大家族-漂浮文字
基础要求
| 先尝试回答下面的问题:什么是文本域、文本光标?什么是窗口字符、底层字符?窗口字符分为哪些类型?窗口字符、底层字符有哪些固定格式? |
如果你对上述问题有疑问,那么说明你还不了解 窗口字符。
需要去看看:”23.窗口字符 > 关于窗口字符.docx”。
| 该系列插件需要写大量文本,多少都会用上窗口字符的设计。快去看看各种有趣的窗口字符介绍吧。 |
相关插件
核心插件:
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
相关子插件如下:
◆Drill_GaugeFloatingPermanentText 地图UI - 永久漂浮文字
◆Drill_GaugeFloatingTemporaryText 地图UI - 临时漂浮文字
◆Drill_BattleFloatingPermanentText 战斗UI - 永久漂浮文字
◆Drill_BattleFloatingTemporaryText 战斗UI - 临时漂浮文字
◆Drill_GaugeFloatingVideoBarrage 地图UI - 临时漂浮视频弹幕
◆Drill_GaugeFloatingTreasurePopup 地图UI - 临时漂浮物品信息
◆Drill_GaugeFloatingTreasureHud 地图UI - 临时漂浮物品框
◆Drill_GaugeFloatingMessage 地图UI - 临时漂浮消息
漂浮文字是一个大的系列,可以通过插件指令自由控制出现,给予玩家提示信息。
你可以快速浏览一下 从零开始设计(DIY) ,了解漂浮文字的具体使用方法。

注意,如果你找的是 行走图的 事件漂浮文字 (头顶+始终跟随 的文字), 去看看文档” 去看看文档”7.行走图 > 关于事件漂浮文字.docx”。 |
名词索引
以下你可以按住ctrl键点击下面的词,可以直接定位到想了解的名词:
| 漂浮文字 | 漂浮文字 文本域 窗口皮肤地图UI基准 战斗UI基准 |
| 弹道配置 | 分配器与弹道 实时队列与弹道 |
| 用法 | 与窗口字符组合 逐个绘制 临时对象 |
插件关系
插件之间相互独立(全都基于 窗口字符核心),关系如下:

漂浮文字
结构
1)原理
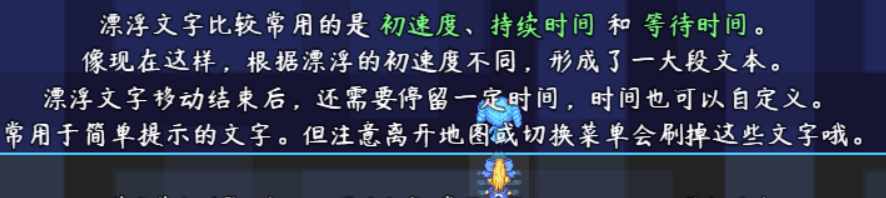
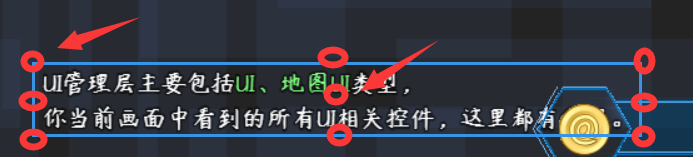
漂浮文字: 从本质上说,漂浮文字就是一个自适应的窗口。
这个窗口含有文本域,默认的外壳是隐藏的。
该窗口可以根据内容的长短,自适应大小,不会对其内容进行挤压,遮挡。
(由于脚本底层关系,文本域和窗口外壳无法分离)


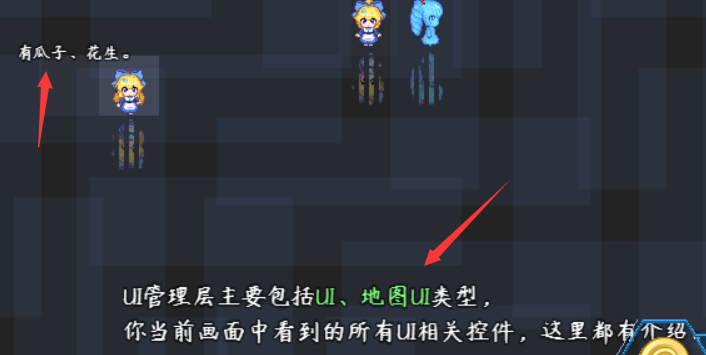
如上图,生命看不见外框,但得分能看见外框。
这是因为在样式中设置了外框透明度,默认透明度为0,所以看不见:

2)文本域
文本域: 指漂浮文字的文本绘制区域。
文本域中支持所有窗口字符,全部窗口字符的介绍和列表,可以去看看: “23.窗口字符 > 关于窗口字符.docx”


并且可以与 字符串核心 相配,支持自定义字符串。
能够随时修改并使用新的字符串文本。

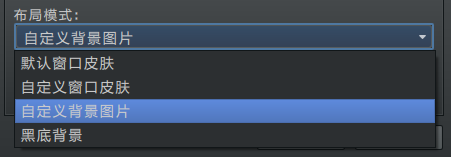
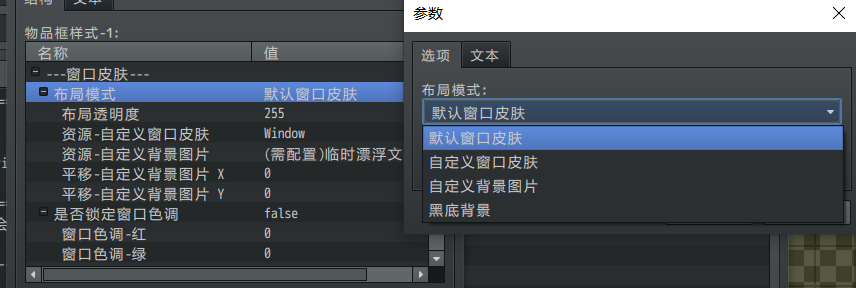
3)窗口皮肤/布局模式
窗口设置中,包含布局模式设置,也叫窗口皮肤。
能对窗口的皮肤进行自定义设计。

> 默认窗口皮肤
默认窗口皮肤,将使用默认img/system下的Window.png图片。


> 自定义窗口皮肤
与窗口皮肤原理一样,可以设置不同的窗口皮肤。
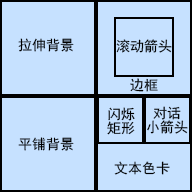
窗口皮肤的各区域具体功能与内容,可见右图。


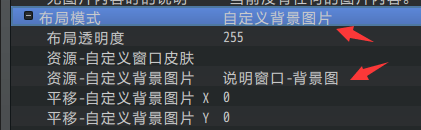
> 自定义背景图片
设置自定义背景图片后,即可将窗口换成单一的背景贴图。

| 注意,窗口的大小随时都会改变,而背景图片的大小不变,所以你需要考虑文本与背景的关系设计。另外,窗口的中心锚点,也能对背景图片的位置有影响,需要结合考虑。 |
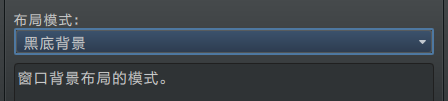
> 黑底背景
纯粹涂黑的窗口背景。


4)窗口中心锚点
当窗口的文本内容为不同长度的内容时,
窗口中心锚点就决定了这些文本内容的对齐方向。


并且,中心锚点还会影响 自定义背景的中心锚点。


样式配置
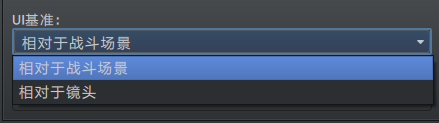
1)地图UI基准
地图漂浮文字存在两种基准状态:相对于镜头、相对于地图。

当你在地图中移动时,漂浮文字存在两种情况:
一种与镜头一致,一直贴在镜头上,玩家走到哪都不会改变漂浮文字位置。
另一种与地图一致,走远了就看不见了。


该设置便取决于你设置的UI基准位置。
2)战斗UI基准
战斗漂浮文字存在两种基准状态:相对于镜头、相对于战斗场景。

战斗UI需要开启 战斗活动镜头 插件才能看出区别,开启后存在两种情况:
一种与战斗镜头一致,一直贴在镜头上,镜头移动时不会改变漂浮文字位置。
另一种与战斗场景一致,镜头移动,漂浮文字和场景一并移动。


该设置便取决于你设置的UI基准位置。
弹道配置
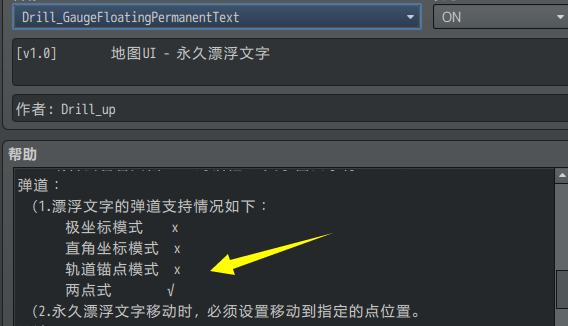
1)永久漂浮文字 的弹道
相关插件:
◆Drill_GaugeFloatingPermanentText 地图UI - 永久漂浮文字
◆Drill_BattleFloatingPermanentText 战斗UI - 永久漂浮文字
要了解弹道内容,具体可以去看看“32.数学模型 > 关于弹道.docx”。 |
永久漂浮文字固定只能使用 两点式弹道 。
其弹道公式为 路程、时间 可调,速度不可调。

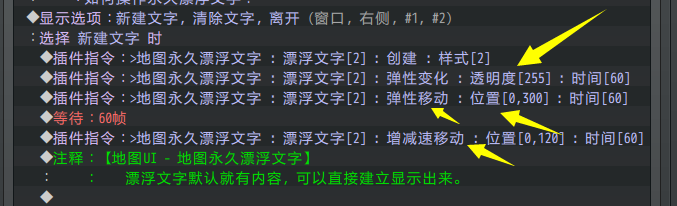
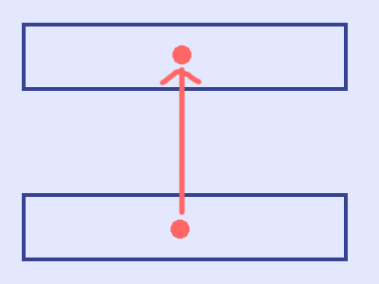
但永久漂浮文字可以控制 透明度变化 以及 位置变化,如下图:

