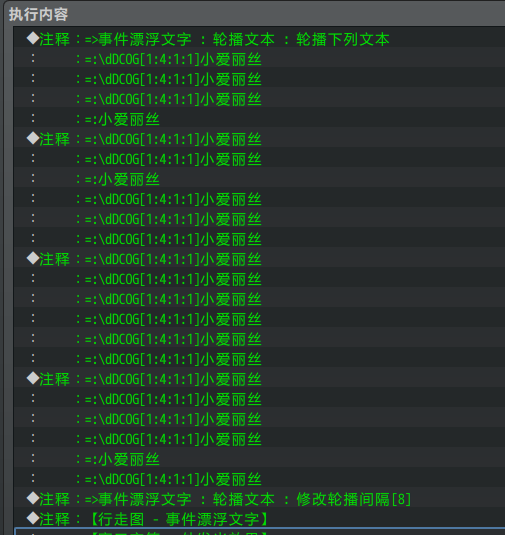
轮播设置为 有发光和无发光 来回。

在游戏中测试,可以看到来回闪烁的效果。


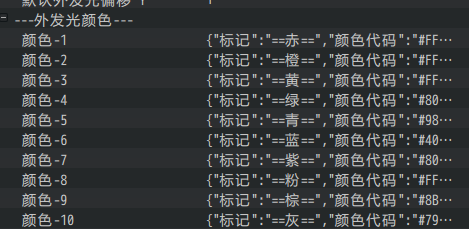
注意,这里外发光的颜色,是外发光插件中配置对应的颜色,即赤色:

4. 细节轮播设置
如果只是简单的来回闪,会显得不那么“霓虹灯”,应该设置为保持发光,并且中途会闪两下的结构,这样的话,就应该增加更多的轮播帧数,如下。

发光也不是一直保持一个亮度,有时候暗一点,有时候亮一点。
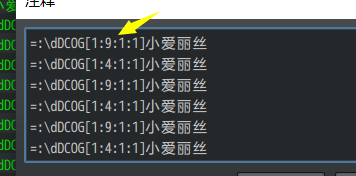
(6和9的发光区别不是很大,所以这里用的4和9。)

另外,文本本身也要带一点颜色,而不是单纯的白色。
(注意,文本颜色和发光颜色虽然都是红色,但对应的是不同的序号id)

效果如下。


5. 配色注意事项
注意,外发光的颜色,在外发光插件内部中配置;而文本颜色,在颜色核心中配置。
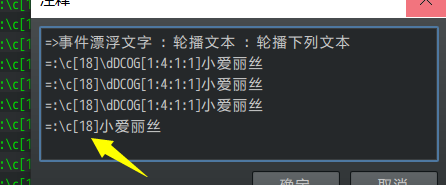
这里使用的是游戏窗口皮肤的”Window.png”中的 \c[18] ,指向红色。

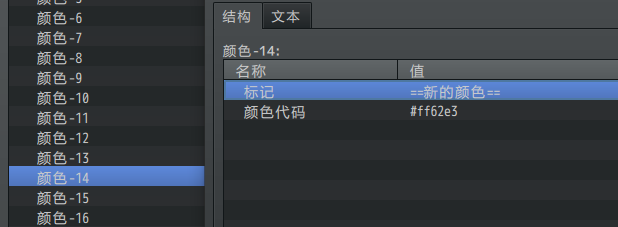
如果要用自定义的颜色,比如紫红色,可以在下面颜色核心中自定义:
◆Drill_CoreOfColor 窗口字符 - 颜色核心
比如在插件中配置了14号颜色,颜色代码为”#ff62e3”。


即可对应到颜色字符 \c[114]。
而外发光颜色,在外发光插件内部配置:外发光插件配置颜色 。
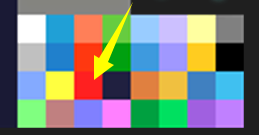
6. 更加快速的轮播彩虹闪
轮播间隔可以改小一点,让文本能够更快速的切换,
然后相同的文本添加不同的颜色前缀,能够实现彩虹闪的效果。

每次截图时,都是一种颜色,但是动态看时,会发现像彩虹一样在闪。


设计一个自动显现的指向文字
1. 设置一个目标
首先你需要先设想或看到一个目标,来根据目标的情况来设想你的设计思路。
2022年8月17日,作者我在游戏直播《生之所向》偶然看到了下面的效果。
玩家接近物体时,会显示这些批注线和文字。
作者我感觉这个效果非常不错,现有插件就能实现大部分,于是就趁热打铁写了两个插件:批注线和自动显现,实现了几乎一样的功能。