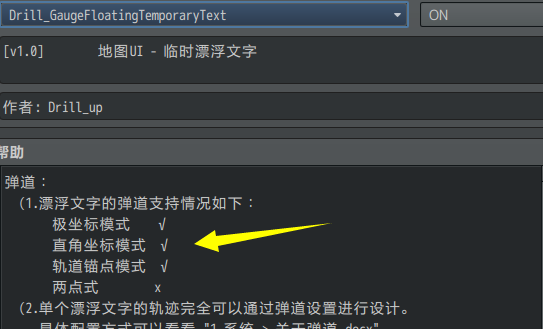
2)临时漂浮文字 的弹道
相关插件:
◆Drill_GaugeFloatingTemporaryText 地图UI – 临时漂浮文字
◆Drill_BattleFloatingTemporaryText 战斗UI – 临时漂浮文字
要了解弹道内容,具体可以去看看“32.数学模型 > 关于弹道.docx”。 |
临时漂浮文字,可以自定义 三种弹道:** 极坐标模式**、直角坐标模式、轨道锚点模式。
其弹道公式为:速度、时间 可调,路程不可调。

这三种需要直接在参数中进行详细配置。

3)通过分配器控制 的弹道
相关插件:
◆Drill_GaugeFloatingVideoBarrage 地图UI - 临时漂浮视频弹幕
◆Drill_GaugeFloatingTreasurePopup 地图UI - 临时漂浮物品信息
分配器与弹道: 指漂浮文字的弹道不受玩家控制,通过程序根据情况一次性自动分配位置并发射。(简单了解原理即可)
举个例子,视频弹幕中有泳道的划分,程序根据输入弹幕的情况,自动分配泳道位置。


4)通过实时队列控制 的弹道
相关插件:
◆Drill_GaugeFloatingTreasureHud 地图UI - 临时漂浮物品框
◆Drill_GaugeFloatingMessage 地图UI - 临时漂浮消息
实时队列与弹道: 指漂浮文字的弹道不受玩家控制,通过程序实时规划弹道的目标位置。(简单了解原理即可)
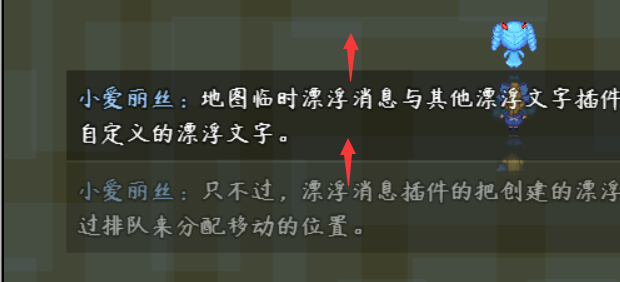
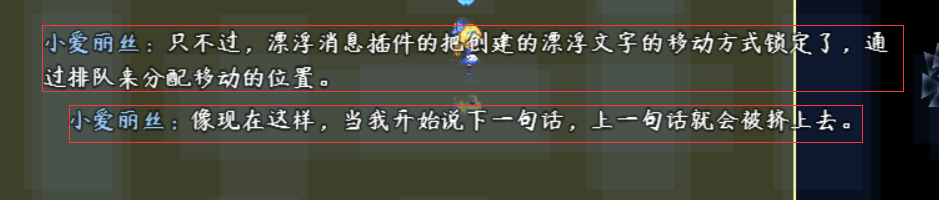
举个例子,漂浮消息如果加入了一条新消息,那么原来的漂浮文字会往上挤,给新来的腾出位置。这个过程中,所有漂浮消息都被重新分配了一次弹道,确保它们全都按照实时队列进行移动。


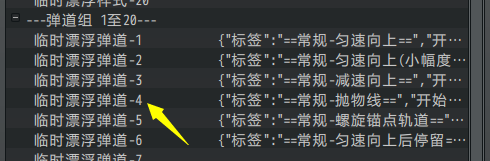
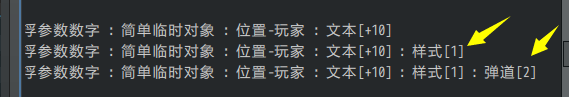
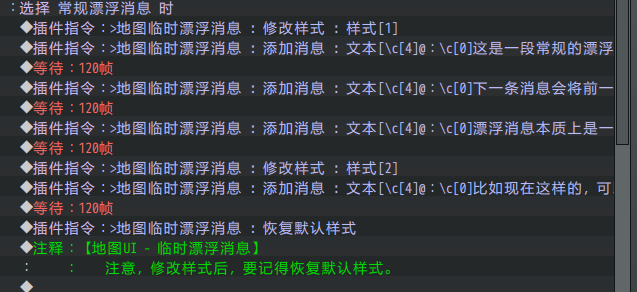
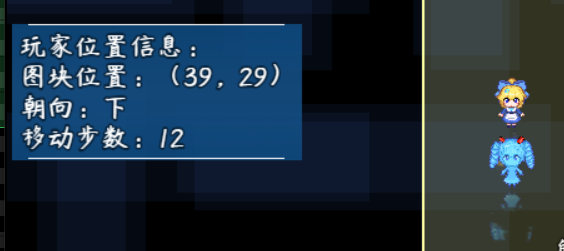
实时队列有一个特点,即你修改了样式之后,原来未修改样式的 对象,会继续参与队列的控制。如下图,原样式和新样式一起并排。

用法
1)与窗口字符组合
漂浮文字支持所有窗口字符。
你可以在漂浮文字中添加大量窗口字符的前缀后缀,实现特殊的字符效果。


可以去示例的 窗口字符管理层 了解更多窗口字符。
也可以去看看文档:”23.窗口字符 > 关于窗口字符.docx”。
2)逐个绘制
具备逐个绘制的插件,样式中有下面的配置:

永久漂浮文字还能通过插件指令直接改:

默认是一次性绘制(不支持消息输入字符),
开启后变为逐个绘制(支持消息输入字符),
逐个绘制会在一个时间段内持续绘制每个字符,但消耗的插件性能也更多。


| 配置弹道 和 设置逐个绘制 两个效果可以叠加。但实际使用时,需要根据美观程度来决定用那种效果,并不是越多越好。 |
3)临时对象
你可以基于弹道和样式配置,初始化一个临时对象,然后修改临时对象的属性,多次创建临时漂浮文字。
详细可以去看看文档:“13.UI > 关于临时对象与模板.docx”


从零开始设计(DIY)
配置地图的提示文字(使用预设)
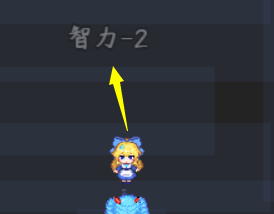
1. 设置一个目标
这里使用示例中已有的预设,然后弹出一个”智力-2”的临时性的提示文字。
由于战斗界面已经有此示例,这里作者我尝试制作一个地图界面的”智力-2”。

2. 结构规划/流程梳理
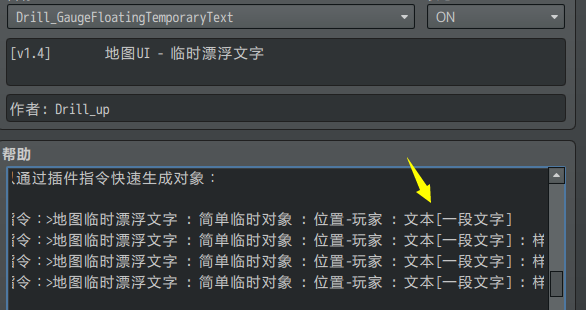
由于是临时性的漂浮文字 因此可以直接使用下面的插件:
◆Drill_GaugeFloatingTemporaryText 地图UI – 临时漂浮文字
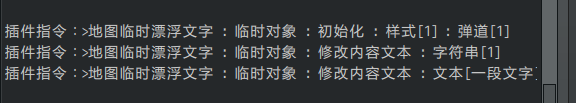
打开插件可以看到相关插件指令:

可以看到临时漂浮文字可以建立 临时对象 ,有很多灵活的操作。
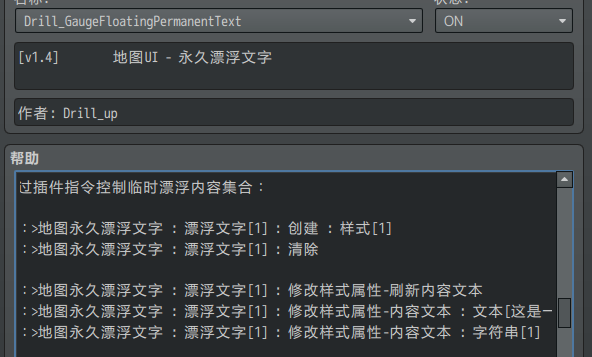
相对而言,看一眼永久漂浮文字,需要先创建,然后修改内容文本,最后还要清除。 |
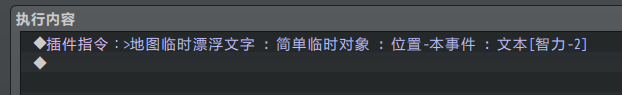
3. 插件指令控制
去UI管理层,去看看漂浮文字的事件。

可以看到,示例中的指令可以直接复制下来并使用。

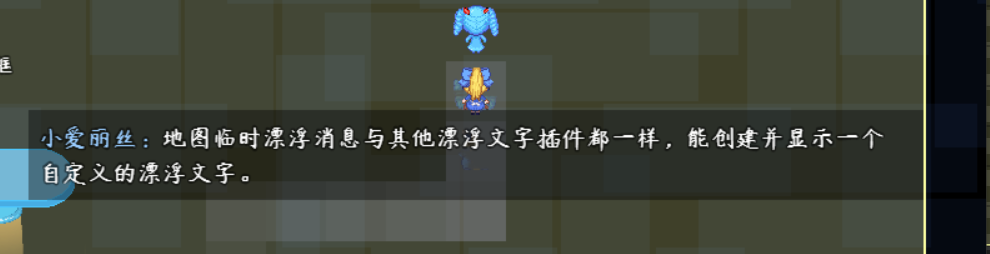
这里以建立一个小爱丽丝事件为例子,然后执行”智力-2”的效果。


可以看到,插件指令生效了。

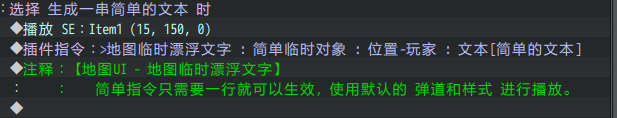
4. 配置简单介绍
这个指令没有配置弹道、样式,但是却能播放抛物线弹道。
这是因为插件中配置了默认的弹道和样式:


你也可以在简单指令后面指定 弹道和样式,如下。

注意,这是 临时对象 的简单指令和高级指令。详细配置可以去看看:”13.UI > 关于临时对象与模板.docx”永久漂浮文字没有此灵活设置,需要手动一个一个配。 |
配置地图的提示文字(全自定义)
1. 设置一个目标
首先你必须先设想一个目标,来设计专门的漂浮文字。
示例中提供的样式有限。你最好自己设计一套适用于自己游戏的飘浮文字。
比如,需要配置一个从 镜头 下方移动上来的提示文字。过一段时间后自动消失。

2. 结构规划/流程梳理
用到的插件:
◆Drill_GaugeFloatingPermanentText 地图UI - 永久漂浮文字
◆Drill_GaugeFloatingTemporaryText 地图UI - 临时漂浮文字
永久漂浮文字和临时漂浮文字 都可以实现此功能,但是配置不太一样:
1)临时漂浮文字
使用弹道匀速移动,结束移动后暂停,随后消失。
需要配置 弹道为匀速移动。
需要配置插件指令控制在特定的位置出现。
临时漂浮文字的难点,在于消失时间 不可控,只能预先在弹道中配置。
2)永久漂浮文字
建立一个文字,然后控制移动,控制消失。
需要创建漂浮文字
需要插件指令控制移动、透明度
设置逐渐透明后,销毁文字
永久漂浮文字的难点,在于 销毁必须并行,这样会消耗一个并行控制的事件。
3. 弹道配置
接下来为 配置临时漂浮文字 的流程。
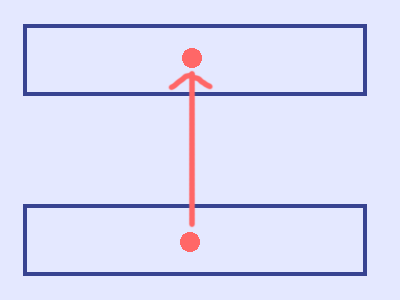
漂浮文字需要从下往上移动,如下图:

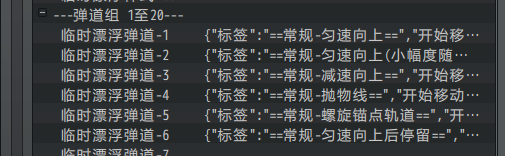
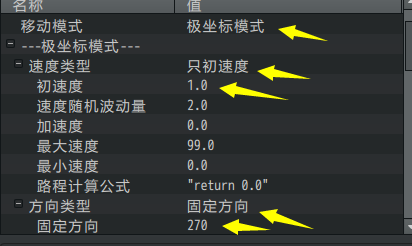
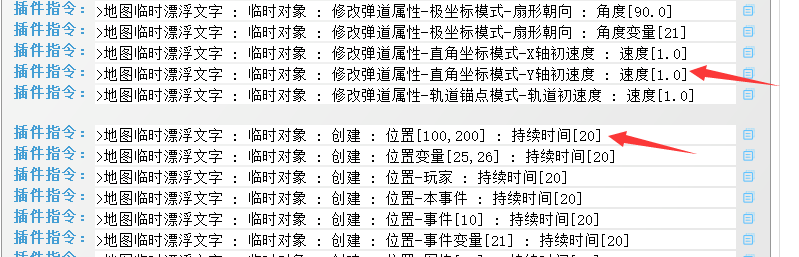
弹道中可以选择 极坐标模式和直角坐标模式。
预设中已提供了 极坐标模式,你只需要使用预设,然后根据自己想法修改方向、速度就能实现此移动。  但这里要全自定义,所以新写另一个模式作示意。 但这里要全自定义,所以新写另一个模式作示意。 |
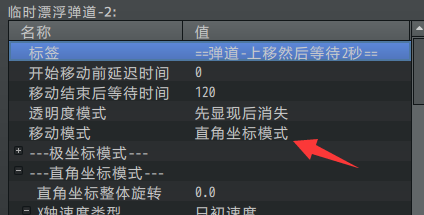
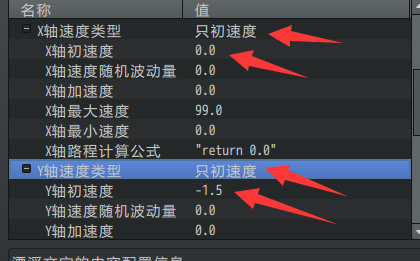
因此这里以选择直角坐标模式为例:

X正数向右,负数向左;Y正数向下,负数向上。
所以,X轴不移动,初速度为0,Y轴向上移动,初速度为 -1.5 。

注意,由于弹道的配置是 速度x时间 = 路径。所以漂浮文字的持续时间,会影响漂浮文字最终移动到达的位置。
如果你要做 弹性移动 的效果,那么需要设置匀减速的公式:
初速度为负数,加速度为正数,最大速度为0,最小速度为-9999。
更多关于弹道的说明可以去看看“32.数学模型 > 关于弹道.docx”。
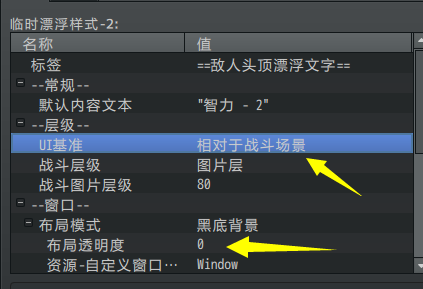
4. 样式配置
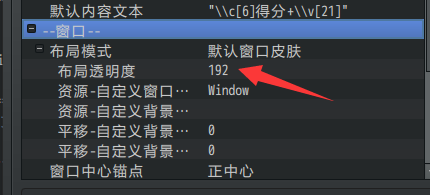
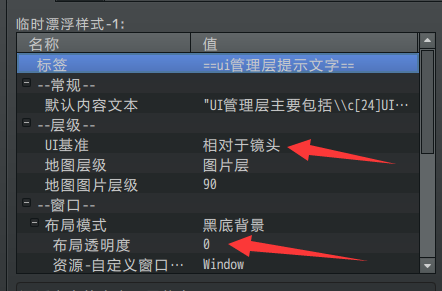
接下来打开样式配置,除了默认内容文本,你还需要注意 UI基准 和布局透明度。
如果你想显示漂浮文字的外框,将布局透明度设置255就可以看见了。

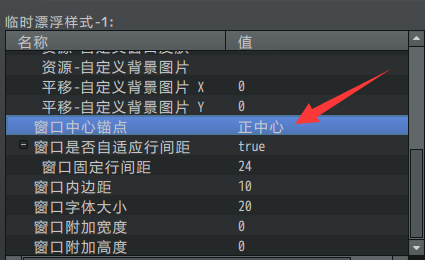
另外,需要注意配置窗口的中心锚点,默认锚点在 左上方。

锚点会决定窗口放置在目标点的矩形位置。

5. 插件指令控制
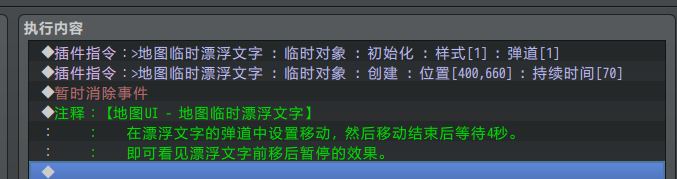
完成样式和弹道后,接下来是测试调用。
初始化一个 临时漂浮文字,设置样式、弹道、位置。
注意,由于弹道是 速度x时间 = 路程 ;
持续时间 的长短会影响漂浮文字最终停留的位置,一定要先考虑计算好漂浮文字停留的位置,不然 漂浮文字跑出了镜头 会使你误以为指令没有生效。

另外,漂浮文字的文本内容是可以控制修改的。
你可以在初始化之后,控制显示不一样的文本内容。

6. 细节修正
进行实测后,你会发现 位置多偏移了一点,或者 停止移动后位置高了点。
这都需要你随时修改 位置 和 持续时间,或者 弹道中的公式。


这也是临时漂浮文字 直接配置弹道 的比较麻烦的地方。
你可以在事件中使用 高级指令,以配置的弹道作为模板,临时修改 初速度 值。
相对而言会方便许多。

配置战斗的敌人身上漂浮文字
1. 设置一个目标
首先你必须先设想一个目标,来设计专门的漂浮文字。
示例中提供的样式有限。你最好自己设计一套适用于自己游戏的飘浮文字。
比如,这里想做一个能够在 指定敌人 的位置显示临时漂浮文字。

2. 结构规划/流程梳理
用到的插件:
◆Drill_BattleFloatingTemporaryText 战斗UI – 临时漂浮文字
由于战斗界面不能使用并行事件,所以使用 临时漂浮文字 比较合理。
使用弹道匀速移动,结束移动后暂停,随后消失。
需要配置 弹道为匀速移动。
需要配置插件指令控制在特定的位置出现。
临时漂浮文字的难点,在于消失时间 不可控,只能预先在弹道中配置。
3. 弹道配置
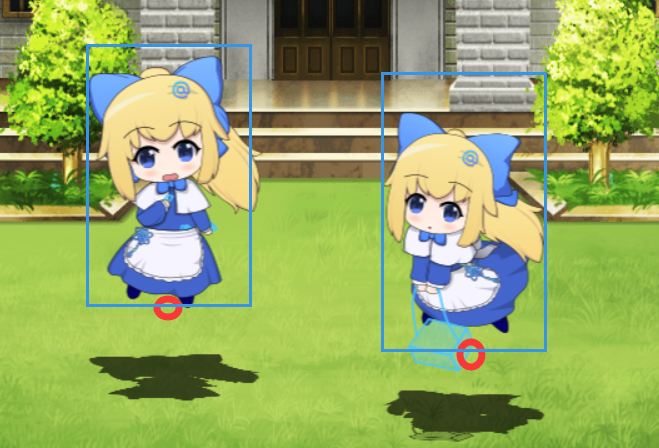
漂浮文字可以从下往上移动,如下图:
由于此配置步骤与前面 地图的步骤一样,如果你要做单纯的上移显示,
可以看前面的章节:3. 弹道配置。