2. 结构规划/流程梳理
首先,图中的文字具有批注线,需要用到 批注线 扩展插件。
◆Drill_X_EventTextLine 行走图 - 事件漂浮文字批注线[扩展]
然后,接近事件后,会显示文字,需要用到 自动显现 扩展插件。
◆Drill_X_EventTextTransparent 行走图 - 事件漂浮文字自动显现[扩展]
接着,文字可能会有不同的颜色,添加 ”\c[2]” 窗口字符即可。
最后,图中出现了多行文本的情况,由于 事件漂浮文字 最多只能显示一行,可能需要考虑设置两个重叠的事件,来进行模仿实现。
3. 简单文字设置
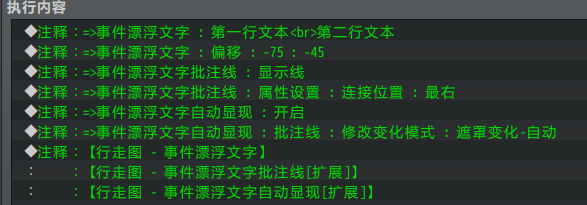
示例的 初始点 中给出了一部分设置方法,比如:
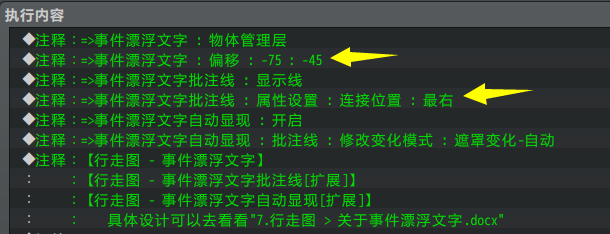
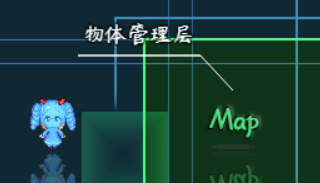
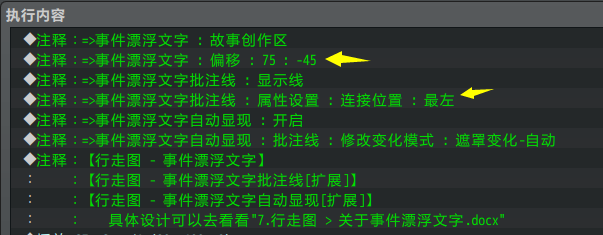
负数向左的偏移,然后 连接位置 设在最右,这样形成靠左的注释。


正数向右的偏移,然后 连接位置 设在最左,这样形成靠右的注释。


自动显现的配置,不需要改,直接为 "遮罩变化-自动" 即可。
4. 配置细节注意
注意,默认的事件漂浮文字,锚点在正中心。
也就是说,如果文本变长,批注线的效果会发生改变。


为了避免这种情况,你可以设置 事件漂浮文字 为”右对齐”。
这样,文字就只会向一个方向伸长,而不会向两个方向伸长了。


可见前面章节的介绍:对齐与偏移 。
5. 双行效果
目标设计中,还有一种情况,即显示了两行文本。

使用换行符并不能实现一上一下的效果。
如下图,换行只会抬高整体。


这里需要准备另一个事件,与目标事件重叠在一起。
玩家接近后显示的是两个事件的漂浮文字,以此来实现 ”两行” 的效果。
如下图,准备两个空行走图的事件。
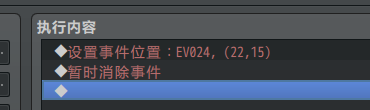
事件A在玩家进入地图时,自动执行,将事件B设置与目标事件重叠,然后消除。

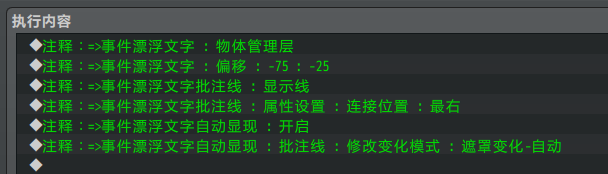
事件B设置玩家接近自动显现漂浮文字即可。

效果如下:

最后去掉 事件B 的 批注线 即可。
其他的设计你可以根据自身情况自定义,这里不再赘述。
设计一个上下摆动的文字
1. 设置一个目标
首先你需要先设想或看到一个目标,来根据目标的字体情况来设想你的字体。
2015年1月6日,作者我点开游戏视频,看见了《Hideko》这个游戏。
这个游戏仅仅是封面,就让我突然想开坑了。
因为HIDEKO这六个英文字母,呈现正弦波一样上下摆动。

2. 结构规划/流程梳理
初步分析下来,使用 轮播+字符上下偏移 就可以实现。
插件如下:
◆Drill_EventText 行走图 - 事件漂浮文字
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
◆Drill_DialogTextLineHeight 窗口字符 - 行高控制器
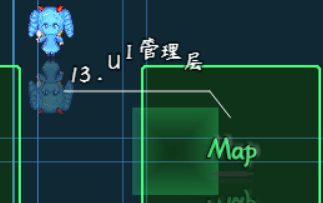
漂浮文字“\px[]”或“\py[]”偏移时,会超出文本域范围,如下图。