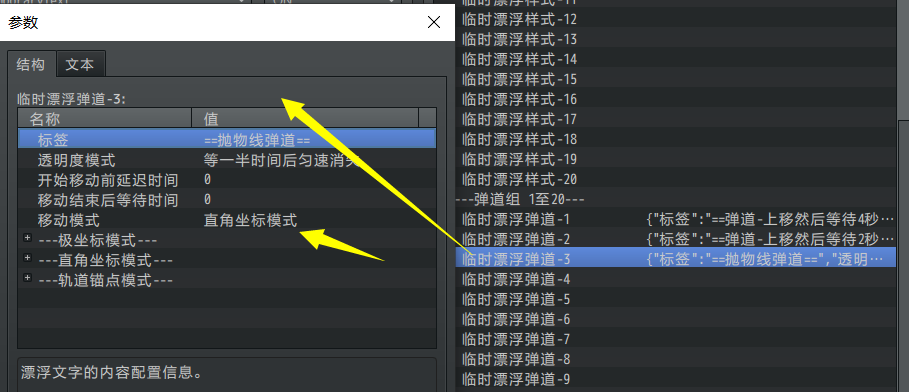
这里考虑做成抛物线的形式:

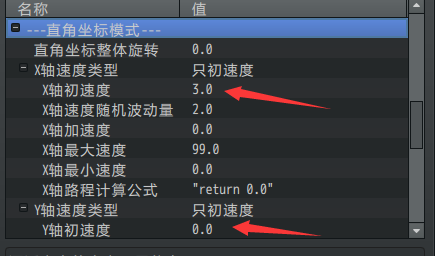
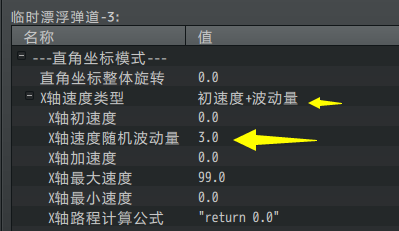
这里选择直角坐标模式:
(因为抛物线 属于 平抛运动,用直角坐标非常适合,而极坐标模式的公式极其复杂)

抛物线可以分成两个轴的公式:
X轴为匀速,初始速度可以设为随机波动3.0,在 -1.5 ~ 1.5之间浮动。
Y轴为匀加速,先向上移动,然后逐渐减速,再反向加速。


注意,由于弹道的配置是 速度x时间 = 路径。所以漂浮文字的持续时间,会影响漂浮文字最终移动到达的位置。
更多关于弹道的说明可以去看看“32.数学模型 > 关于弹道.docx”。
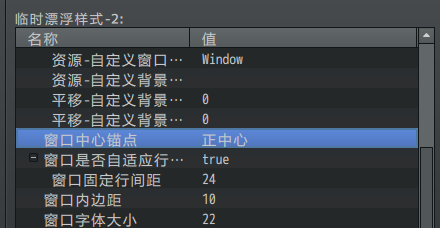
4. 样式配置
接下来打开样式配置,除了默认内容文本,你还需要注意 UI基准 和布局透明度。
如果你想显示漂浮文字的外框,将布局透明度设置255就可以看见了。

另外,需要注意配置窗口的中心锚点,默认锚点在 左上方。

锚点会决定窗口放置在目标点的矩形位置。

5. 插件指令控制
完成样式和弹道后,接下来是测试调用。
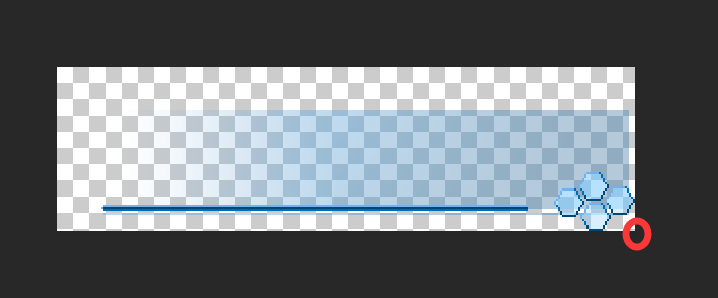
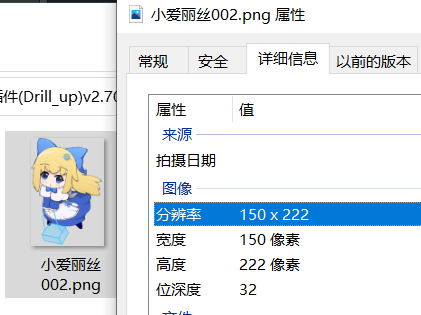
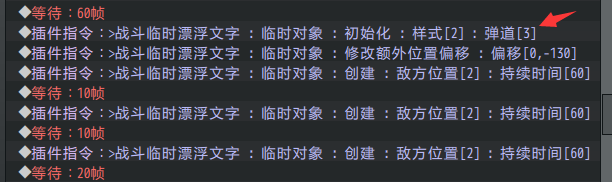
注意,敌方位置,是以图中正下方的红点为基准的,所以如果要实现头顶漂浮文字,还需要进行一定的偏移控制。

敌人图片资源高度为150像素

在插件中,y轴偏移 -130,如下图所示。

临时漂浮文字的 临时对象 创建后,可以多次执行创建,从而创建多个。
但注意,如果你在并行事件中用到了临时漂浮文字,且用到了等待帧指令后,那么最好每次创建都重新初始化,这样可以放置多个事件同时并行时,临时对象被冲掉。
6. 细节修正
在游戏中测试,可以看到漂浮文字的抛物线效果。

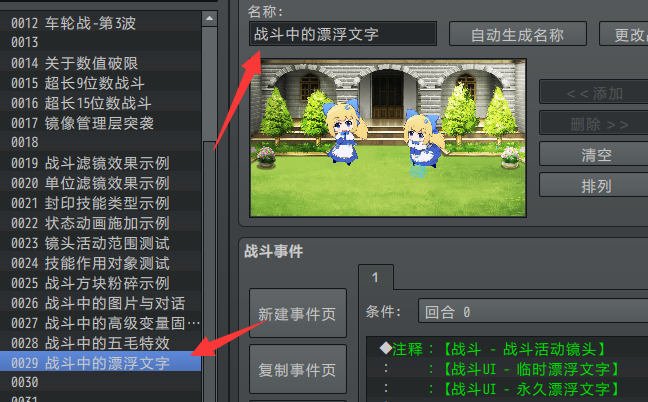
(可以去看看 示例战斗 中的“战斗中的漂浮文字”)

设计自定义弹幕
设置一个目标
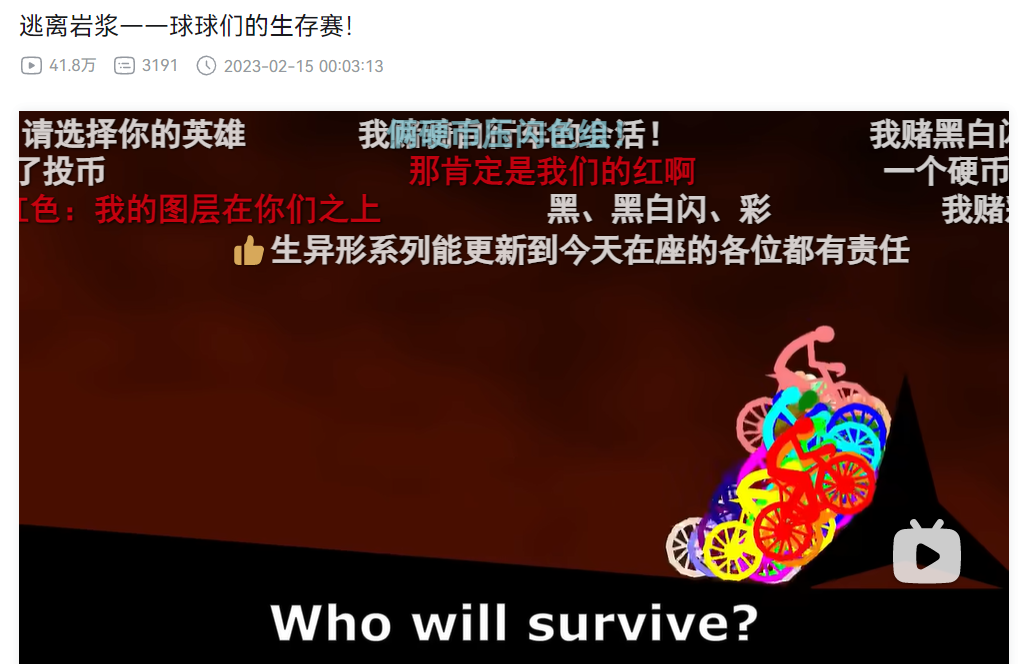
首先你必须先设想一个目标,比如参考某个指定视频的弹幕。
2023年4月17日,最近迷上bilibili上面的MIKAN的物理推演视频(其实是类似于模拟比赛模拟赌球的视频),由于物理推演是完全随机的结果,任何一个颜色都有赢的机会,但比赛过程中弹幕对里面完全随机的事件各种解说,加油助威,游戏氛围非常应景,于是作者我忍不住想开坑这种弹幕功能了。

2. 结构规划/流程梳理
用到的插件:
◆Drill_GaugeFloatingVideoBarrage 地图UI - 临时漂浮视频弹幕
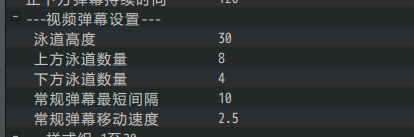
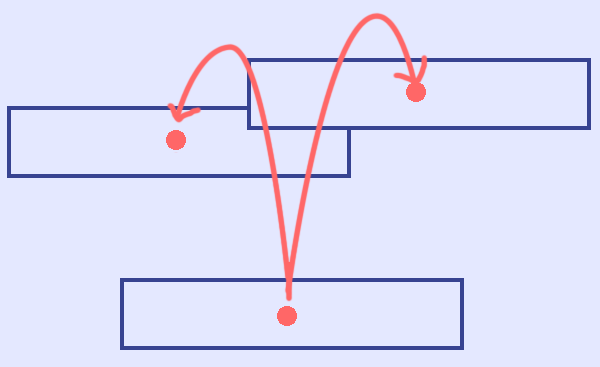
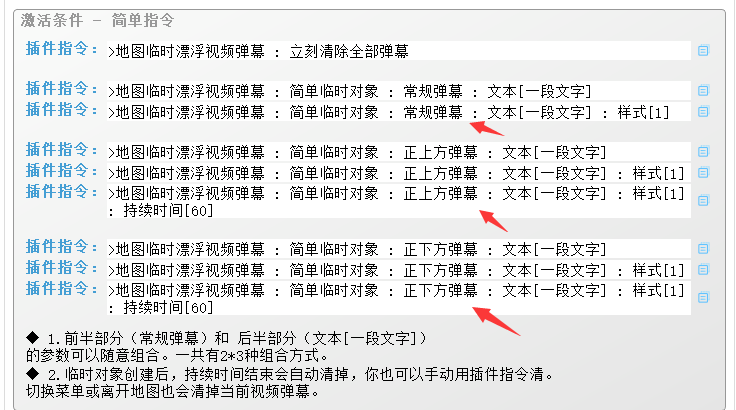
根据插件,弹幕分为三个部分:常规弹幕、正上方弹幕、正下方弹幕。

由于所有弹幕都通过 插件指令 来驱动,那么需要设置一个并行事件,在不同的时机控制弹幕的发射。
目前做不到像b站那样一次性大批量自定义发射时间,因此只能按照先后等待的顺序,依次发射不同的弹幕。


3. 插件指令控制
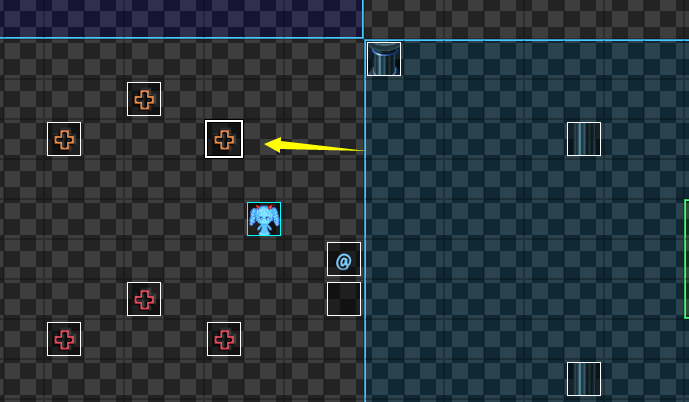
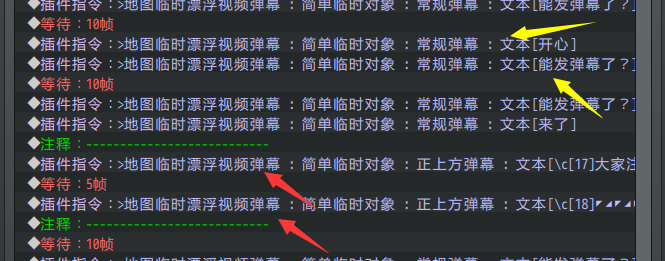
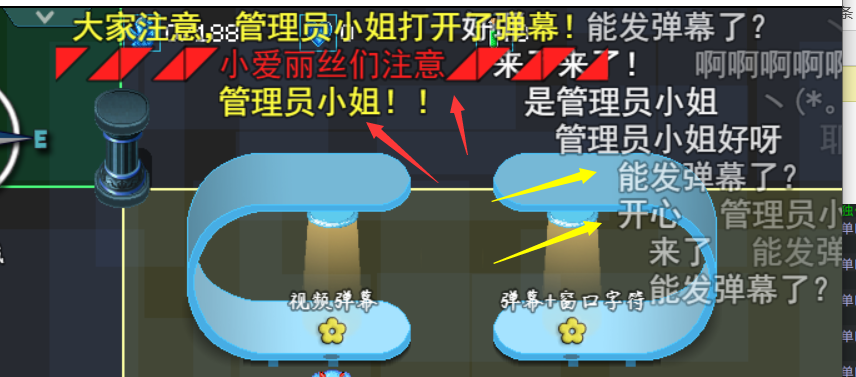
执行一次插件指令,即可发射一条弹幕。
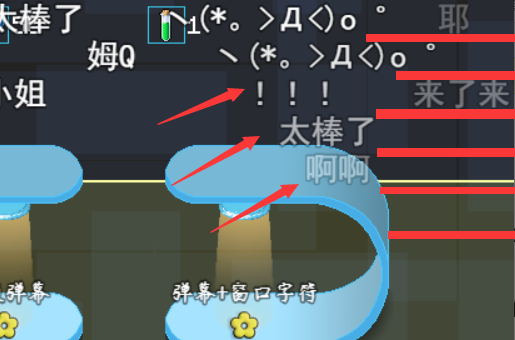
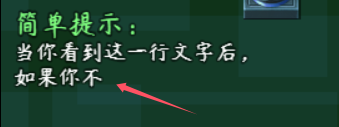
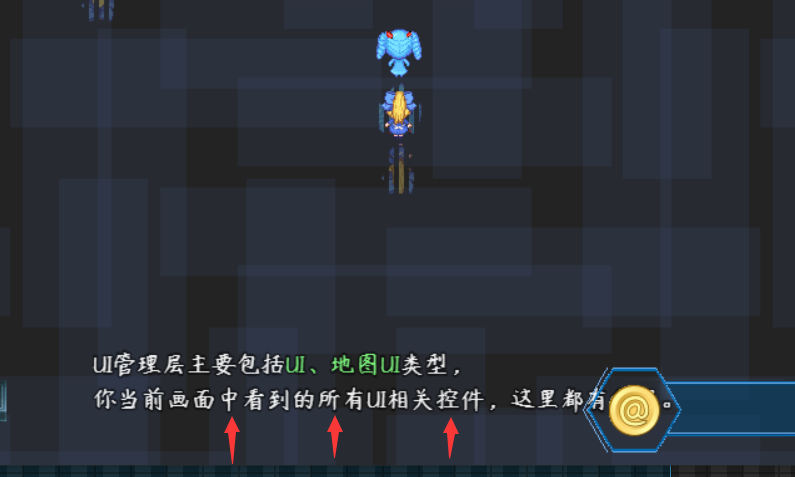
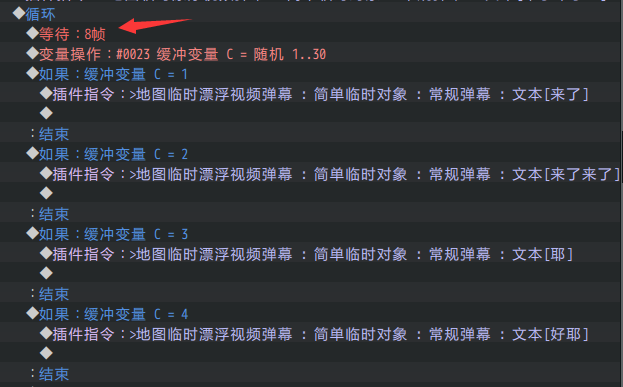
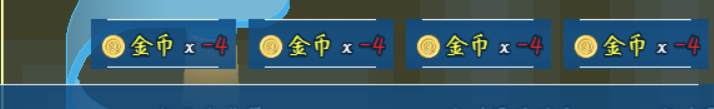
注意时间差,正上方弹幕会瞬间出现,而常规弹幕需要慢慢平移出来。
比如下图的 黄色箭头的常规弹幕 与 红色箭头的正上方弹幕。
常规弹幕需要提前发射出来。


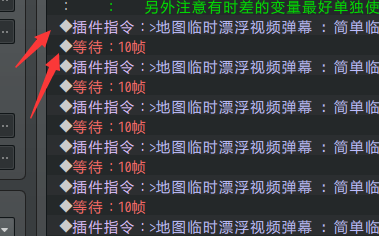
4. 等待指令与并行事件
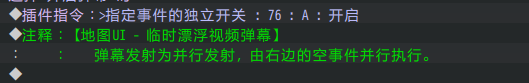
由于弹幕发射不会影响到玩家正常游戏过程,
因此需要在旁边建立一个并行的事件,并行执行发射弹幕。




不建议把弹幕全部放到公共事件中,因为非常占空间。
而且弹幕是“临时漂浮文字”,刷菜单或离开地图直接会全部消失。
所以建立一个并行事件足够了。
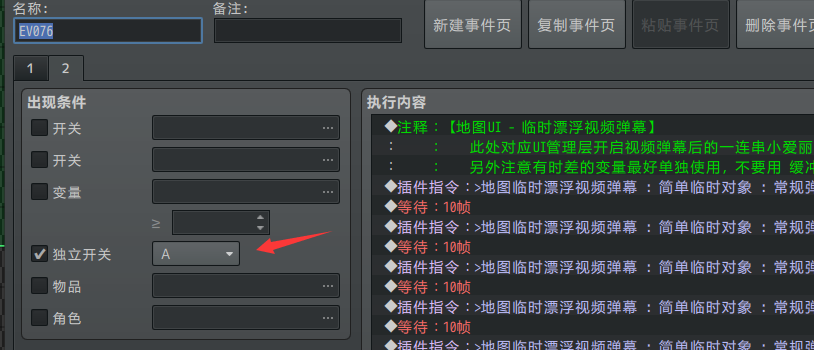
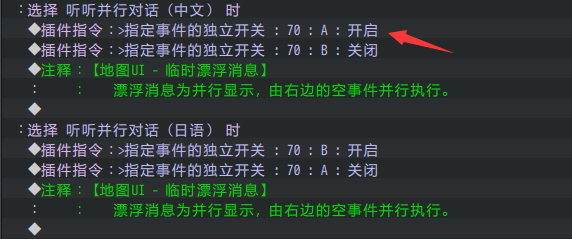
| 注意,并行执行的事件,如果你在它执行指令时,立即关闭独立开关,则该事件会立即停止执行当前的所有指令。 |
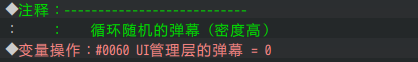
5. 循环播放随机弹幕
你可以把几种简单的弹幕组合在一起,每次随机抽取然后播放出来。
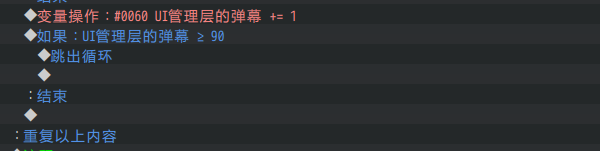
如下图,通过一个变量,来控制循环次数,
每隔8帧随机抽取1次,持续90次,这能使得720帧(12秒)内,反复显示随机弹幕。