所以这里通过增加行高,来撑开文本域范围。
3. 简单轮播设置
首先,准备好基础的文本。
数字和字母挤在一起不好,加一些空格隔开。

然后,行高增高 20 像素。
(每次轮播,窗口字符效果会重置,所以每次变化都要加行高调整设置)

最后,给每个文字都加上“\py[-10]”高度偏移。
注意,这里使用负数,因为:正数向下偏移,负数向上偏移。

4. 公式配置
为了让每个文字都呈现波浪的 轮播效果。
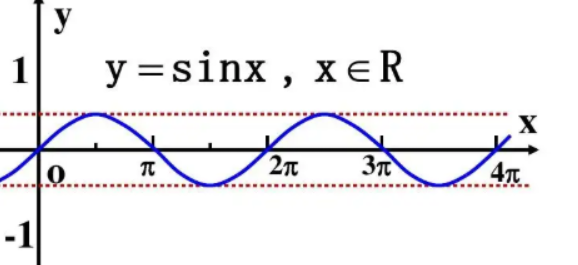
这里需要用正弦公式。

由于行高为20像素,所以上下偏移的量为 -10~10像素。
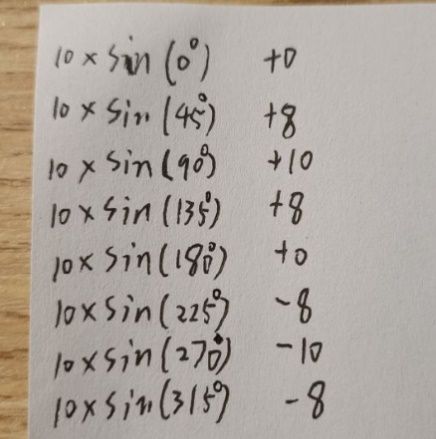
经过计算, 10*sin(0°) 一直到 10*sin(360°),
可以得到下图的结果。


那么一个字轮播的偏移量,如下:
-10、-18、-20、-18、-10、-2、-0、-2 ……
8个值循环播放,就是正弦抖动的效果。

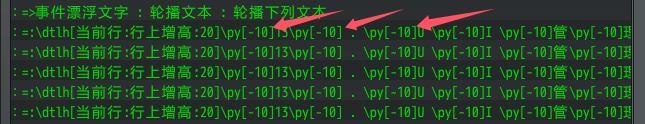
图中只有5条轮播信息,应该增加到8条轮播信息。

第一个字的轮播完成后,接着是后面的每个字,也都做出相似的摆动即可。

最终效果如下图。


常见问题(FAQ)
注释中加窗口字符有时不生效
| 问题名称 | 注释中加窗口字符有时不生效 |
| 问题图示 |  |
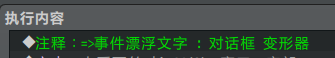
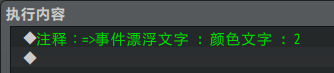
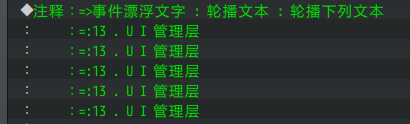
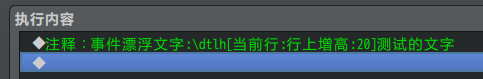
| 问题描述 | 按照下面的写法,就不显示任何漂浮文字。“事件漂浮文字:\dtlh[当前行:行上增高:20]测试的文字” |
| 出现时机 | 只要使用 旧注释写法+部分效果字符,就有时候不生效。 |
| 原理解析 | 插件支持下面两种注释写法:=>事件漂浮文字 : 这是一串被显示出来的文字事件漂浮文字:这是一串被显示出来的文字后一个是旧注释。因为旧注释只按“:”来进行内容识别,所以旧注释只要出现多个冒号,则会导致识别失败。 |
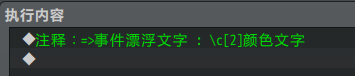
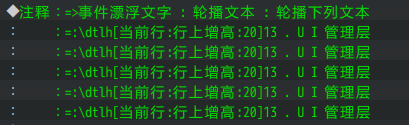
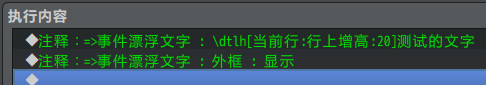
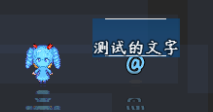
| 解决方案 | 将注释写法改成下面写法,就能生效了。“=>事件漂浮文字 : \dtlh[当前行:行上增高:20]测试的文字”(下图加外框显示是为了看到 行高增加 的效果)  |