设计自定义物品框
1. 设置一个目标
你需要先设定一个目标,比如参考某个游戏的物品框设计。
作者我在2020年12月《恶魔之魂1重置版》出来时,看的游戏视频,发现这个物品获得框的表示方式,比原来mog插件的表示方法好太多了。

2. 结构规划/流程梳理
用到的插件:
◆Drill_GaugeFloatingTreasureHud 地图UI - 临时漂浮物品框
由于漂浮文字本质上就是窗口,
因此,可以使用自定义的漂浮窗口,也可以换成图片背景。

示例中使用的是默认皮肤,可以在默认皮肤的基础上,来设计物品框。

3. 窗口皮肤设计
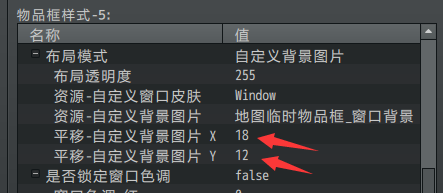
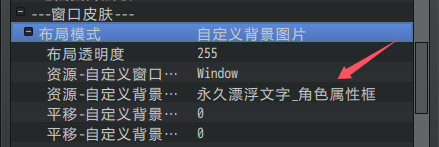
这里使用 自定义背景图片。
由于窗口的文本宽度不可控,你需要注意背景图片根据中心锚点的伸展方向。
详细介绍可以见前面章节:3)窗口皮肤/布局模式 和 4)窗口中心锚点 。


由于文字会向左边伸长,所以这里改成渐变。
背景图片的中心锚点与窗口中心锚点保持一致。
测试后可以看到,背景还需要对位置进行轻微修正。

修改背景图片的平移,修正到合适位置。
然后整体队列 左移一点点,不要碰到右侧的游戏窗体边界。


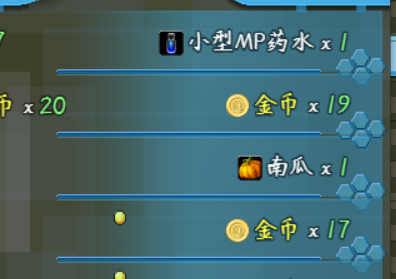
4. 移动方式与物品获得设计
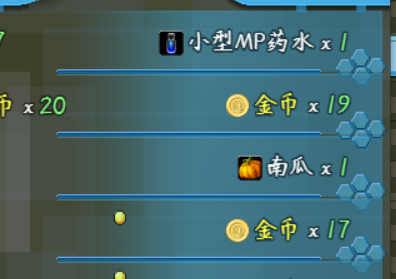
示例中也介绍了移动的推进方式,可以 向上、向下、向左、向右 推进。

并且,物品获得的时间也可以稍微留点时差。




详细效果可以去 示例中 地图UI管理层 看看。
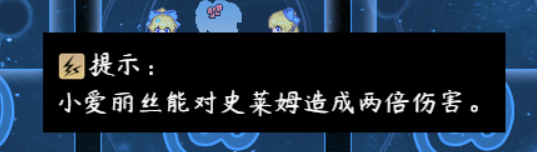
设计自定义消息
1. 设置一个目标
你需要先设定一个目标,比如参考某个游戏的消息框结构。
2023年5月14日……好吧,这是我写插件的时间,并不是灵感获取到的时间。
开这种坑的想法很早就有了,不过总算实现了。
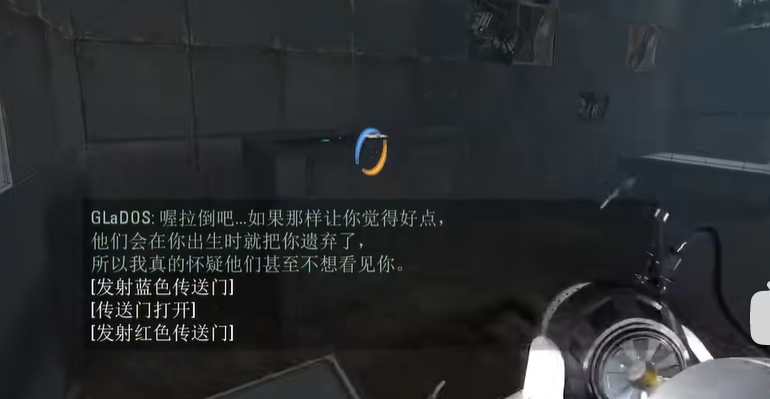
下面截图分别来自《星际争霸2》和《传送门2》。


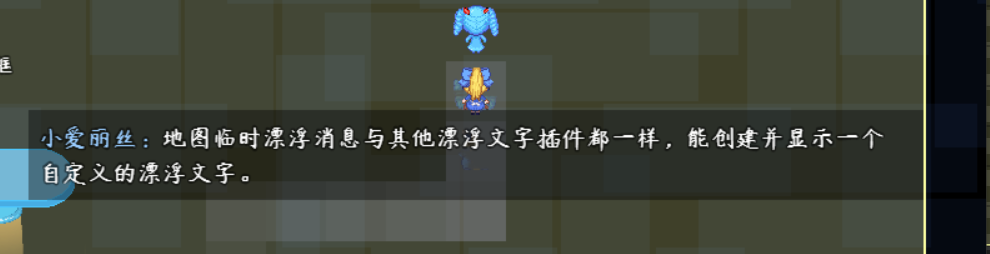
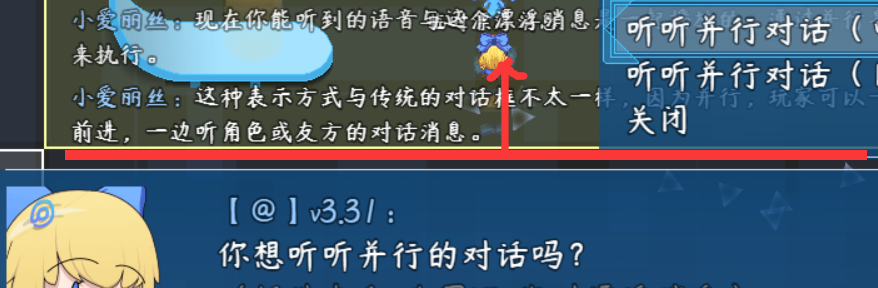
现在尝试实现《传送门2》的这种对话文字。
2. 结构规划/流程梳理
用到的插件:
◆Drill_GaugeFloatingMessage 地图UI - 临时漂浮消息
◆Drill_VoiceInformation 声音 - 声音信息获取器
◆Drill_EventWait 物体 - 等待指令
默认窗口锚点为居中,并且根据文本宽度自适应。
不过,这个细节不仔细观察察觉不到,而且玩家也不一定会在意这个细节。

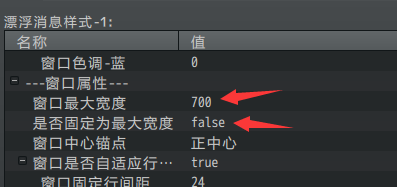
但是,窗口属性中提供了相关方法,要实现一模一样的效果是可行的。
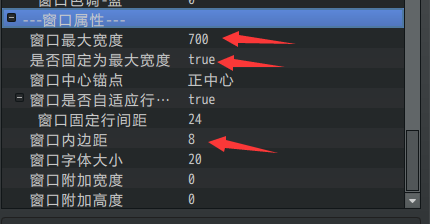
你可以通过固定最大宽度,把自适应的消息撑开。
这样每条消息就都是一个大方框了,而不是居中的短消息。

3. 窗口皮肤设计
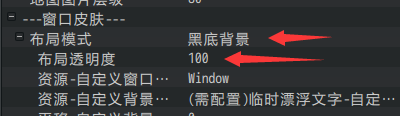
目标设计中包含黑框,这里可以直接设置布局模式为黑底,然后修改透明度为100.

在游戏中测试即可看到效果。

注意,除了字体大小,窗口的内边距、最大宽度设置,都可以修改。
你需要根据游戏的实际情况,来控制自定义消息占的位置。

漂浮消息统一从 队列位置 出现。
注意确保 队列位置 的漂浮消息不会被默认的对话框窗口挡住。


4. 插件指令控制
由于漂浮消息可以一次性显示特别多的文本。
但玩家明显对于这种大文本的提示内容反应不过来,
所以你需要将文本切成很多段,每隔几秒发送一次。

5. 语音、等待、并行 控制
自定义消息在一般情况下都通过并行事件来执行。
比如下图,设计一个并行事件,只要开启那个并行事件的独立开关,就能依次播放漂浮消息了。

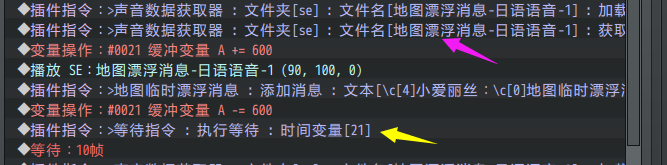
这里作者我为了使得语音与等待时间都能同步配合,使用了下面两个插件:
◆Drill_VoiceInformation 声音 - 声音信息获取器
◆Drill_EventWait 物体 - 等待指令
通过插件 声音数据获取器,能够获取到声音的时长,赋值给变量21。
通过插件 等待指令,能够等待变量21长度的时间,实现语音说完一句话冒出下一句话。

这样就能实现 按照语音 的时间长度控制播放消息了。

设计一个步数展示板
1. 设置一个目标
2024年9月17日,我管理员和群友拉我到kk平台联机玩魔兽,
然后我在一张魔兽地图《末日营地》里面,看见了下面这个面板:

感觉可以用现有插件制作一个类似的面板。
| 先用这个灵感,制作一个简单的展示板好了。 |
2. 结构规划/流程梳理
用到的插件:
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
◆Drill_DialogCharDisplayData 窗口字符 - 常用的指代字符
◆Drill_GaugeFloatingPermanentText 地图UI - 永久漂浮文字
展示板主要特点为:永久文字+指代字符。
常用于显示角色属性、展示信息数据。
永久漂浮文字还能加上窗口皮肤,用于表示一个小窗口用。
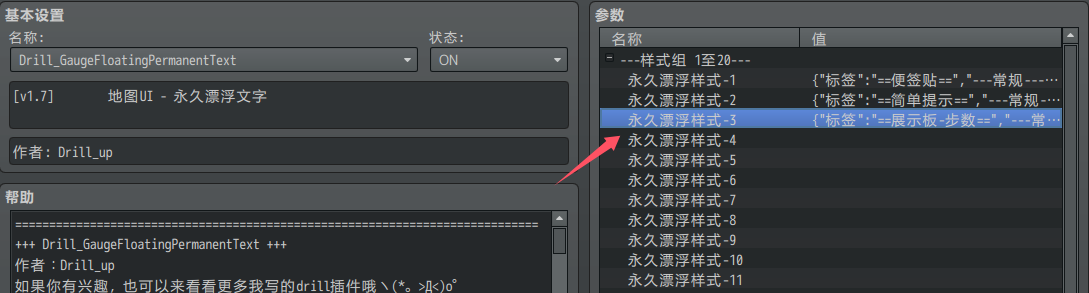
3. 永久漂浮框搭建
永久漂浮文字一个样式可以单独作为一个漂浮框。

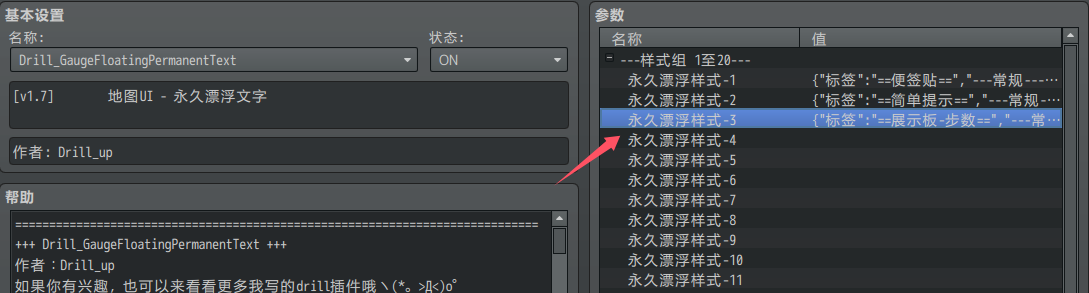
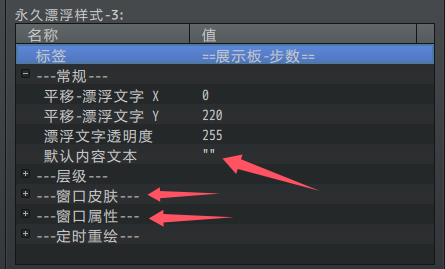
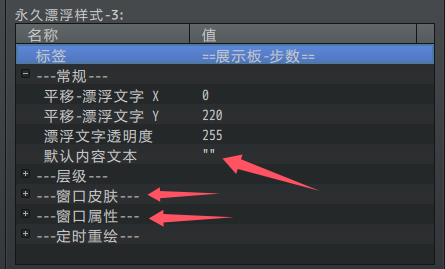
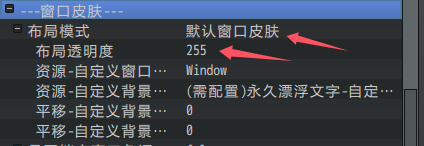
样式中的配置如下:
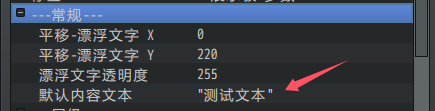
位置 + 默认内容文本 + 窗口皮肤 + 窗口属性

考虑到这里就做最简单的板子。
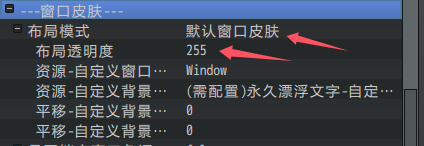
所以直接使用默认窗口皮肤,布局透明度为 255,要把皮肤显示出来(透明度默认为0)。

窗口属性也默认,保持左上角。

设置窗口之后,
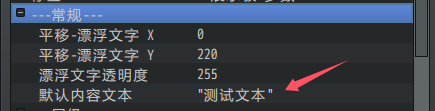
由于默认是空文本,不会显示任何内容,
所以加一段文本“测试文本”。

完成样式配置后。
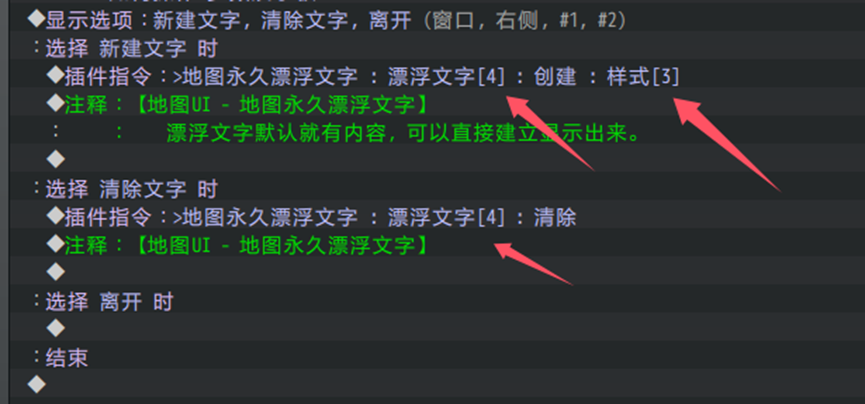
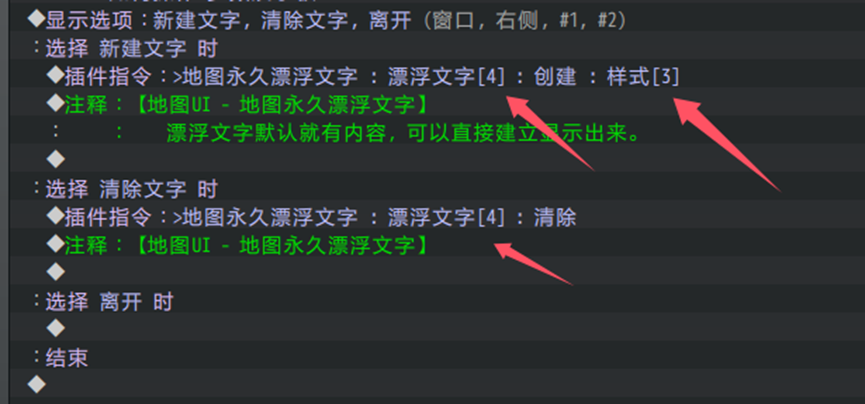
在地图界面中创建一个事件,通过插件指令创建新文字。
注意,下图的“漂浮文字[4]”相当于创建框并分配一个id。
清除时,使用相同的id清除框即可。

在游戏中测试,如下图效果。

4. 文本与窗口字符起草
接下来,可以添加自定义窗口字符了。
指代字符插件提供了很多字符:
◆Drill_DialogCharDisplayData 窗口字符 - 常用的指代字符
可以打开小工具 插件信息查看器 看看。

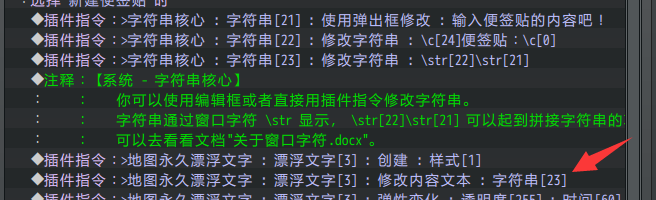
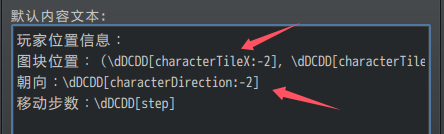
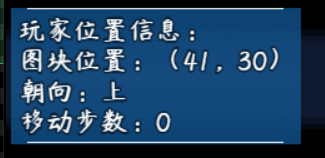
找到窗口字符:图块位置、朝向、移动步数
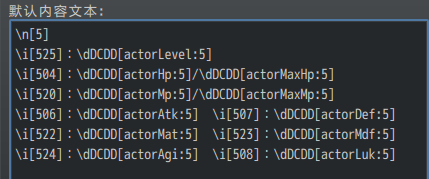
然后自己写文本拼接,如下图。

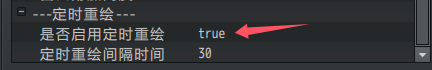
完成窗口字符的文本后,还需要留意 定时重绘 设置。
因为文本在展示板创建之后只绘制一次,随后不再改变。
开启了定时重绘之后,指代字符的内容变化时,也能同步变化了。

在游戏中测试,可以看到移动时,步数也在增加。


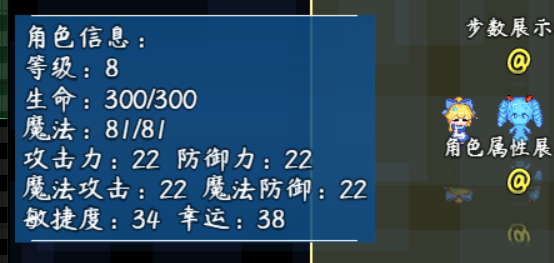
设计一个角色属性展示板
1. 设置一个目标
2024年9月17日,我管理员和群友拉我到kk平台联机玩魔兽,
然后我在一张魔兽地图《末日营地》里面,看见了下面这个面板:

感觉可以用现有插件制作一个类似的面板。
| 接着前面的展示板流程,现在设计更高级的展示板。 |
2. 结构规划/流程梳理
用到的基本插件:
◆Drill_CoreOfWindowCharacter 窗口字符 - 窗口字符核心
◆Drill_DialogCharDisplayData 窗口字符 - 常用的指代字符
◆Drill_GaugeFloatingPermanentText 地图UI - 永久漂浮文字
改进细节用的插件:
◆Drill_DialogTextLineHeight 窗口字符 - 行高控制器
◆Drill_DialogFontFace 窗口字符 - 字体管理器
展示板主要特点为:永久文字+指代字符。
常用于显示角色属性、展示信息数据。
这里当成一个完整的角色属性展示面板,设计一下。
3. 永久漂浮框搭建
永久漂浮文字一个样式可以单独作为一个漂浮框。

样式中的配置如下:
位置 + 默认内容文本 + 窗口皮肤 + 窗口属性

考虑到这里就做最简单的板子。
所以直接使用默认窗口皮肤,布局透明度为 255,要把皮肤显示出来(透明度默认为0)。

窗口属性也默认,保持左上角。

设置窗口之后,
由于默认是空文本,不会显示任何内容,
所以加一段文本“测试文本”。

完成样式配置后。
在地图界面中创建一个事件,通过插件指令创建新文字。
注意,下图的“漂浮文字[4]”相当于创建框并分配一个id。
清除时,使用相同的id清除框即可。

在游戏中测试,如下图效果。

4. 文本与窗口字符起草
接下来,可以添加自定义窗口字符了。
指代字符插件提供了很多字符:
◆Drill_DialogCharDisplayData 窗口字符 - 常用的指代字符
可以打开小工具 插件信息查看器 看看。

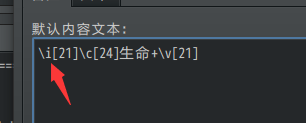
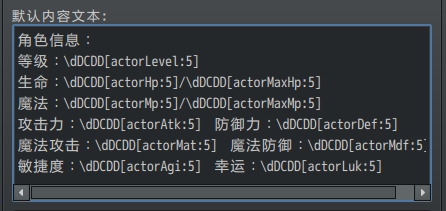
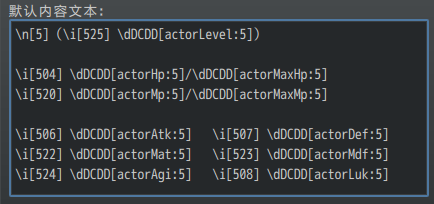
找到窗口字符:等级、生命、魔法 等,
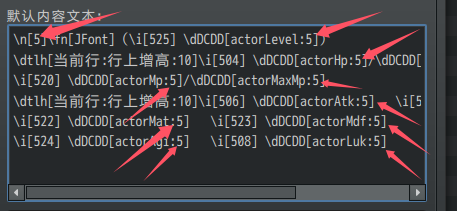
然后拼接窗口字符的文本,如下图。
(先全部按照角色5量子妹的属性值来显示)

完成窗口字符的文本后,需要留意 定时重绘 设置。
因为文本在展示板创建之后只绘制一次,随后不再改变。
(角色信息不经常变,可以设置间隔时间长一点再重绘)

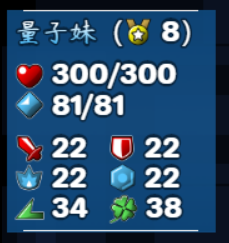
在游戏中测试,可以看到角色5量子妹的属性。

5. 窗口字符修正
完成基本窗口字符的设置后,
再将上述的字符,换成图标的窗口字符“\i[]”,加强效果:


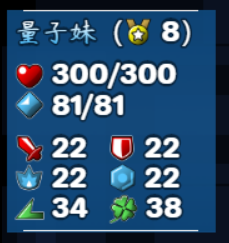
效果如下图:
(量子妹的名称“\n[5]”带有颜色,是插件 UI-角色文本颜色 的效果)

重新调整一下文本布局,去掉冒号或许更好一些。


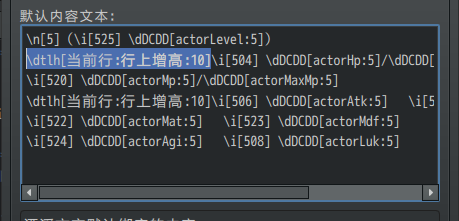
测试后,发现单独空一行太宽了,于是这里用行高控制器来调整一下行高:
◆Drill_DialogTextLineHeight 窗口字符 - 行高控制器
去掉换行符,然后在行的起始位置加上“\dtlh[当前行:行上增高:10]”即可。
在行上扩宽10像素,如下图。


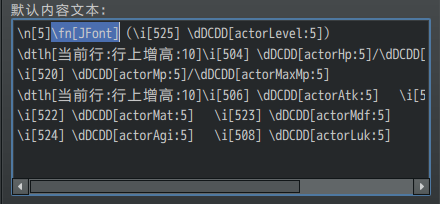
接着,数字可以换一个好看点的字体:
◆Drill_DialogFontFace 窗口字符 - 字体管理器
示例中有三种字体,这里使用对数字和英文美化的字体“\fn[JFont]”即可。


| 加了很多窗口字符之后,再次打开文本时,如上图,基本就看不懂了。不要慌,慢慢理解每个窗口字符的含义。 |
6. 指代字符的嵌套
按照前面的设计,只能制作 “量子妹”角色 一个人的面板。
如果要显示其他角色的属性,
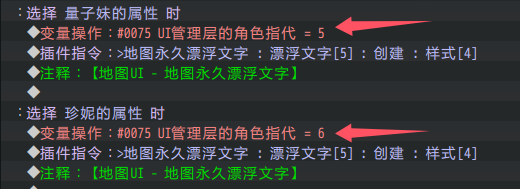
可以把所有指代字符“\n[5]”、“\dDCDD[actorLevel:5]”中的“5”全部换成“6”。

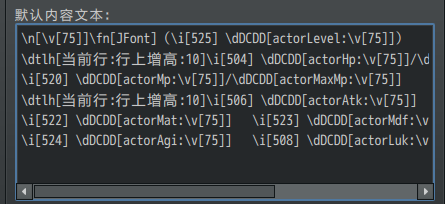
但是,这个操作非常麻烦,于是改用嵌套写法“\n[\v[75]]”变量的嵌套法。
\v[75]的值为5时,显示的全部是“量子妹”的属性。
\v[75]的值为6时,显示的全部是“珍妮”的属性。
(注意,因为面板会“定时重绘”,所以需要一个单独的变量\v[75]来管理面板)

如下图,所有“5”都换成了“\v[75]”这样就能通过变量来控制 指代字符 了。



7. 窗口皮肤改进
根据前面的流程,使用变量控制切换后,由于“量子妹”和“珍妮”的文本长度不一样,窗口宽度也会变化。
这里考虑使用一个固定宽度的背景,美化一下窗口皮肤。

注意,由于永久漂浮文字的窗口大小是根据文本自适应的,
所以只能多次测试,调整高宽。
确保最终的高宽都能包裹所有文本内容即可。

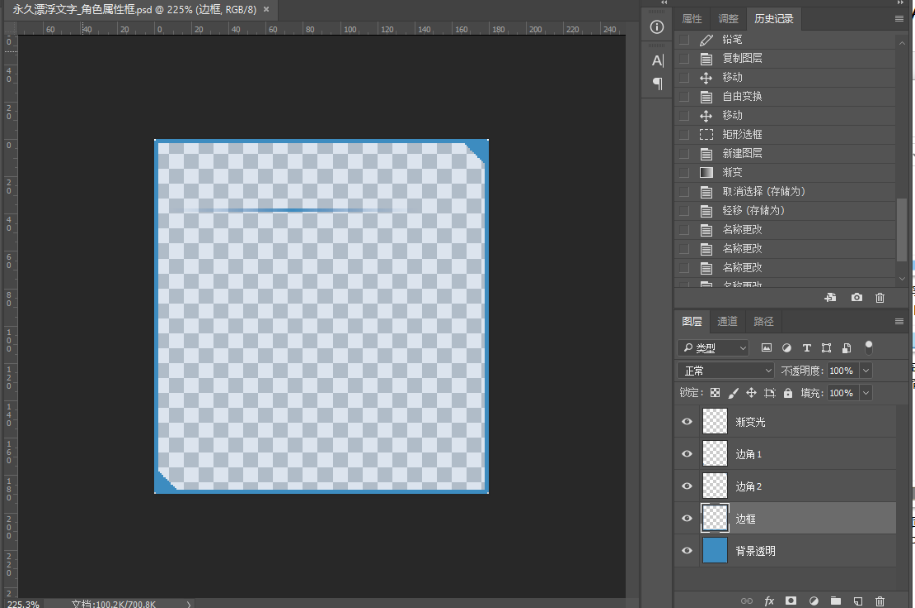
确认了背景高宽之后,加背景色、边框。
(量子妹文本下方的 渐变长条,是在背景框里面加上的)

最终效果如下图。


常见问题(FAQ)
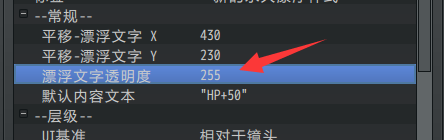
永久漂浮文字修改透明度没有效果
| 问题名称 | 永久漂浮文字修改透明度没有效果 |
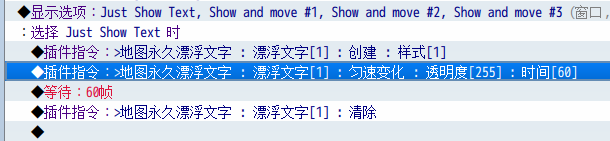
| 问题图示 |  |
| 问题描述 | 执行匀速变化时,插件指令没有任何效果,并且漂浮文字不显示。后来显示也是一瞬间显示,没有过度。 |
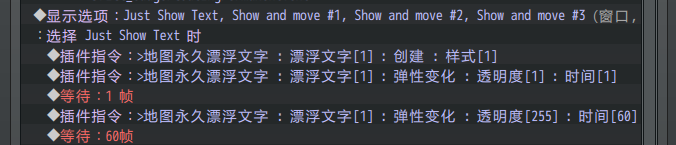
| 解决方案 | 1.你需要留意弹道核心是否更新,因为[v1.6]之前版本的弹道核心,对于透明度变化都未提供支持。 2.没有过度效果,是因为样式中有 初始透明度 的配置。你可以将透明度设为0,这样初始的漂浮文字是不显示的。 2.没有过度效果,是因为样式中有 初始透明度 的配置。你可以将透明度设为0,这样初始的漂浮文字是不显示的。 你也可以如下图多写一行插件指令,第1帧立刻变化透明度至1或0,然后再慢慢变化。 你也可以如下图多写一行插件指令,第1帧立刻变化透明度至1或0,然后再慢慢变化。 |